diff --git "a/content/posts/algorithm/trick/\346\232\264\345\212\233\351\200\222\345\275\222-\345\233\236\346\272\257.md" "b/content/posts/algorithm/trick/\346\232\264\345\212\233\351\200\222\345\275\222-\345\233\236\346\272\257.md"
index 0e23c9d..6127ec7 100644
--- "a/content/posts/algorithm/trick/\346\232\264\345\212\233\351\200\222\345\275\222-\345\233\236\346\272\257.md"
+++ "b/content/posts/algorithm/trick/\346\232\264\345\212\233\351\200\222\345\275\222-\345\233\236\346\272\257.md"
@@ -1,14 +1,69 @@
---
-title: '暴力递归-回溯'
+title: '暴力递归-dfs&回溯'
date: 2022-10-09T20:49:13+08:00
-lastmod: 2024-03-07
+lastmod: 2024-03-27
series: [trick]
categories: [algorithm]
---
-## 排列组合(permutation and combination)
+## 概念
-一些经验:
+刚开始学习算法的时候,看了某大佬讲解回溯算法和 dfs 的区别:
+
+- **dfs** 关注点在 「节点」
+- **回溯** 关注点在 「树枝」
+
+对应的代码如下:
+
+```js
+// DFS 算法把「做选择」「撤销选择」的逻辑放在 for 循环外面
+var dfs = function (root) {
+ if (root == null) return
+ // 做选择
+ console.log('我已经进入节点 ' + root + ' 啦')
+ for (var i in root.children) {
+ dfs(root.children[i])
+ }
+ // 撤销选择
+ console.log('我将要离开节点 ' + root + ' 啦')
+}
+
+// 回溯算法把「做选择」「撤销选择」的逻辑放在 for 循环里面
+var backtrack = function (root) {
+ if (root == null) return
+ for (var i in root.children) {
+ // 做选择
+ console.log('我站在节点 ' + root + ' 到节点 ' + root.children[i] + ' 的树枝上')
+ backtrack(root.children[i])
+ // 撤销选择
+ console.log('我将要离开节点 ' + root.children[i] + ' 到节点 ' + root + ' 的树枝上')
+ }
+}
+```
+
+以上代码不要死记硬背,更不要被唬到了,想想一下二叉树的递归序,一切就都了然了 --- **不过是多叉树没明着写出来所有分支,改用了一个 for 循环罢了**。
+
+---
+
+后面在 B 站看了左神的算法课,左神说过这么一句话:国外根本就不存在什么回溯的说法,就是暴力递归。不知道此话的真假,抱着怀疑的态度,我问了下 chatGPT:
+
+> 本质区别
+>
+> - dfs 就是沿着树的深度尽可能远的搜索,直到到达叶节点
+> - 回溯则是一种搜索策略,发现路径不符合条件或者找到解则返回上一步继续尝试其他路径,直到遍历完所有可能的路径或者找到解
+
+
+
+dfs 在遍历树、图等等场景应用非常广泛,而回溯算法则更善于解决「排列组合」类的问题(排列有序,组合无序),本文主要练习一下回溯算法。
+
+---
+
+### 回溯练习-排列组合
+
+
-> 其实这种回溯,与 dfs 很相像,只不过回溯是遍历树枝,而 dfs 是遍历节点。
-> backtrack 中 for 循环以外都是节点操作位置,for 循环内是树枝的操作位置
-
-另外涉及到递归都需要注意终止条件哦 👻。
-
-### [39.组合总和](https://leetcode.cn/problems/combination-sum/)
-
-关键点:
-
-1. 无重复元素
-2. 元素可以重复选。
+#### lc.39 组合总和
```js
/**
@@ -38,22 +84,35 @@ categories: [algorithm]
* @return {number[][]}
*/
var combinationSum = function (candidates, target) {
+ /**
+ * 无重复元素,所以不用剪枝
+ * 可以被重复选取,那么就是类似这么个树
+ * 1 2 3
+ * 1 2 3 1 2 3 1 2 3
+ * ..... ..... ....
+ */
const res = []
const track = []
let sum = 0
- const backtrack = start => {
+ /**
+ * 仍然不要忘记定义递归
+ * 输入:层级 level,输出 void; 在递归过程中把可行解塞入 res
+ * 结束条件,这道题比较明显 sum === target
+ */
+ const backtrack = level => {
if (sum === target) {
- res.push([...track])
+ res.push([...track]) // 注意拷贝一下
return
}
- if (sum > target) return
- for (let i = start; i < candidates.length; ++i) {
- const v = candidates[i]
- sum += v
- track.push(v)
- backtrack(i)
- sum -= v
+ if (sum > target) return // 结束条件不要忘了~
+ // level 在这里的含义是1.在 level 层, 2.在候选数据 [level...end] 区间内做选择,通过保证元素的相对顺序,来避免重复的组合
+ // 如果每次都从 0 开始,那么 可能会产生 [1,2] [2,1] 这样重复的组合,不过这对排列来说,是有用的
+ for (let i = level; i < candidates.length; ++i) {
+ track.push(candidates[i])
+ sum += candidates[i]
+ backtrack(i) // 可重复使用,i + 1 则是在下一层排除了自己
track.pop()
+ sum -= candidates[i]
}
}
backtrack(0)
@@ -61,39 +120,38 @@ var combinationSum = function (candidates, target) {
}
```
-### [40.组合总和 II](https://leetcode.cn/problems/combination-sum-ii/)
+此题完全弄懂之后,排列组合就都是纸老虎了。
-关键点:
+#### lc.40 组合总和 II
-1. 有重复元素
-2. 不可以重复选择
-3. 要求 不能包含重复的组合
+
```js
/**
+ * 与 lc.39 唯二不同,1.有重复元素,2.不能复用元素
* @param {number[]} candidates
* @param {number} target
* @return {number[][]}
*/
var combinationSum2 = function (candidates, target) {
- candidates.sort((a, b) => a - b)
const res = []
const track = []
let sum = 0
- const backtrack = start => {
+ candidates.sort((a, b) => a - b)
+ const backtrack = level => {
if (sum === target) {
res.push([...track])
return
}
- for (let i = start; i < candidates.length; ++i) {
- if (sum + candidates[i] > target) continue
- if (i > start && candidates[i] === candidates[i - 1]) continue
- const v = candidates[i]
- track.push(v)
- sum += v
- backtrack(i + 1)
+ if (sum > target) return
+ for (let i = level; i < candidates.length; ++i) {
+ // 因为元素有重复的,所以需要先进行 「排序」,然后进行剪枝
+ if (i > level && candidates[i] === candidates[i - 1]) continue
+ track.push(candidates[i])
+ sum += candidates[i]
+ backtrack(i + 1) // 不能复用元素,下一层 level 不能包扩 i 自身
+ sum -= candidates[i]
track.pop()
- sum -= v
}
}
backtrack(0)
@@ -101,14 +159,41 @@ var combinationSum2 = function (candidates, target) {
}
```
-### [77.组合](https://leetcode.cn/problems/combinations/)
+#### lc.216 组合总和 III
-这道题没有直接说出是否有重复元素,是否可以复选需要我们自己审题提炼。
+```js
+/**
+ * @param {number} k
+ * @param {number} n
+ * @return {number[][]}
+ */
+var combinationSum3 = function (k, n) {
+ const res = []
+ const track = []
+ let sum = 0
+ const backtrack = level => {
+ if (sum === n && track.length === k) {
+ res.push([...track])
+ return
+ }
+ if (sum > n) return
+ for (let i = level; i < 10; ++i) {
+ if (track.length > k) continue
+ track.push(i)
+ sum += i
+ backtrack(i + 1)
+ track.pop()
+ sum -= i
+ }
+ }
+ backtrack(1)
+ return res
+}
+```
-关键点:
+#### lc.77 组合
-1. 无重复元素
-2. 不可以复选
+
```js
/**
@@ -119,12 +204,12 @@ var combinationSum2 = function (candidates, target) {
var combine = function (n, k) {
const res = []
const track = []
- const backtrack = start => {
+ const backtrack = level => {
if (track.length === k) {
res.push([...track])
return
}
- for (let i = start; i <= n; ++i) {
+ for (let i = level; i <= n; ++i) {
track.push(i)
backtrack(i + 1)
track.pop()
@@ -135,12 +220,13 @@ var combine = function (n, k) {
}
```
-### [78.子集](https://leetcode.cn/problems/subsets/)
+索然无味的一题~
-关键点:
+---
+
+#### lc.78 子集
-1. 无重复元素
-2. 不可复选
+
```js
/**
@@ -148,13 +234,21 @@ var combine = function (n, k) {
* @return {number[][]}
*/
var subsets = function (nums) {
- const res = []
+ // root
+ // 1 2 3
+ // 2 3 3
+ // 3
+ const res = [[]]
const track = []
- const backtrack = start => {
- res.push([...track])
+ const backtrack = level => {
+ // res.push([...track]) 在这里加入 是另一种无需 res 提前 [[]]
+ // 此处是在「节点」操作区
if (track.length === nums.length) return
- for (let i = start; i < nums.length; ++i) {
+ for (let i = level; i < nums.length; ++i) {
track.push(nums[i])
+ // 在这里加入 需要 res 需要提前加一个空 []
+ // 此处是 「树枝」操作区
+ res.push([...track])
backtrack(i + 1)
track.pop()
}
@@ -164,14 +258,9 @@ var subsets = function (nums) {
}
```
