📣 Announcement: New documentation location The documentation for WooCommerce Blocks has moved to the WooCommerce monorepo .
Please refer to the documentation in the new location as the files in this repository will no longer be updated and the repository will be archived.
Testing notes and ZIP for release 8.5.2 Zip file for testing: woocommerce-gutenberg-products-block.zip
Feature plugin and package inclusion in WooCommerce Fix Mini Cart Global Styles. 7515
Enable TT3 theme.
Go to Appearance > Site Editor and replace the header with WooCommerce Essential Header | Light pattern.
Save and visit the frontend.
Hover over the Mini Cart and be sure that the font size doesn't change.
Edit some settings related to the Mini Cart Global Styles.
Be sure that the settings are reflected correctly on the editor and frontend side.
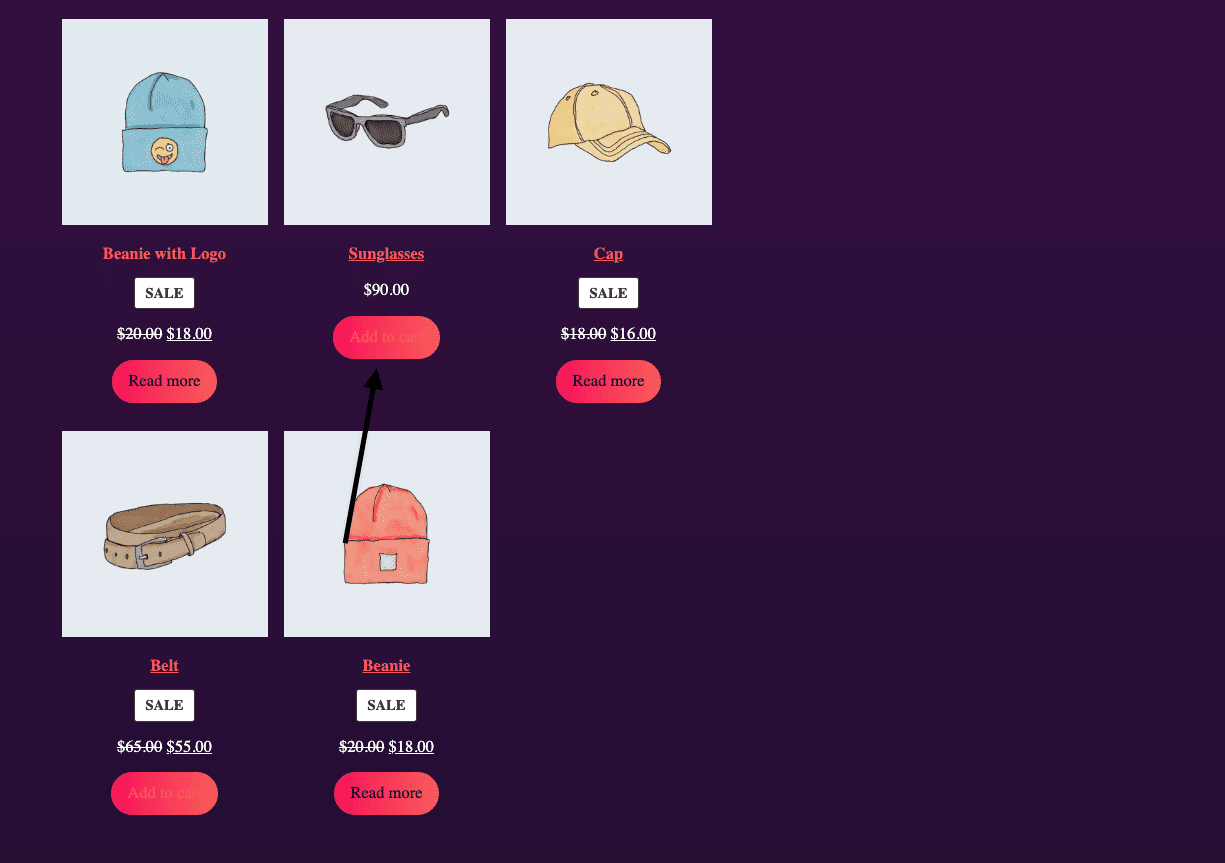
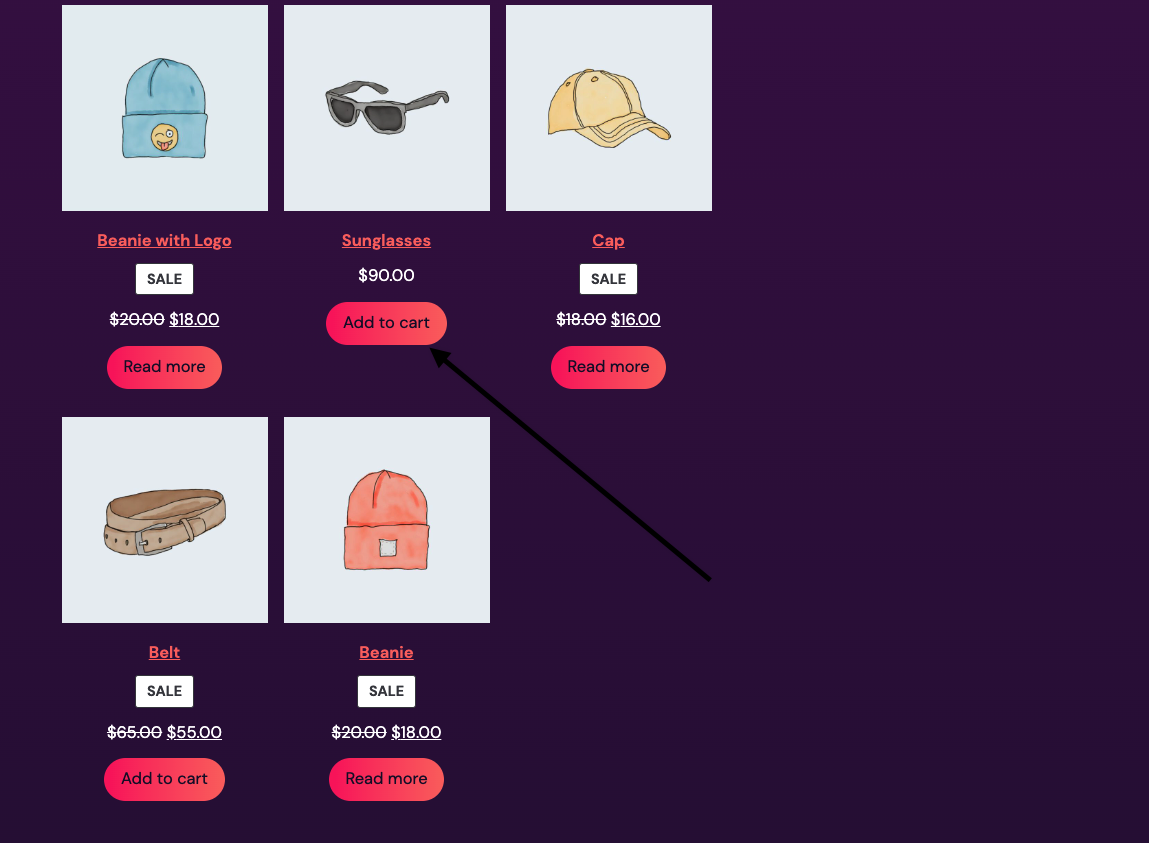
Fix inconsistent button styling with TT3. (7516 )
Before
After
Enable TT3.
Create a new post/page and add the All Product block and the Product Categories block.
Save.
Visit the post/page via incognito mode and be sure that all the buttons have the same style.
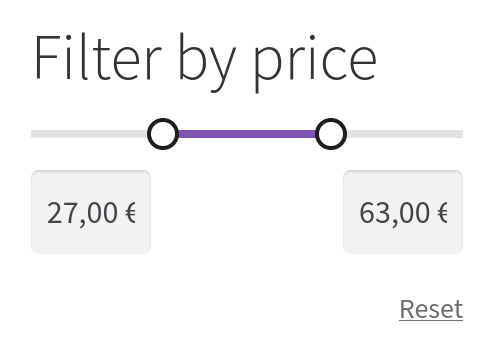
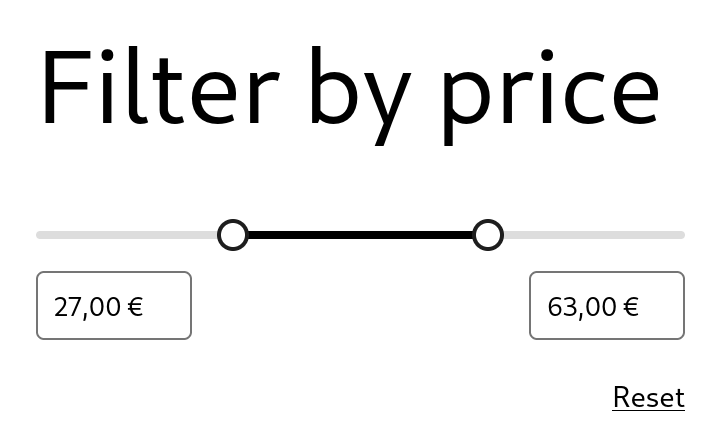
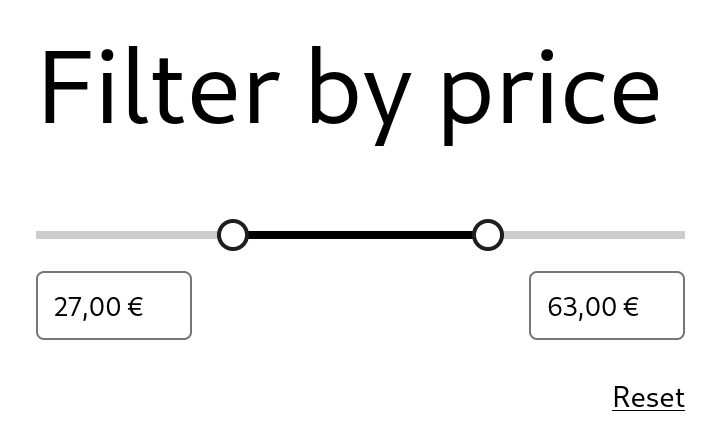
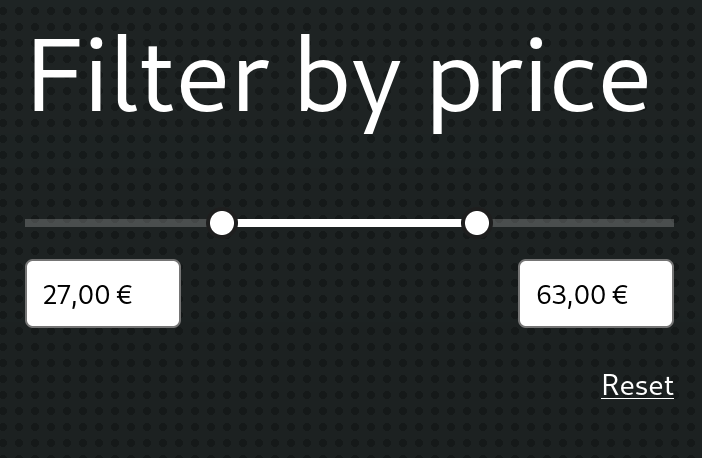
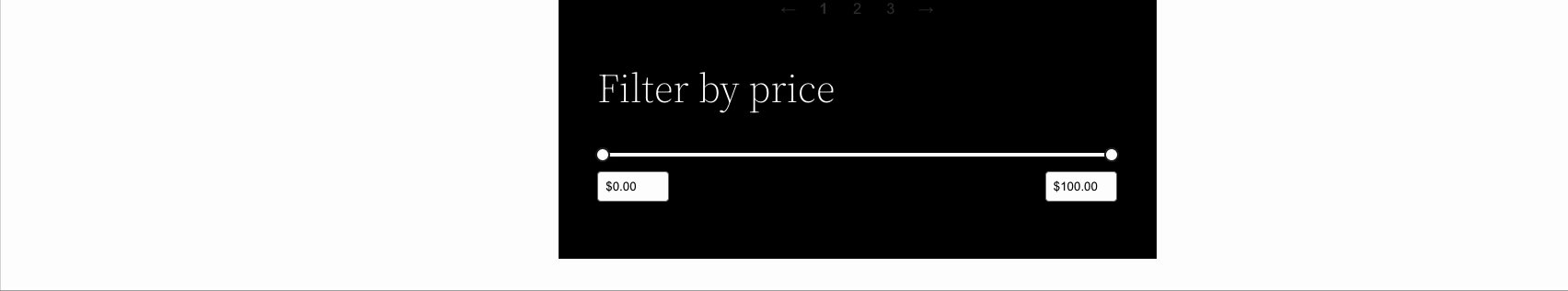
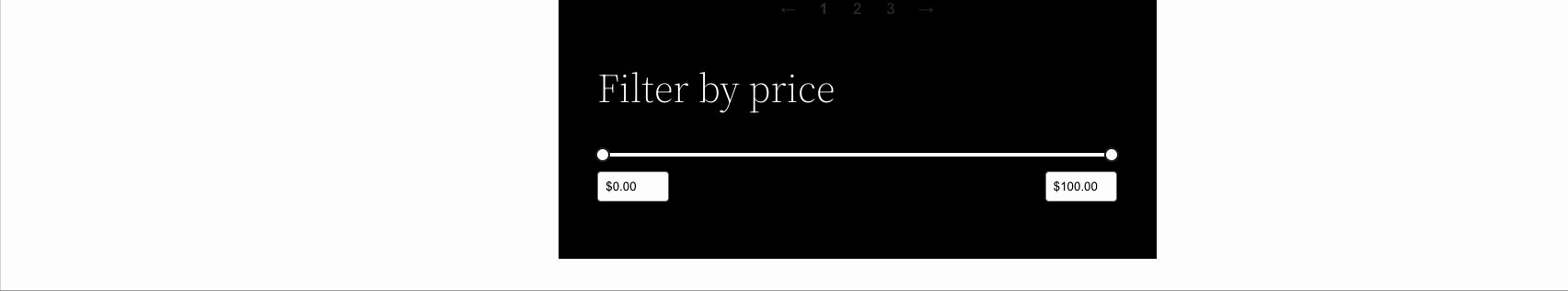
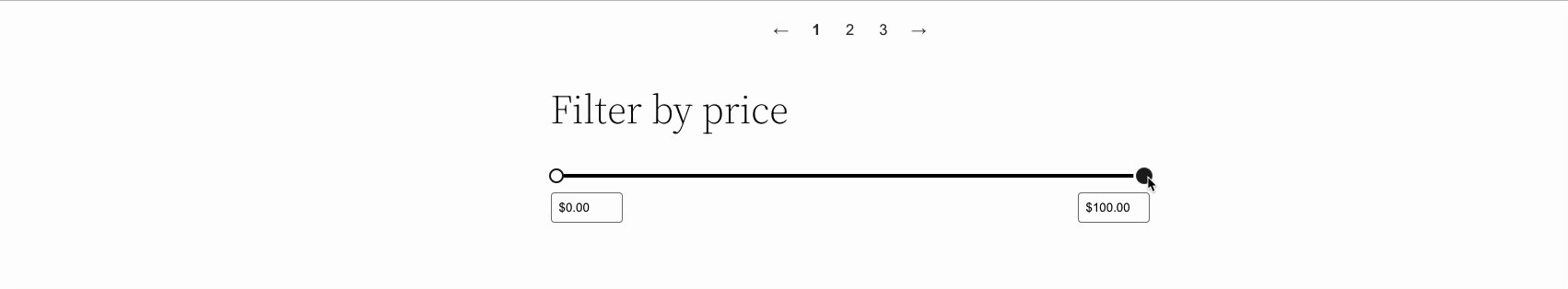
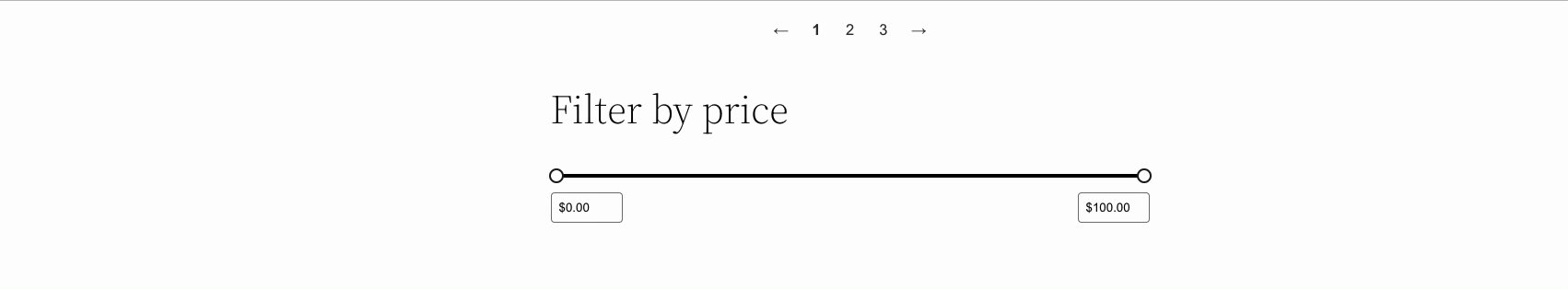
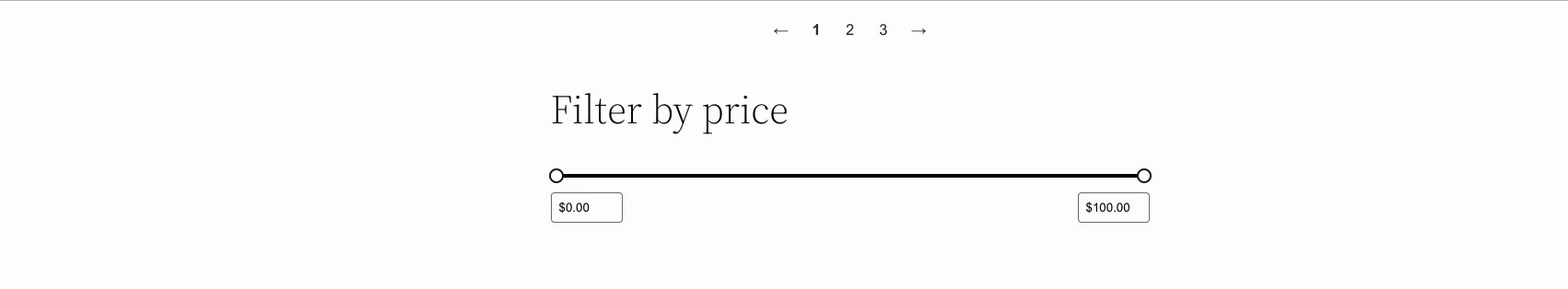
Make the Filter by Price block range color dependent of the theme color. 7525
Theme
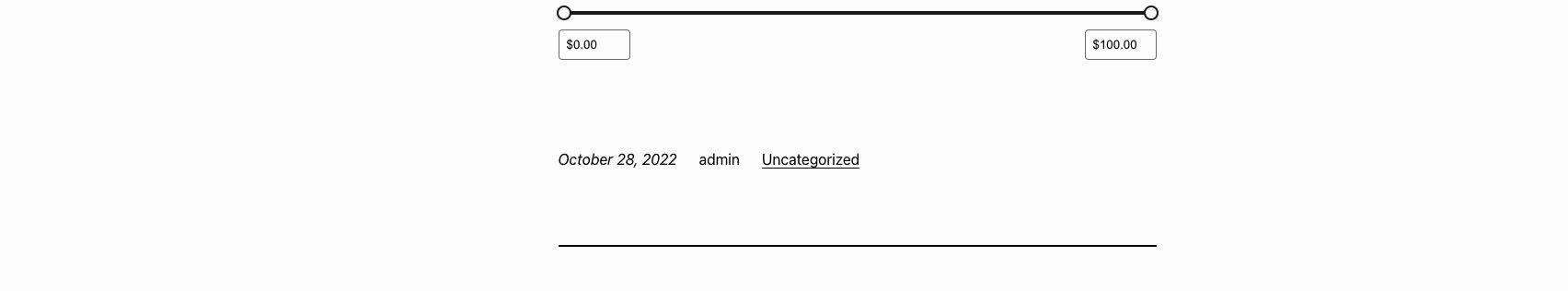
Before
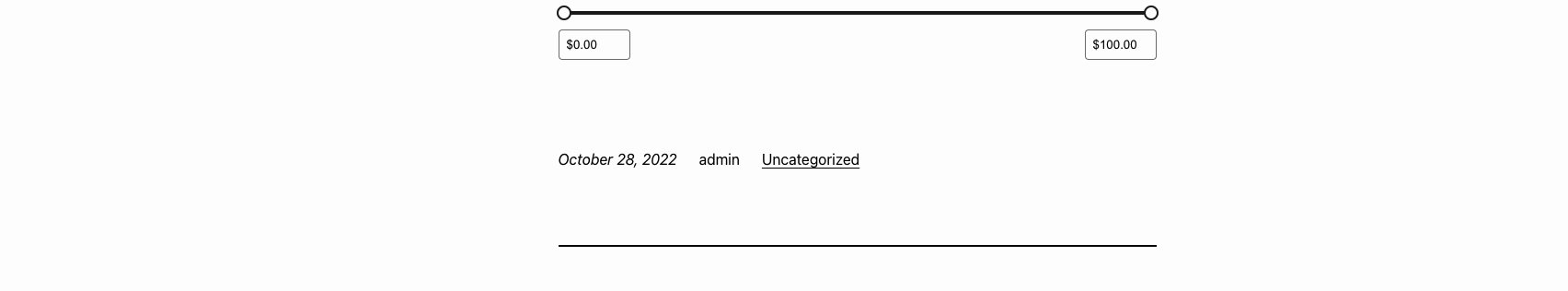
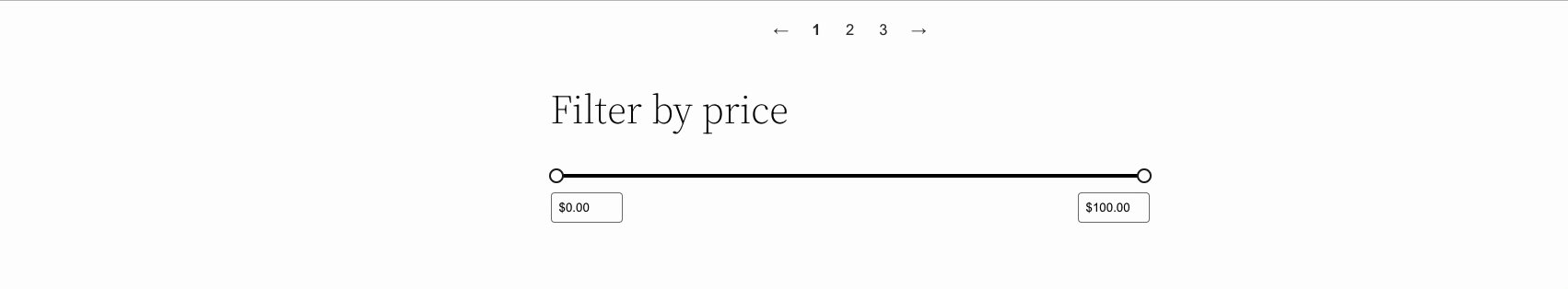
After
Storefront
TT2 (dark)
Bricksy
TT3 (default)
TT3 (Pilgrimage)
Add the Filter by Price and the All Products blocks in the same page.
Visit the page in the frontend and move the price slider thumbs.
Verify there is enough contrast between the "active" part of the slider and the "inactive" one (see screenshots above).
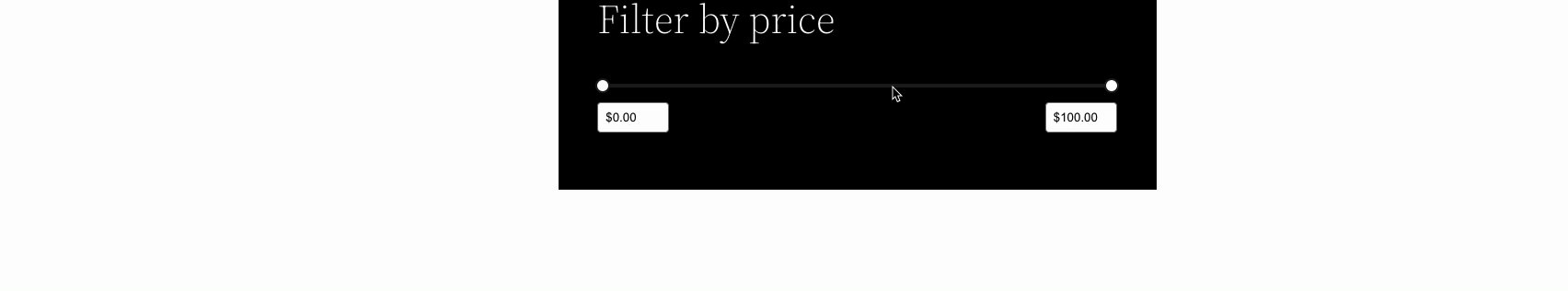
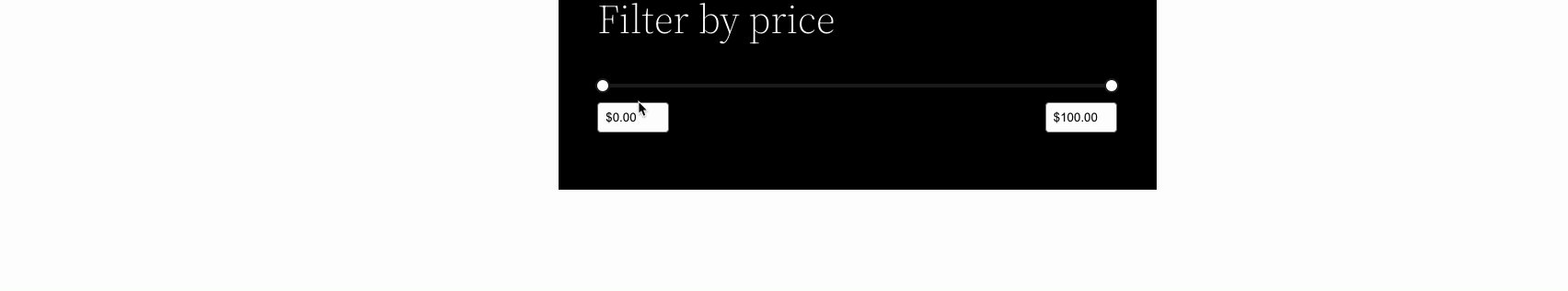
Filter by Price block: fix price slider visibility on dark themes. 7527
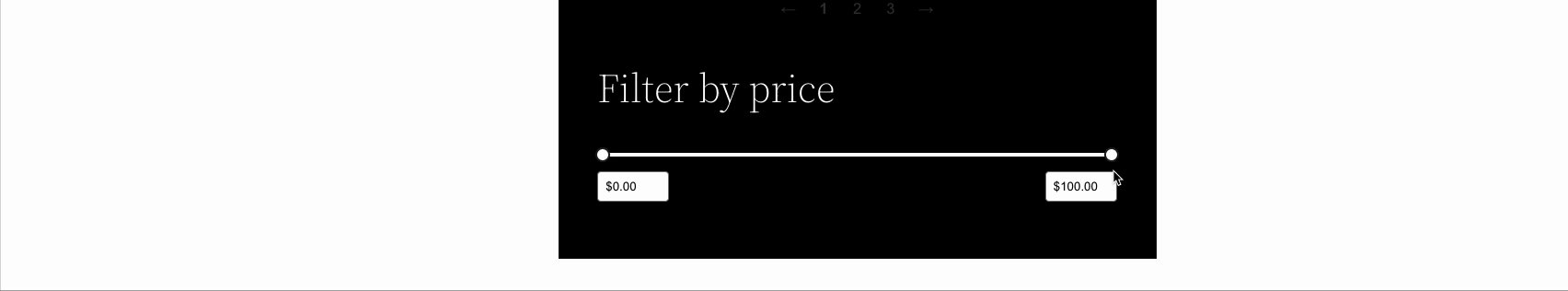
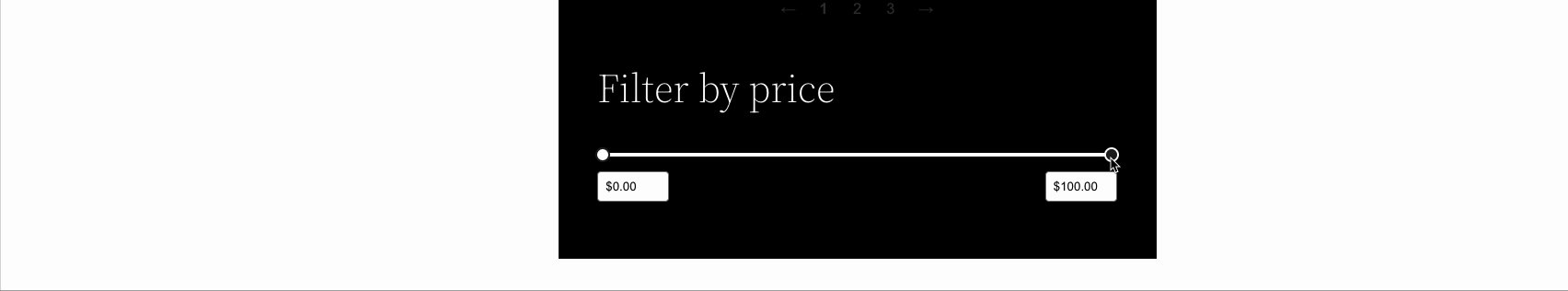
With dark background
With light background
Before this PR
With this PR
Enable TT2.
Add the Filter by Price and All Products blocks inside a Columns block into a post or page.
Change the background color of the Filter by Price column to a dark color. Change the text color to a light color.
Notice the price slider is visible.
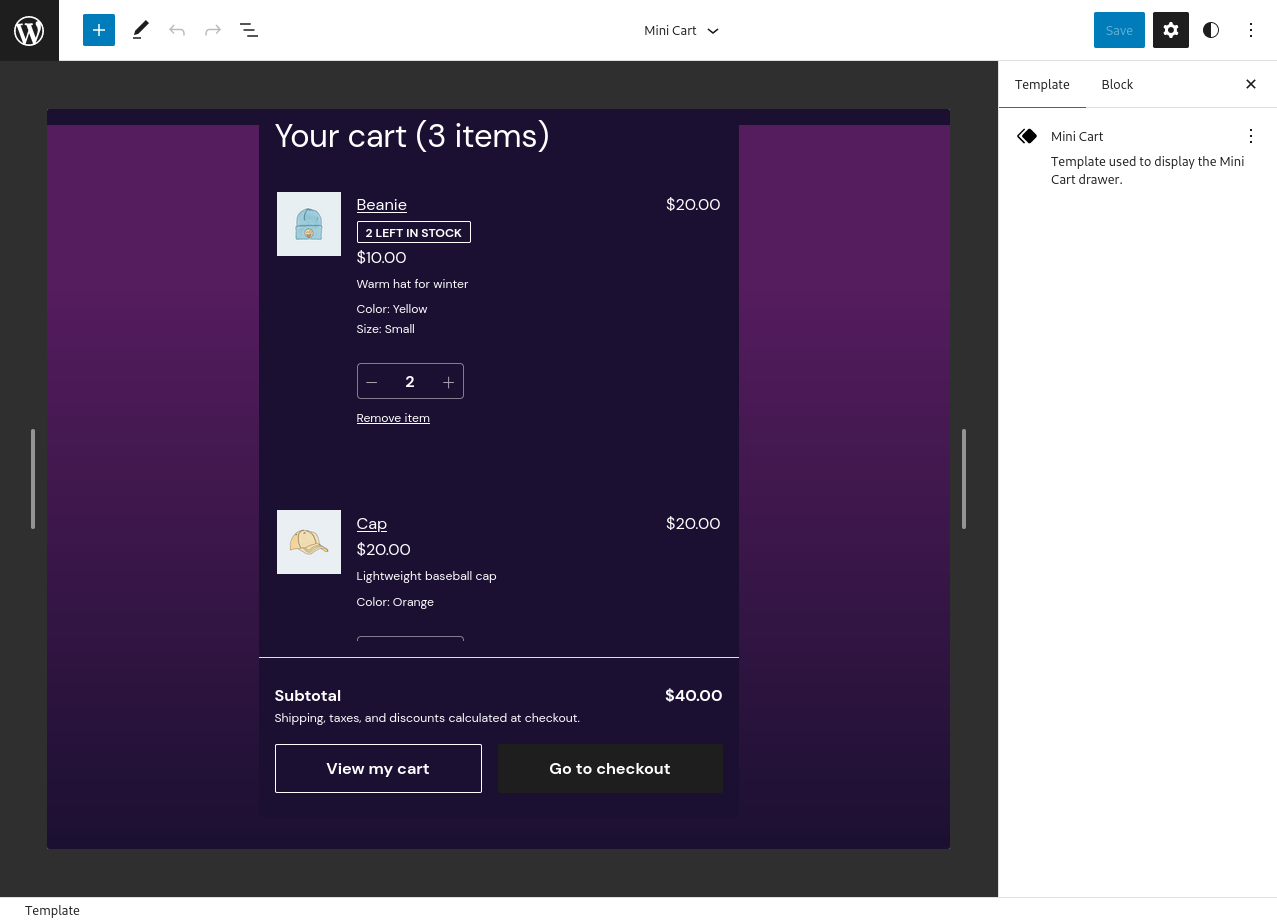
Update the Mini Cart block drawer to honor the theme's background. 7510
Download and activate TT3 select the Pilgrimage style variation (see screenshot below).
Add the Mini Cart block to a post or page.
In the frontend, click on the Mini Cart button to open the drawer.
Verify the background is dark and text can be read properly.
Back in the editor, select the Mini Cart block and press on Edit Mini Cart template part in the sidebar. That will open the template editor.
Verify text is legible there as well:
Try with all other TT3 theme variations and verify text can be properly read in all of them.
Repeat all steps above with TT2.
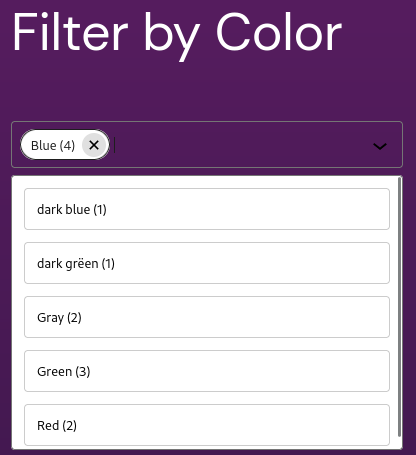
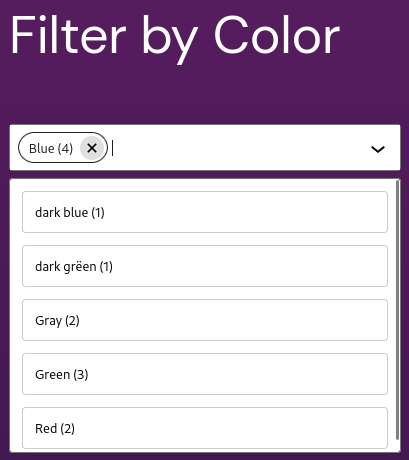
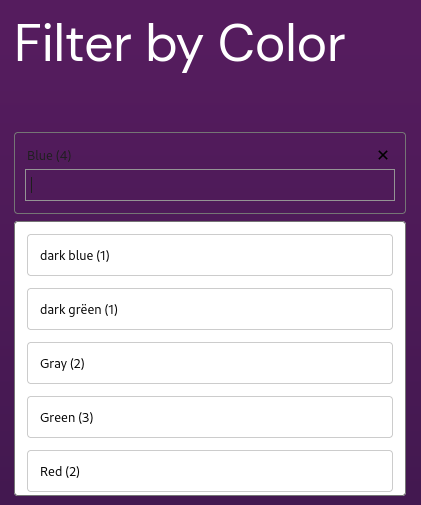
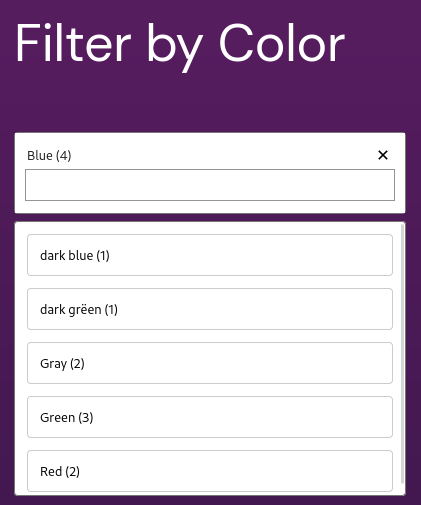
Add white background to Filter by Attribute block dropdown so text is legible in dark backgrounds. 7506
Download and activate TT3 .
Add the All Products block with the Filter by Attribute block next to it in a post or page.
Visit the post or page and interact with the Filter by Attribute block.
Verify the background of the input has white background, so text is legible.