diff --git a/README.md b/README.md
index f25ef668..a68d249a 100644
--- a/README.md
+++ b/README.md
@@ -15,9 +15,10 @@ A schema-based form generator component for Vue.js.
## Demo
-[JSFiddle simple example](https://jsfiddle.net/icebob/0mg1v81e/)
+[JSFiddle simple example](https://jsfiddle.net/zoul0813/d8excp36/)
+[CodePen simple example](https://codepen.io/zoul0813/pen/OrNVNw)
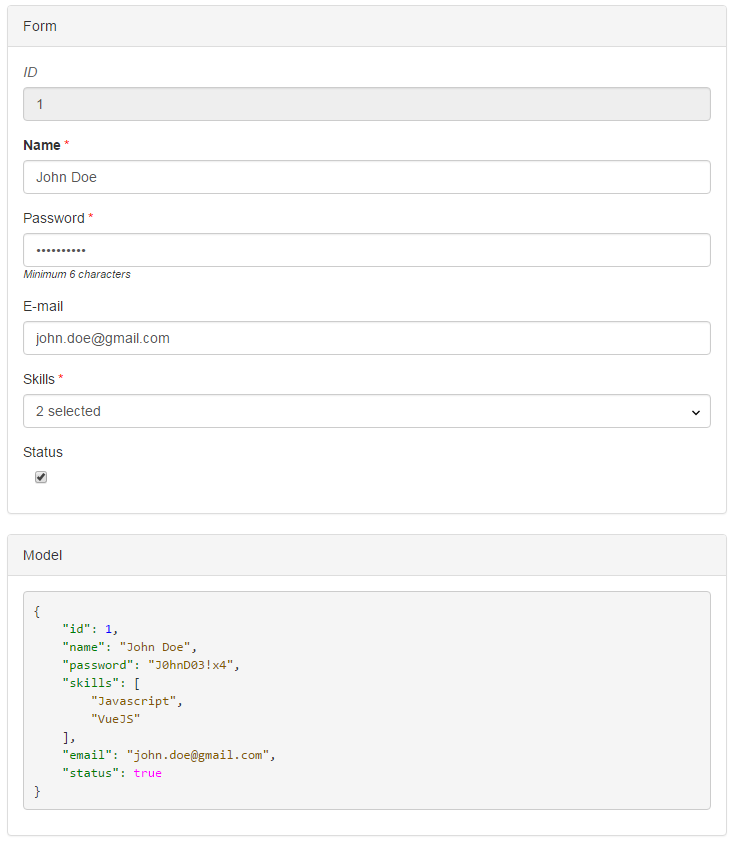
-[](https://jsfiddle.net/icebob/0mg1v81e/)
+[](https://jsfiddle.net/zoul0813/d8excp36/)
## Features
@@ -33,7 +34,7 @@ A schema-based form generator component for Vue.js.
## Documentation
-[Online documentation on Gitbook](https://icebob.gitbooks.io/vueformgenerator/content/)
+[Online documentation on Gitbook](https://vue-generators.gitbook.io/vue-generators/)
## Dependencies
@@ -43,7 +44,7 @@ While built-in fields don't need external dependencies, optional fields may need
These dependencies fall into two camps: jQuery or Vanilla. You can find almost the same functionality in both flavors.
In the end, it's your choice to depend on jQuery or not.
-You can find details about dependencies in the official [documentation](https://icebob.gitbooks.io/vueformgenerator/content/) under each specific component.
+You can find details about dependencies in the official [documentation](https://vue-generators.gitbook.io/vue-generators/) under each specific component.
## Installation
diff --git a/src/fields/abstractField.js b/src/fields/abstractField.js
index 31988ed3..b3ca671b 100644
--- a/src/fields/abstractField.js
+++ b/src/fields/abstractField.js
@@ -31,7 +31,7 @@ export default {
return {
errors: [],
debouncedValidateFunc: null,
- debouncedFormatFunction: null
+ debouncedFormatFunc: null
};
},
diff --git a/src/fields/core/fieldRadios.vue b/src/fields/core/fieldRadios.vue
index a323f75b..daec253a 100644
--- a/src/fields/core/fieldRadios.vue
+++ b/src/fields/core/fieldRadios.vue
@@ -1,13 +1,13 @@
.radio-list(:disabled="disabled", v-attributes="'wrapper'")
label(v-for="item in items", :class="{'is-checked': isItemChecked(item)}", v-attributes="'label'")
- input(:id="getFieldID(schema, true)", type="radio", :disabled="disabled", :name="id", @click="onSelection(item)", :value="getItemValue(item)", :checked="isItemChecked(item)", :class="schema.fieldClasses", :required="schema.required", v-attributes="'input'")
+ input(:id="getFieldID(schema, true)", type="radio", :disabled="isItemDisabled(item)", :name="id", @click="onSelection(item)", :value="getItemValue(item)", :checked="isItemChecked(item)", :class="schema.fieldClasses", :required="schema.required", v-attributes="'input'")
| {{ getItemName(item) }}