+
 +
++
 +
+| Before:
+ +  +
+ |
+After:
+ +  +
+ |
+
| Before:
+ +  +
+ |
+After:
+ +  +
+ |
+
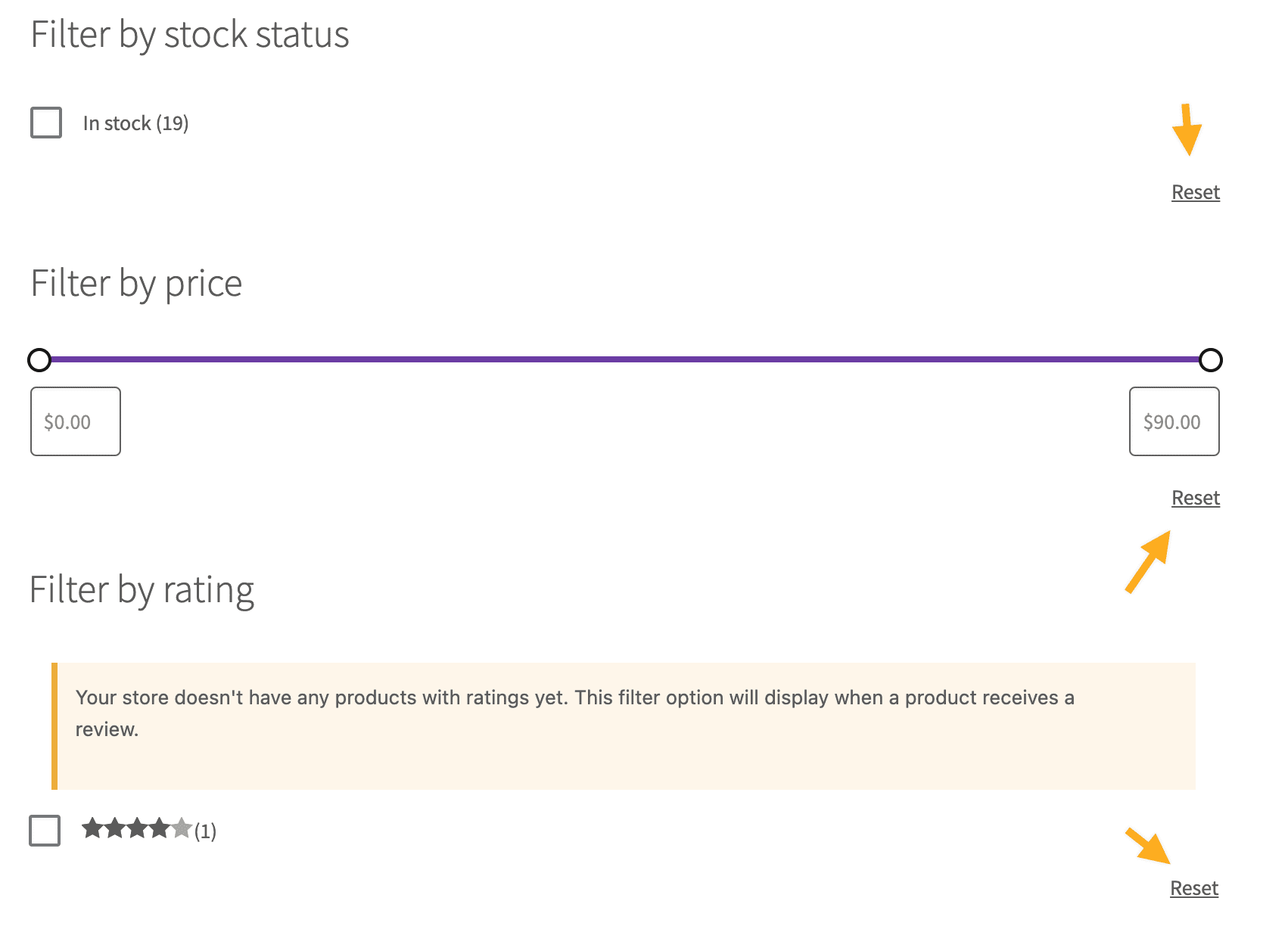
 +1. Go to the frontend and ensure you see the Reset button after interacting with the block (check the checkboxes or move the price slider).
+
+### Update the incompatible gateways notice design. ([8365](https://github.com/woocommerce/woocommerce-blocks/pull/8365))
+
+| Before | After |
+| ------ | ----- |
+|
+1. Go to the frontend and ensure you see the Reset button after interacting with the block (check the checkboxes or move the price slider).
+
+### Update the incompatible gateways notice design. ([8365](https://github.com/woocommerce/woocommerce-blocks/pull/8365))
+
+| Before | After |
+| ------ | ----- |
+| |
| |
+
+1. Add an incompatible payment gateway with the C&C Blocks (e.g., [Klarna Payments](https://docs.klarna.com/platform-solutions/woocommerce/klarna-checkout/configuring-klarna-checkout-on-woocommerce/) or [Paypal](https://woocommerce.com/document/woocommerce-paypal-payments/#account-setup)). You will need to configure them to be detected and used by WooCommerce.
+2. Create a new page and add the `Checkout` Block
+3. Select any element of the `Checkout` Block. You should see a notice with the list of incompatible gateways in the right sidebar of the editor (i.e., `Settings -> Block`). Ensure the notice's icon has a yellow color, and the list of gateways has bullet points (see image below):
+
+
|
+
+1. Add an incompatible payment gateway with the C&C Blocks (e.g., [Klarna Payments](https://docs.klarna.com/platform-solutions/woocommerce/klarna-checkout/configuring-klarna-checkout-on-woocommerce/) or [Paypal](https://woocommerce.com/document/woocommerce-paypal-payments/#account-setup)). You will need to configure them to be detected and used by WooCommerce.
+2. Create a new page and add the `Checkout` Block
+3. Select any element of the `Checkout` Block. You should see a notice with the list of incompatible gateways in the right sidebar of the editor (i.e., `Settings -> Block`). Ensure the notice's icon has a yellow color, and the list of gateways has bullet points (see image below):
+
+ +
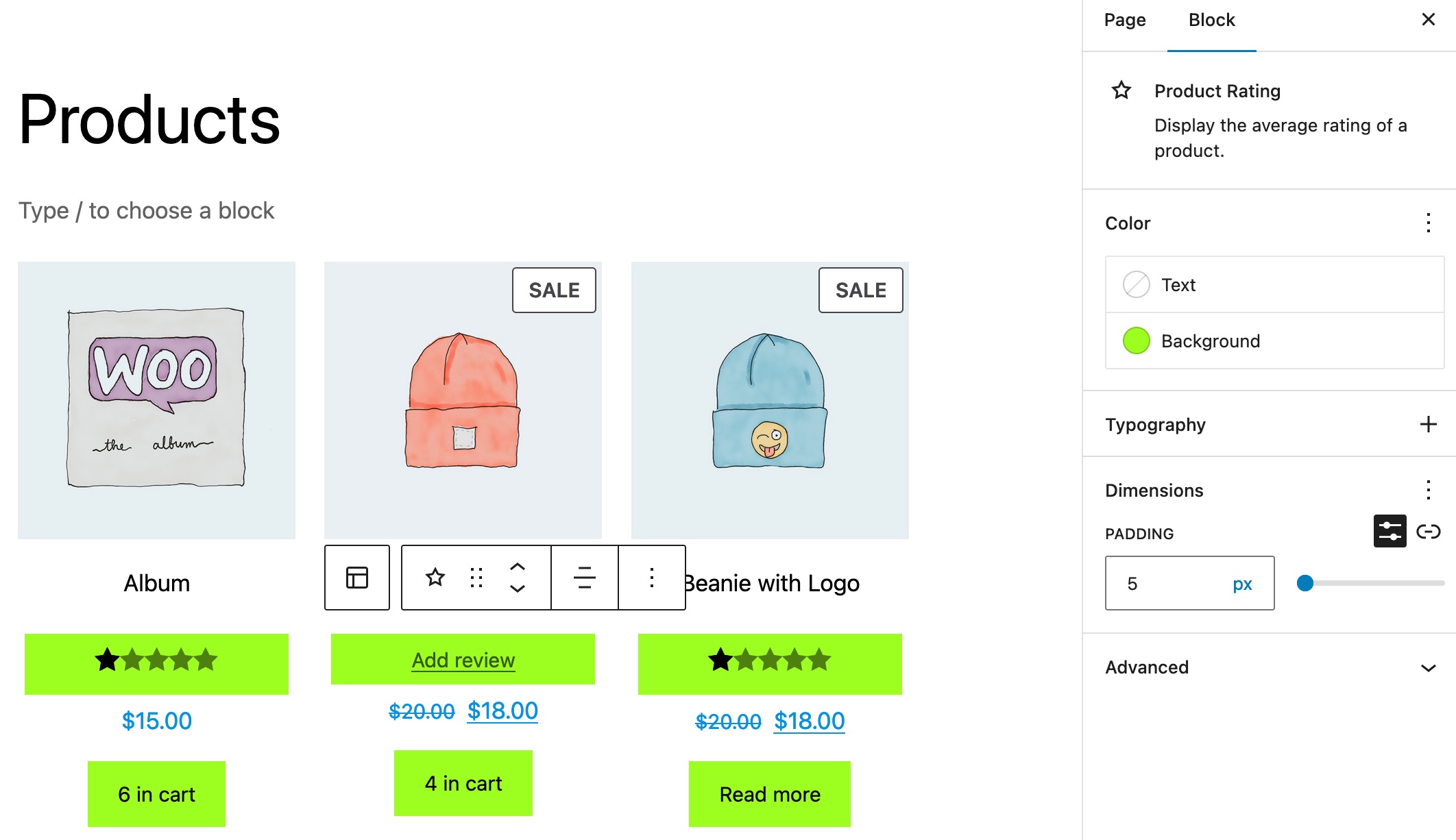
+### Product Rating: Add support for the Padding setting. ([8347](https://github.com/woocommerce/woocommerce-blocks/pull/8347))
+
+| Before | After |
+| ------ | ----- |
+|||
+
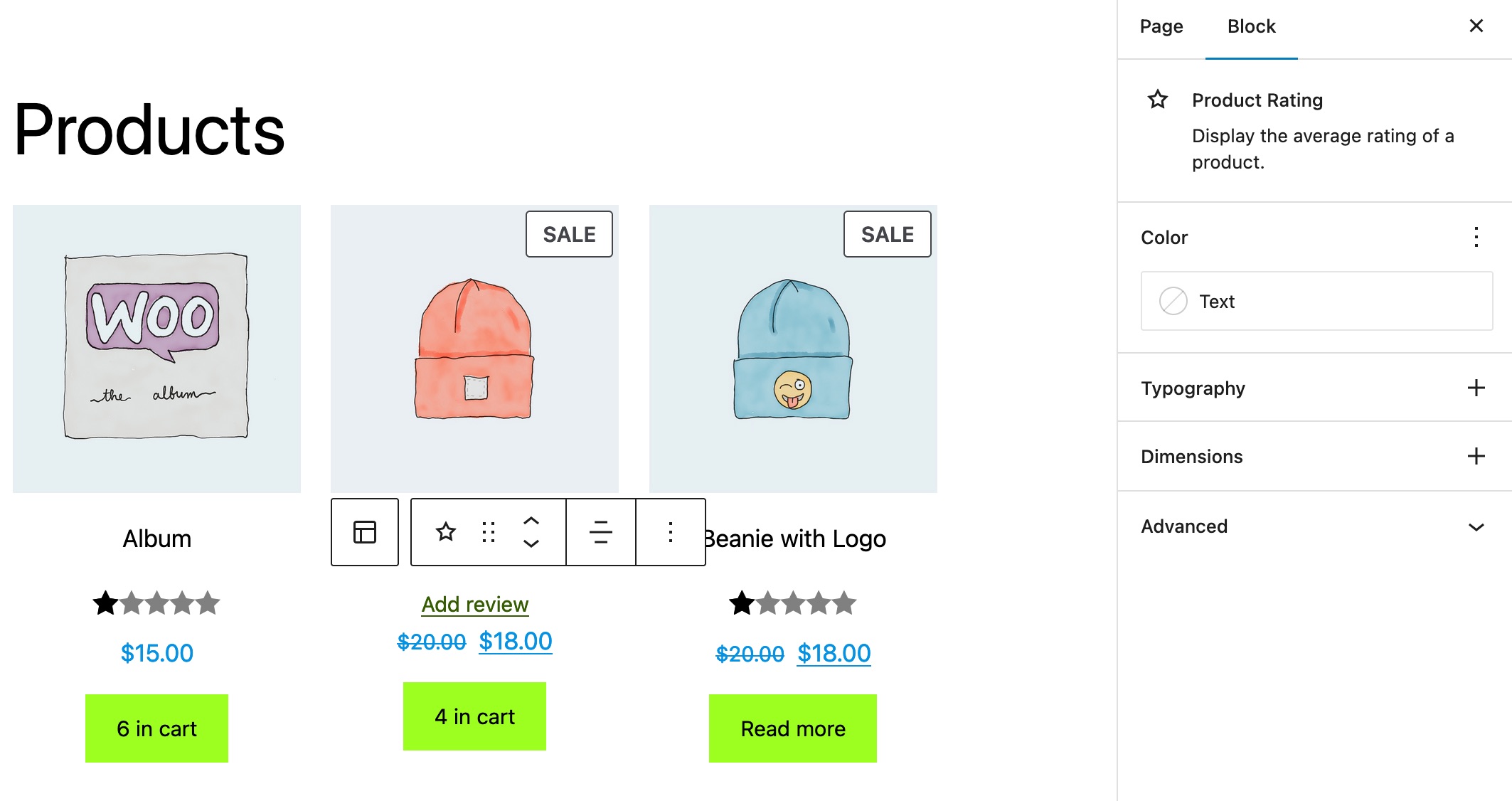
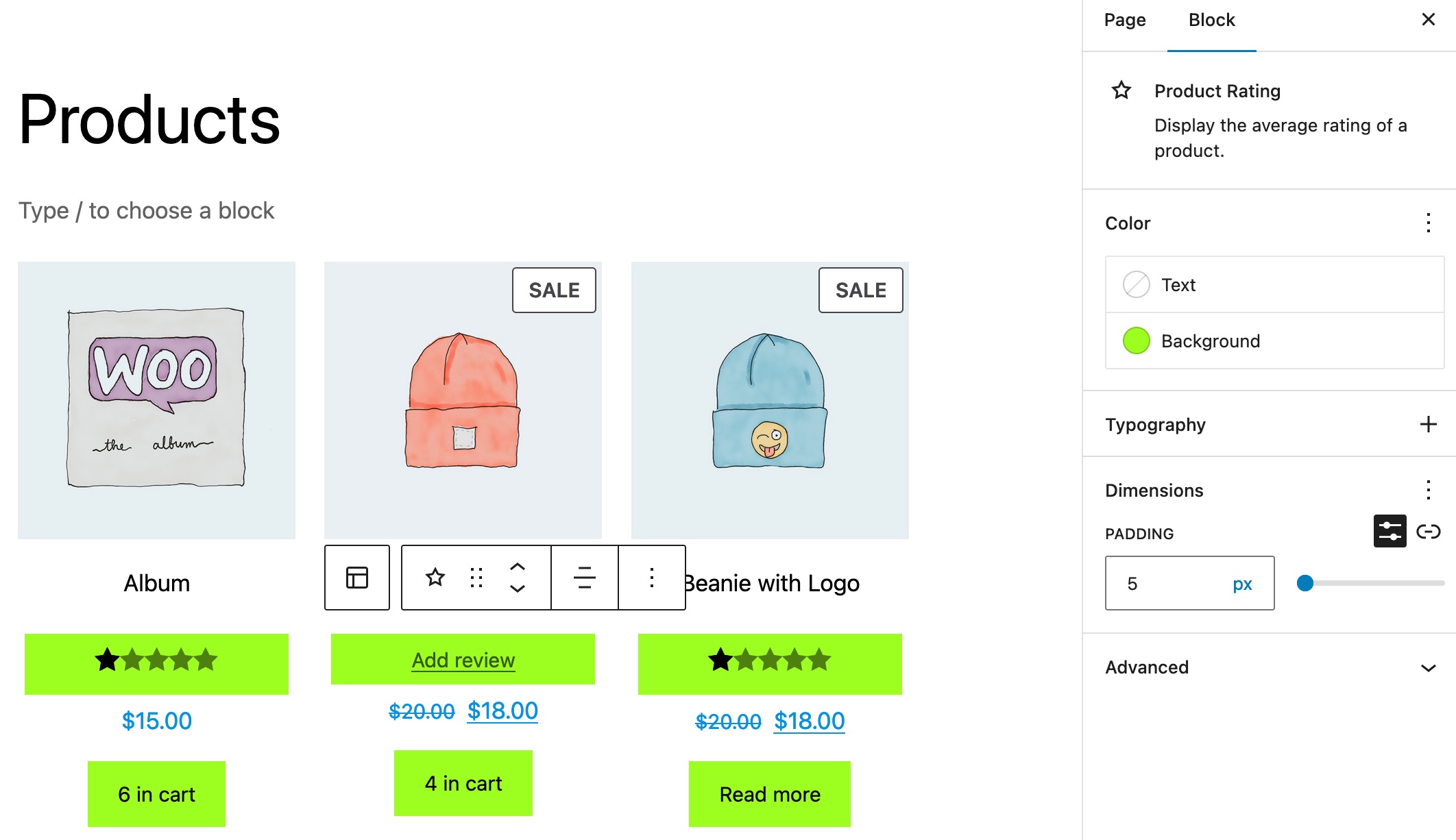
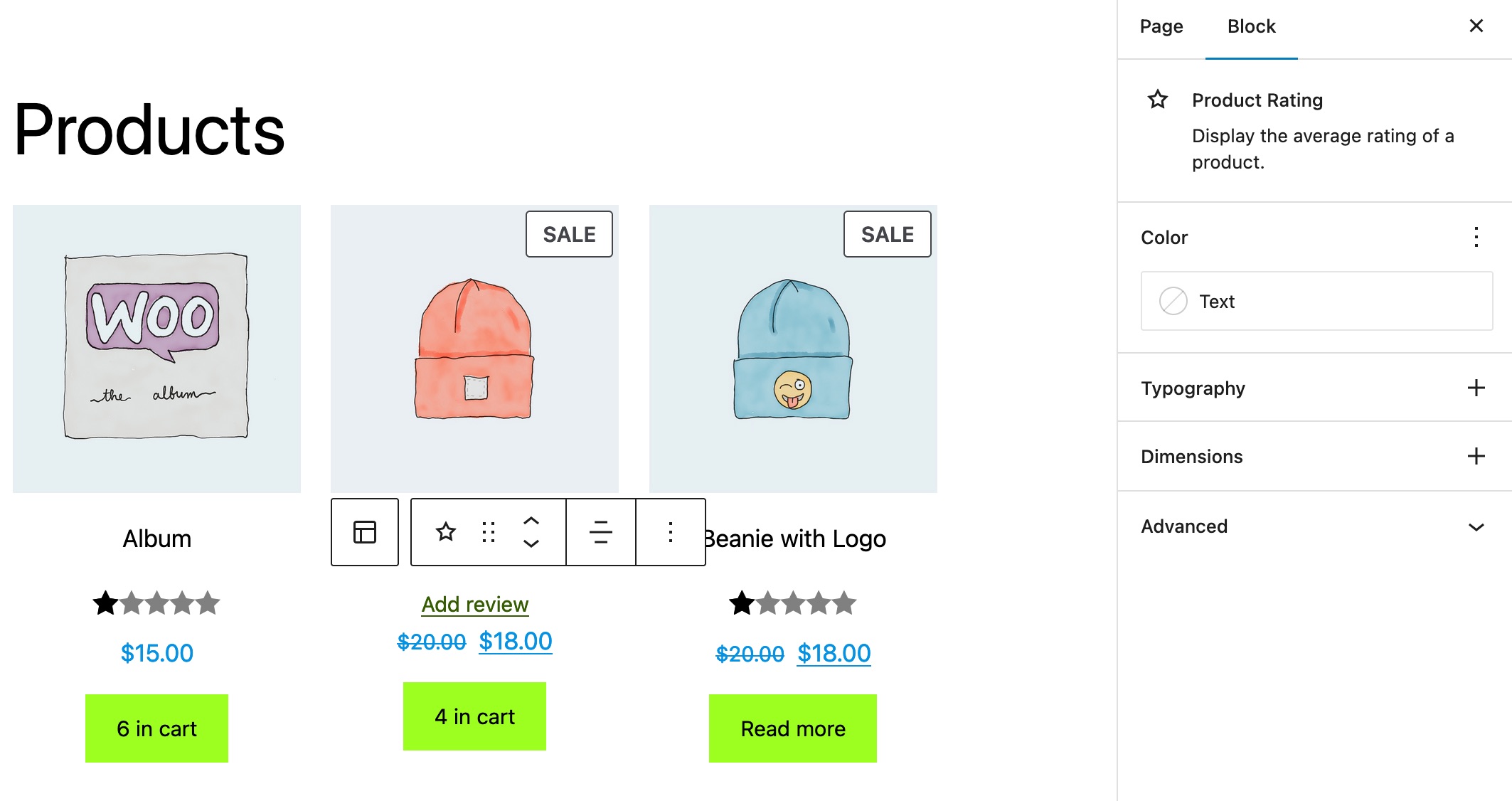
+1. Add the **Products** block (and the **Product Rating** block inside of it).
+2. Set `padding` and make sure it works correctly both in the editor and frontend.
+
+### Update apply button description to be more clear for filter blocks. ([8339](https://github.com/woocommerce/woocommerce-blocks/pull/8339))
+
+1. Go to wp-admin and create a new page.
+3. Add these blocks to the page `stock filter`, `rating filter`, `price filter` and `attributes filter`.
+4. For each one of the block's setting named `Show 'Apply filters' button` in the inspector control, ensure the help description states `Products will update when the button is clicked.` whether the button is enabled or not.
+
+### Allow third party shipping methods to declare compatibility with WC Blocks local pickup. ([8256](https://github.com/woocommerce/woocommerce-blocks/pull/8256))
+
+1. Enable local pickup on your site.
+2. Add items to your cart and go to the Cart block.
+3. Add an address using the Shipping Calculator. Ensure you see the local pickup options you added.
+4. Go to the Checkout page and, **without** selecting local pickup, scroll down to the shipping options area. Ensure you do not see local pickup there.
+8. Select local pickup and ensure the pickup location is shown.
+9. Check out successfully.
+
+### Fix a bug where certain checkout fields were being reset when changing the shipping option. ([8400](https://github.com/woocommerce/woocommerce-blocks/pull/8400))
+
+1. Go to Checkout
+2. For each of these fields (email, first name, last name, address, phone), do the following:
+ - Enter an invalid value. Check no network request is made
+ - Enter a valid value. Check a request to `update-customer` is made
+3. Fill in the whole shipping address form
+4. Change the shipping option
+5. Make sure no values in the form are overwritten
+
+### Fix bug in which errors would be shown twice in Checkout block. ([8390](https://github.com/woocommerce/woocommerce-blocks/pull/8390))
+
+1. In Checkout, have billing as shipping.
+2. Cause a bug in the zip code for example (wrong zipcode)
+3. See that Checkout block will only show an error once, not in 2 places.
+
+### Filter by Rating: Fix functionality to for resetting filters using the Reset button. ([8374](https://github.com/woocommerce/woocommerce-blocks/pull/8374))
+
+1. Ensure products have ratings
+2. Add Filter by Rating to your page which also uses the All Products block, and enable the Apply button in the filter block settings
+3. On the frontend, apply some filters for this block and then attempt to reset them by clicking the "Reset" button
+4. Go to Appearance > Editor and add the block to the Product Catalog page making sure you again enable the Apply filter button in the block settings.
+5. On the frontend, apply some filters for this block and then attempt to reset them by clicking the "Reset" button (in this scenario the page will refresh).
+
+### Fix a bug in WordPress 5.9 in which changing quantity doesn't work inside Cart and Mini Cart blocks. ([8356](https://github.com/woocommerce/woocommerce-blocks/pull/8356))
+
+1. In WordPress 5.9.x, go to Cart block.
+2. Try increasing the quantity, it should work.
+
+### Fix potential conflict between newsletter extensions on the checkout page. ([8354](https://github.com/woocommerce/woocommerce-blocks/pull/8354))
+
+1. Install and activate MailPoet and AutomateWoo extensions.
+2. Edit the checkout block and ensure `AutomateWoo` newsletter opt-in field is first.
+3. Add something to your cart and go to the checkout.
+4. Do not interact with the opt-in checkboxes, just place the order.
+5. Before this PR you'd see an error notice stating extension data is missing. After this PR the order will go through without error.
+
+### Mini Cart block: Fix the drawer content height to allow the checkout button to be visible. ([8351](https://github.com/woocommerce/woocommerce-blocks/pull/8351))
+
+| Before | After |
+| ------ | ----- |
+|
+
+### Product Rating: Add support for the Padding setting. ([8347](https://github.com/woocommerce/woocommerce-blocks/pull/8347))
+
+| Before | After |
+| ------ | ----- |
+|||
+
+1. Add the **Products** block (and the **Product Rating** block inside of it).
+2. Set `padding` and make sure it works correctly both in the editor and frontend.
+
+### Update apply button description to be more clear for filter blocks. ([8339](https://github.com/woocommerce/woocommerce-blocks/pull/8339))
+
+1. Go to wp-admin and create a new page.
+3. Add these blocks to the page `stock filter`, `rating filter`, `price filter` and `attributes filter`.
+4. For each one of the block's setting named `Show 'Apply filters' button` in the inspector control, ensure the help description states `Products will update when the button is clicked.` whether the button is enabled or not.
+
+### Allow third party shipping methods to declare compatibility with WC Blocks local pickup. ([8256](https://github.com/woocommerce/woocommerce-blocks/pull/8256))
+
+1. Enable local pickup on your site.
+2. Add items to your cart and go to the Cart block.
+3. Add an address using the Shipping Calculator. Ensure you see the local pickup options you added.
+4. Go to the Checkout page and, **without** selecting local pickup, scroll down to the shipping options area. Ensure you do not see local pickup there.
+8. Select local pickup and ensure the pickup location is shown.
+9. Check out successfully.
+
+### Fix a bug where certain checkout fields were being reset when changing the shipping option. ([8400](https://github.com/woocommerce/woocommerce-blocks/pull/8400))
+
+1. Go to Checkout
+2. For each of these fields (email, first name, last name, address, phone), do the following:
+ - Enter an invalid value. Check no network request is made
+ - Enter a valid value. Check a request to `update-customer` is made
+3. Fill in the whole shipping address form
+4. Change the shipping option
+5. Make sure no values in the form are overwritten
+
+### Fix bug in which errors would be shown twice in Checkout block. ([8390](https://github.com/woocommerce/woocommerce-blocks/pull/8390))
+
+1. In Checkout, have billing as shipping.
+2. Cause a bug in the zip code for example (wrong zipcode)
+3. See that Checkout block will only show an error once, not in 2 places.
+
+### Filter by Rating: Fix functionality to for resetting filters using the Reset button. ([8374](https://github.com/woocommerce/woocommerce-blocks/pull/8374))
+
+1. Ensure products have ratings
+2. Add Filter by Rating to your page which also uses the All Products block, and enable the Apply button in the filter block settings
+3. On the frontend, apply some filters for this block and then attempt to reset them by clicking the "Reset" button
+4. Go to Appearance > Editor and add the block to the Product Catalog page making sure you again enable the Apply filter button in the block settings.
+5. On the frontend, apply some filters for this block and then attempt to reset them by clicking the "Reset" button (in this scenario the page will refresh).
+
+### Fix a bug in WordPress 5.9 in which changing quantity doesn't work inside Cart and Mini Cart blocks. ([8356](https://github.com/woocommerce/woocommerce-blocks/pull/8356))
+
+1. In WordPress 5.9.x, go to Cart block.
+2. Try increasing the quantity, it should work.
+
+### Fix potential conflict between newsletter extensions on the checkout page. ([8354](https://github.com/woocommerce/woocommerce-blocks/pull/8354))
+
+1. Install and activate MailPoet and AutomateWoo extensions.
+2. Edit the checkout block and ensure `AutomateWoo` newsletter opt-in field is first.
+3. Add something to your cart and go to the checkout.
+4. Do not interact with the opt-in checkboxes, just place the order.
+5. Before this PR you'd see an error notice stating extension data is missing. After this PR the order will go through without error.
+
+### Mini Cart block: Fix the drawer content height to allow the checkout button to be visible. ([8351](https://github.com/woocommerce/woocommerce-blocks/pull/8351))
+
+| Before | After |
+| ------ | ----- |
+|  +
+1. Enable a blocks theme and go to the `Site Editor > Browse all templates` and open the `Product Catalog` template.
+2. Insert the `Catalog Sorting` block.
+3. Insert the `Products (Beta)` block and enable the `Inherit query from template`.
+4. Check the `Catalog Sorting` block renders on the editor.
+5. Save and go to the `shop` on the front end, make sure it renders the `Products (Beta)` block with the `Catalog Sorting` dropdown.
+6. Change the dropdown value and make sure the products are ordered in the expected order.
+
+### Checkout - Allow partial pushes of address data to work before a country is provided ([8425](https://github.com/woocommerce/woocommerce-blocks/pull/8425))
+
+1. WooCommerce > Settings > General, set "Default customer location" to no address.
+2. Logged out, in a new browser window/incognito mode, add something to the cart and go to checkout.
+3. Enter your email address, a first name, and a last name.
+4. Apply a coupon.
+5. When the coupon has applied, ensure the address fields you entered were not removed.
+6. Successfully place an order.
+
+## Feature plugin
+
+### Fix: The experimental typography styles for the Store Breadcrumbs block are now restricted to the feature plugin. ([8345](https://github.com/woocommerce/woocommerce-blocks/pull/8345))
+
+1. Make sure you are using a block theme.
+2. Edit the Single Product Template ( e.g. wp-admin/site-editor.php?postType=wp_template&postId=woocommerce%2Fwoocommerce%2F%2Fsingle-product&canvas=edit&sidebar=%2Ftemplates).
+3. Insert the new Store Breadcrumbs block.
+4. Style the breadcrumbs (update the colors for the link and text and typography) and ensure the changes are also visible on the FrontEnd.
+
+## Experimental
+
+n/a
diff --git a/docs/internal-developers/testing/releases/README.md b/docs/internal-developers/testing/releases/README.md
index bfd8675a11e..e7c6c11aa9a 100644
--- a/docs/internal-developers/testing/releases/README.md
+++ b/docs/internal-developers/testing/releases/README.md
@@ -118,6 +118,7 @@ Every release includes specific testing instructions for new features and bug fi
- [9.4.1](./941.md)
- [9.4.2](./942.md)
- [9.5.0](./950.md)
+- [9.6.0](./960.md)
diff --git a/package.json b/package.json
index 9474f765df1..01d54c1c301 100644
--- a/package.json
+++ b/package.json
@@ -2,7 +2,7 @@
"name": "@woocommerce/block-library",
"title": "WooCommerce Blocks",
"author": "Automattic",
- "version": "9.6.0-dev",
+ "version": "9.6.0",
"description": "WooCommerce blocks for the Gutenberg editor.",
"homepage": "https://github.com/woocommerce/woocommerce-gutenberg-products-block/",
"keywords": [
diff --git a/readme.txt b/readme.txt
index 55f16a3a2d3..ed0f997ec21 100644
--- a/readme.txt
+++ b/readme.txt
@@ -4,7 +4,7 @@ Tags: gutenberg, woocommerce, woo commerce, products, blocks, woocommerce blocks
Requires at least: 6.1.1
Tested up to: 6.1.1
Requires PHP: 7.2
-Stable tag: 9.6.0-dev
+Stable tag: 9.6.0
License: GPLv3
License URI: https://www.gnu.org/licenses/gpl-3.0.html
@@ -80,6 +80,30 @@ Release and roadmap notes available on the [WooCommerce Developers Blog](https:/
== Changelog ==
+= 9.6.0 - 2023-02-14 =
+
+#### Enhancements
+
+- Improved default headings and styling of the cart block and fixed the display of cart and checkout block editable fields when using dark themes. ([8380](https://github.com/woocommerce/woocommerce-blocks/pull/8380))
+- Add a reset button for the Filter blocks. ([8366](https://github.com/woocommerce/woocommerce-blocks/pull/8366))
+- Update the incompatible gateways notice design. ([8365](https://github.com/woocommerce/woocommerce-blocks/pull/8365))
+- Product Rating: Add support for the Padding setting. ([8347](https://github.com/woocommerce/woocommerce-blocks/pull/8347))
+- Update apply button description to be more clear for filter blocks. ([8339](https://github.com/woocommerce/woocommerce-blocks/pull/8339))
+- Allow third party shipping methods to declare compatibility with WC Blocks local pickup. ([8256](https://github.com/woocommerce/woocommerce-blocks/pull/8256))
+
+#### Bug Fixes
+
+- Fix a bug where certain checkout fields were being reset when changing the shipping option. ([8400](https://github.com/woocommerce/woocommerce-blocks/pull/8400))
+- Fix bug in which errors would be shown twice in Checkout block. ([8390](https://github.com/woocommerce/woocommerce-blocks/pull/8390))
+- Filter by Rating: Fix functionality to for resetting filters using the Reset button. ([8374](https://github.com/woocommerce/woocommerce-blocks/pull/8374))
+- Fix a bug in WordPress 5.9 in which changing quantity doesn't work inside Cart and Mini Cart blocks. ([8356](https://github.com/woocommerce/woocommerce-blocks/pull/8356))
+- Fix potential conflict between newsletter extensions on the checkout page. ([8354](https://github.com/woocommerce/woocommerce-blocks/pull/8354))
+- Mini Cart block: Fix the drawer content height to allow the checkout button to be visible. ([8351](https://github.com/woocommerce/woocommerce-blocks/pull/8351))
+- Prevent errors relating to the coupon input disappearing when focusing/blurring the coupon input and the value of the input field remains unchanged. ([8349](https://github.com/woocommerce/woocommerce-blocks/pull/8349))
+- Fix: The experimental typography styles for the Store Breadcrumbs block are now restricted to the feature plugin. ([8345](https://github.com/woocommerce/woocommerce-blocks/pull/8345))
+- Fix console error of `isLoading` for Price filter block. ([8340](https://github.com/woocommerce/woocommerce-blocks/pull/8340))
+- Checkout - Allow partial pushes of address data to work before a country is provided ([8425](https://github.com/woocommerce/woocommerce-blocks/pull/8425))
+
= 9.5.0 - 2023-01-30 =
#### Enhancements
diff --git a/src/Package.php b/src/Package.php
index 9474fba0efa..759d0584b0e 100644
--- a/src/Package.php
+++ b/src/Package.php
@@ -109,7 +109,7 @@ public static function container( $reset = false ) {
NewPackage::class,
function ( $container ) {
// leave for automated version bumping.
- $version = '9.6.0-dev';
+ $version = '9.6.0';
return new NewPackage(
$version,
dirname( __DIR__ ),
diff --git a/woocommerce-gutenberg-products-block.php b/woocommerce-gutenberg-products-block.php
index d4cbda07ace..079b9d17df8 100644
--- a/woocommerce-gutenberg-products-block.php
+++ b/woocommerce-gutenberg-products-block.php
@@ -3,7 +3,7 @@
* Plugin Name: WooCommerce Blocks
* Plugin URI: https://github.com/woocommerce/woocommerce-gutenberg-products-block
* Description: WooCommerce blocks for the Gutenberg editor.
- * Version: 9.6.0-dev
+ * Version: 9.6.0
* Author: Automattic
* Author URI: https://woocommerce.com
* Text Domain: woo-gutenberg-products-block
+
+1. Enable a blocks theme and go to the `Site Editor > Browse all templates` and open the `Product Catalog` template.
+2. Insert the `Catalog Sorting` block.
+3. Insert the `Products (Beta)` block and enable the `Inherit query from template`.
+4. Check the `Catalog Sorting` block renders on the editor.
+5. Save and go to the `shop` on the front end, make sure it renders the `Products (Beta)` block with the `Catalog Sorting` dropdown.
+6. Change the dropdown value and make sure the products are ordered in the expected order.
+
+### Checkout - Allow partial pushes of address data to work before a country is provided ([8425](https://github.com/woocommerce/woocommerce-blocks/pull/8425))
+
+1. WooCommerce > Settings > General, set "Default customer location" to no address.
+2. Logged out, in a new browser window/incognito mode, add something to the cart and go to checkout.
+3. Enter your email address, a first name, and a last name.
+4. Apply a coupon.
+5. When the coupon has applied, ensure the address fields you entered were not removed.
+6. Successfully place an order.
+
+## Feature plugin
+
+### Fix: The experimental typography styles for the Store Breadcrumbs block are now restricted to the feature plugin. ([8345](https://github.com/woocommerce/woocommerce-blocks/pull/8345))
+
+1. Make sure you are using a block theme.
+2. Edit the Single Product Template ( e.g. wp-admin/site-editor.php?postType=wp_template&postId=woocommerce%2Fwoocommerce%2F%2Fsingle-product&canvas=edit&sidebar=%2Ftemplates).
+3. Insert the new Store Breadcrumbs block.
+4. Style the breadcrumbs (update the colors for the link and text and typography) and ensure the changes are also visible on the FrontEnd.
