diff --git a/docs/internal-developers/testing/releases/820.md b/docs/internal-developers/testing/releases/820.md
new file mode 100644
index 00000000000..5df2aa2069a
--- /dev/null
+++ b/docs/internal-developers/testing/releases/820.md
@@ -0,0 +1,155 @@
+# Testing notes and ZIP for release 8.2.0
+
+Zip file for testing: [woocommerce-gutenberg-products-block.zip](https://github.com/woocommerce/woocommerce-blocks/files/9242756/woocommerce-gutenberg-products-block.zip)
+
+## Feature plugin and package inclusion in WooCommerce
+
+### Remove compatibility notice for Mini Cart block ([6803](https://github.com/woocommerce/woocommerce-blocks/pull/6803))
+
+0. Make sure you have a blocks theme active (like Twenty Twenty-Two).
+1. Clear the local storage of your browser.
+2. Add the Mini Cart block to the header template part.
+3. Don't see compatibility notice.
+4. Create a new page > Add the Cart block to that page.
+5. See the compatibility notice as normal.
+
+### Add new icon for mini cart block ([6784](https://github.com/woocommerce/woocommerce-blocks/pull/6784))
+
+1. Make sure you have a blocks theme active (like Twenty Twenty-Two).
+2. Navigate to **Appearance > Editor (Beta)** and add a Mini Cart block somewhere in your site.
+3. Select the Mini Cart block in the editor and confirm the icon in the inserter and toolbar reflect the changes.
+
+| Before | After |
+| ------ | ----- |
+|  |  |
+
+### Fix: Replace DropdownSelector with FormTokenField from Gutenberg ([6647](https://github.com/woocommerce/woocommerce-blocks/pull/6647))
+
+1. Add the Filter Products by Attribute block and the All Products block into a post or page.
+2. Change the display type of Filter Products by Attribute to `Dropdown`.
+3. Ensure the block functions normally.
+4. Enable the Filter button, and ensure the block functions normally.
+
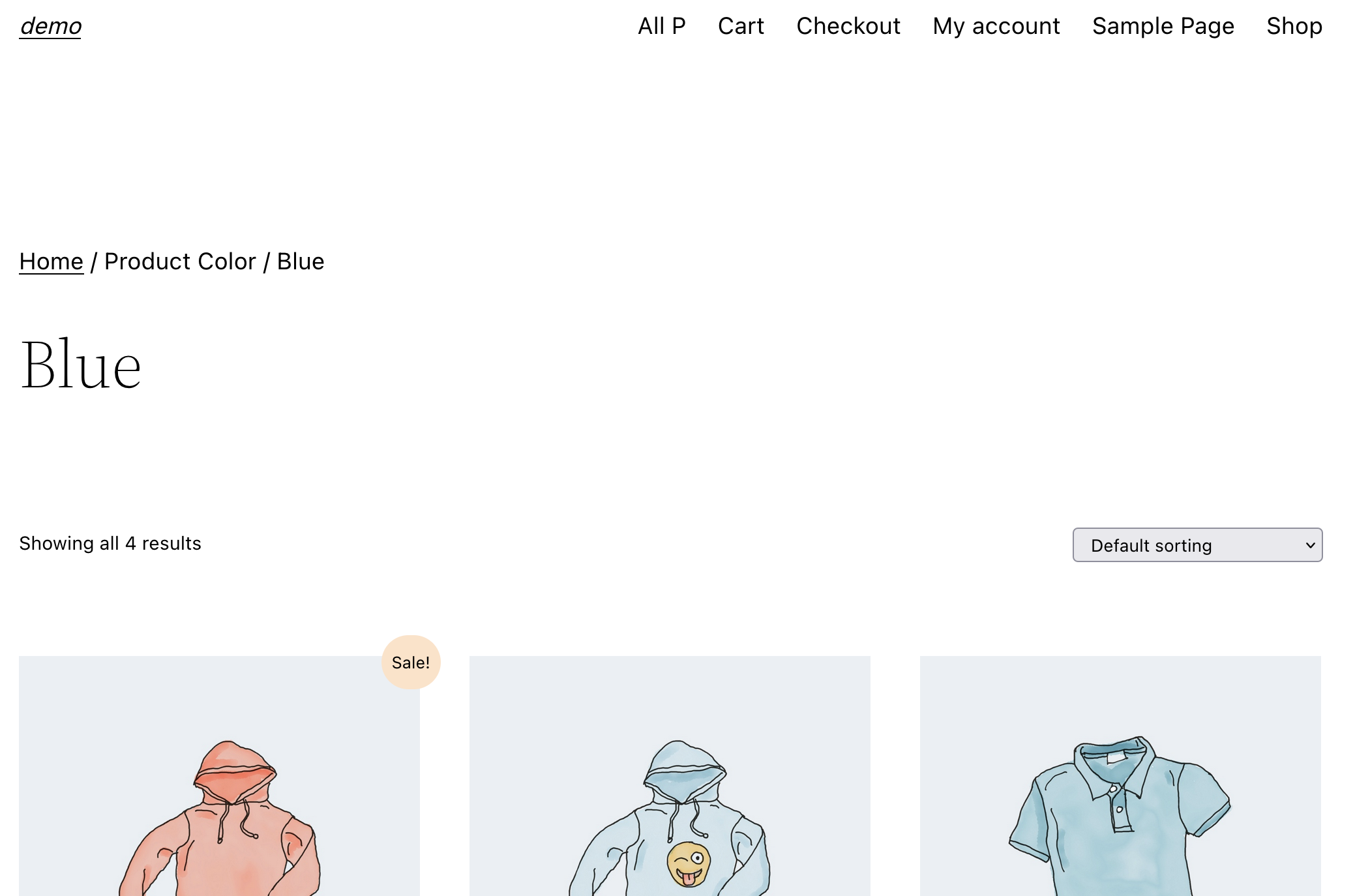
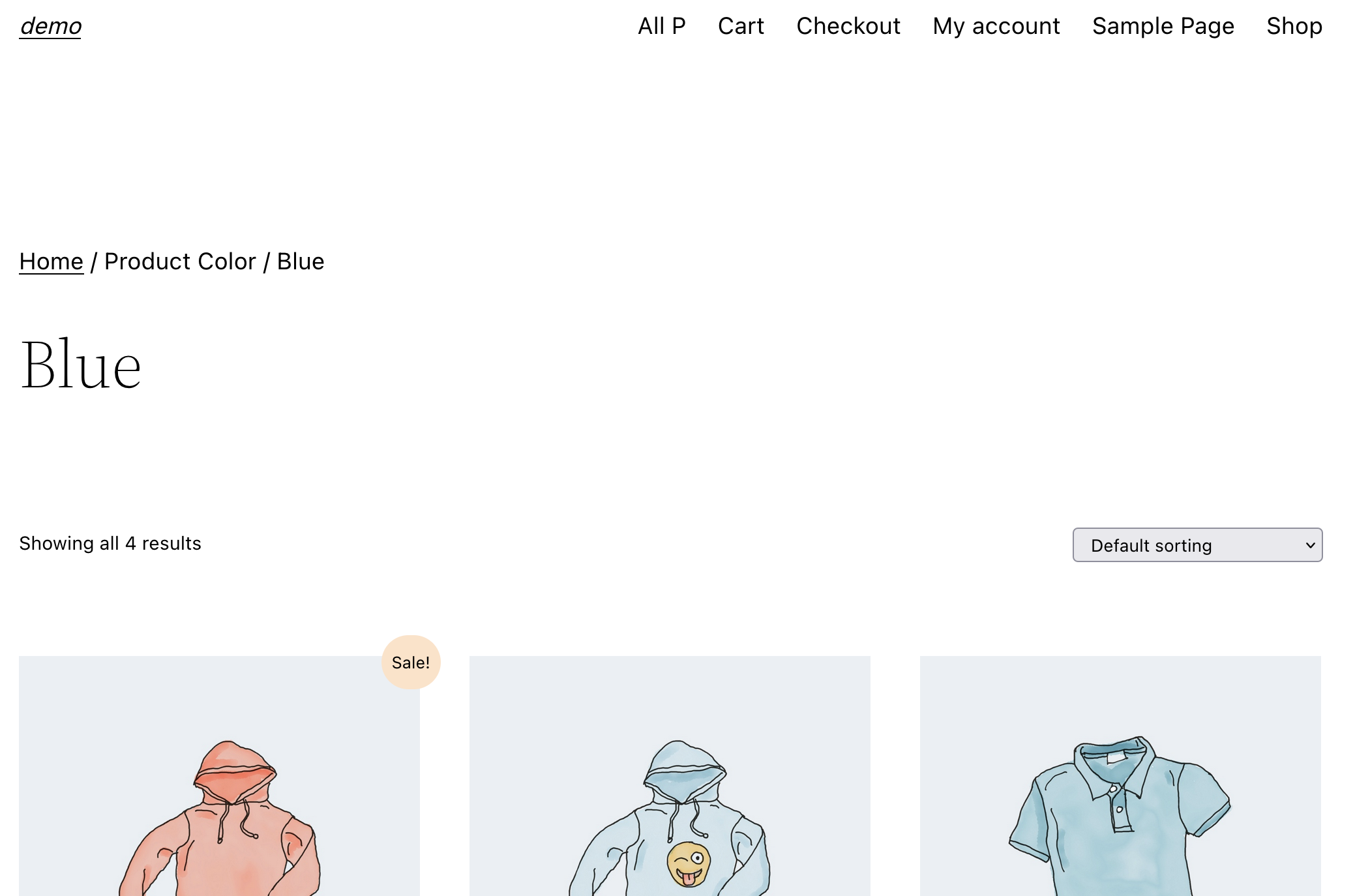
+### Use the archive-product template to render product attributes pages ([6776](https://github.com/woocommerce/woocommerce-blocks/pull/6776))
+
+1. Make sure you have a blocks theme active (like Twenty Twenty-Two).
+2. Navigate to `Products` > `Attributes` and edit an existing one or create a new one.
+3. Click the `Enable Archives` option and save, go back.
+4. Click `Configure terms` next to your attribute.
+5. Hover over one of the terms and click the `View` link of one of the attributes.
+6. Check that the page is rendered with a header, a footer, and using a product grid.
+
+| Before | After |
+| ------ | ----- |
+|  | |
+
+### All Products block: Migrate to block.json ([6754](https://github.com/woocommerce/woocommerce-blocks/pull/6754))
+
+1. Add the All Products block to a post or page.
+2. Verify it works as before in the editor and the frontend and there are no errors.
+
+### Start using block.json and convert to TS the Product by Category block ([6680](https://github.com/woocommerce/woocommerce-blocks/pull/6680))
+
+Test that there are no regressions compared with the previous `Products by Category` block version.
+
+1. Create a page and add a `Products by Category` block.
+2. Save the page and check it renders correctly the default config in the frontend.
+3. Edit the page again and make some changes to the block (hiding some content, changing columns number, ordering, etc.).
+4. Save the page and check it renders properly with the new config.
+
+### Start using block.json and convert to TS the Product Best Sellers block ([6683](https://github.com/woocommerce/woocommerce-blocks/pull/6683))
+
+Test that there are no regressions compared with the previous `Product Best Sellers` block version.
+
+1. Create a page and add a `Product Best Sellers` block.
+2. Save the page and check it renders correctly the default config in the frontend.
+3. Edit the page again and make some changes to the block (hiding some content, changing columns number, ordering, etc.).
+4. Save the page and check it renders properly with the new config.
+
+### Select the correct inner button for the "Featured Item" button to update its url ([6741](https://github.com/woocommerce/woocommerce-blocks/pull/6741))
+
+1. Create a new page and add a `Featured Product` block.
+2. Edit the block and select a different product.
+3. Make sure the button URL on the block is updated to the new product link.
+4. Duplicate the block and change the new block to a different product.
+5. Make sure the button URL on the block is updated to the new product link.
+6. Repeat 1-5 for the `Featured Category` block.
+
+### Fix: navigate through Mini Cart contents with keyboard ([6731](https://github.com/woocommerce/woocommerce-blocks/pull/6731))
+
+1. In the site editor, add the Mini Cart block to your site header.
+2. Edit the Mini Cart template part and add an image in the inner contents.
+3. In the frontend, add some products to the Cart.
+4. With the keyboard, open the Mini Cart.
+5. With the Tab key try to navigate to the Mini Cart products.
+6. Notice you can focus the Mini Cart products inner elements.
+
+### Fix: WooCommerce messages don't appear in block themes with Mini Cart block ([6728](https://github.com/woocommerce/woocommerce-blocks/pull/6728))
+
+1. Switch to a block theme (ie: Twenty Twenty-Two), add the Mini Cart block to the header, and go to a product page.
+2. Add the product to your cart.
+3. Notice the add to cart success message is shown on the top of the page.
+
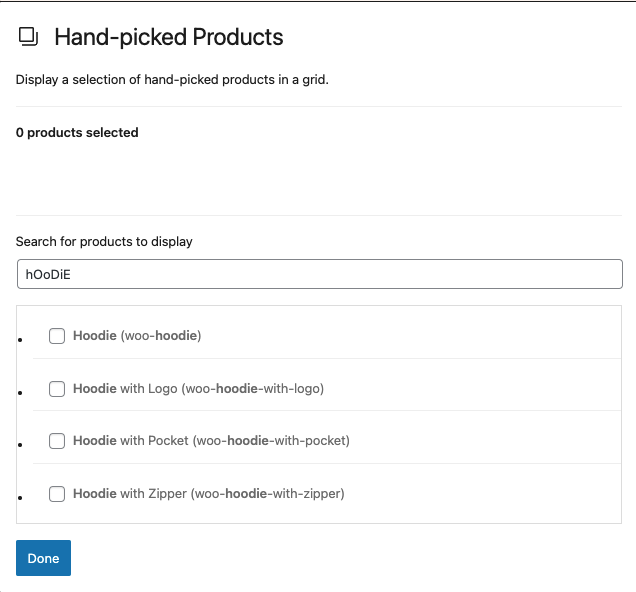
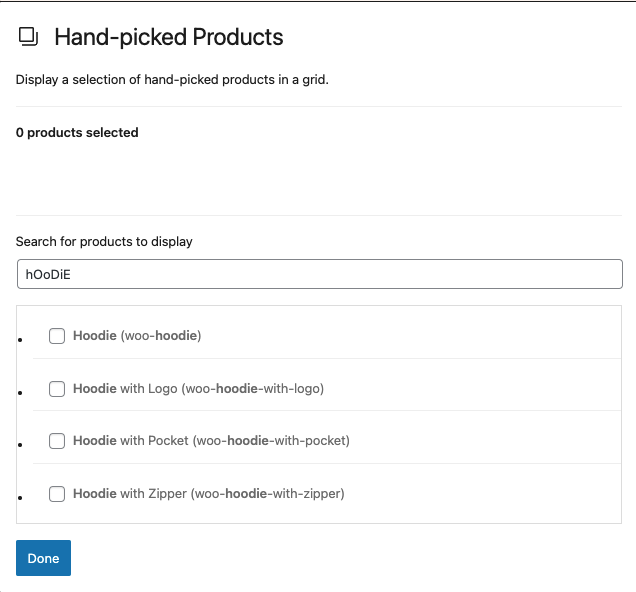
+### SearchListControl: Fix preserving case of original item ([6551](https://github.com/woocommerce/woocommerce-blocks/pull/6551))
+
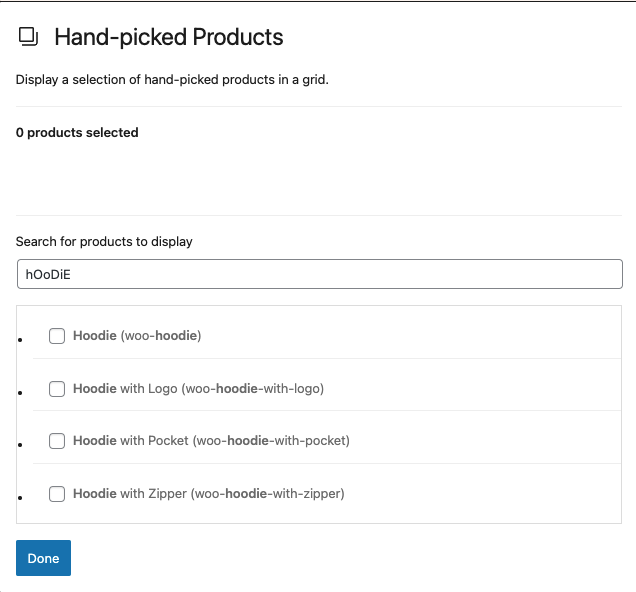
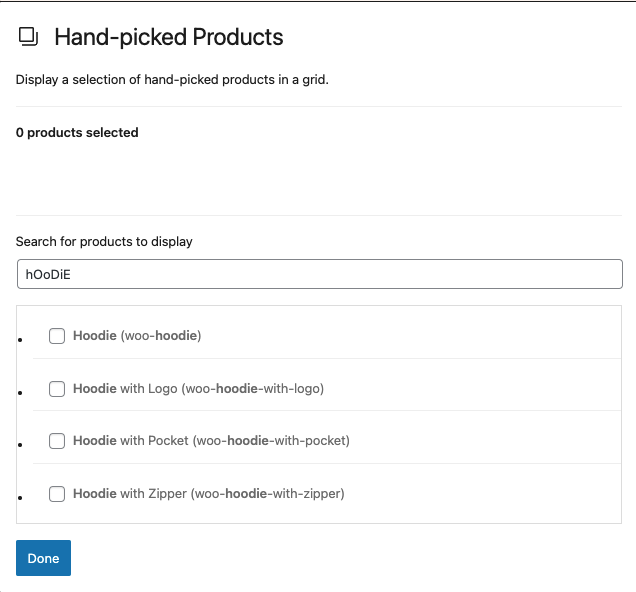
+1. Add a “Hand-picked Products” block to your page.
+2. Type the name of one of your products with the incorrect case (e.g. if you have imported the sample data, type “hOoDiE”.
+3. Make sure all matching products appear on the list.
+4. Make sure all items on the list preserve their original case.
+
+
+| Before | After |
+| ------ | ----- |
+|
| |
+
+### All Products block: Migrate to block.json ([6754](https://github.com/woocommerce/woocommerce-blocks/pull/6754))
+
+1. Add the All Products block to a post or page.
+2. Verify it works as before in the editor and the frontend and there are no errors.
+
+### Start using block.json and convert to TS the Product by Category block ([6680](https://github.com/woocommerce/woocommerce-blocks/pull/6680))
+
+Test that there are no regressions compared with the previous `Products by Category` block version.
+
+1. Create a page and add a `Products by Category` block.
+2. Save the page and check it renders correctly the default config in the frontend.
+3. Edit the page again and make some changes to the block (hiding some content, changing columns number, ordering, etc.).
+4. Save the page and check it renders properly with the new config.
+
+### Start using block.json and convert to TS the Product Best Sellers block ([6683](https://github.com/woocommerce/woocommerce-blocks/pull/6683))
+
+Test that there are no regressions compared with the previous `Product Best Sellers` block version.
+
+1. Create a page and add a `Product Best Sellers` block.
+2. Save the page and check it renders correctly the default config in the frontend.
+3. Edit the page again and make some changes to the block (hiding some content, changing columns number, ordering, etc.).
+4. Save the page and check it renders properly with the new config.
+
+### Select the correct inner button for the "Featured Item" button to update its url ([6741](https://github.com/woocommerce/woocommerce-blocks/pull/6741))
+
+1. Create a new page and add a `Featured Product` block.
+2. Edit the block and select a different product.
+3. Make sure the button URL on the block is updated to the new product link.
+4. Duplicate the block and change the new block to a different product.
+5. Make sure the button URL on the block is updated to the new product link.
+6. Repeat 1-5 for the `Featured Category` block.
+
+### Fix: navigate through Mini Cart contents with keyboard ([6731](https://github.com/woocommerce/woocommerce-blocks/pull/6731))
+
+1. In the site editor, add the Mini Cart block to your site header.
+2. Edit the Mini Cart template part and add an image in the inner contents.
+3. In the frontend, add some products to the Cart.
+4. With the keyboard, open the Mini Cart.
+5. With the Tab key try to navigate to the Mini Cart products.
+6. Notice you can focus the Mini Cart products inner elements.
+
+### Fix: WooCommerce messages don't appear in block themes with Mini Cart block ([6728](https://github.com/woocommerce/woocommerce-blocks/pull/6728))
+
+1. Switch to a block theme (ie: Twenty Twenty-Two), add the Mini Cart block to the header, and go to a product page.
+2. Add the product to your cart.
+3. Notice the add to cart success message is shown on the top of the page.
+
+### SearchListControl: Fix preserving case of original item ([6551](https://github.com/woocommerce/woocommerce-blocks/pull/6551))
+
+1. Add a “Hand-picked Products” block to your page.
+2. Type the name of one of your products with the incorrect case (e.g. if you have imported the sample data, type “hOoDiE”.
+3. Make sure all matching products appear on the list.
+4. Make sure all items on the list preserve their original case.
+
+
+| Before | After |
+| ------ | ----- |
+|  |  |
+
+## Feature plugin
+
+### Fix proceed to checkout button on Cart ([6804](https://github.com/woocommerce/woocommerce-blocks/pull/6804))
+
+1. In a new page, insert Cart block.
+2. Select Proceed to Checkout block.
+3. In the sidebar, change the link to something else.
+4. On frontend, add an item to cart, go that newly created cart page, and click the proceed to checkout button.
+5. It should take you to your new page.
+
+### Ensure addresses sync correctly when loading the Checkout Shipping Address Block ([6773](https://github.com/woocommerce/woocommerce-blocks/pull/6773))
+
+1. Add items to your cart.
+2. Go to the Checkout Block
+3. Uncheck "use shipping as billing" and fill out different addresses for shipping and billing.
+4. Place the order and verify on the order confirmation screen that the addresses were different.
+5. Add another item to your cart then go to the Checkout Block.
+6. Leave "use shipping as billing" checked.
+7. Place order, check the thank you page, ensure the billing and shipping addresses match.
+
+### Ensure shipping rate names show when multiple packages are used ([6753](https://github.com/woocommerce/woocommerce-blocks/pull/6753))
+
+1. Install the ["Multiple Packages for WooCommerce" plugin](https://wordpress.org/plugins/multiple-packages-for-woocommerce/)
+2. Navigate to WooCommerce -> Settings -> Multiple Packages
+3. Adjust the settings to work based on "Per Product"
+4. Add two/three/four different products to the cart and typically need shipping.
+5. Go the checkout page and look at the shipping options, ensure there is a title for each one.
+6. Disable the plugin and reload the Checkout Block, ensure the shipping section still looks OK.
+
+| Before | After |
+| ------ | ----- |
+|
|  |
+
+## Feature plugin
+
+### Fix proceed to checkout button on Cart ([6804](https://github.com/woocommerce/woocommerce-blocks/pull/6804))
+
+1. In a new page, insert Cart block.
+2. Select Proceed to Checkout block.
+3. In the sidebar, change the link to something else.
+4. On frontend, add an item to cart, go that newly created cart page, and click the proceed to checkout button.
+5. It should take you to your new page.
+
+### Ensure addresses sync correctly when loading the Checkout Shipping Address Block ([6773](https://github.com/woocommerce/woocommerce-blocks/pull/6773))
+
+1. Add items to your cart.
+2. Go to the Checkout Block
+3. Uncheck "use shipping as billing" and fill out different addresses for shipping and billing.
+4. Place the order and verify on the order confirmation screen that the addresses were different.
+5. Add another item to your cart then go to the Checkout Block.
+6. Leave "use shipping as billing" checked.
+7. Place order, check the thank you page, ensure the billing and shipping addresses match.
+
+### Ensure shipping rate names show when multiple packages are used ([6753](https://github.com/woocommerce/woocommerce-blocks/pull/6753))
+
+1. Install the ["Multiple Packages for WooCommerce" plugin](https://wordpress.org/plugins/multiple-packages-for-woocommerce/)
+2. Navigate to WooCommerce -> Settings -> Multiple Packages
+3. Adjust the settings to work based on "Per Product"
+4. Add two/three/four different products to the cart and typically need shipping.
+5. Go the checkout page and look at the shipping options, ensure there is a title for each one.
+6. Disable the plugin and reload the Checkout Block, ensure the shipping section still looks OK.
+
+| Before | After |
+| ------ | ----- |
+|  |
|  |
+
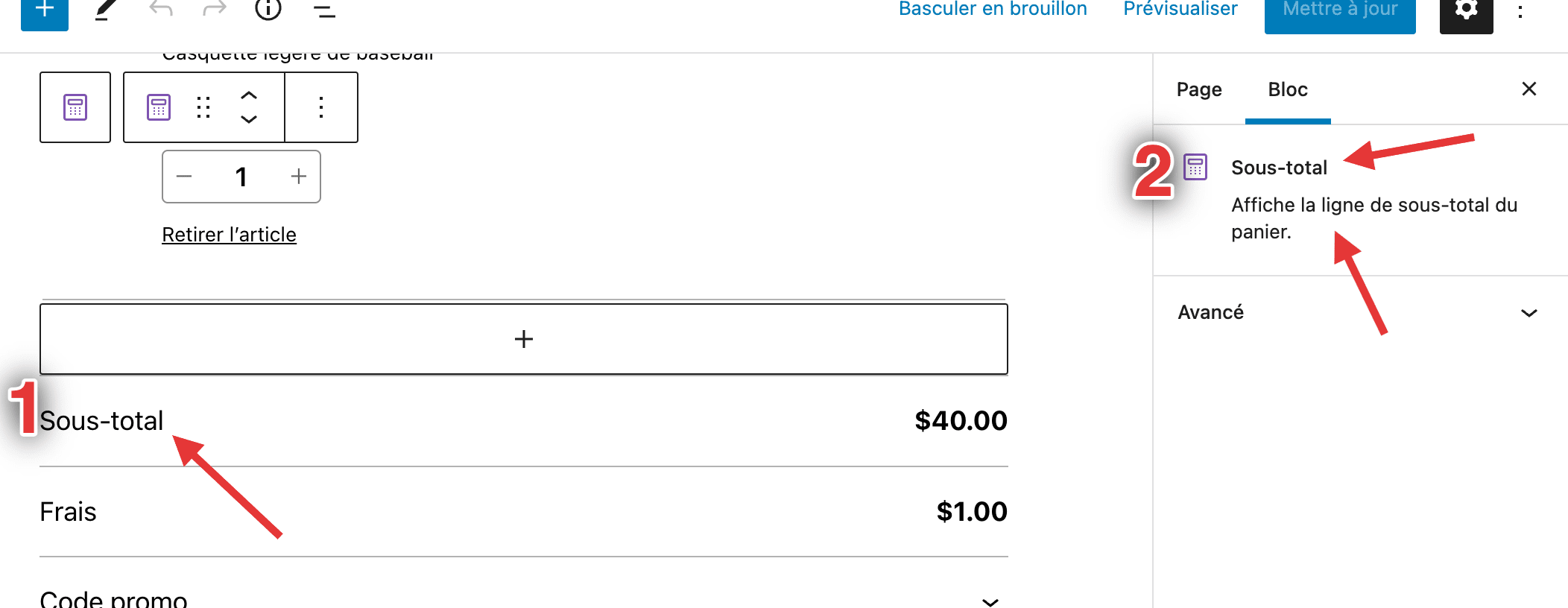
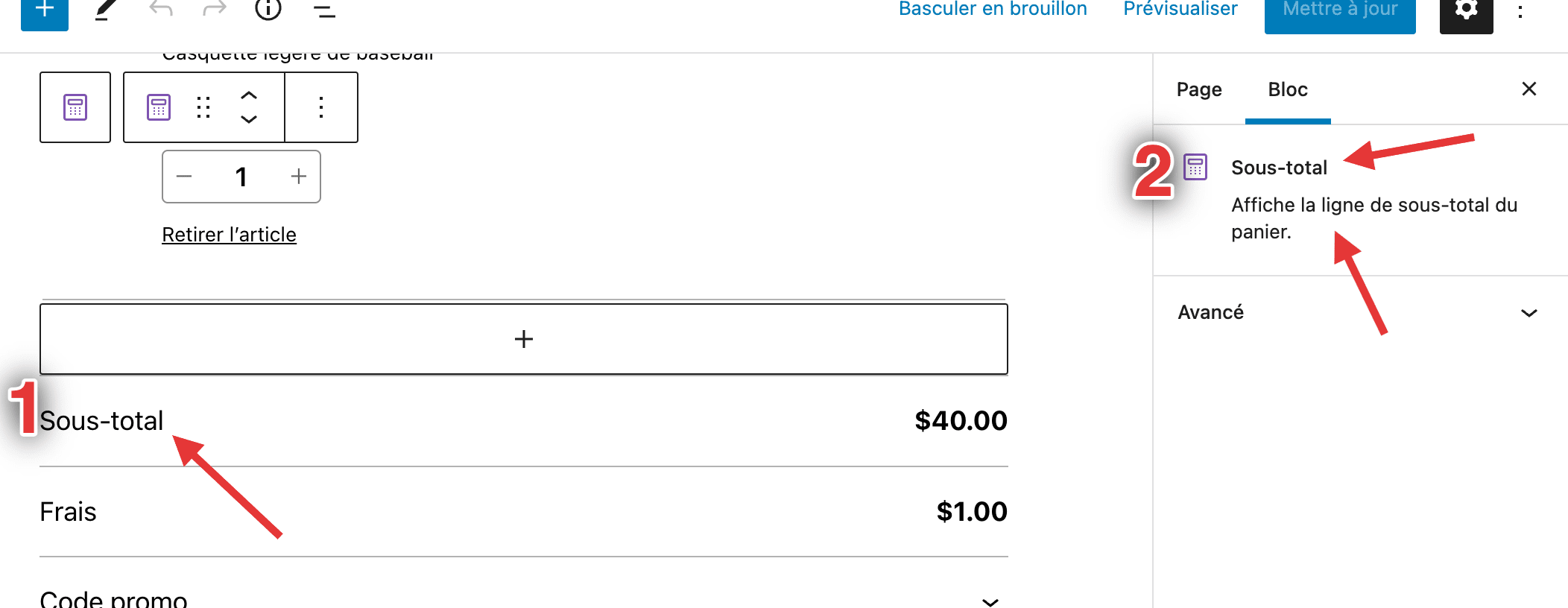
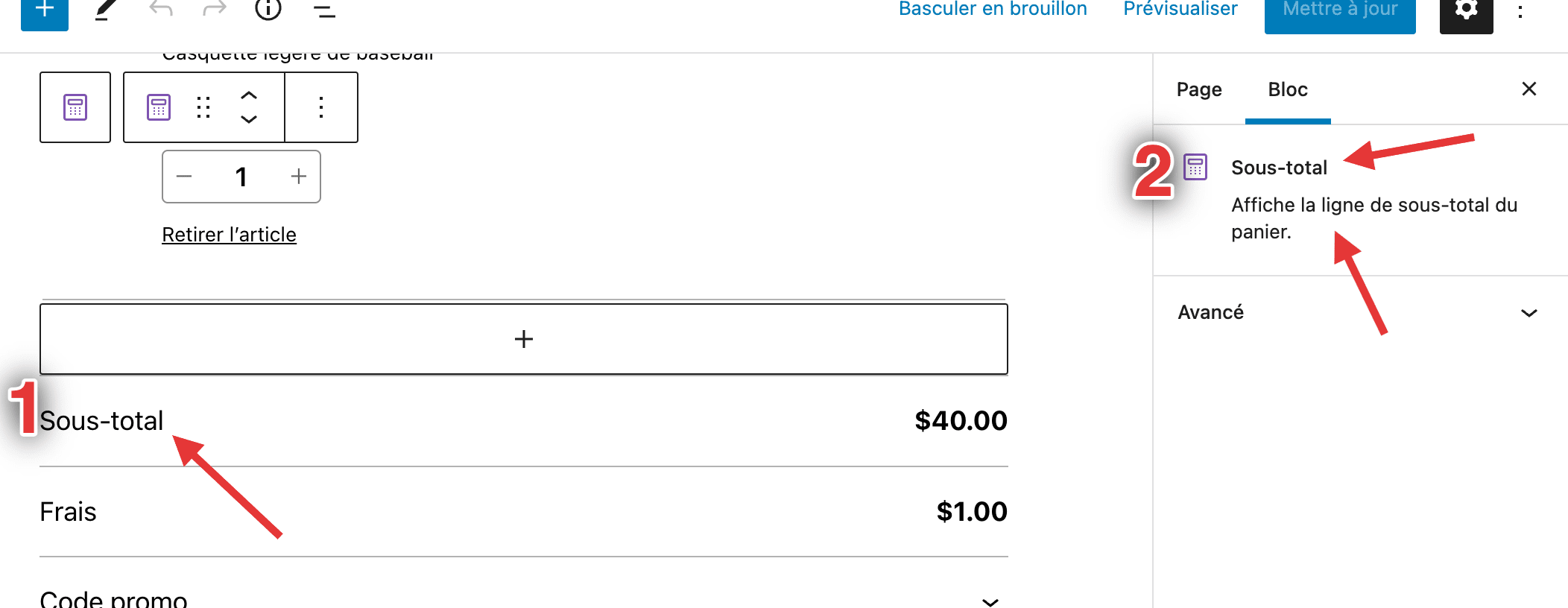
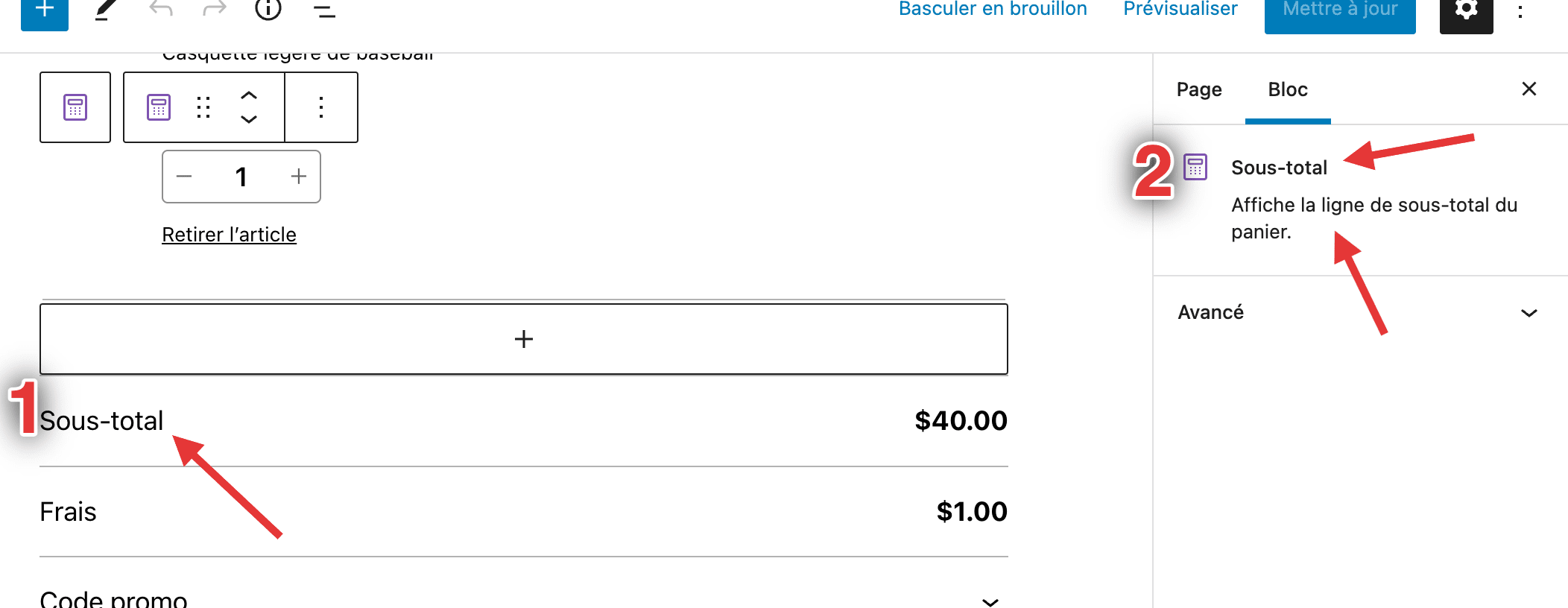
+### Fix missing translations in inspector ([6737](https://github.com/woocommerce/woocommerce-blocks/pull/6737))
+
+1. Change your site language (I tested using French & NL)
+2. Go to the C&C Blocks (Editor mode)
+3. Select each inner block and make sure the `title` & `description` are translated in the inspector. See image below:
+
+
+
+
+
+---
+
+[We're hiring!](https://woocommerce.com/careers/) Come work with us!
+
+🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-blocks/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/internal-developers/testing/releases/810.md)
+
+
+
diff --git a/docs/internal-developers/testing/releases/README.md b/docs/internal-developers/testing/releases/README.md
index 830e5e46b4b..47353aad610 100644
--- a/docs/internal-developers/testing/releases/README.md
+++ b/docs/internal-developers/testing/releases/README.md
@@ -83,6 +83,7 @@ Every release includes specific testing instructions for new features and bug fi
- [7.9.0](./790.md)
- [8.0.0](./800.md)
- [8.1.0](./810.md)
+- [8.2.0](./820.md)
diff --git a/package.json b/package.json
index 037bf43e107..637f4aa9168 100644
--- a/package.json
+++ b/package.json
@@ -2,7 +2,7 @@
"name": "@woocommerce/block-library",
"title": "WooCommerce Blocks",
"author": "Automattic",
- "version": "8.2.0-dev",
+ "version": "8.2.0",
"description": "WooCommerce blocks for the Gutenberg editor.",
"homepage": "https://github.com/woocommerce/woocommerce-gutenberg-products-block/",
"keywords": [
diff --git a/readme.txt b/readme.txt
index a8438b3fc39..3fea74aa8fc 100644
--- a/readme.txt
+++ b/readme.txt
@@ -4,7 +4,7 @@ Tags: gutenberg, woocommerce, woo commerce, products, blocks, woocommerce blocks
Requires at least: 6.0
Tested up to: 6.0
Requires PHP: 7.0
-Stable tag: 8.2.0-dev
+Stable tag: 8.2.0
License: GPLv3
License URI: https://www.gnu.org/licenses/gpl-3.0.html
@@ -86,6 +86,29 @@ Release and roadmap notes available on the [WooCommerce Developers Blog](https:/
== Changelog ==
+= 8.2.0 - 2022-08-02 =
+
+#### Enhancements
+
+- Add update_customer_from_request action to Checkout flow. ([6792](https://github.com/woocommerce/woocommerce-blocks/pull/6792))
+- Update: New block icon for the Mini Cart block. ([6784](https://github.com/woocommerce/woocommerce-blocks/pull/6784))
+- Introduce `productNameFormat` filter for cart items in Cart and Checkout blocks. ([4993](https://github.com/woocommerce/woocommerce-blocks/pull/4993))
+
+#### Bug Fixes
+
+- Fix proceed to checkout button not working for custom links. ([6804](https://github.com/woocommerce/woocommerce-blocks/pull/6804))
+- Mini Cart block: Remove the compatibility notice. ([6803](https://github.com/woocommerce/woocommerce-blocks/pull/6803))
+- Fix: Render the product attribute archive page using the `archive-product` template. ([6776](https://github.com/woocommerce/woocommerce-blocks/pull/6776))
+- Ensure using the "Use shipping as billing" checkbox in the Checkout Block correctly syncs the addresses when making the order. ([6773](https://github.com/woocommerce/woocommerce-blocks/pull/6773))
+- Ensure shipping package names are shown correctly in the Checkout Block when a cart contains multiple packages. ([6753](https://github.com/woocommerce/woocommerce-blocks/pull/6753))
+- Select the correct inner button for the "Featured Item" button to update its URL. ([6741](https://github.com/woocommerce/woocommerce-blocks/pull/6741))
+- Fix the spacing between separate shipping packages in the Checkout Block. ([6740](https://github.com/woocommerce/woocommerce-blocks/pull/6740))
+- Fix missing translations in the inspector (editor mode). ([6737](https://github.com/woocommerce/woocommerce-blocks/pull/6737))
+- Fix: Navigate through Mini Cart contents with keyboard. ([6731](https://github.com/woocommerce/woocommerce-blocks/pull/6731))
+- Fix: Ensure add to cart notices are displayed on pages containing the Mini Cart block. ([6728](https://github.com/woocommerce/woocommerce-blocks/pull/6728))
+- Fix Cart an d Checkout blocks compatiblity issue with wordpress.com in which blocks wouldn't load in the editor. ([6718](https://github.com/woocommerce/woocommerce-blocks/pull/6718))
+- Fixes an issue where search lists would not preserve the case of the original item. ([6551](https://github.com/woocommerce/woocommerce-blocks/pull/6551))
+
= 8.1.0 - 2022-07-18 =
#### Enhancements
diff --git a/src/Package.php b/src/Package.php
index 2c539ce6c6f..0c49d629be4 100644
--- a/src/Package.php
+++ b/src/Package.php
@@ -106,7 +106,7 @@ public static function container( $reset = false ) {
NewPackage::class,
function ( $container ) {
// leave for automated version bumping.
- $version = '8.2.0-dev';
+ $version = '8.2.0';
return new NewPackage(
$version,
dirname( __DIR__ ),
diff --git a/woocommerce-gutenberg-products-block.php b/woocommerce-gutenberg-products-block.php
index bcbea62ea4e..4bb7fffd57f 100644
--- a/woocommerce-gutenberg-products-block.php
+++ b/woocommerce-gutenberg-products-block.php
@@ -3,7 +3,7 @@
* Plugin Name: WooCommerce Blocks
* Plugin URI: https://github.com/woocommerce/woocommerce-gutenberg-products-block
* Description: WooCommerce blocks for the Gutenberg editor.
- * Version: 8.2.0-dev
+ * Version: 8.2.0
* Author: Automattic
* Author URI: https://woocommerce.com
* Text Domain: woo-gutenberg-products-block
|
+
+### Fix missing translations in inspector ([6737](https://github.com/woocommerce/woocommerce-blocks/pull/6737))
+
+1. Change your site language (I tested using French & NL)
+2. Go to the C&C Blocks (Editor mode)
+3. Select each inner block and make sure the `title` & `description` are translated in the inspector. See image below:
+
+
+
+
+
+---
+
+[We're hiring!](https://woocommerce.com/careers/) Come work with us!
+
+🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-blocks/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/internal-developers/testing/releases/810.md)
+
+
+
diff --git a/docs/internal-developers/testing/releases/README.md b/docs/internal-developers/testing/releases/README.md
index 830e5e46b4b..47353aad610 100644
--- a/docs/internal-developers/testing/releases/README.md
+++ b/docs/internal-developers/testing/releases/README.md
@@ -83,6 +83,7 @@ Every release includes specific testing instructions for new features and bug fi
- [7.9.0](./790.md)
- [8.0.0](./800.md)
- [8.1.0](./810.md)
+- [8.2.0](./820.md)
diff --git a/package.json b/package.json
index 037bf43e107..637f4aa9168 100644
--- a/package.json
+++ b/package.json
@@ -2,7 +2,7 @@
"name": "@woocommerce/block-library",
"title": "WooCommerce Blocks",
"author": "Automattic",
- "version": "8.2.0-dev",
+ "version": "8.2.0",
"description": "WooCommerce blocks for the Gutenberg editor.",
"homepage": "https://github.com/woocommerce/woocommerce-gutenberg-products-block/",
"keywords": [
diff --git a/readme.txt b/readme.txt
index a8438b3fc39..3fea74aa8fc 100644
--- a/readme.txt
+++ b/readme.txt
@@ -4,7 +4,7 @@ Tags: gutenberg, woocommerce, woo commerce, products, blocks, woocommerce blocks
Requires at least: 6.0
Tested up to: 6.0
Requires PHP: 7.0
-Stable tag: 8.2.0-dev
+Stable tag: 8.2.0
License: GPLv3
License URI: https://www.gnu.org/licenses/gpl-3.0.html
@@ -86,6 +86,29 @@ Release and roadmap notes available on the [WooCommerce Developers Blog](https:/
== Changelog ==
+= 8.2.0 - 2022-08-02 =
+
+#### Enhancements
+
+- Add update_customer_from_request action to Checkout flow. ([6792](https://github.com/woocommerce/woocommerce-blocks/pull/6792))
+- Update: New block icon for the Mini Cart block. ([6784](https://github.com/woocommerce/woocommerce-blocks/pull/6784))
+- Introduce `productNameFormat` filter for cart items in Cart and Checkout blocks. ([4993](https://github.com/woocommerce/woocommerce-blocks/pull/4993))
+
+#### Bug Fixes
+
+- Fix proceed to checkout button not working for custom links. ([6804](https://github.com/woocommerce/woocommerce-blocks/pull/6804))
+- Mini Cart block: Remove the compatibility notice. ([6803](https://github.com/woocommerce/woocommerce-blocks/pull/6803))
+- Fix: Render the product attribute archive page using the `archive-product` template. ([6776](https://github.com/woocommerce/woocommerce-blocks/pull/6776))
+- Ensure using the "Use shipping as billing" checkbox in the Checkout Block correctly syncs the addresses when making the order. ([6773](https://github.com/woocommerce/woocommerce-blocks/pull/6773))
+- Ensure shipping package names are shown correctly in the Checkout Block when a cart contains multiple packages. ([6753](https://github.com/woocommerce/woocommerce-blocks/pull/6753))
+- Select the correct inner button for the "Featured Item" button to update its URL. ([6741](https://github.com/woocommerce/woocommerce-blocks/pull/6741))
+- Fix the spacing between separate shipping packages in the Checkout Block. ([6740](https://github.com/woocommerce/woocommerce-blocks/pull/6740))
+- Fix missing translations in the inspector (editor mode). ([6737](https://github.com/woocommerce/woocommerce-blocks/pull/6737))
+- Fix: Navigate through Mini Cart contents with keyboard. ([6731](https://github.com/woocommerce/woocommerce-blocks/pull/6731))
+- Fix: Ensure add to cart notices are displayed on pages containing the Mini Cart block. ([6728](https://github.com/woocommerce/woocommerce-blocks/pull/6728))
+- Fix Cart an d Checkout blocks compatiblity issue with wordpress.com in which blocks wouldn't load in the editor. ([6718](https://github.com/woocommerce/woocommerce-blocks/pull/6718))
+- Fixes an issue where search lists would not preserve the case of the original item. ([6551](https://github.com/woocommerce/woocommerce-blocks/pull/6551))
+
= 8.1.0 - 2022-07-18 =
#### Enhancements
diff --git a/src/Package.php b/src/Package.php
index 2c539ce6c6f..0c49d629be4 100644
--- a/src/Package.php
+++ b/src/Package.php
@@ -106,7 +106,7 @@ public static function container( $reset = false ) {
NewPackage::class,
function ( $container ) {
// leave for automated version bumping.
- $version = '8.2.0-dev';
+ $version = '8.2.0';
return new NewPackage(
$version,
dirname( __DIR__ ),
diff --git a/woocommerce-gutenberg-products-block.php b/woocommerce-gutenberg-products-block.php
index bcbea62ea4e..4bb7fffd57f 100644
--- a/woocommerce-gutenberg-products-block.php
+++ b/woocommerce-gutenberg-products-block.php
@@ -3,7 +3,7 @@
* Plugin Name: WooCommerce Blocks
* Plugin URI: https://github.com/woocommerce/woocommerce-gutenberg-products-block
* Description: WooCommerce blocks for the Gutenberg editor.
- * Version: 8.2.0-dev
+ * Version: 8.2.0
* Author: Automattic
* Author URI: https://woocommerce.com
* Text Domain: woo-gutenberg-products-block
 | |
+
+### All Products block: Migrate to block.json ([6754](https://github.com/woocommerce/woocommerce-blocks/pull/6754))
+
+1. Add the All Products block to a post or page.
+2. Verify it works as before in the editor and the frontend and there are no errors.
+
+### Start using block.json and convert to TS the Product by Category block ([6680](https://github.com/woocommerce/woocommerce-blocks/pull/6680))
+
+Test that there are no regressions compared with the previous `Products by Category` block version.
+
+1. Create a page and add a `Products by Category` block.
+2. Save the page and check it renders correctly the default config in the frontend.
+3. Edit the page again and make some changes to the block (hiding some content, changing columns number, ordering, etc.).
+4. Save the page and check it renders properly with the new config.
+
+### Start using block.json and convert to TS the Product Best Sellers block ([6683](https://github.com/woocommerce/woocommerce-blocks/pull/6683))
+
+Test that there are no regressions compared with the previous `Product Best Sellers` block version.
+
+1. Create a page and add a `Product Best Sellers` block.
+2. Save the page and check it renders correctly the default config in the frontend.
+3. Edit the page again and make some changes to the block (hiding some content, changing columns number, ordering, etc.).
+4. Save the page and check it renders properly with the new config.
+
+### Select the correct inner button for the "Featured Item" button to update its url ([6741](https://github.com/woocommerce/woocommerce-blocks/pull/6741))
+
+1. Create a new page and add a `Featured Product` block.
+2. Edit the block and select a different product.
+3. Make sure the button URL on the block is updated to the new product link.
+4. Duplicate the block and change the new block to a different product.
+5. Make sure the button URL on the block is updated to the new product link.
+6. Repeat 1-5 for the `Featured Category` block.
+
+### Fix: navigate through Mini Cart contents with keyboard ([6731](https://github.com/woocommerce/woocommerce-blocks/pull/6731))
+
+1. In the site editor, add the Mini Cart block to your site header.
+2. Edit the Mini Cart template part and add an image in the inner contents.
+3. In the frontend, add some products to the Cart.
+4. With the keyboard, open the Mini Cart.
+5. With the Tab key try to navigate to the Mini Cart products.
+6. Notice you can focus the Mini Cart products inner elements.
+
+### Fix: WooCommerce messages don't appear in block themes with Mini Cart block ([6728](https://github.com/woocommerce/woocommerce-blocks/pull/6728))
+
+1. Switch to a block theme (ie: Twenty Twenty-Two), add the Mini Cart block to the header, and go to a product page.
+2. Add the product to your cart.
+3. Notice the add to cart success message is shown on the top of the page.
+
+### SearchListControl: Fix preserving case of original item ([6551](https://github.com/woocommerce/woocommerce-blocks/pull/6551))
+
+1. Add a “Hand-picked Products” block to your page.
+2. Type the name of one of your products with the incorrect case (e.g. if you have imported the sample data, type “hOoDiE”.
+3. Make sure all matching products appear on the list.
+4. Make sure all items on the list preserve their original case.
+
+
+| Before | After |
+| ------ | ----- |
+|
| |
+
+### All Products block: Migrate to block.json ([6754](https://github.com/woocommerce/woocommerce-blocks/pull/6754))
+
+1. Add the All Products block to a post or page.
+2. Verify it works as before in the editor and the frontend and there are no errors.
+
+### Start using block.json and convert to TS the Product by Category block ([6680](https://github.com/woocommerce/woocommerce-blocks/pull/6680))
+
+Test that there are no regressions compared with the previous `Products by Category` block version.
+
+1. Create a page and add a `Products by Category` block.
+2. Save the page and check it renders correctly the default config in the frontend.
+3. Edit the page again and make some changes to the block (hiding some content, changing columns number, ordering, etc.).
+4. Save the page and check it renders properly with the new config.
+
+### Start using block.json and convert to TS the Product Best Sellers block ([6683](https://github.com/woocommerce/woocommerce-blocks/pull/6683))
+
+Test that there are no regressions compared with the previous `Product Best Sellers` block version.
+
+1. Create a page and add a `Product Best Sellers` block.
+2. Save the page and check it renders correctly the default config in the frontend.
+3. Edit the page again and make some changes to the block (hiding some content, changing columns number, ordering, etc.).
+4. Save the page and check it renders properly with the new config.
+
+### Select the correct inner button for the "Featured Item" button to update its url ([6741](https://github.com/woocommerce/woocommerce-blocks/pull/6741))
+
+1. Create a new page and add a `Featured Product` block.
+2. Edit the block and select a different product.
+3. Make sure the button URL on the block is updated to the new product link.
+4. Duplicate the block and change the new block to a different product.
+5. Make sure the button URL on the block is updated to the new product link.
+6. Repeat 1-5 for the `Featured Category` block.
+
+### Fix: navigate through Mini Cart contents with keyboard ([6731](https://github.com/woocommerce/woocommerce-blocks/pull/6731))
+
+1. In the site editor, add the Mini Cart block to your site header.
+2. Edit the Mini Cart template part and add an image in the inner contents.
+3. In the frontend, add some products to the Cart.
+4. With the keyboard, open the Mini Cart.
+5. With the Tab key try to navigate to the Mini Cart products.
+6. Notice you can focus the Mini Cart products inner elements.
+
+### Fix: WooCommerce messages don't appear in block themes with Mini Cart block ([6728](https://github.com/woocommerce/woocommerce-blocks/pull/6728))
+
+1. Switch to a block theme (ie: Twenty Twenty-Two), add the Mini Cart block to the header, and go to a product page.
+2. Add the product to your cart.
+3. Notice the add to cart success message is shown on the top of the page.
+
+### SearchListControl: Fix preserving case of original item ([6551](https://github.com/woocommerce/woocommerce-blocks/pull/6551))
+
+1. Add a “Hand-picked Products” block to your page.
+2. Type the name of one of your products with the incorrect case (e.g. if you have imported the sample data, type “hOoDiE”.
+3. Make sure all matching products appear on the list.
+4. Make sure all items on the list preserve their original case.
+
+
+| Before | After |
+| ------ | ----- |
+|  |  |
+
+## Feature plugin
+
+### Fix proceed to checkout button on Cart ([6804](https://github.com/woocommerce/woocommerce-blocks/pull/6804))
+
+1. In a new page, insert Cart block.
+2. Select Proceed to Checkout block.
+3. In the sidebar, change the link to something else.
+4. On frontend, add an item to cart, go that newly created cart page, and click the proceed to checkout button.
+5. It should take you to your new page.
+
+### Ensure addresses sync correctly when loading the Checkout Shipping Address Block ([6773](https://github.com/woocommerce/woocommerce-blocks/pull/6773))
+
+1. Add items to your cart.
+2. Go to the Checkout Block
+3. Uncheck "use shipping as billing" and fill out different addresses for shipping and billing.
+4. Place the order and verify on the order confirmation screen that the addresses were different.
+5. Add another item to your cart then go to the Checkout Block.
+6. Leave "use shipping as billing" checked.
+7. Place order, check the thank you page, ensure the billing and shipping addresses match.
+
+### Ensure shipping rate names show when multiple packages are used ([6753](https://github.com/woocommerce/woocommerce-blocks/pull/6753))
+
+1. Install the ["Multiple Packages for WooCommerce" plugin](https://wordpress.org/plugins/multiple-packages-for-woocommerce/)
+2. Navigate to WooCommerce -> Settings -> Multiple Packages
+3. Adjust the settings to work based on "Per Product"
+4. Add two/three/four different products to the cart and typically need shipping.
+5. Go the checkout page and look at the shipping options, ensure there is a title for each one.
+6. Disable the plugin and reload the Checkout Block, ensure the shipping section still looks OK.
+
+| Before | After |
+| ------ | ----- |
+|
|  |
+
+## Feature plugin
+
+### Fix proceed to checkout button on Cart ([6804](https://github.com/woocommerce/woocommerce-blocks/pull/6804))
+
+1. In a new page, insert Cart block.
+2. Select Proceed to Checkout block.
+3. In the sidebar, change the link to something else.
+4. On frontend, add an item to cart, go that newly created cart page, and click the proceed to checkout button.
+5. It should take you to your new page.
+
+### Ensure addresses sync correctly when loading the Checkout Shipping Address Block ([6773](https://github.com/woocommerce/woocommerce-blocks/pull/6773))
+
+1. Add items to your cart.
+2. Go to the Checkout Block
+3. Uncheck "use shipping as billing" and fill out different addresses for shipping and billing.
+4. Place the order and verify on the order confirmation screen that the addresses were different.
+5. Add another item to your cart then go to the Checkout Block.
+6. Leave "use shipping as billing" checked.
+7. Place order, check the thank you page, ensure the billing and shipping addresses match.
+
+### Ensure shipping rate names show when multiple packages are used ([6753](https://github.com/woocommerce/woocommerce-blocks/pull/6753))
+
+1. Install the ["Multiple Packages for WooCommerce" plugin](https://wordpress.org/plugins/multiple-packages-for-woocommerce/)
+2. Navigate to WooCommerce -> Settings -> Multiple Packages
+3. Adjust the settings to work based on "Per Product"
+4. Add two/three/four different products to the cart and typically need shipping.
+5. Go the checkout page and look at the shipping options, ensure there is a title for each one.
+6. Disable the plugin and reload the Checkout Block, ensure the shipping section still looks OK.
+
+| Before | After |
+| ------ | ----- |
+|  |
|  |
+
+### Fix missing translations in inspector ([6737](https://github.com/woocommerce/woocommerce-blocks/pull/6737))
+
+1. Change your site language (I tested using French & NL)
+2. Go to the C&C Blocks (Editor mode)
+3. Select each inner block and make sure the `title` & `description` are translated in the inspector. See image below:
+
+
+
+
+
+---
+
+[We're hiring!](https://woocommerce.com/careers/) Come work with us!
+
+🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-blocks/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/internal-developers/testing/releases/810.md)
+
+
+
diff --git a/docs/internal-developers/testing/releases/README.md b/docs/internal-developers/testing/releases/README.md
index 830e5e46b4b..47353aad610 100644
--- a/docs/internal-developers/testing/releases/README.md
+++ b/docs/internal-developers/testing/releases/README.md
@@ -83,6 +83,7 @@ Every release includes specific testing instructions for new features and bug fi
- [7.9.0](./790.md)
- [8.0.0](./800.md)
- [8.1.0](./810.md)
+- [8.2.0](./820.md)
diff --git a/package.json b/package.json
index 037bf43e107..637f4aa9168 100644
--- a/package.json
+++ b/package.json
@@ -2,7 +2,7 @@
"name": "@woocommerce/block-library",
"title": "WooCommerce Blocks",
"author": "Automattic",
- "version": "8.2.0-dev",
+ "version": "8.2.0",
"description": "WooCommerce blocks for the Gutenberg editor.",
"homepage": "https://github.com/woocommerce/woocommerce-gutenberg-products-block/",
"keywords": [
diff --git a/readme.txt b/readme.txt
index a8438b3fc39..3fea74aa8fc 100644
--- a/readme.txt
+++ b/readme.txt
@@ -4,7 +4,7 @@ Tags: gutenberg, woocommerce, woo commerce, products, blocks, woocommerce blocks
Requires at least: 6.0
Tested up to: 6.0
Requires PHP: 7.0
-Stable tag: 8.2.0-dev
+Stable tag: 8.2.0
License: GPLv3
License URI: https://www.gnu.org/licenses/gpl-3.0.html
@@ -86,6 +86,29 @@ Release and roadmap notes available on the [WooCommerce Developers Blog](https:/
== Changelog ==
+= 8.2.0 - 2022-08-02 =
+
+#### Enhancements
+
+- Add update_customer_from_request action to Checkout flow. ([6792](https://github.com/woocommerce/woocommerce-blocks/pull/6792))
+- Update: New block icon for the Mini Cart block. ([6784](https://github.com/woocommerce/woocommerce-blocks/pull/6784))
+- Introduce `productNameFormat` filter for cart items in Cart and Checkout blocks. ([4993](https://github.com/woocommerce/woocommerce-blocks/pull/4993))
+
+#### Bug Fixes
+
+- Fix proceed to checkout button not working for custom links. ([6804](https://github.com/woocommerce/woocommerce-blocks/pull/6804))
+- Mini Cart block: Remove the compatibility notice. ([6803](https://github.com/woocommerce/woocommerce-blocks/pull/6803))
+- Fix: Render the product attribute archive page using the `archive-product` template. ([6776](https://github.com/woocommerce/woocommerce-blocks/pull/6776))
+- Ensure using the "Use shipping as billing" checkbox in the Checkout Block correctly syncs the addresses when making the order. ([6773](https://github.com/woocommerce/woocommerce-blocks/pull/6773))
+- Ensure shipping package names are shown correctly in the Checkout Block when a cart contains multiple packages. ([6753](https://github.com/woocommerce/woocommerce-blocks/pull/6753))
+- Select the correct inner button for the "Featured Item" button to update its URL. ([6741](https://github.com/woocommerce/woocommerce-blocks/pull/6741))
+- Fix the spacing between separate shipping packages in the Checkout Block. ([6740](https://github.com/woocommerce/woocommerce-blocks/pull/6740))
+- Fix missing translations in the inspector (editor mode). ([6737](https://github.com/woocommerce/woocommerce-blocks/pull/6737))
+- Fix: Navigate through Mini Cart contents with keyboard. ([6731](https://github.com/woocommerce/woocommerce-blocks/pull/6731))
+- Fix: Ensure add to cart notices are displayed on pages containing the Mini Cart block. ([6728](https://github.com/woocommerce/woocommerce-blocks/pull/6728))
+- Fix Cart an d Checkout blocks compatiblity issue with wordpress.com in which blocks wouldn't load in the editor. ([6718](https://github.com/woocommerce/woocommerce-blocks/pull/6718))
+- Fixes an issue where search lists would not preserve the case of the original item. ([6551](https://github.com/woocommerce/woocommerce-blocks/pull/6551))
+
= 8.1.0 - 2022-07-18 =
#### Enhancements
diff --git a/src/Package.php b/src/Package.php
index 2c539ce6c6f..0c49d629be4 100644
--- a/src/Package.php
+++ b/src/Package.php
@@ -106,7 +106,7 @@ public static function container( $reset = false ) {
NewPackage::class,
function ( $container ) {
// leave for automated version bumping.
- $version = '8.2.0-dev';
+ $version = '8.2.0';
return new NewPackage(
$version,
dirname( __DIR__ ),
diff --git a/woocommerce-gutenberg-products-block.php b/woocommerce-gutenberg-products-block.php
index bcbea62ea4e..4bb7fffd57f 100644
--- a/woocommerce-gutenberg-products-block.php
+++ b/woocommerce-gutenberg-products-block.php
@@ -3,7 +3,7 @@
* Plugin Name: WooCommerce Blocks
* Plugin URI: https://github.com/woocommerce/woocommerce-gutenberg-products-block
* Description: WooCommerce blocks for the Gutenberg editor.
- * Version: 8.2.0-dev
+ * Version: 8.2.0
* Author: Automattic
* Author URI: https://woocommerce.com
* Text Domain: woo-gutenberg-products-block
|
+
+### Fix missing translations in inspector ([6737](https://github.com/woocommerce/woocommerce-blocks/pull/6737))
+
+1. Change your site language (I tested using French & NL)
+2. Go to the C&C Blocks (Editor mode)
+3. Select each inner block and make sure the `title` & `description` are translated in the inspector. See image below:
+
+
+
+
+
+---
+
+[We're hiring!](https://woocommerce.com/careers/) Come work with us!
+
+🐞 Found a mistake, or have a suggestion? [Leave feedback about this document here.](https://github.com/woocommerce/woocommerce-blocks/issues/new?assignees=&labels=type%3A+documentation&template=--doc-feedback.md&title=Feedback%20on%20./docs/internal-developers/testing/releases/810.md)
+
+
+
diff --git a/docs/internal-developers/testing/releases/README.md b/docs/internal-developers/testing/releases/README.md
index 830e5e46b4b..47353aad610 100644
--- a/docs/internal-developers/testing/releases/README.md
+++ b/docs/internal-developers/testing/releases/README.md
@@ -83,6 +83,7 @@ Every release includes specific testing instructions for new features and bug fi
- [7.9.0](./790.md)
- [8.0.0](./800.md)
- [8.1.0](./810.md)
+- [8.2.0](./820.md)
diff --git a/package.json b/package.json
index 037bf43e107..637f4aa9168 100644
--- a/package.json
+++ b/package.json
@@ -2,7 +2,7 @@
"name": "@woocommerce/block-library",
"title": "WooCommerce Blocks",
"author": "Automattic",
- "version": "8.2.0-dev",
+ "version": "8.2.0",
"description": "WooCommerce blocks for the Gutenberg editor.",
"homepage": "https://github.com/woocommerce/woocommerce-gutenberg-products-block/",
"keywords": [
diff --git a/readme.txt b/readme.txt
index a8438b3fc39..3fea74aa8fc 100644
--- a/readme.txt
+++ b/readme.txt
@@ -4,7 +4,7 @@ Tags: gutenberg, woocommerce, woo commerce, products, blocks, woocommerce blocks
Requires at least: 6.0
Tested up to: 6.0
Requires PHP: 7.0
-Stable tag: 8.2.0-dev
+Stable tag: 8.2.0
License: GPLv3
License URI: https://www.gnu.org/licenses/gpl-3.0.html
@@ -86,6 +86,29 @@ Release and roadmap notes available on the [WooCommerce Developers Blog](https:/
== Changelog ==
+= 8.2.0 - 2022-08-02 =
+
+#### Enhancements
+
+- Add update_customer_from_request action to Checkout flow. ([6792](https://github.com/woocommerce/woocommerce-blocks/pull/6792))
+- Update: New block icon for the Mini Cart block. ([6784](https://github.com/woocommerce/woocommerce-blocks/pull/6784))
+- Introduce `productNameFormat` filter for cart items in Cart and Checkout blocks. ([4993](https://github.com/woocommerce/woocommerce-blocks/pull/4993))
+
+#### Bug Fixes
+
+- Fix proceed to checkout button not working for custom links. ([6804](https://github.com/woocommerce/woocommerce-blocks/pull/6804))
+- Mini Cart block: Remove the compatibility notice. ([6803](https://github.com/woocommerce/woocommerce-blocks/pull/6803))
+- Fix: Render the product attribute archive page using the `archive-product` template. ([6776](https://github.com/woocommerce/woocommerce-blocks/pull/6776))
+- Ensure using the "Use shipping as billing" checkbox in the Checkout Block correctly syncs the addresses when making the order. ([6773](https://github.com/woocommerce/woocommerce-blocks/pull/6773))
+- Ensure shipping package names are shown correctly in the Checkout Block when a cart contains multiple packages. ([6753](https://github.com/woocommerce/woocommerce-blocks/pull/6753))
+- Select the correct inner button for the "Featured Item" button to update its URL. ([6741](https://github.com/woocommerce/woocommerce-blocks/pull/6741))
+- Fix the spacing between separate shipping packages in the Checkout Block. ([6740](https://github.com/woocommerce/woocommerce-blocks/pull/6740))
+- Fix missing translations in the inspector (editor mode). ([6737](https://github.com/woocommerce/woocommerce-blocks/pull/6737))
+- Fix: Navigate through Mini Cart contents with keyboard. ([6731](https://github.com/woocommerce/woocommerce-blocks/pull/6731))
+- Fix: Ensure add to cart notices are displayed on pages containing the Mini Cart block. ([6728](https://github.com/woocommerce/woocommerce-blocks/pull/6728))
+- Fix Cart an d Checkout blocks compatiblity issue with wordpress.com in which blocks wouldn't load in the editor. ([6718](https://github.com/woocommerce/woocommerce-blocks/pull/6718))
+- Fixes an issue where search lists would not preserve the case of the original item. ([6551](https://github.com/woocommerce/woocommerce-blocks/pull/6551))
+
= 8.1.0 - 2022-07-18 =
#### Enhancements
diff --git a/src/Package.php b/src/Package.php
index 2c539ce6c6f..0c49d629be4 100644
--- a/src/Package.php
+++ b/src/Package.php
@@ -106,7 +106,7 @@ public static function container( $reset = false ) {
NewPackage::class,
function ( $container ) {
// leave for automated version bumping.
- $version = '8.2.0-dev';
+ $version = '8.2.0';
return new NewPackage(
$version,
dirname( __DIR__ ),
diff --git a/woocommerce-gutenberg-products-block.php b/woocommerce-gutenberg-products-block.php
index bcbea62ea4e..4bb7fffd57f 100644
--- a/woocommerce-gutenberg-products-block.php
+++ b/woocommerce-gutenberg-products-block.php
@@ -3,7 +3,7 @@
* Plugin Name: WooCommerce Blocks
* Plugin URI: https://github.com/woocommerce/woocommerce-gutenberg-products-block
* Description: WooCommerce blocks for the Gutenberg editor.
- * Version: 8.2.0-dev
+ * Version: 8.2.0
* Author: Automattic
* Author URI: https://woocommerce.com
* Text Domain: woo-gutenberg-products-block