-
-
Notifications
You must be signed in to change notification settings - Fork 33.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Memory leak when using "transition" and "keep-alive" #9842
Comments
|
I will take a look this. |
|
All component is retained by cached vnode’s parent,if we delete parent. then components are recycled.Will dig more |
|
I also have a memory leak issue, please see : bootstrap-vue/bootstrap-vue#4214 I tried to make a jsfiddle but not sure how to replicate the caching behaviour. |
|
Hey, is there any news? is this updates already merged to master branch ? I have the same problem. |
|
I'd really love to see any update on this issue - there is PR but it seems dead? |
|
It didn't fixed. Oh m g. |
Version
2.6.10
Reproduction link
https://codepen.io/aaronbird/pen/JVRKwa
Steps to reproduce
I wrote a demo:
The debugging process is as follows:

1 Click "Collect garbage" and "Take heap snapshot"(snapshot 1)
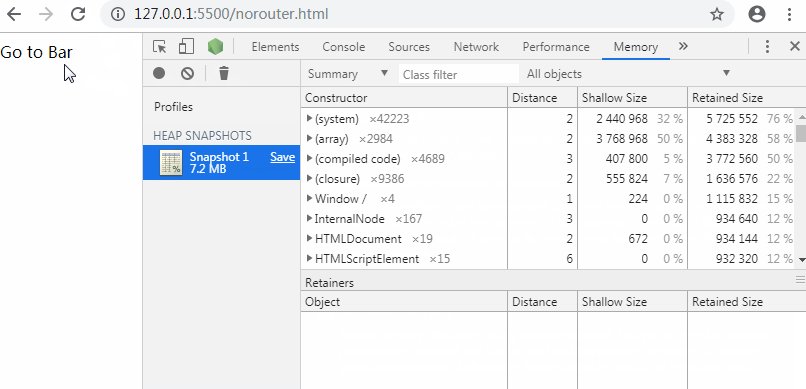
2 Click the routing button on the left 10 times, then click "Collect garbage" and "Take heap snapshot"(snapshot 2)
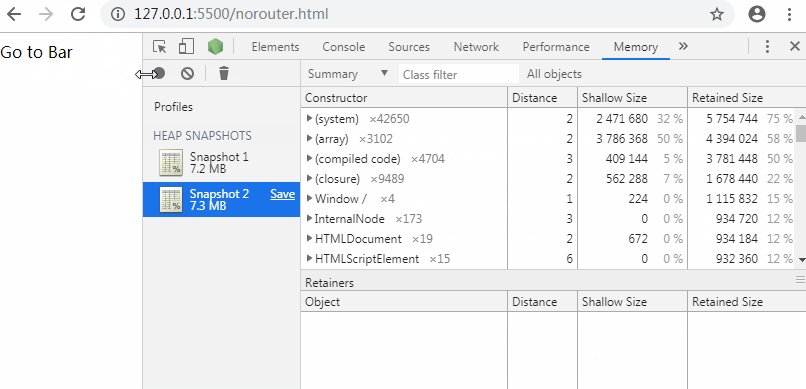
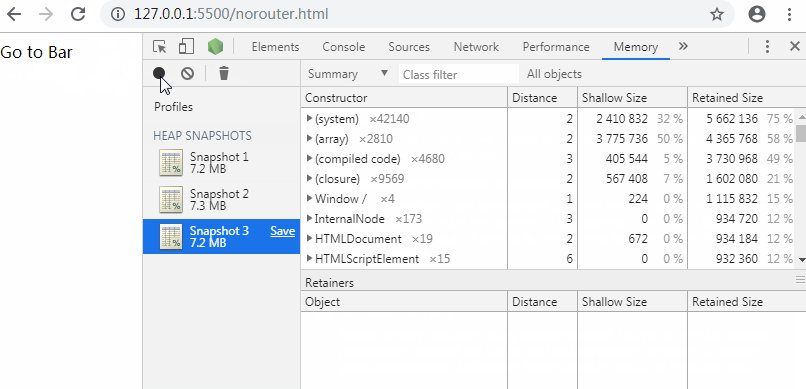
3 Click the routing button on the left 10 times, then click "Collect garbage" and "Take heap snapshot"(snapshot 3)
The generated "snapshot" is as follows:
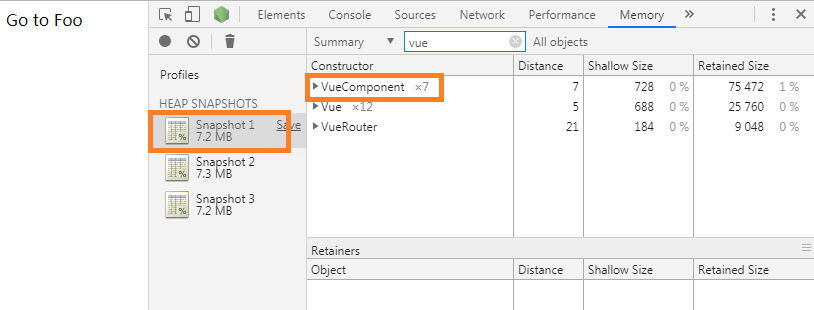
snapshot 1:




snapshot 2:
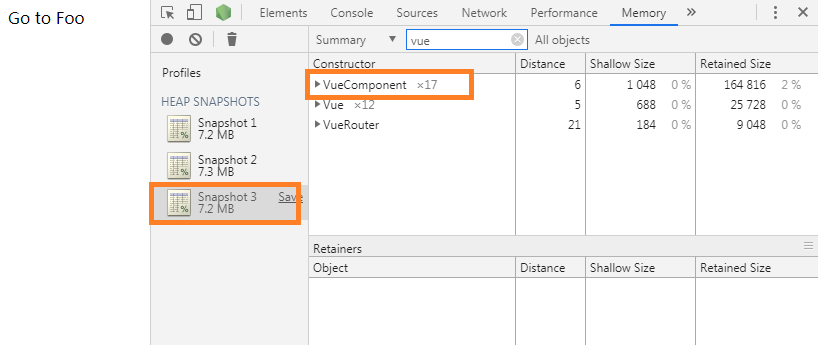
snapshot 3:
After clicking 100 times:
VueComponent is not being recycled, is this a bug?
What is expected?
Why is this happening, is this a bug?
What is actually happening?
Component will not be cleared when switching components.
The text was updated successfully, but these errors were encountered: