⚠️ Starting from Vaadin 20, the source code and issues for this component are migrated to thevaadin/web-componentsmonorepository. This repository contains the source code and releases of<vaadin-context-menu>for the Vaadin versions 10 to 19.
<vaadin-context-menu> is a Web Component providing a contextual menu, part of the Vaadin components.
Live Demo ↗ | API documentation ↗
<vaadin-context-menu>
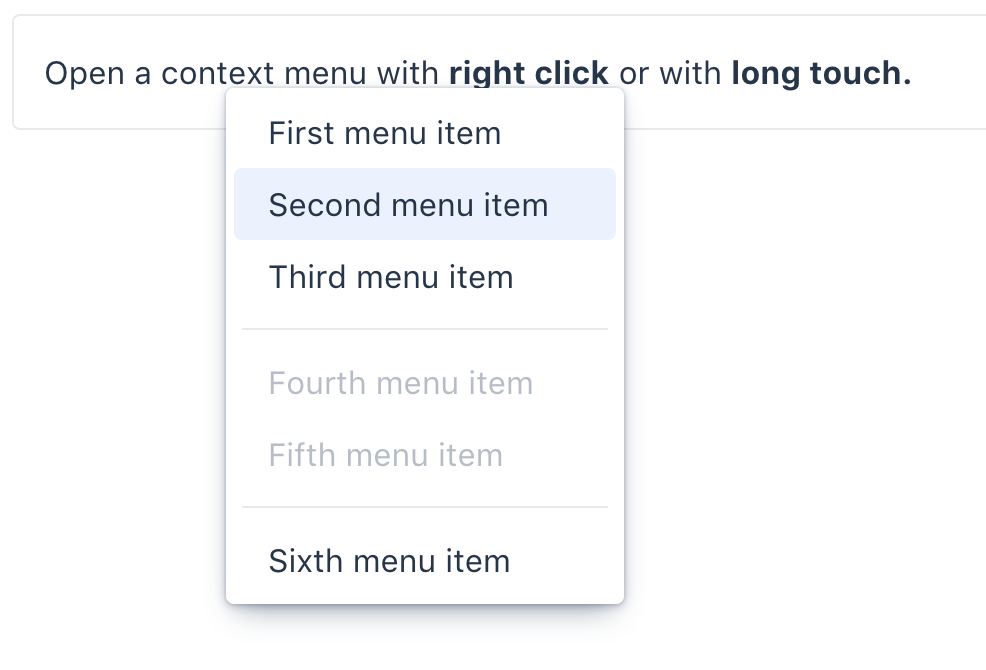
Open a context menu with <b>right click</b> or with <b>long touch.</b>
</vaadin-context-menu>
<script>
const contextMenu = document.querySelector('vaadin-context-menu');
contextMenu.renderer = function(root) {
let listBox = root.firstElementChild;
// Check if there is a list-box generated with the previous renderer call to update its content instead of recreation
if (listBox) {
listBox.innerHTML = '';
} else {
listBox = document.createElement('vaadin-list-box');
root.appendChild(listBox);
}
['First', 'Second', 'Third'].forEach(function(name) {
const item = document.createElement('vaadin-item');
item.textContent = name + ' menu item';
listBox.appendChild(item);
});
};
</script>Note: <vaadin-list-box> component used in the above example should be installed and imported separately.
The Vaadin components are distributed as Bower and npm packages. Please note that the version range is the same, as the API has not changed. You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components are only published on npm, not pushed to GitHub repositories.
Install vaadin-context-menu:
bower i vaadin/vaadin-context-menu --saveOnce installed, import it in your application:
<link rel="import" href="bower_components/vaadin-context-menu/vaadin-context-menu.html">Install vaadin-context-menu:
npm i @vaadin/vaadin-context-menu --saveOnce installed, import it in your application:
import '@vaadin/vaadin-context-menu/vaadin-context-menu.js';Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
-
The component with the Lumo theme:
theme/lumo/vaadin-context-menu.html -
The component with the Material theme:
theme/material/vaadin-context-menu.html -
Alias for
theme/lumo/vaadin-context-menu.html:vaadin-context-menu.html
-
Fork the
vaadin-context-menurepository and clone it locally. -
When in the
vaadin-context-menudirectory, runnpm installand thenbower installto install dependencies. -
Run
npm start, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:3000/components/vaadin-context-menu/demo
- http://127.0.0.1:3000/components/vaadin-context-menu/test
- When in the
vaadin-context-menudirectory, runpolymer test
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs.
To contribute to the component, please read the guideline first.
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.