-
-
Notifications
You must be signed in to change notification settings - Fork 1.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Who uses React Styleguidist? #127
Comments
|
Interested in sourcejs-react-styleguidist users? I know @ndelangen uses it quite extensively. |
|
@operatino Yep ;-) |
|
Me and my team are using sourcejs-react-styleguidist as @operatino says. Spec pages are grouped together according to a somewhat atomic design principle to the extend that worked for us. On each spec page there are on average 5 representations of each component, in different states, variations, with different modifiers etc. Some specs only have a single representation, some have over 20. This is for example how our Atoms/FormElements looks like: |
|
@ndelangen Cool, thanks! |
|
Hello from LovelyBooks! :) Right now we have 50 components. |
|
@mik01aj Awesome! |
|
Rumble Charts, React components for building composable and flexible charts. /cc @rosko |
|
I stumbled over this project a couple of weeks ago, starred it and then forgot how it was named and that I had it starred. Last week I was desperately googling anything with react component documentation by example example.md but did not find this project. react components in example.md finally lead me back to this repo. Now I can work on our example files for about 80 components/containers and I will present screens later here. |
|
@pke Would be interesting to see the result ;-) |
|
Feel free to add your project here! |
|
@zecaptus Wow that’s cool! Thanks for sharing ;-) |
|
@zecaptus Care to share the webpack config? |
|
@pke : I'm not really sure, it's really helpfull but here it is.
var path = require('path');
var glob = require('glob');
module.exports = {
title: 'Whataboon UI Components Library',
sections: [
{name: 'Introduction', content: 'docs/introduction.md'},
{name: 'UI Components', content: 'docs/ui.md', components: function() {
return glob.sync(path.resolve(__dirname, 'src/components/**/*.jsx')).filter(function(module) {
return /\/[A-Z]\w*\.jsx$/.test(module);
});
}}
],
showCode: true,
template: 'config/styleguide/template.html',
updateWebpackConfig: function(webpackConfig, env) {
// Your source files folder or array of folders, should not include node_modules
var dir = path.join(__dirname, 'src');
var config = path.join(__dirname, 'config/styleguide');
webpackConfig.resolve.alias['rsg-components/Layout'] = path.join(config, 'Layout');
webpackConfig.resolve.alias['rsg-components/Wrapper'] = path.join(config, 'Wrapper');
webpackConfig.module.loaders.push(
// Babel loader will use your project’s .babelrc
{
test: /\.jsx?$/,
include: [dir, config],
loader: 'babel'
},
// Other loaders that is needed for your components
{
test: /\.css$/,
include: [dir, config],
loader: 'style!css?modules&importLoaders=1'
},
// Image URL config. Generate data URI's for images smaller than 10,000 bytes
{
test: /\.(png|gif|jpe?g|svg)$/i,
include: [dir, config],
loader: 'url?limit=10000'
}
);
return webpackConfig;
}
}; |
|
Our LovelyBooks styleguide grew much bigger since then. Now we have 72 components with 120 examples. All our examples are also used as unit-tests (we just check that they render without any warnings or errors; this turned out to be a really good test). Good job @sapegin and everyone :) |
|
@mik01aj I like this idea of testing. Could you please share some code? |
|
@mik01aj we have Dialog in the Showcase in Readme. I can’t add Nordnet because they have removed a link to Styleguidist. |
|
@kulakowka Awesome! |
|
@kulakowka Could I add your company logo to a site? ;-) @zecaptus Are you still using Styleguidist? ;-) @mik01aj Do you know if they are still using Styleguidist? |
|
@sapegin Yes, I still use it, moreover I will update it to make it work for |
|
@sapegin We just started developing our components. They will be released in a couple of weeks. Unfortunately, we can not open the source code. No one will be able to see our documentation, except for employees of our company. Does it make sense then to place a logo? |
|
@kulakowka No, it doesn’t ;-) |
|
I started a new project: react-bulma - React.js components for Modern CSS framework based on Flexbox - bulma.io Docs created with styleguidist: https://kulakowka.github.io/react-bulma/ |
|
@zecaptus which part of this gives you the one component per page? |
|
@cameron-martin nothing here. Hope this can help you ;) |
|
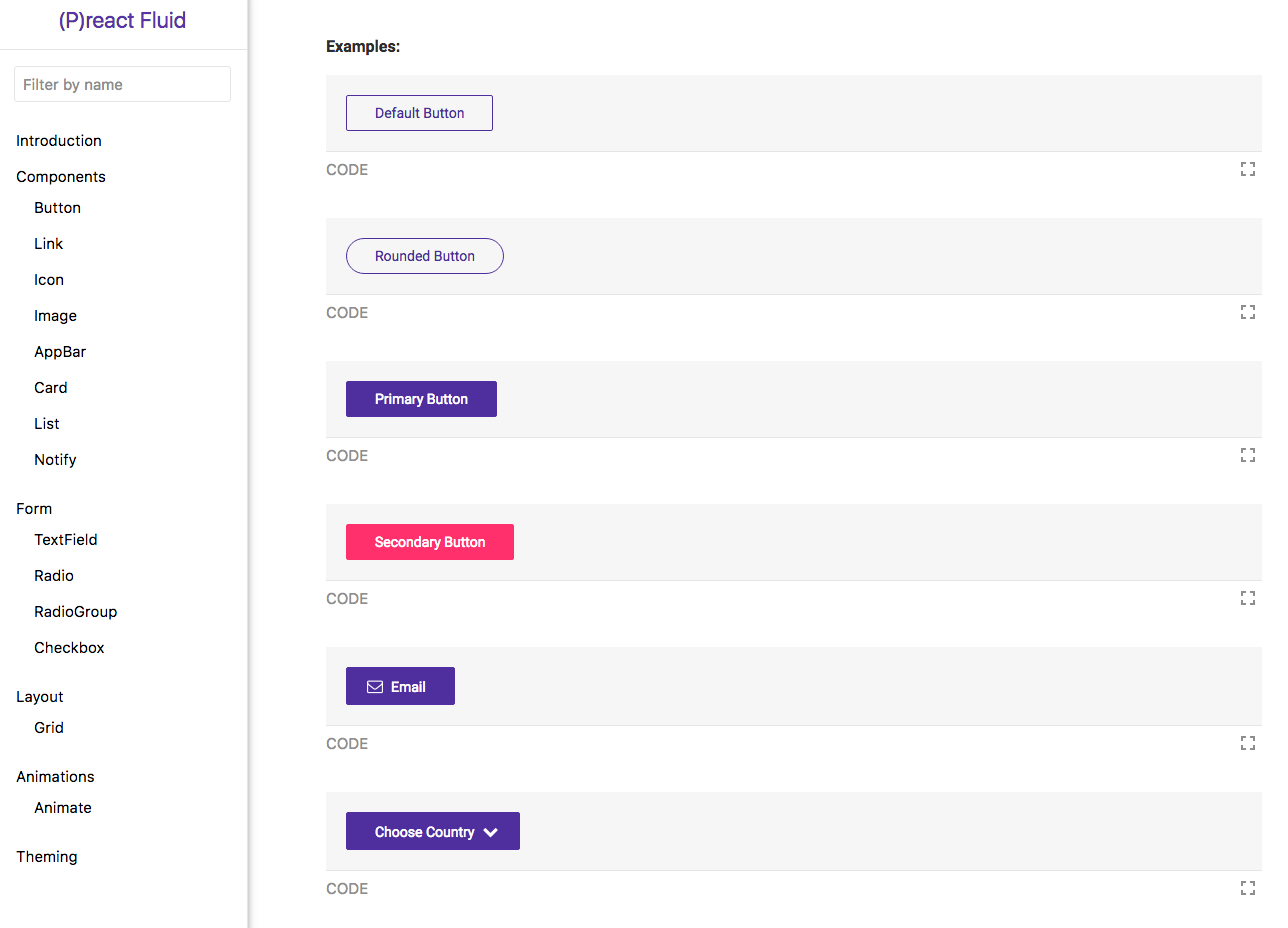
I started a new project preact-fluid a minimal UI kit for Docs created with styleguidist: https://ajainvivek.github.io/preact-fluid/ |
|
@ajainvivek Looks cool! |
|
We are also using it at Joyent: https://joyent-ui-toolkit.now.sh/ |
|
@stepancar Your styleguide customisation is great! ... could you please share it? |
|
@elevatebart Thanks a lot! |
|
@konradk wow that is a really beautiful styleguide -- mind sharing the config/customizations you made for that? I especially like how the sample code is offset to the right column like that. 😍 |
|
I am starting to move our components at our organization over to styled components and I am using styleguidist as our organization's pattern library. |
|
Hiya!, I've just released |
|
Our design system for Udacity is using Styleguidist! https://veritas.udacity.design/ |
|
We're using Styleguidist on our open source Form library :) |


















Do you use React Styleguidist in your project? Let us know about that! It’d be great if you can share some details: screenshot, link, number of components, etc.
We use it at Here for a component library that we use to develop internal tools. Right now we have 41 component and it’s growing:
The text was updated successfully, but these errors were encountered: