We read every piece of feedback, and take your input very seriously.
To see all available qualifiers, see our documentation.
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
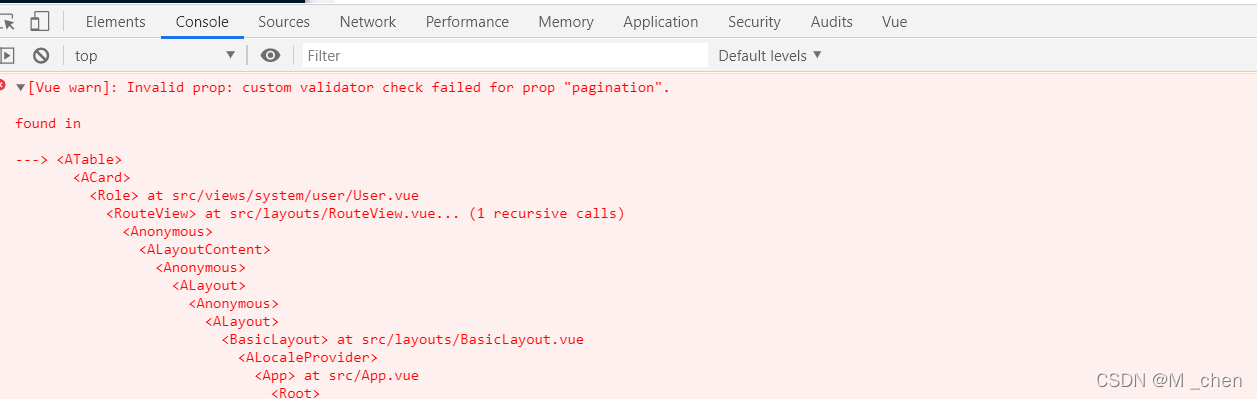
ant-design-vue项目中使用Pagination 分页还是比较常用的,经常在list列表或者table表格中使用到 使用过程中可能会遇到的问题: 1.动态赋值total时,会出现下图错误;现象:取决于你后端请求是否有数据,有数据(不会报错),否则会报错 控制台报错信息:
解决办法
getAction(url, params).then((res) => { if (res.success) { console.log(res.result) this.listData = res.result.records if (this.listData) { this.pagination.total = res.result.total } } else { this.$message.error(res.message) } this.loading = false }).finally(() => { this.loading = false })
2.onShowSizeChange:pageSize 变化的回调,切换每页显示多少条后,当前页无法回到第一页
data(){ return { pagination: { size: "small", current: 1, pageSize: 4, total: 0, showQuickJumper: true, pageSizeOptions: ["4", "6", "10"], showSizeChanger: true, showTotal: (total, range) => { return " 共" + total + "条" }, onShowSizeChange: (current, pageSize) => this.onSizeChange(current, pageSize), onChange:(page,pageSize)=> this.onPageChange(page, pageSize) }, } }, methods: { onPageChange(page, pageSize) { this.pagination.current = page this.loadData() }, onSizeChange(current, pageSize) { this.pagination.current = 1 this.pagination.pageSize = pageSize this.loadData() }, }
最后,放一张效果图吧
The text was updated successfully, but these errors were encountered:
No branches or pull requests
ant-design-vue项目中使用Pagination 分页还是比较常用的,经常在list列表或者table表格中使用到

使用过程中可能会遇到的问题:
1.动态赋值total时,会出现下图错误;现象:取决于你后端请求是否有数据,有数据(不会报错),否则会报错
控制台报错信息:
解决办法
2.onShowSizeChange:pageSize 变化的回调,切换每页显示多少条后,当前页无法回到第一页
最后,放一张效果图吧

The text was updated successfully, but these errors were encountered: