-
-
Notifications
You must be signed in to change notification settings - Fork 9.5k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
[WebProfilerBundle] New icons #6490
Comments
|
Looks better. But since these icons are CC BY, it would require a link to the author on the WDT, wouldn't it? |
|
Current icons are attributed to Sensio in |
|
I'm talking about the new ones you would like to use. |
|
Yeah I meant to suggest that perhaps the new ones could be credited in the same place. May be a good idea to contact the author if we decide to use them. |
|
Scales great at bigger resolutions too: |
|
@lmcd And what about using http://fortawesome.github.com/Font-Awesome/ instead. Maybe some icon is not exist, but we can ask needed icons by submitting issues. |
|
And one more things, Font-Awesome is based on twitter bootrstrap. In the future, we can use twitter bootsrap framework for Profiler page and this Font-Awesome is compatible with. |
|
I am not sure if "After" looks better. Perhaps for "Exception" and "Events" yes but others are good? |
|
@empire - the Font-Awesome set is also nice, but not quite as good in my opinion. Also the class names are achieved using CSS :before pseudo-elements... there is nothing stopping us doing the same thing. e.g. |
|
@Tobion also note that the current icons are under exactly the same CC BY license |
|
@lmcd is there a live link to see them in action rather that the screenshots? They look great imho and would be a nice change for the WDT. |
|
I'll create a PR in the next few days. This issue touches various other bundles (e.g. DoctrineBundle), making it a bit of a headache to demo. |
|
we are using base64 images to avoid any external files. This makes the webprofiler independant of Symfony, the full-stack framework, so that it can be used on Drupal or Silex (I have a working prototype that I will publish soon). |
|
Ok... I'm still a little unclear though how having external assets ties the webprofiler to Symfony. WebProfilerBundle still depends on the routing component, right? Can't we route assets through that and aggressively cache the HTTP responses? |
|
Closed by mistake, sorry. |
|
There is may great standard front-end frameworks like twitter bootstrap with active community. If we want to make werbprofile usable for other frameworks, I think it's good idea to build it on front-end frameworks. |
|
@empire @fabpot mentioned a couple of times that there's no need to introduce such a thing nor a Javascript framework as well, unless there's a seriously good reason for it. Could you mention what is currently broken and should be fixed in the WDT so that you can use it in another project? That way someone could pickup the issue and fix it. @lmcd This indeed looks very neat, great work ;) |
|
@dlsniper sorry if I mentioned something wrong, that was just an idea because I've thought nature of Symfony (the full-stack framework) is a philosophy to build high cohesion loosely coupled components by community for community. |
|
There are other benefits to using frontend frameworks. A lot of the default styles in the profiler/exception/acmedemo pages just suck. Button/input styles are a great example. Now we could pool together as a community to redo some of the CSS to keep with the times, or we can harness the great work done by other open-source projects. Here's an example of the bootstrap buttons being used in Symfony (with sensical gradients, up/down/hover states, resolution independence): I plan on submitting a PR with fixed button/input styles using stuff pulled from bootstrap. Maybe the conversation can continue there. |
|
mspaint-ish? really. 😄 then you have to be a very good designer to create something like that in ms paint. Ontopic: 👍 |
|
@sstok - that was unfair of me. mspaint was a low-blow, considering the current set isn't all that bad. However, I do think the new ones would be an improvement. |
|
There is also another Font that come out compatible with Bootstrap but can also be used independently: I find the idea of adding Bootstrap good too as I think it is used very often. |
|
I actually like original ones more :/ 👎 |
|
👎 Most of the original ones look better. If we still want the new icons, let's at least keep the ghost for exceptions :) |
|
I agree, please keep the ghost |
|
I'm 👎 too. The original ones are way better and definitely not 'mspaint-isch'. |
|
I'm totally surprised there isn't more support for this change. I personally think they're a lot cleaner, crisp and more consistent - particularly at higher resolutions (see below for example). Seems obvious to me, but I guess it's all subjective.
Update: Had lots of time on my hands today and managed to get Symfony and PHP logo glyphs done using the Entypo GitHub icon as a template. See above. |
|
I like new icons, but would vote for keeping the ghost and old emails icon. |
|
The other possibility would be to create a font out of the current icons. |
|
I like @fabpot's idea. I vote for creating an icon font for the these icons:
|
|
Some thoughts:
|
|
@nihunde typo occured => occurred |
|
@pborreli oh sorry, my mistake. It was more to illustrate that i retraced it and 3d-printed it. |
|
looks like that ghost is giving us middle fingers when enlarged :D Which actually makes sense! |
|
Are there thoughts about using a frontend-framework anymore? I like bootstrap very much, and it will perfectly fit the current design structure. |
|
@hice3000 We cannot bundle Bootstrap into Symfony
|
|
Doesn't the Apache license just require attribution? |
|
including an Apache license into the Symfony core means it's incompatible with Gpl V2 (iirc) licenses. see also: https://github.com/symfony/symfony-standard/issues/442#issuecomment-15669331 |
|
@wouterj exactly. and so it would forbid using it with Drupal |
|
For anyone interested, see also: twbs/bootstrap#2054 |
|
@stof but drupal i don't think they use our profiler and stuff don't they? in any case, what is the status of this? :D i like @Inori appreciation of the middle fingers of the ghost. I though like the new icons since we need a change with v2.5 👶 I even wonder if there is a possibility of themeing the WDT and such icons so we can switch to whatever theme we like. |
|
Bootstrap is now MIT FYI. I'm working on a PR to bring some bootstrap niceties to the Web Profiler |
|
Well, did you look at the other reason aswell? It would be quite hard to maintain an up to date bootstrap when we need to edit every style that's in there, so it wouldn't conflict with the page. |
|
Namespacing the whole of bootstrap using LESS is trivial (one line of code). Also, I still firmly believe we should lift the limitation on inclusion of external assets. We can easily use routing and an asset controller to resolve this. |
|
Closing now as no consensus can be found on this one. |








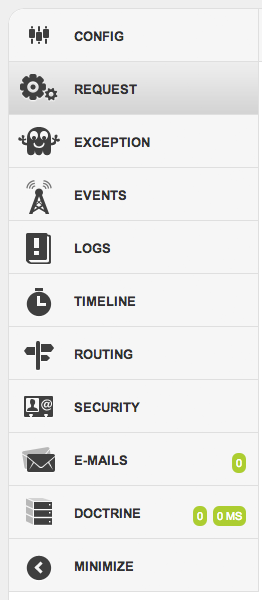
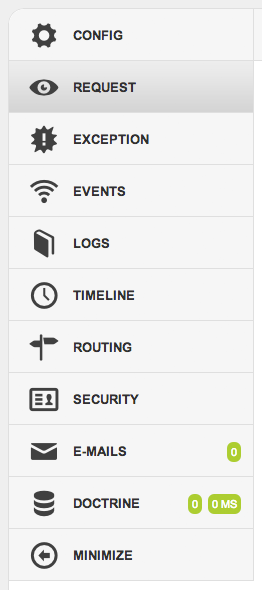
I always thought the profiler icons looked a bit mspaint-ish. I've used icons from The Entypo Pictogram Suite and things look a lot better imo. If someone wants to give the go-ahead on this, I'll submit a PR.
Before:

After:

Icons can be found here: http://www.entypo.com/
The text was updated successfully, but these errors were encountered: