This is a working example of how to make a custom component in Angular 2.0+ (currently 4.0.0) while using the [(ngModel)] two-way binding attribute.
This was originally explained in detail in this article by Almero Steyn. All credit for the original code and idea goes to him.
This project takes it a step further and splits all of the boilerplate code into an abstract class that can be easily extended to allow you to use [(ngModel)] in any custom component you make.
This example shows the basis for a shared custom forms module displaying:
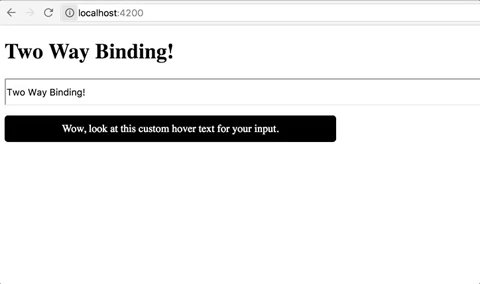
- A custom input tag with hover text (intended to be shared across an app)
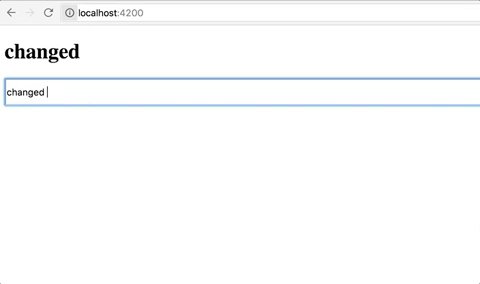
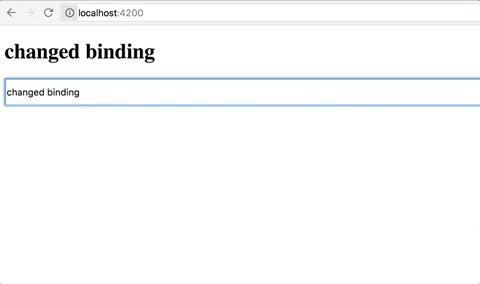
- two way binding in this custom input tag using [(ngModel)]
- updated text in the parent component from the custom input tag.
This project was generated with Angular CLI version 1.0.0.
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive/pipe/service/class/module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
Before running the tests make sure you are serving the app via ng serve.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.