一个非常简单的为Vue2.0和TypeScript2.0准备的项目开发环境,可以帮助你快速地开始一个项目的开发。
- 引入了
Vue 2.0全家桶的环境 - 配置好了
webpack - 配置好了一个
UI库 - element-ui,让你开箱即用 - 使用了
TypeScript2.0以后的新特性@types - 由于
Vue2.0采用ES6编写,类型声明中含有Typescript不支持的ES6特性,增加了TypeScript2.0对Promise等es6特性的支持 - 引入
lodash,快速开启FP
有个这些特性,无需在开发环境的搭建上煞费苦心,你可以轻松地将本项目作为你的脚手架代码进行项目开发。
安装依赖
npm install
开发测试:
npm run dev
部署到生产环境:
npm run build
倘若你不想引入element-ui,你也可以使用我的另外一个没有引入UI组件的纯净库:vue-typescript-template,这个库仅仅配置了Vue 2.0和TypeScript的基本开发环境。
关于主题的配置可以参考element-ui官方的 custom-theme
基本的配置过程如下:
- 安装element-theme:
$ npm i element-theme -D
- 安装element-theme-default
$ npm i element-theme-default -D
- 生成变量文件
$ node_modules/.bin/et -i
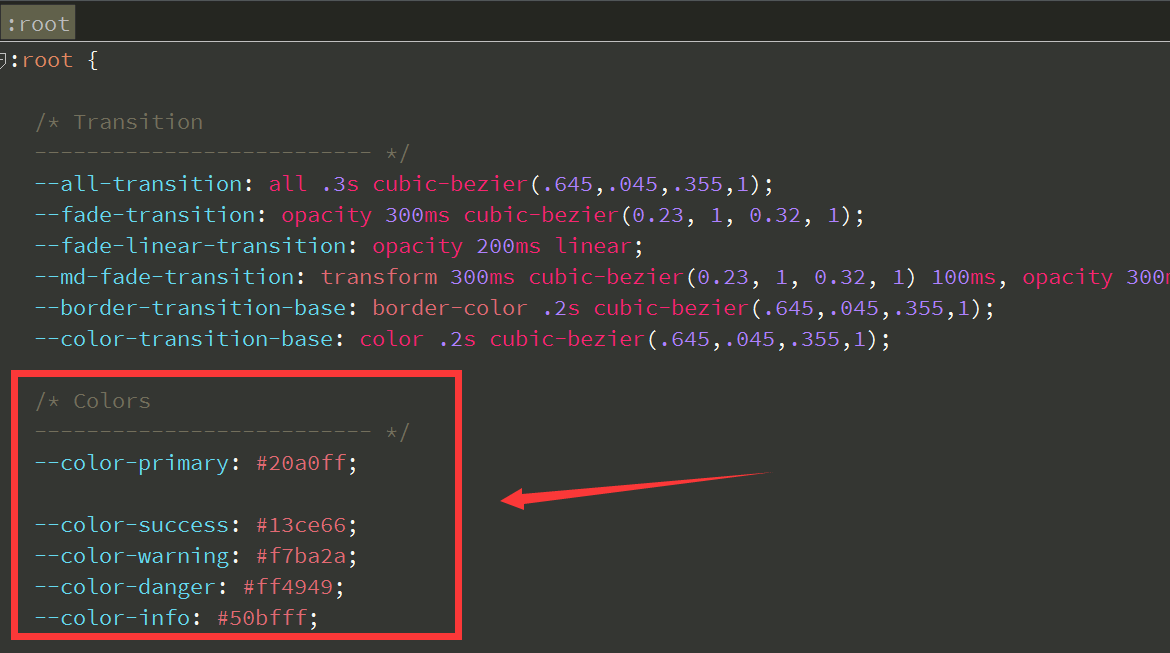
运行成功后,在你的项目根目录下会生成一个基于CSS4.0编写的element-variables.css,打开文件,可以编写你的主题配色:
- 生成主题文件
在上一步编辑好
element-variables.css后,执行此步骤:
$ node_modules/.bin/et
这里你也可以加上-w参数进行实时编译。
- 在项目中引入
注意,只需要引入index.css
$ import './theme/index.css';
接下来,你就可以使用自己的主题了。
| name | version |
|---|---|
| typescript | 2.0.0+ |
| Vue | 2.0.0+ |
| Vue Router | 2.0.0+ |
| vue-resource | 0.9.3 |
| lodash | 4.0.0+ |
| element-ui | 1.0.0+ |
声明文件(.d.ts文件)是在TypeScript中使用现有JavaScript库的一个基本组成部分。
所有的js库在引入ts时,都必须顺带地加入类型声明文件(d.ts),早期,有一个非常出色的库——DefinitelyTyped,它拥有一些主流的js库的类型声明文件。此外,为了更便捷地进行安装,还有一个非常强大的ts类型声明管理库——typings,它允许你通过这样的方式进行安装一个库的类型声明文件:
首先全局安装typings:
npm install typings -g
推荐采用这种方式进行一个类型定义库的安装:
typings install dt~vue --global --save
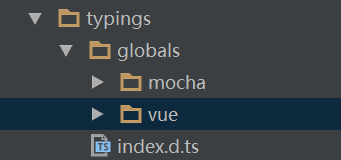
然后,项目根目录下会出现typings目录,结构如下:
index.d.ts 的内容如下:参见ts的三斜线指令和模块解析
/// <reference path="globals/vue/index.d.ts" />
如此一来,我们可以在当前项目目录的任意位置采用如下方式导入Vue:
import * as Vue from 'vue';
但凡是会引入ts的库,如vue全家桶,或者lodash,都必须通过上述方式获取dts类型声明文件。
但是,Typescript2开始有了一些变化,请看下文。
可以参见微软的这篇博文:The Future of Declaration Files
总的意思就是,在TypeScript 2.0中获取类型声明除了npm之外不需要任何工具。
比如,想要引入lodash,只需要执行:
npm install --save @types/lodash
然后你就可以直接使用了:
import * as _ from "lodash";
_.padStart("Hello TypeScript!", 20, " ");
此外,目前在使用Typescript2 + Vue2遇到的问题,及其解决办法整理如下:
| issue | solution |
|---|---|
Typescript编译表示不认识vue声明文件中的类型Promise |
安装es6-prommise npm i @types/es6-promise -save |
VueRouter is not a constructor |
在webpack的 resolve.alias 中配置:'vue-router$': 'vue-router/dist/vue-router.common.js' |
在之前进行项目升级的过程中,由于原项目采用的技术栈是[email protected]、[email protected]、[email protected]和[email protected]、[email protected],我按照首先升级typescript, 接着升级Webpack,最后升级Vue, 结果遇到很多坑。关于这个问题根本原因,在于vue-resource使用的type声明文件仍然还在使用vue 1的d.ts:
运行:
npm install --save @types/lodash
你会看到:
这样一来,你会看到各种花式错误,例如vue-router 2找到了vue 1的d.ts, 这还能好好地玩耍吗?关于这个问题,我已经提交PR。
因此,在 vue-resource 官方仍未升级d.ts的时候,请不要使用它。
你可以用其他的库(和vue没有关系的库均可)来代替它,如fetch、axios。