-
Notifications
You must be signed in to change notification settings - Fork 73
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Wallet Selection in CHAPI breaks without 3rd party cookies #374
Comments
|
Other important CHAPI features for underlying primitives to consider:
|
|
Ok, a few of us took a pass at trying to understand how CHAPI works, specifically in regards to its dependency on third party cookies. CHAPI was designed as a polyfill for an API that could move into the browser, so, when we connected with @msporny and @dmitrizagidulin we found a massive amount of intersection and common ground between CHAPI and FedCM: it seemed like it was less of a question of "should we?" but more of question of "how?". So, FedCM, off the shelf, is insufficient to unbreak CHAPI. So, the first pass that we took was to ask ourselves:
So, first, terminology:
So, off the shelf, if we made every CHAPI Wallet a FedCM Identity Provider (e.g. by having them implement this API), and make CHAPI call the FedCM API during the store algorithm, then, we would be able to provide the selection of Profiles of Wallets in the following way: const result = await navigator.credentials.get({
identity: {
providers: [{
configURL: "https://fedcm-chapi-wallet1.glitch.me/test/fedcm.json",
// NOTE(goto): this is obviously a massive hack, but gets the job done
nonce: JSON.stringify({"@type": "VerificableCredential", "name": "University Diploma"}),
}, {
configURL: "https://webid-fcm-idp.glitch.me/test/fedcm.json",
nonce: JSON.stringify({"@type": "VerificableCredential", "name": "University Diploma"}),
}, ]
}
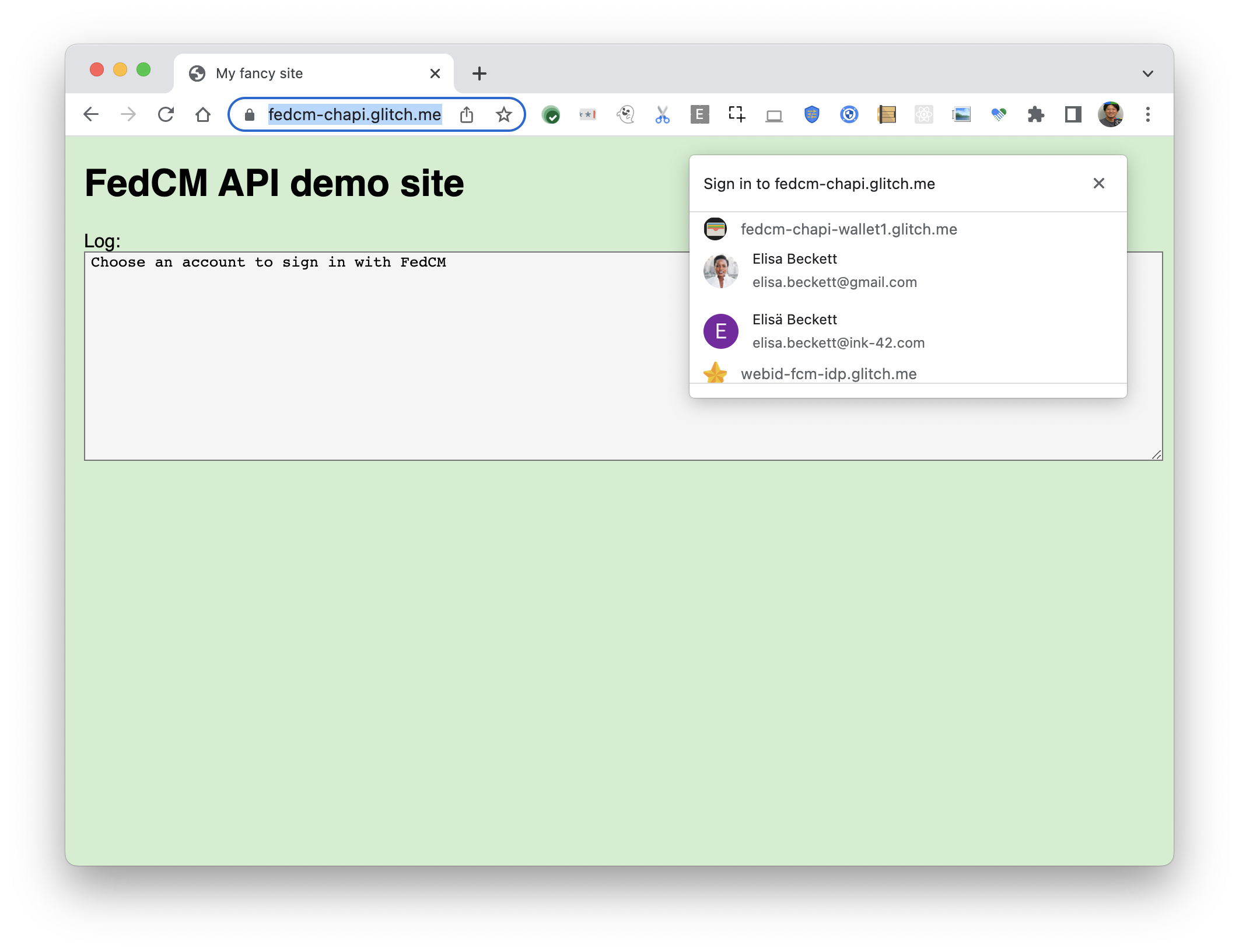
});It would lead to the following UX: While this is a compelling proof of concept that gave both of us a good amount of confidence, this falls short in at least the following concrete ways:
I think (1), (2) and (3) are easily addressable. So, I think, delta between FedCM and CHAPI is to provide (4) BYOIDP (which I'm personally excited about). We are working on the IdP Sign-in Status API, which could potentially be used for Wallet registration. We currently don't prompt the user at My intuition is that inside the CHAPI polyfill that implements the following call: const result = await CredentialManager.requestPermission();CHAPI could call the IdentityProvider.login({
accounts: [{
name: "Sam",
picture: "https://example.com/profile.png",
...
}]
}); |
|
Something to be noted about CHAPI is that the messages being passed through the mediator (which you've snuck through via CHAPI is protocol / message agnostic in that way. And I should mention that the messages sent through CHAPI for VCs today are actually usually either "Verifiable Presentation Requests" or Verifiable Presentations (that have 0 or more VCs ... sometimes they just have a DID Authn proof, etc.). Some flows involve returning a message that indicate that the response to the request will be done out-of-band, which is important for more complex "VC exchanges" or for passing requests off to native apps. My point here is that any solution to point |
|
I wanted to link to a comment I made in another issue where I outlined some issues we have with using the Storage Access API to implement the CHAPI polyfill components... since you brought up the prospect of using that API recently: |
|
I'm personally really interested in seeing how FedCM can extend sign-in status to enable these kinds of flows! With that said, I wanted to get some clarity on the concern mentioned in credential-handler/credential-handler-polyfill#33 (comment) regarding required 1P interaction with the SAA. Per my understanding, |
Yes, either that or some variant of that would still happen. The challenge we experienced when implementing the CHAPI polyfill, which I outlined over here, was around polyfilling the part of the browser that needs to store the sort of registration information that is passed into and / or generated by that |
|
Yeah, I think a fundamental challenge that in my impression we don't have a great answer to is the idea that there could be trusted sites that the user had no prior 1P relationship with, as expressed through a site visit/interaction or calling some API in a 1P context. This 1P relationship seems like a pretty essential anti-abuse barrier, OTOH I think it's not that uncommon to have legitimate use cases missing it at the moment. I'd be interested in @samuelgoto's thoughts on the importance of 1P relationships in FedCM. |
Could you elaborate on this more, @johannhof -- it's a bit too meta for me to follow. Perhaps a concrete example would help? |
|
@johannhof this is something regularly handled in edu federations by having a federation operator that handles the metadata for IdPs and SPs. Federation members have to contractually agree to certain behaviors and technically use well-formed metadata. |
Yeah, apologies, though I think that this issue is actually a concrete example already. What I mean is that from a user experience perspective it's preferred that https://authn.io/ is never visited as a top-level site. It lives on several sites as an embedded service provider. However, most APIs that we've proposed so far require some degree of top-level (or first-party/1p) visit or interaction in order to be eligible to use them in an embedded (or third-party) context. This is meant to curb abuse from third parties the user has no relationship with, even (or especially) when we show prompts. authn.io is acting in the interest of the user in practice, and has a relationship with them, but that's difficult to establish for the browser without context. |
Huh, is there some example/documentation/blog post on how this works in more detail? It sounds like this would be affected by 3rd party cookie deprecation? Can FedCM help with that right now? |
|
@johannhof wrote:
Yes, exactly! Thanks for the elaboration. |
|
@johannhof There's definitely interest in the higher ed federation community as to how FedCM might help the federations and how the federation metadata might help FedCM. Several people in the higher ed community are planning a hackathon FEb 28-March 1 so they can come up with more concrete feedback and recommendations. As for how this works, this might help for high-level: https://incommon.org/federation/services/. Shibboleth is one of the more common applications to support federation in higher ed, and you can get more detail on how it gets its list of approved IdPs via the documentation here: https://shibboleth.atlassian.net/wiki/spaces/CONCEPT/pages/928645459/Metadata. Federations like InCommon or interfederations like eduGAIN supply that metadata and have policies regarding exactly who is allowed to be on the list. Does that help? |
|
Just a small update to report back on this issue here, but a couple of things noteworthy occurred:
There are still more questions than answers, but it was a great way to get two communities a bit closer to one another and to get to know each other! |
|
I kicked off a new API, called the digital credentials API, https://github.com/WICG/digital-credentials, which I think will better address the three-party model use cases better than FedCM. We are already discussing the CHAPI use case in the WICG DC, so I'm going to close this issue so that we can focus our energies there. Feel free to reopen if you disagree that the DC API fits this use case better than FedCM, and I'd be happy to reopen this exploration. |

This is a write down of a chat with @msporny and @dmitrizagidulin at XXV IIW.
TL;DR; Wallet selection in CHAPI is built with iframes and third party cookies. This is an exploration if FedCM can help preserve it.
Context
Steps to reproduce
Expected results
In steps (1.iv) and (2.iv): Clearly, (1.iv) and (2.iv) depend on third party cookies, so CHAPI has to degrade gracefully in its absence. The way CHAPI degrades gracefully in the absence of third party cookies is by opening pop-up windows [10] [11] [12] [13], which is not great because (a) it is a jarring user experience and (b) it reveals to the user a third party involved https://authn.io which was otherwise invisible to the user.
Screenshots
1
2
3
4
5
6
7
8
9
10
11
12
13
The text was updated successfully, but these errors were encountered: