Python is renowned for its extensive library ecosystem, but navigating through the vast array of libraries can be a daunting task. That's where PyLibLog comes to your rescue. We've created a one-stop destination for Python developers, learners, and enthusiasts to explore, understand, and leverage Python libraries effectively.
Teaching and sharing information about Python libraries through blog posts. These blogs include explanations, definitions, examples, and what happens when you use them.
Welcome to our open-source project! By contributing, you help us create better software for everyone.
Before you start contributing, please take a moment to read the following guidelines to ensure a smooth and effective contribution process:
- Ensure you have an IDE installed on your local machine.
- Fork the repository on GitHub.
- Clone your forked repository locally:
git clone https://github.com/thecuriousteam/PyLibLog.git - Change your directory to the project:
cd PyLibLog
-
Font & Color Code
- Headings H1 - #8800ff
- Heading H2 to H6 and body, Paragraph - #000000
- Heading Font - https://fonts.google.com/specimen/Poppins
- Body Font Body - https://fonts.google.com/specimen/Source+Serif+4
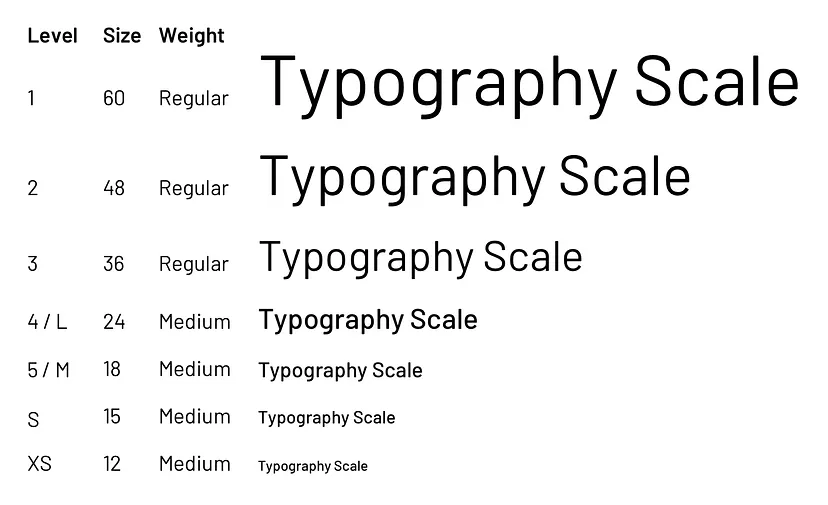
- Font Size - https://medium.com/eightshapes-llc/typography-in-design-systems-6ed771432f1e
- Standard Website Design reference
Developers needs to onboard to opensource community for easy information flow along with admins, please join with this link Curious Developers Community - Hacktoberfest
If you find a bug, please ensure the bug was not already reported by searching on GitHub under Issues. If you can't find an existing issue addressing the problem, please open a new issue and provide detailed information about the bug.
If you have an idea for an enhancement, we welcome your input. Before creating a new enhancement issue, please check the existing issues to see if your enhancement idea has already been discussed. If it hasn't, create a new issue and outline your enhancement proposal.
Feel free to pick any open issue from our issue tracker that you find interesting. Comment on the issue that you would like to work on so that others are aware you are addressing it. If you need more context on a particular issue, please ask for clarification.
You can also refer to this Article
- git flow -h (gives the list of sub commands)
- git flow init (initializes the repository)
- git status (shows which branch we are in)
- git flow feature list (gives list of feature branches)
- git flow feature start featureName (to create a feature branch)
- git branch (shows the list of branches)
- git flow feature list (gives list of feature branches)
- git status (shows the list of changes made)
- git add . (to add all the changes at once)
- git commit -m "Commit message" (to commit the changes)
- git log --oneline (shows the logs)
- git checkout develop (used to switch to specific develop branch)
- git flow feature finish -k featureName (used to merge the feature branch to develop without deleting the feature branch)
- git push -u origin develop (used to push the changes to cloud)
- git push --set-upstream origin featureName
- git flow release start 1.2.1
- git flow release finish –kn <1.1.1>
- Fork the repository and create your branch from
main:git checkout -b your-branch-name - Make your changes and test thoroughly.
- Add, commit, and push your changes to your forked repository.
- Create a pull request to the
mainbranch of the original repository. - Clearly describe your changes and why you think they should be merged.
- Be willing to make any requested changes or improvements.
- Learning Contents:
- Hacktoberfest Official Website: https://hacktoberfest.digitalocean.com/
- GitHub Hacktoberfest Guide: https://github.com/firstcontributions/first-contributions
Date - 03/10/2023
- We are extending the technology based on the developers discussion
- Technology Stack
- Basic HTML, CSS, JS
- ReactJS, Tailwind CSS, React Router

This work is licensed under a Creative Commons Attribution 4.0 International License.
All rights reserved by Curious Developers Community.
Thank you for contributing to our project! 🚀