The cover artwork is not hosted in this repository and ©opyrighted by Max Ziebell
This is Hype DataMagic, it allows you to easily add and handle data in your Tumult Hype documents (with live preview). It is easy to deploy and offers partial reactivity.
This step is effortless if you use the CDN version mentioned at the end of this document. Just copy and paste the following line into your Head HTML:
<script src="https://cdn.jsdelivr.net/gh/worldoptimizer/HypeDataMagic/HypeDataMagic.min.js"></script>You're done installing Hype Data Magic 1.
Open Head HTML and add a script section with the following JavaScript command between the tags:
<script>
HypeDataMagic.setData({
name: 'Max Ziebell',
hello: 'world',
});
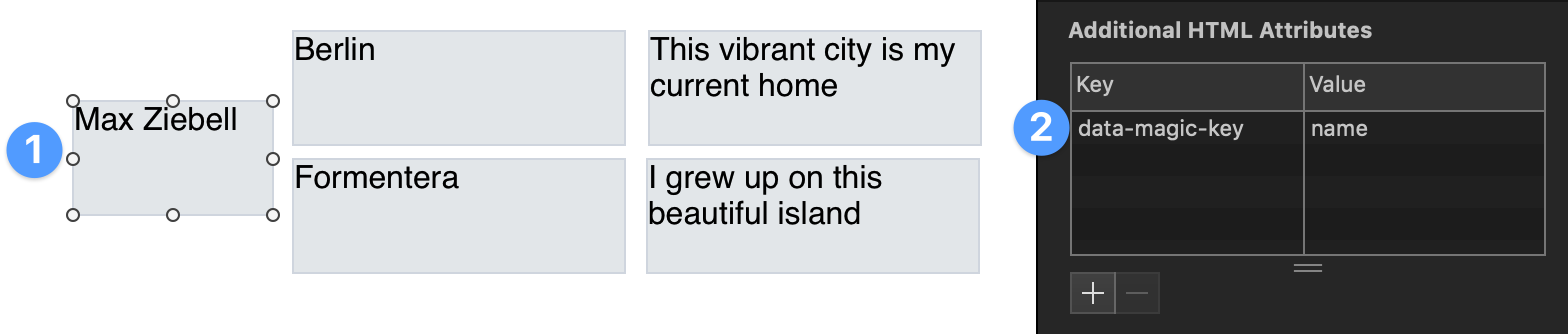
</script>- Select a rectangle on stage and switch to the Identity panel
- Add a new key to the Additional HTML Attributes called
data-magic-keyand set the value to a property we used insetDatalike name
You should now see a preview of the data in your Hype document. From now on, when you edit the data in your Head HTML and change back to the scene editor you will see the update reflected immediately. This works across previews and publishing the Hype document and even reacts to updates when calling HypeDataMagic.setData in the browser console.
HypeDataMagic.setData({
name: 'Max Ziebell',
hello: 'world',
items: [
{
location: 'Berlin',
relation: 'This vibrant city is my current home'
},
{
location: 'Formentera',
relation: 'I grew up on this beautiful island'
},
],
});Binding nested data is as simple as the previous example as the data-magic-key is parsed using a simple JavaScript array/object property accessor notation.
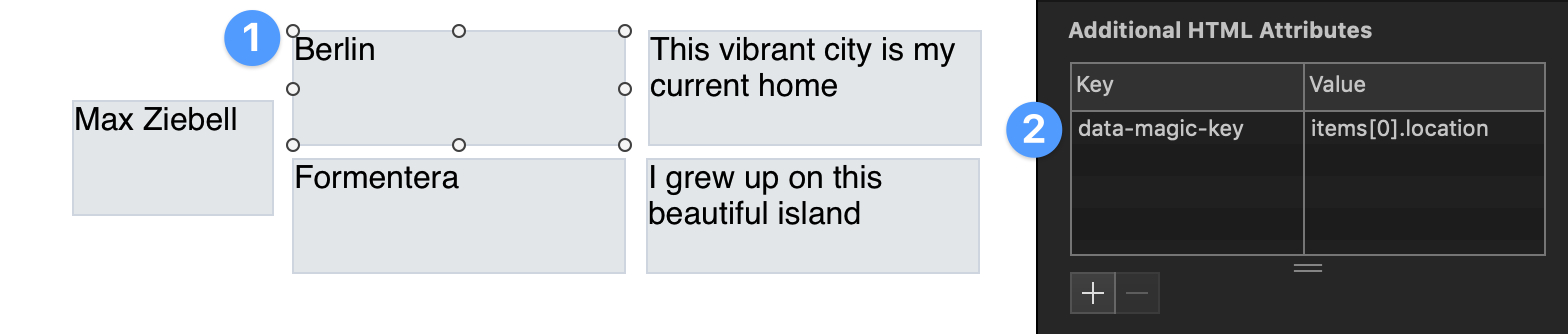
- Select a recangle on stage and switch to the Identity panel
- This time we set the key to
items[0].locationasitemsis an array we chose the first branch (indexing starts at0) and the propertylocation
You should now see a preview of the nested data in your rectangle. To see all the data just repeat the last steps and change the property to relation and for the other rectangles just change the index from 0 to 1.
What you just experienced was the default data handler. It sets the inner HTML content of your rectangle to whatever string it finds when looking up the data-magic-key previously set using HypeDataMagic.setData.
There is an aditional built in data handler called image and in this example we will look at how we can easily set it up and use it in our Hype document.
First we need example data with a URL pointing to an image 2.
HypeDataMagic.setData({
image:{
src:'https://maxziebell.de/wp-content/uploads/2018/11/Max-Ziebell-Konzept-3-e1543533327368.png'
},
});- Select a recangle on stage and switch to the Identity panel
- Assign the
data-magic-keyaccording to the previous nested example toimage.src. This time there is no array involved, so we can choose theimageobject and directly thesrcproperty. The new step is to assign thedata-magic-handlerand set it toimage.
You should now see the image inside the rectangle. The image is set to be contained in the rectangle meaning it scales with the dimensions of the rectangle if you resize or animate it 3.
- Select another rectangle and repeat assigning the
data-magic-keyand thedata-magic-handler. - Now we can explore some options you can use when assigning the image data handler:
data-background-sizecan be set tocoverand defaults tocontainif not set 4.data-background-positioncan be used to set the focal point if the size is set tocover5. In this example we focus on50%from the left and0%from the top.
If you want to read more about the posibillities and all the commands please visit the Hype Data Magic wiki. Here is a list of topics that continue the previous examples nicely:
- Reading image handler properties directly from your data source
- Using
data-magic-branchto shorten data keys - Adding your own data handler
- Using data magic tags in HTML snippets
- How to update data on the fly
- Overriding default values
… and much more.
There is a JSDoc based documentation of the functions at https://doxdox.org/worldoptimizer/HypeDataMagic
Latest version can be linked into your project using the following in the head section of your project:
Version with IDE-Preview:
<script src="https://cdn.jsdelivr.net/gh/worldoptimizer/HypeDataMagic/HypeDataMagic.min.js"></script>Version without IDE-Preview (saves some kilobytes in final delivery, if necessary):
<script src="https://cdn.jsdelivr.net/gh/worldoptimizer/HypeDataMagic/HypeDataMagic.prod.min.js"></script>Optionally you can also link a SRI version or specific releases. Read more about that on the JsDelivr (CDN) page for this extension at https://www.jsdelivr.com/package/gh/worldoptimizer/HypeDataMagic
Learn how to use the latest extension version and how to combine extensions into one file at https://github.com/worldoptimizer/HypeCookBook/wiki/Including-external-files-and-Hype-extensions
Footnotes:
*1. If you don't want to use the CDN Version, please download the repository and add the file -HypeDataMagic.min.js to your resource panel. Make sure it's added to Head HTML (Hype default). Another thing to note is that make sure your not caching as Hype in combination with the CDN can sometimes produce an undesired file retention. A simple trick is to add an question mark and a chaebusting random number to the end of the script source url.
2. We actually don't need a nested object likeimage.src and the URL could also just be directly assigned to top level property like theimage key. This example uses nesting because there are some optional features when using the image in a nested manner. Read more about these features in the Hype Data Magic wiki
3. Be aware that Hype Data Magic doesn't include any preloading meaning that the image starts loading when you set the data or reach the scene when previewing.
4. This options mirrors the CSS property background-size. Read more about possible values at https://www.w3schools.com/cssref/css3_pr_background-size.asp .
5. This options mirrors the CSS property background-position. Read more about possible values at https://www.w3schools.com/cssref/pr_background-position.asp .