+
+## Experimental
+
+n/a
diff --git a/docs/internal-developers/testing/releases/README.md b/docs/internal-developers/testing/releases/README.md
index bfd8675a11e..e7c6c11aa9a 100644
--- a/docs/internal-developers/testing/releases/README.md
+++ b/docs/internal-developers/testing/releases/README.md
@@ -118,6 +118,7 @@ Every release includes specific testing instructions for new features and bug fi
- [9.4.1](./941.md)
- [9.4.2](./942.md)
- [9.5.0](./950.md)
+- [9.6.0](./960.md)
diff --git a/package.json b/package.json
index 9474f765df1..01d54c1c301 100644
--- a/package.json
+++ b/package.json
@@ -2,7 +2,7 @@
"name": "@woocommerce/block-library",
"title": "WooCommerce Blocks",
"author": "Automattic",
- "version": "9.6.0-dev",
+ "version": "9.6.0",
"description": "WooCommerce blocks for the Gutenberg editor.",
"homepage": "https://github.com/woocommerce/woocommerce-gutenberg-products-block/",
"keywords": [
diff --git a/readme.txt b/readme.txt
index 55f16a3a2d3..ed0f997ec21 100644
--- a/readme.txt
+++ b/readme.txt
@@ -4,7 +4,7 @@ Tags: gutenberg, woocommerce, woo commerce, products, blocks, woocommerce blocks
Requires at least: 6.1.1
Tested up to: 6.1.1
Requires PHP: 7.2
-Stable tag: 9.6.0-dev
+Stable tag: 9.6.0
License: GPLv3
License URI: https://www.gnu.org/licenses/gpl-3.0.html
@@ -80,6 +80,30 @@ Release and roadmap notes available on the [WooCommerce Developers Blog](https:/
== Changelog ==
+= 9.6.0 - 2023-02-14 =
+
+#### Enhancements
+
+- Improved default headings and styling of the cart block and fixed the display of cart and checkout block editable fields when using dark themes. ([8380](https://github.com/woocommerce/woocommerce-blocks/pull/8380))
+- Add a reset button for the Filter blocks. ([8366](https://github.com/woocommerce/woocommerce-blocks/pull/8366))
+- Update the incompatible gateways notice design. ([8365](https://github.com/woocommerce/woocommerce-blocks/pull/8365))
+- Product Rating: Add support for the Padding setting. ([8347](https://github.com/woocommerce/woocommerce-blocks/pull/8347))
+- Update apply button description to be more clear for filter blocks. ([8339](https://github.com/woocommerce/woocommerce-blocks/pull/8339))
+- Allow third party shipping methods to declare compatibility with WC Blocks local pickup. ([8256](https://github.com/woocommerce/woocommerce-blocks/pull/8256))
+
+#### Bug Fixes
+
+- Fix a bug where certain checkout fields were being reset when changing the shipping option. ([8400](https://github.com/woocommerce/woocommerce-blocks/pull/8400))
+- Fix bug in which errors would be shown twice in Checkout block. ([8390](https://github.com/woocommerce/woocommerce-blocks/pull/8390))
+- Filter by Rating: Fix functionality to for resetting filters using the Reset button. ([8374](https://github.com/woocommerce/woocommerce-blocks/pull/8374))
+- Fix a bug in WordPress 5.9 in which changing quantity doesn't work inside Cart and Mini Cart blocks. ([8356](https://github.com/woocommerce/woocommerce-blocks/pull/8356))
+- Fix potential conflict between newsletter extensions on the checkout page. ([8354](https://github.com/woocommerce/woocommerce-blocks/pull/8354))
+- Mini Cart block: Fix the drawer content height to allow the checkout button to be visible. ([8351](https://github.com/woocommerce/woocommerce-blocks/pull/8351))
+- Prevent errors relating to the coupon input disappearing when focusing/blurring the coupon input and the value of the input field remains unchanged. ([8349](https://github.com/woocommerce/woocommerce-blocks/pull/8349))
+- Fix: The experimental typography styles for the Store Breadcrumbs block are now restricted to the feature plugin. ([8345](https://github.com/woocommerce/woocommerce-blocks/pull/8345))
+- Fix console error of `isLoading` for Price filter block. ([8340](https://github.com/woocommerce/woocommerce-blocks/pull/8340))
+- Checkout - Allow partial pushes of address data to work before a country is provided ([8425](https://github.com/woocommerce/woocommerce-blocks/pull/8425))
+
= 9.5.0 - 2023-01-30 =
#### Enhancements
diff --git a/src/Package.php b/src/Package.php
index 9474fba0efa..759d0584b0e 100644
--- a/src/Package.php
+++ b/src/Package.php
@@ -109,7 +109,7 @@ public static function container( $reset = false ) {
NewPackage::class,
function ( $container ) {
// leave for automated version bumping.
- $version = '9.6.0-dev';
+ $version = '9.6.0';
return new NewPackage(
$version,
dirname( __DIR__ ),
diff --git a/woocommerce-gutenberg-products-block.php b/woocommerce-gutenberg-products-block.php
index d4cbda07ace..079b9d17df8 100644
--- a/woocommerce-gutenberg-products-block.php
+++ b/woocommerce-gutenberg-products-block.php
@@ -3,7 +3,7 @@
* Plugin Name: WooCommerce Blocks
* Plugin URI: https://github.com/woocommerce/woocommerce-gutenberg-products-block
* Description: WooCommerce blocks for the Gutenberg editor.
- * Version: 9.6.0-dev
+ * Version: 9.6.0
* Author: Automattic
* Author URI: https://woocommerce.com
* Text Domain: woo-gutenberg-products-block