
Welcome to my Data Analyst Portfolio, a visually engaging showcase of my skills and projects related to data analysis. This portfolio, deployed in the domain 0xraphael.com, features the 20240412BetaV1.1 version.
The primary goal of this portfolio is to present my proficiency in data analysis, emphasizing key skills and showcasing a diverse range of projects. As a Data Analyst, I specialize in utilizing various tools and technologies to derive meaningful insights from data.
- Overview
- Features
- Technologies
- Skills and Technologies
- Installation
- Usage
- Bugs
- Contributing
- License
- Contact
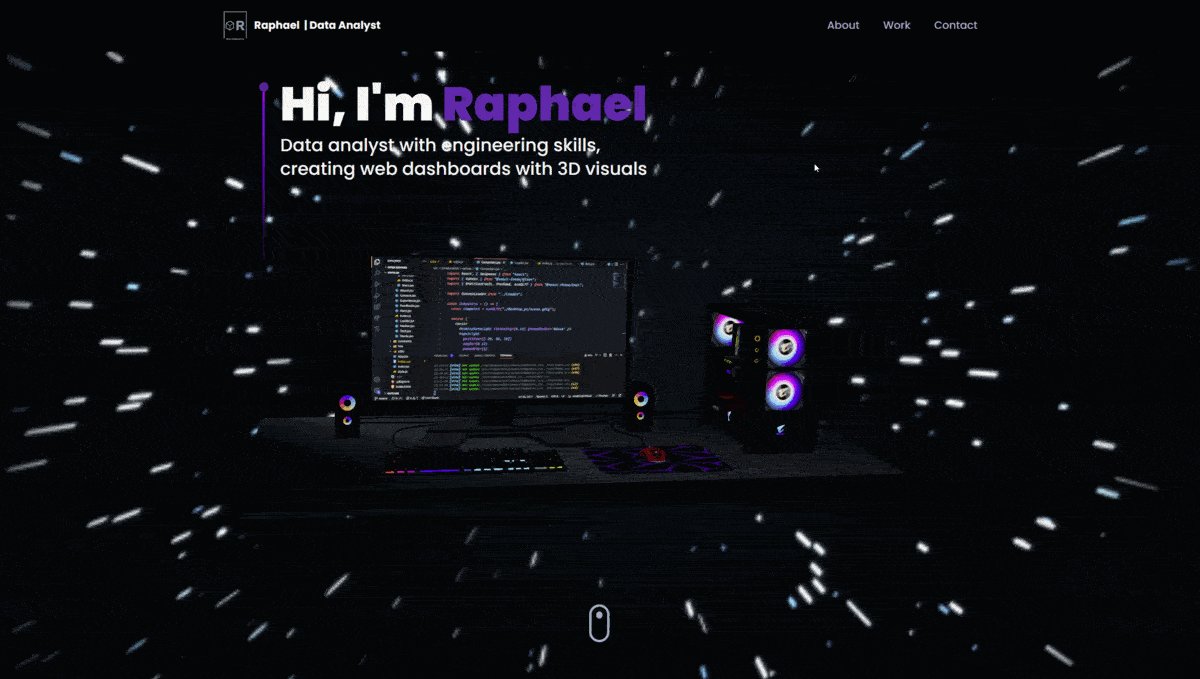
Built with React-Three-Fiber and Tailwind CSS, this portfolio provides an interactive and visually appealing experience. The focus is on presenting data analysis projects in a clear and organized manner, allowing visitors to explore my capabilities seamlessly.
- Interactive 3D Elements: Powered by React-Three-Fiber, creating a unique and engaging user experience.
- Responsive Design: Utilizing Tailwind CSS for a seamless viewing experience across various devices.
