The documentation for WooCommerce Blocks has moved to the WooCommerce monorepo.
Please refer to the documentation in the new location as the files in this repository will no longer be updated and the repository will be archived.
Zip file for testing: woocommerce-gutenberg-products-block.zip
Testing Link to Product Page setting in All Products Block (4630)
- Create a test page.
- Add the
All Productsblock. - Click the pencil icon to edit the block.
- Click on the product image.
- Activate/deactivate the
Link to Product Pagesetting in the sidebar. - Save the changes
- Open the test page on the frontend to ensure that the
Link to Product Pagesetting behaves as expected for the image.
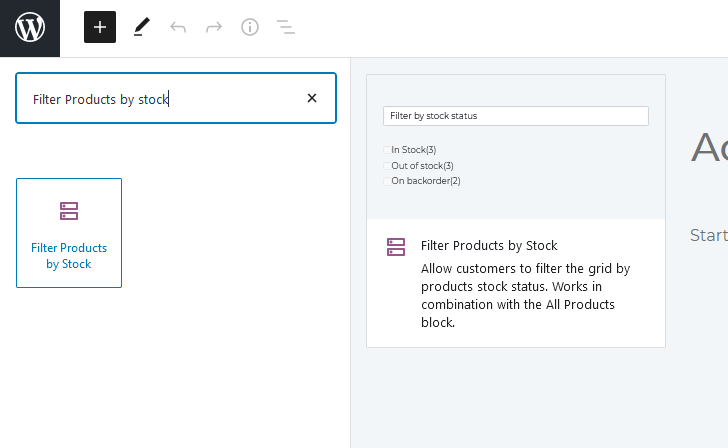
New Filter Products by Stock block (4145)
A new block was introduced for filtering products by stock:
- Create a page and on the page add "Filter Products by Stock", "All Products", "Active Filters", and "Filter by Attributes Blocks" to a page.
- Ensure
Hide out of stock products from catalogueis disabled in WooCommerce > Settings > Products > Inventory - Set the stock status of some products to
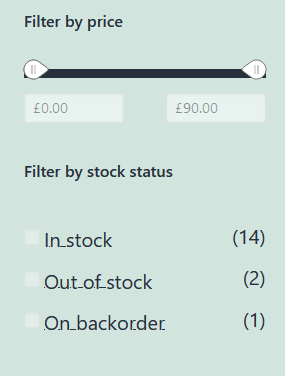
out of stock, some toon backorder. - Go to the page on the front end and verify that you can filter products by the three different stock levels.
- For any product that is
out of stockchange it back toin stock. All products should now either beon backorderorin stock. - Reload the page and ensure the option to filter out of stock products is not there.
- Set some products back to being
out of stock. - Change the
Hide out of stock products from catalogueto enabled in WooCommerce > Settings > Products > Inventory - Reload the page and ensure the option to filter out of stock products is not there.
- Add the
Filter Products by PriceandFilter Products by Attributeblock to the page. - Verify that the filters work together and the correct products are shown in the
All Productsblock..
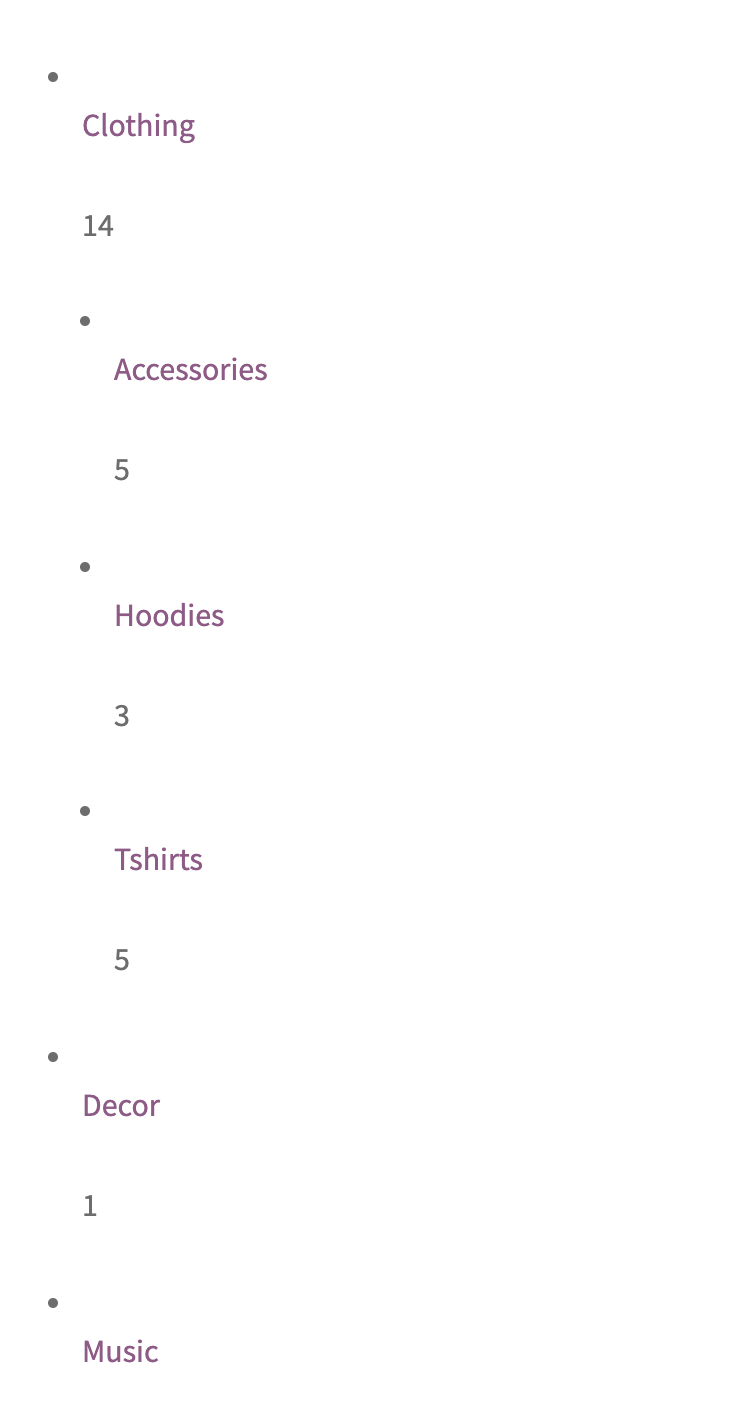
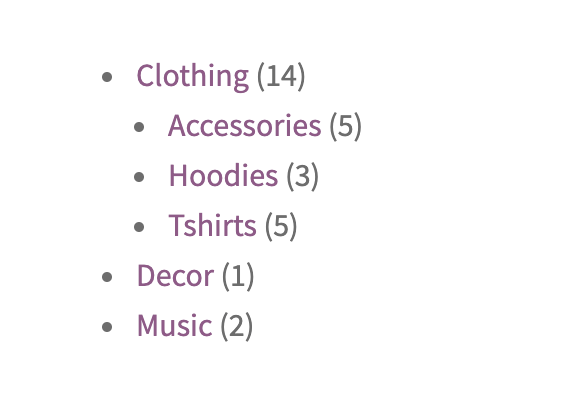
Fix layout issues with Category List Block (4587)
| Before | After |
|---|---|
 |
 |
- Add the Product Category List block to a page.
- View the page on the frontend and ensure there category list block displays as expected with no excessive line-breaks.
- Go to WooCommerce > Settings > Products and set the "Shop Page" to be the page you created in the previous step.
- Visit the page and ensure the category list is rendered correctly with no excessive line-breaks.
Ensure no impact from changes to SortSelect components (4580)
- Make sure you have at least a couple of reviews in your store.
- Create a post or page with the All Reviews, Reviews by Product and Reviews by Category blocks.
- In the editor, make sure you can change the
Order Product Reviews byvalue underList Settingsand blocks are updated accordingly. - In the frontend, make sure you can change the order reviews are displayed in.
- Create a post or page with the All Products block.
- In the editor, make sure you can change the
Order Products Byvalue underContent Settingsand the block is updated accordingly. - In the frontend, make sure you can change the order products are displayed in.