This Google Chrome extension shows Bookmarks, History, any Website or Google Search as Chrome Developer Tools Panels. It can be docked to the right, making a real sidebar.
To open it, right click anywhere on a web page and choose Inspect Element or click Ctrl-Shift-I to open Chrome DevTools, then click the ⋮ button to show the popup and choose the right Dock side button. Finally go to the Bookmarks, History or Website panel on top:
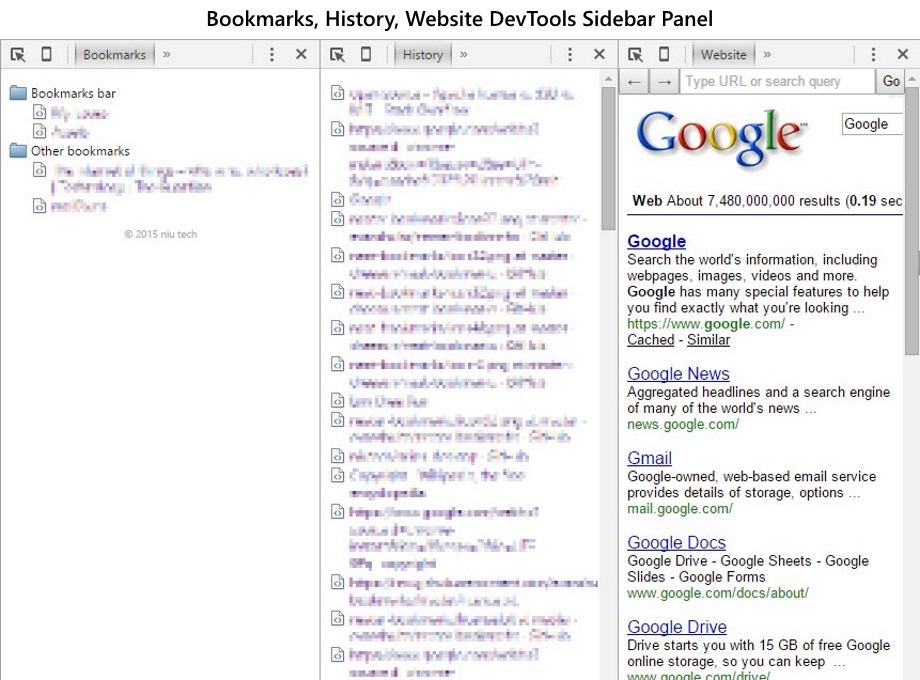
Here are all three panels combined:
© 2015 Jerzy Głowacki under GNU GPL 3 License.
Small-n-flat icons by Paomedia in Public Domain.