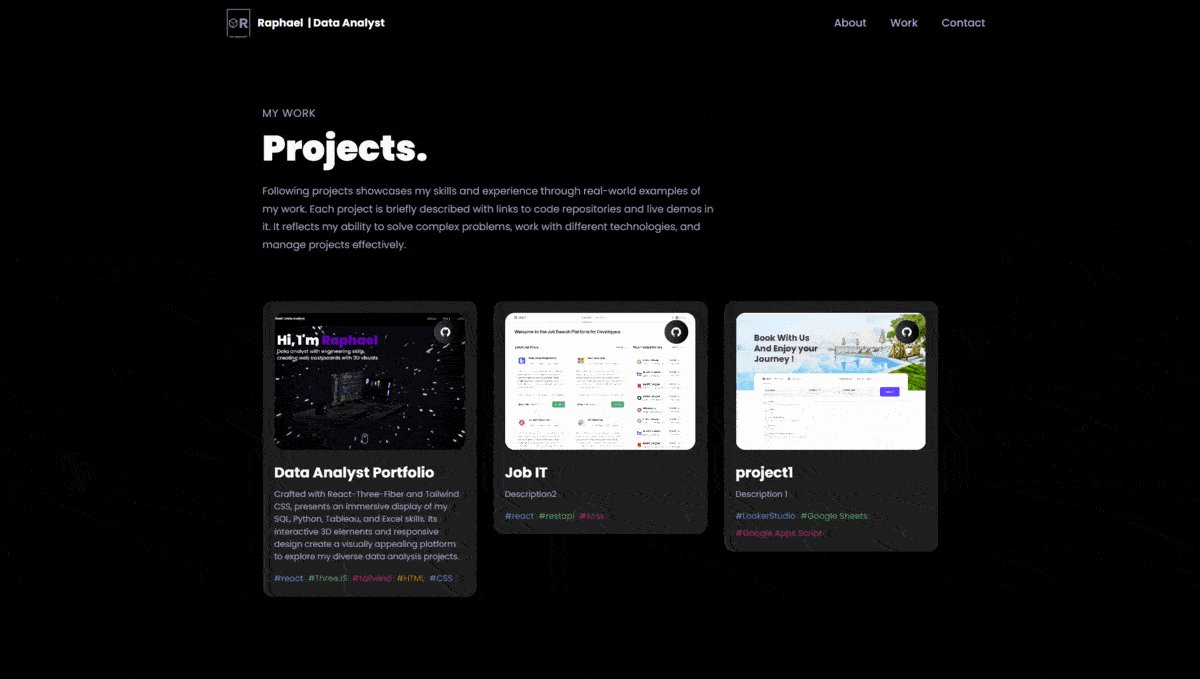
- Detailed Project Showcase: Each project is presented with comprehensive descriptions, visualizations, and insights.
- Easy Navigation: Users can effortlessly explore different sections of the portfolio.
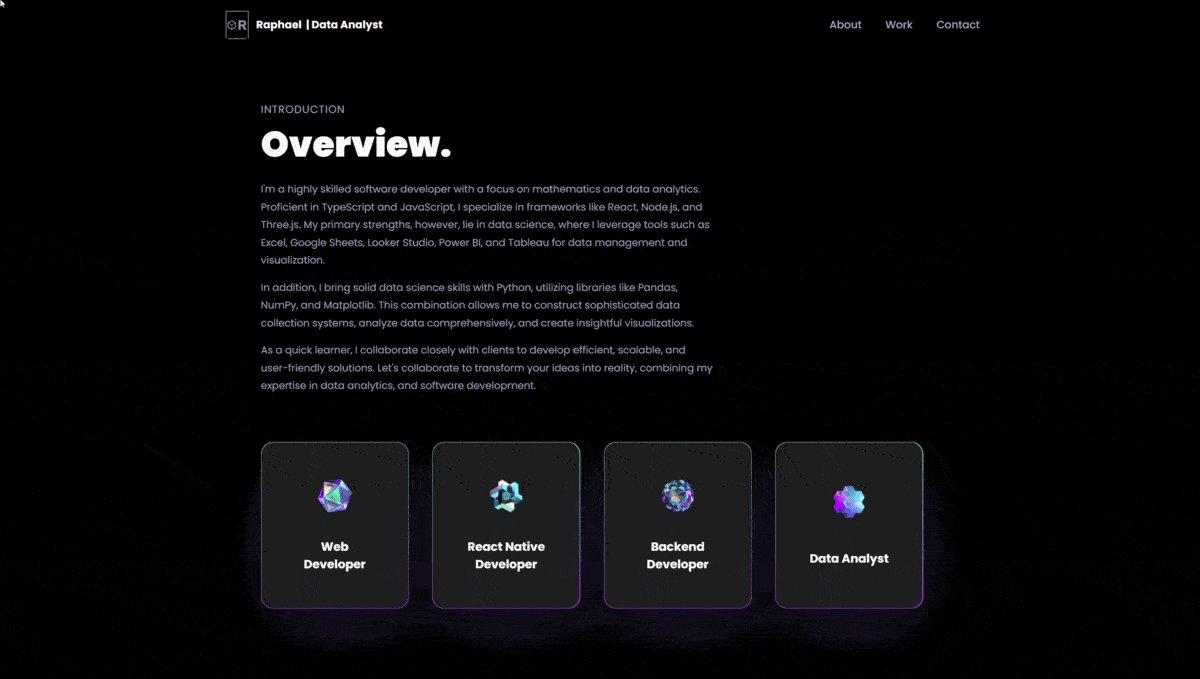
As a Data Analyst, I specialize in:
- SQL: Proficient in SQL Server, MySQL, and PostgreSQL.
- Python: Experienced in Pandas, NumPy, SciPy, and Matplotlib.
- Data Visualization: Skilled in Tableau, PowerBI, Excel (VLookup, Conditional Formatting, Pivot Tables), Google Sheets, AppScripts, and Looker Studio.
- React: A JavaScript library for building user interfaces.
- Three.js: A JavaScript library for creating animated 3D computer graphics.
- React-Three-Fiber: A React renderer for Three.js, facilitating the creation of 3D experiences.
- Tailwind CSS: A utility-first CSS framework for building custom user interfaces.
Additional technologies used in specific projects are detailed within each project's section.
To run this portfolio locally, follow these steps:
-
Clone this repository:
git clone https://github.com/0xrphl/Data-Analyst-Portfolio.git
-
Navigate to the project directory:
cd Data-Analyst-Portfolio -
Install dependencies:
npm install
-
Start the development server:
npm start
-
Open your browser and visit:
http://localhost:3000You should now be able to view the portfolio locally.
Explore the portfolio to discover my data analysis projects, view visualizations, and gain insights into my skills and capabilities.
(20240131AlphaV0.54) [Bug Fix Pending: Current Resource Consumption Mobile platforms not able to navigate properly] Optimizing resource consumption, including render quality, lighting, and mesh quality, is essential to ensure good performance on mobile devices. Optimization is pending for renders in Blender, and techniques such as surfacing a solid with a decal of points could be explored for optimizing particle summoning.
If you'd like to contribute to this project, feel free to open an issue or submit a pull request. Your feedback and contributions are highly appreciated!
This project is licensed under the MIT License.
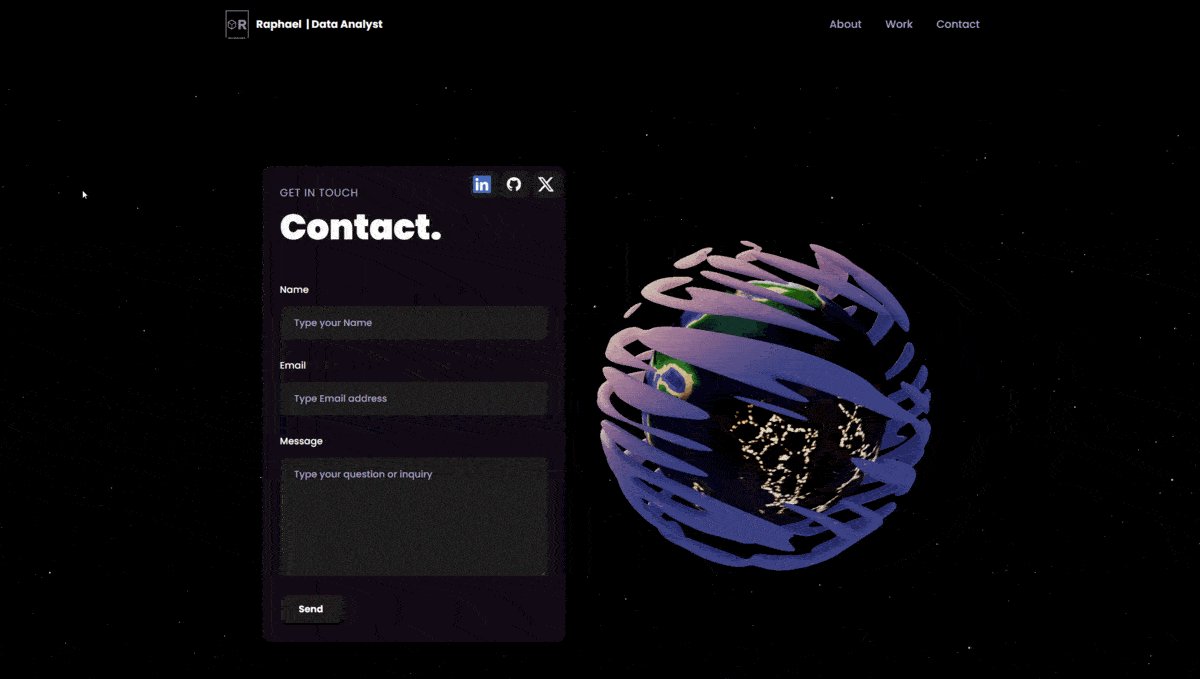
Feel free to reach out to me via email at [email protected] or connect with me on LinkedIn.