Drag drop capable wrapper of ListView for React Native. Allows for dragging and dropping of rows with automatic scrolling while dragging.
- Run
npm install react-native-sortable-listview --save import SortableListView from 'react-native-sortable-listview'
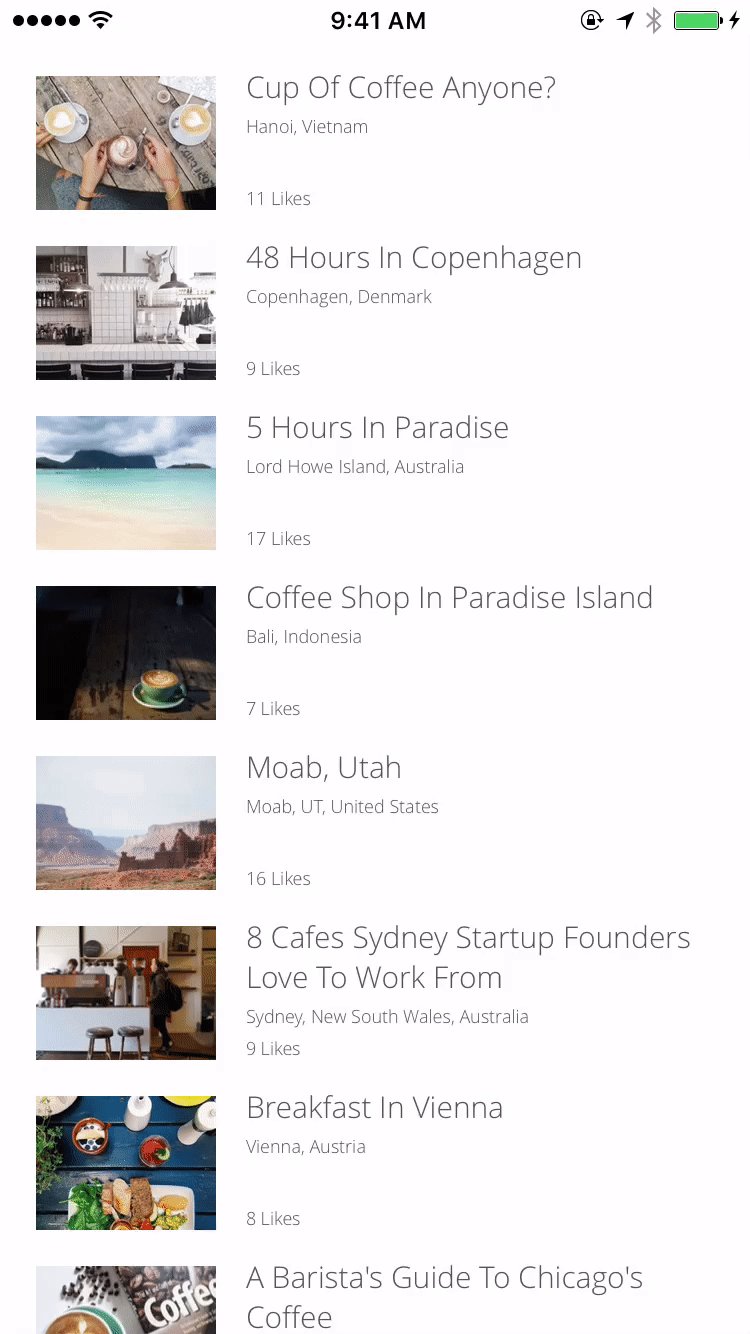
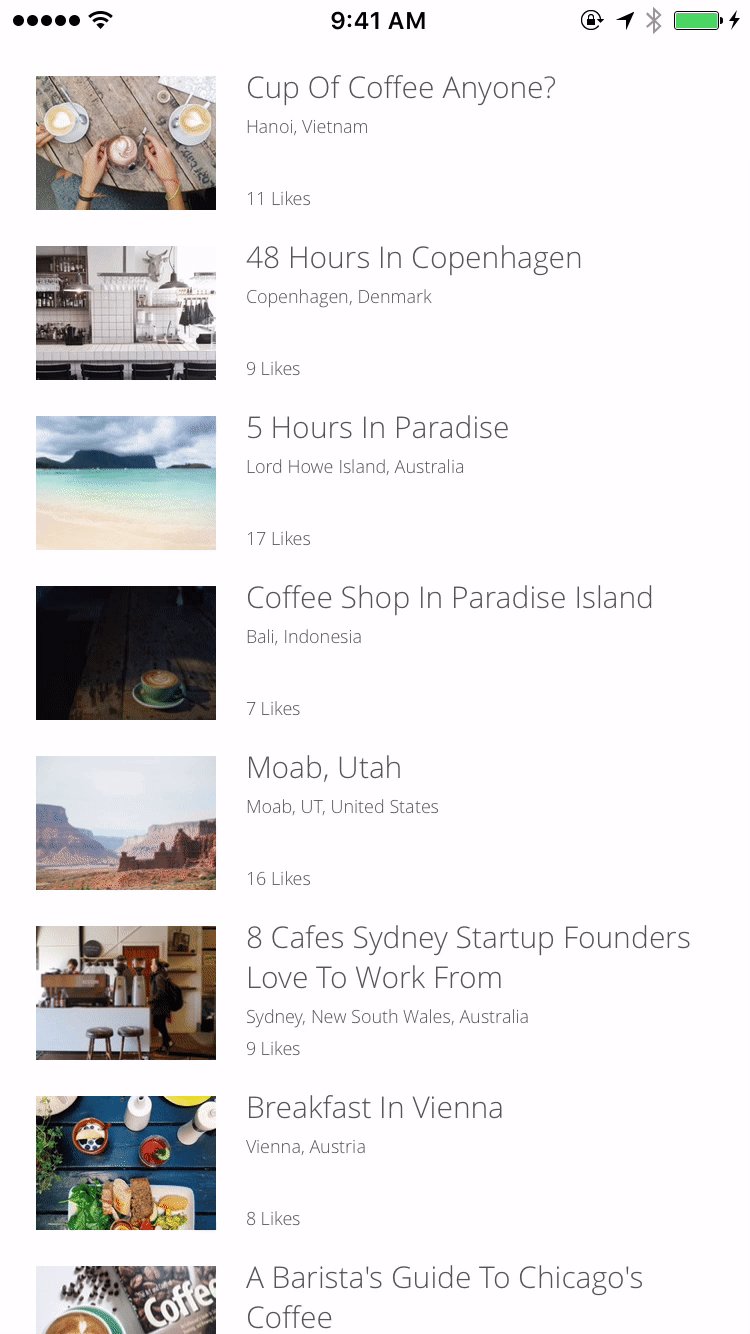
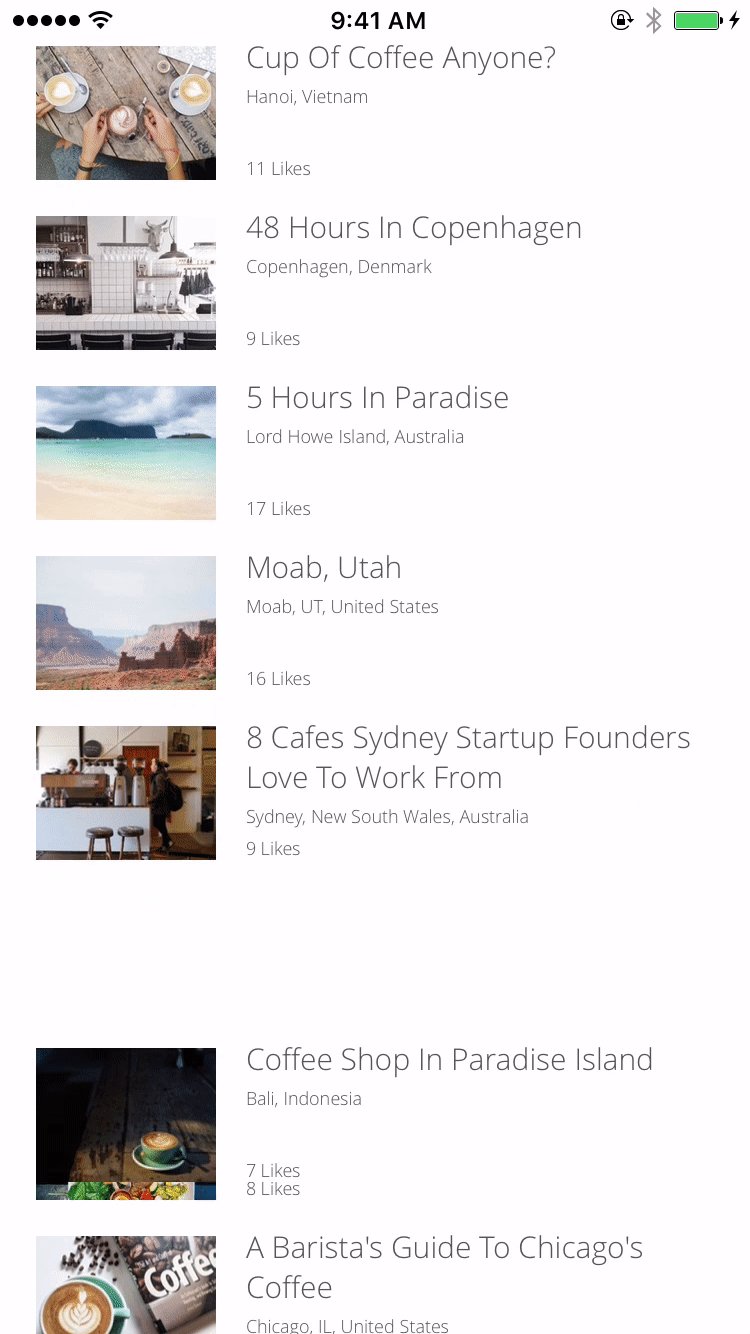
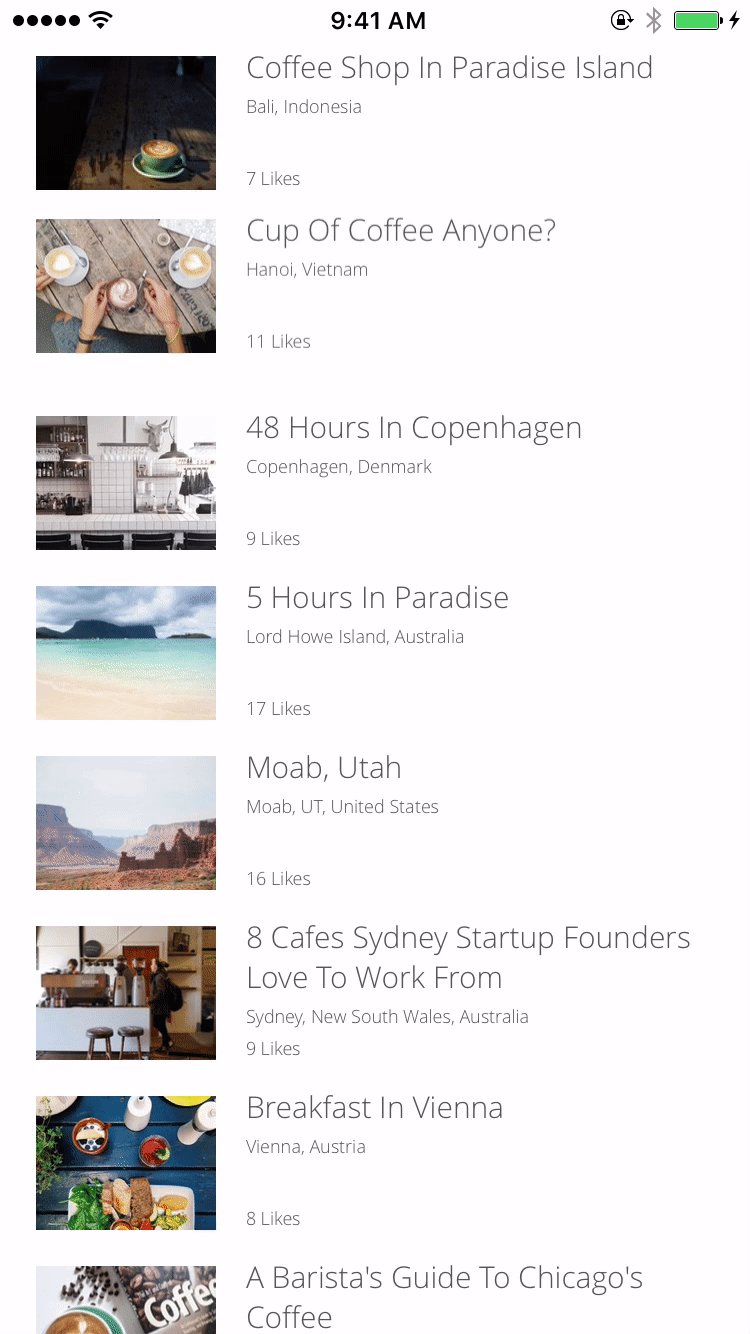
See example.
See Sortable.
SortableListView passes through all the standard ListView properties to ListView, except for dataSource. The renderRow method must render a component that forwards onLongPress and onPressOut methods to a Touchable* child component. Calling the onLongPress method will enable the drag and drop on the row and onPressOut will cancel it. You can also apply the default behaviour by spreading the sortHandlers prop (e.g. <TouchableHightlight {...this.props.sortHandlers} >..)
onRowMoved(Function) - should return a function that is passed a single object when a row is dropped. The object contains three propertiesfrom,to, androw.fromandtoare the order indexes being requested to move.rowis all the info available about the row being dropped.data(Object) - Takes an object.rowHasChanged(Function) - Takes an function that is called to compare row data. It is passed the new row data and a shallow copy of the previous row data. This is necessary to define if row data is not immutible for row changes to correctly propagate, if your row data is immutable DO NOT DEFINE, see #28 for reasons why.order(Array) (optional) - Expects an array of keys to determine the current order of rows.sortRowStyle(Object) (optional) - Expects astyleobject, which is to be applied on the rows when they're being dragged.disableSorting_(boolean) (optional) - When set to true, all sorting will be disabled, which will effectively make the SortableListView act like a normal ListView.onMoveStart(Function) (Optional) - Register a handler to be called when drag start.onMoveEnd(Function) (Optional) - Register a handler to be called when move is completed.onRowActive(Function) (Optional) - Register a handler to be called when row is activated, return a object contains three propertiesrowData,touchandlayout.rowDatais the data info of activated row,layoutis the layout info of the activated row,touchis thenativeEventof long pressonMoveCancel(Function) (Optional) - Register a handler to be called when move is canceled, that is the row is activated on long press and then released without any move.activeOpacity(Number) (Optional) - Sets opacity of an active element. Default value:0.2.limitScrolling_(boolean) (optional) - When set to true, scrolling will be disabled when a row is active (sorting). Default isfalse.
scrollTo(...args)- Scrolls to a given x, y offset, either immediately or with a smooth animation. See ScrollView's scrollTo method.
Before submitting a PR, please:
- Format your code by running
npm run prettier. - Test by running
npm run test. (Currently this produces 2 warnings, no errors). - Build the Sortable example app and test fully for regressions on both iOS and android.
- Describe your change in the
Unreleasedsection of the Changelog.
MIT Licensed