-> 这道题的递归结束条件,看似没有设置,其实是通过 `start` 来控制的,若 `start >= nums.length` 是不会进入 `for` 循环的,也就结束的递归
-
-### [90.子集 II](https://leetcode.cn/problems/subsets-ii/)
+#### lc.90 子集 II
-关键点:
-
-1. 有重复元素
-2. 不可重复选择
+
```js
/**
@@ -179,14 +268,14 @@ var subsets = function (nums) {
* @return {number[][]}
*/
var subsetsWithDup = function (nums) {
- nums.sort((a, b) => a - b)
const res = []
const track = []
- const backtrack = start => {
+ nums.sort((a, b) => a - b)
+ const backtrack = level => {
res.push([...track])
- if (track.length === nums.length) return
- for (let i = start; i < nums.length; ++i) {
- if (i > start && nums[i] === nums[i - 1]) continue
+ if (level === nums.length) return
+ for (let i = level; i < nums.length; ++i) {
+ if (i > level && nums[i] === nums[i - 1]) continue
track.push(nums[i])
backtrack(i + 1)
track.pop()
@@ -197,12 +286,16 @@ var subsetsWithDup = function (nums) {
}
```
-### [46.全排列](https://leetcode.cn/problems/permutations/)
+---
-关键点:
+#### lc.46 全排列
-1. 无重复元素
-2. 不可复选
+
+
+排列和组合最大的区别是:
+
+- 组合无序,[1,2]和 [2,1] 是同一个组合,所以需要 level 来控制
+- 排序有序,所以每次都是从 level-0 开始,但是不能重复使用元素,就需要一个 「used」(可以为一个简单的 boolean[]数组,也可以为一个栈) 来进行剪枝操作
```js
/**
@@ -212,20 +305,19 @@ var subsetsWithDup = function (nums) {
var permute = function (nums) {
const res = []
const track = []
- const uesd = []
+ const used = []
const backtrack = () => {
if (track.length === nums.length) {
res.push([...track])
return
}
for (let i = 0; i < nums.length; ++i) {
- const v = nums[i]
- if (uesd.includes(v)) continue
- track.push(v)
- uesd.push(v)
+ if (used[i]) continue // 剪枝
+ track.push(nums[i])
+ used[i] = true
backtrack()
track.pop()
- uesd.pop()
+ used[i] = false
}
}
backtrack()
@@ -233,12 +325,9 @@ var permute = function (nums) {
}
```
-### [47.全排列 II](https://leetcode.cn/problems/permutations-ii/)
+#### lc.47 全排列 II
-关键点:
-
-1. 有重复元素
-2. 不可复选
+
```js
/**
@@ -246,18 +335,18 @@ var permute = function (nums) {
* @return {number[][]}
*/
var permuteUnique = function (nums) {
- nums.sort((a, b) => a - b)
const res = []
const track = []
const used = []
+ nums.sort((a, b) => a - b)
const backtrack = () => {
if (track.length === nums.length) {
res.push([...track])
return
}
for (let i = 0; i < nums.length; ++i) {
- if (used[i]) continue
- if (i > 0 && nums[i] === nums[i - 1] && !used[i - 1]) continue // 新的剪枝逻辑 就是 保证相同元素的顺序固定不变
+ if (used[i]) continue // 去除自身剪枝
+ if (i > 0 && nums[i] === nums[i - 1] && !used[i - 1]) continue // 关键
track.push(nums[i])
used[i] = true
backtrack()
@@ -269,3 +358,534 @@ var permuteUnique = function (nums) {
return res
}
```
+
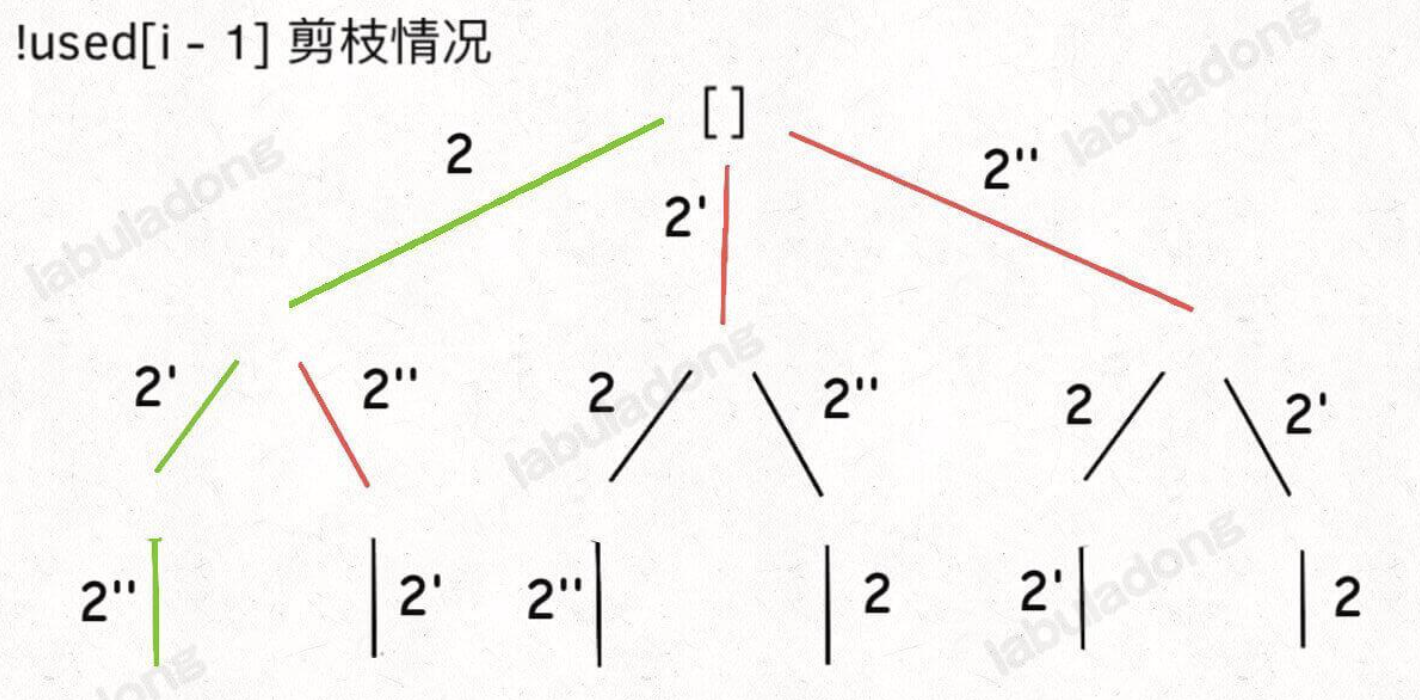
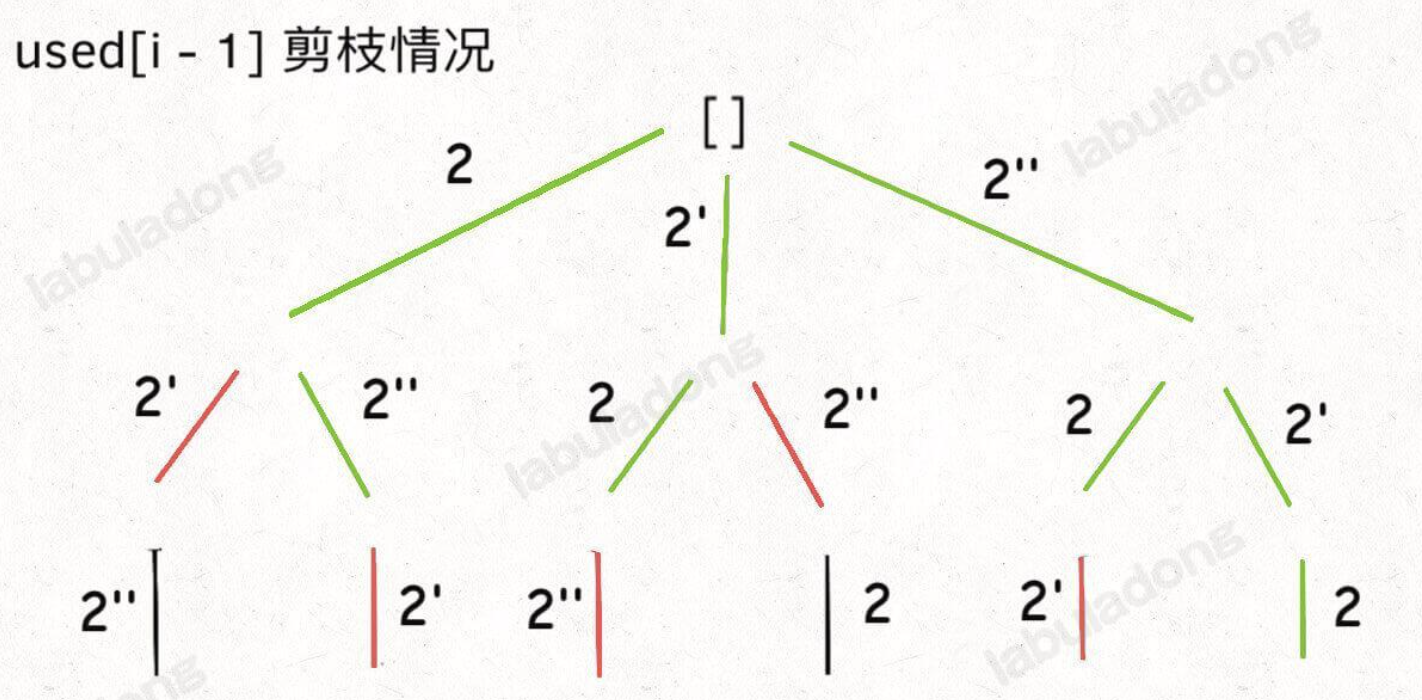
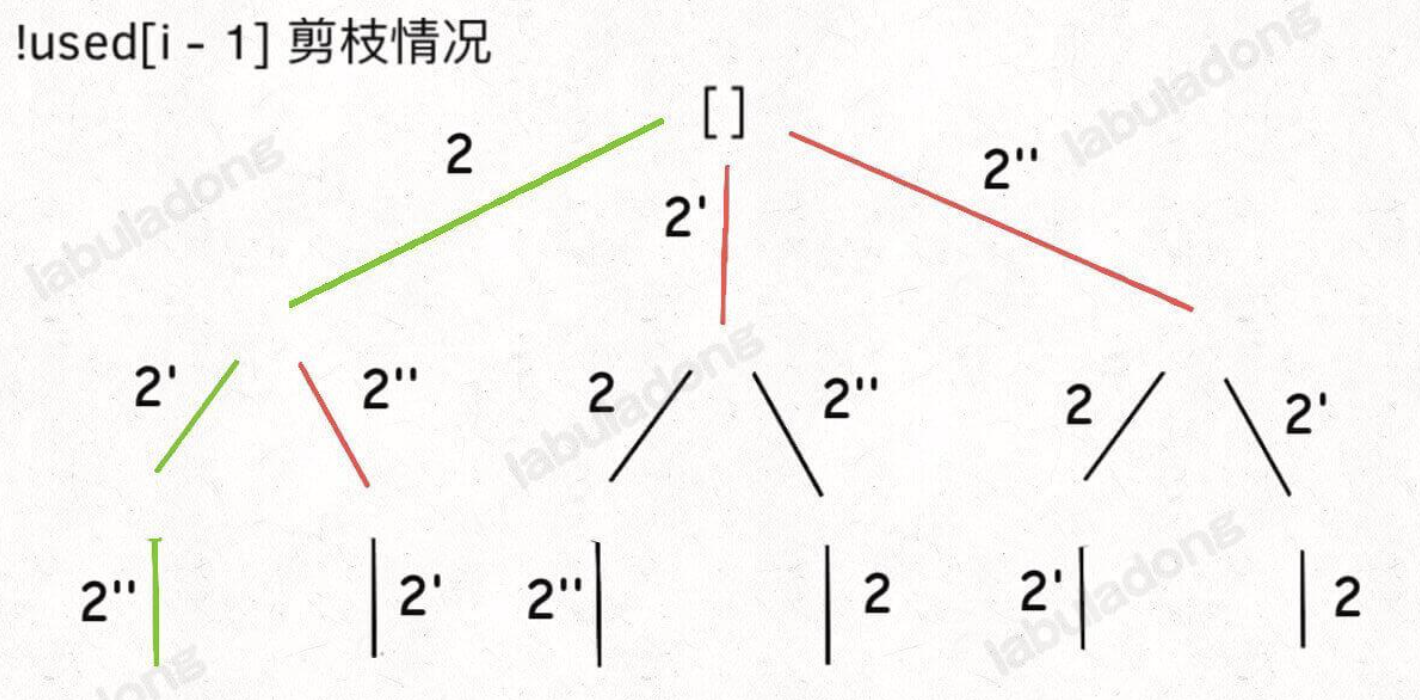
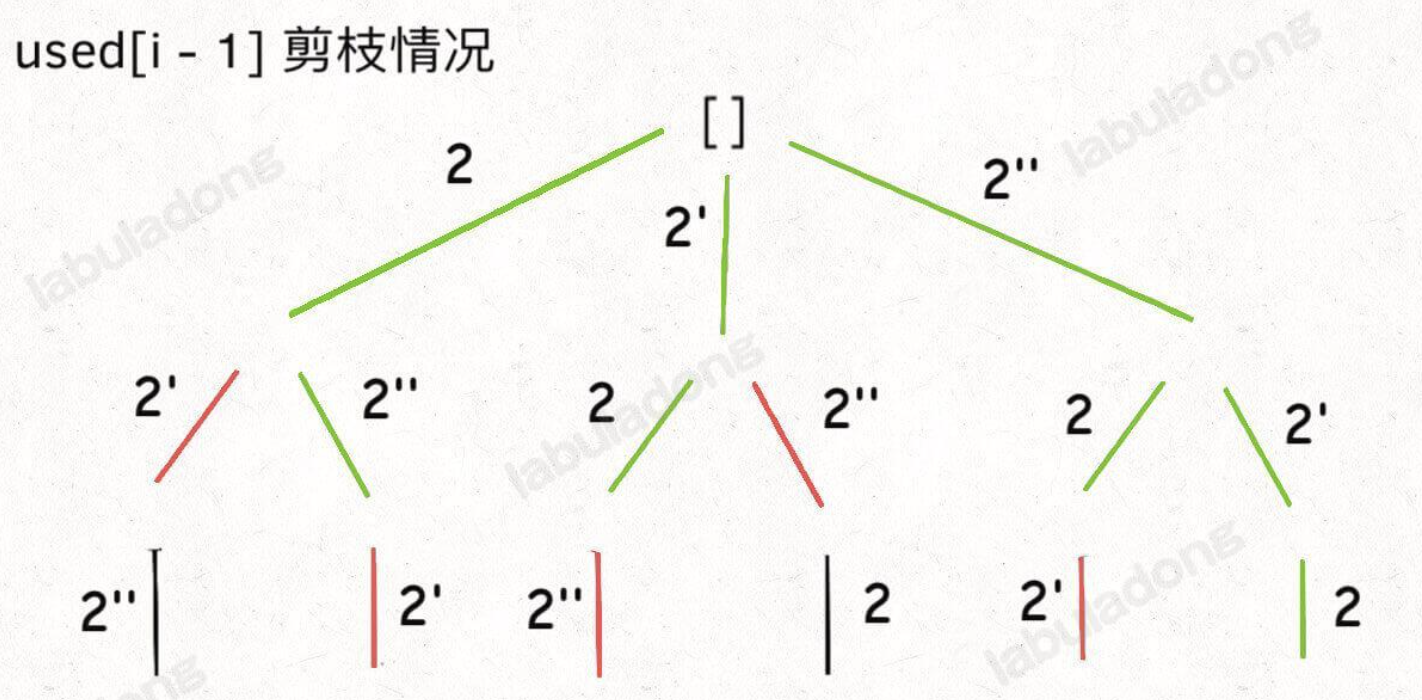
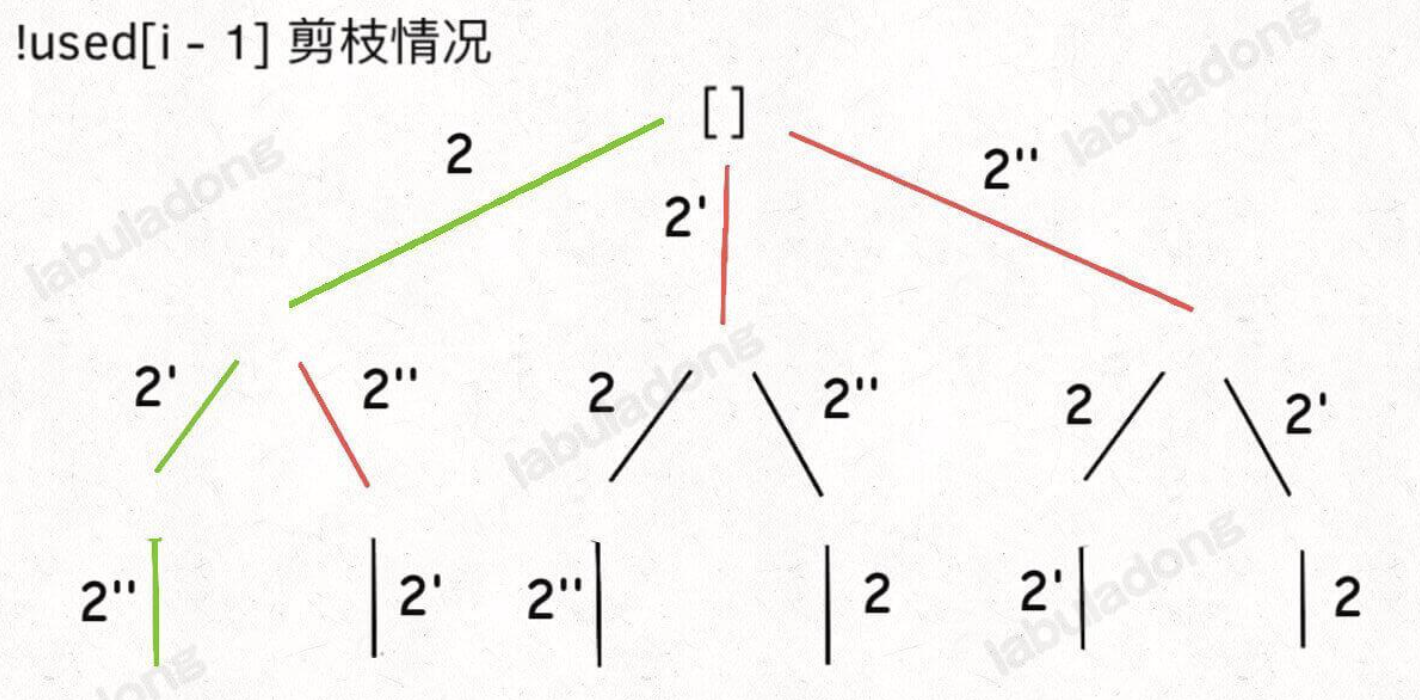
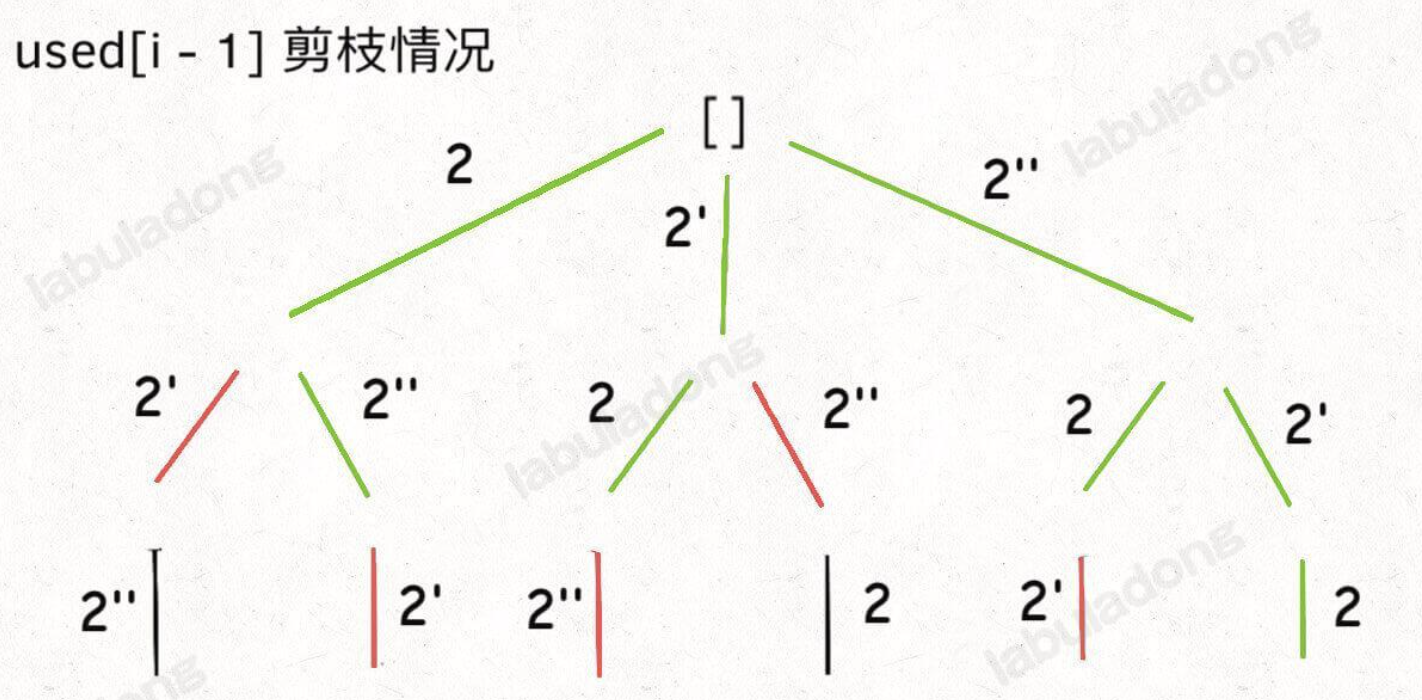
+上方 `!used[i-1]` 是为了去除重复的排列,当同一层前后两个元素相同时,如果前一个元素没有使用,那么就 continue,这样做的结果就是会让 `[2,2',2'']` 这样的数组保持固定的顺序,即 2 一定在 2' 前,2' 一定在 2'' 前。如果改为 `used[i-1]` 也能得到去重的效果,就是固定顺序为 2'' -> 2' -> 2,但是剪枝的效率会大大折扣,可以参考 labuladong 大佬的示意图理解。
+
+
+

+

+
 +
+  +
+ +
+  +
+