-
Notifications
You must be signed in to change notification settings - Fork 68
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
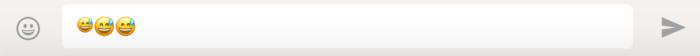
web.whatsapp.com - Selecting emoji from the Mac emoji picker adds 3 emoji instead of 1 #13503
Comments
|
Thanks for the report @Pverbeek. I can confirm in Firefox 59 for OSX, that 3 emoji's are added from the native MacOS emoji picker. Testing in Chrome, only 1 emoji appears as expected. Setting as needs diagnosis. |
|
Something about this handler in this script is interacting strangely with the OSX emoji panel, causing the issue: In my tests, the emoji is already added to the comment-box before this handler is even called (resulting in the first, "smaller" copy of the emoji). Then this handler is called twice with the same emoji character (say, "X") as the value of And so, we end up with three copies of the emoji, one being the already-inserted "smaller" one, followed by two more This would imply two issues; one being why the smaller version appears, and the other being why the handler is called twice. I began investigating the second issue first. It turns out that the actual event that is fired to trigger their This would seem to imply that Firefox is erroneously sending two This only triggers one In addition the WhatsApp code does not ever seem to call However, this still leaves the first issue, where the first, "smaller" version of the emoji is being inserted. I have not investigated this case yet, but they seem to be listening for I will take another stab at this after I've had some rest. |
|
This issue is still reproducible on Mac OS 10.13 and Nightly 61. |
|
@softvision-sergiulogigan, this is no longer reproducing for me on today's nightly build on OSX 10.14.2, even on Firefox 57, so it seems that WhatsApp has fixed it on their end (or perhaps it still reproduces on older OSX 10.13 versions, but I have none with which to test). |
|
Still reproduces in MacOS 10.13 using Firefox Nightly for me. |
|
@denschub, would you happen to have a machine with 10.13 on it to see if this still reproduces there for you? If so, then we at least have a lead that it might be a Firefox bug. |
|
@wisniewskit I have upgraded to 10.13, but unfortunately, I do not have a whatsapp account, so I'm not much of a use here, sry. |
|
Funny enough, I just tried again today and the problem is still happening for me too on 10.14 (I guess I just didn't repeat the STR properly last time). |
|
It turns out that the However, after the These results imply to me that a default action is taking place to add the small emoji, which it isn't being stopped. And indeed, it turns out that the events they're listening for in their custom Firefox only fires composition and Unfortunately there is no trivial fix here for WhatsApp. First off, they should be listening for the standard That means WhatsApp can only really remove the extra emoji after-the-fact. This should do doable, because they won't see any ...Of course, there is still that third mystery copy of the emoji. It turns out that one is caused because the events aren't prevented, and so when they try to Since they can't prevent default on those events, they would have to work around it by listening for the second So to summarize, the interop issues here are:
And I'm not sure there's much WhatsApp Web can do to fix it reliably, even though it might be possible (as there are no other events fired when using the emoji picker which could be prevented, from what I'm seeing). I've filed bz1520983 about the first, and set bz903746 up for discussion on whether Firefox needs to try again to standardize the @miketaylr, what do you think is the best course of action here? Firefox at least needs to get |
|
It looks like 0.69% https://www.chromestatus.com/metrics/feature/timeline/popularity/830... which is pretty high. |
I think the bugs you filed have this covered. It would be interesting to keep an eye on |
|
In the meantime... probably not much we can do here until we implement either |
|
Adam and I cannot reproduce this anymore (I tested in OSX 15.5.0 on the latest nightly Firefox build; emoji only appear once for me, regardless of whether I use the command-control-space OSX emoji picker, or the WhatsApp built-in picker). |
URL: https://web.whatsapp.com
Browser / Version: Firefox 57.0
Operating System: Mac OS X 10.13
Tested Another Browser: Yes
Problem type: Something else
Description: selecting emoji from the Mac emoji picker adds 3 emoji instead of 1
Steps to Reproduce:
When writing a message to a contact in WhatsApp, and you select an emoji from the Mac emoji picker, it adds 3 of the same emoji in the text field. And the first of the 3 is also smaller before you post it.
I've tested it in Chrome as well, and it worked fine.

From webcompat.com with ❤️
The text was updated successfully, but these errors were encountered: