You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
> npm run test>[email protected]test /Users/ruotian.shen/My-Study/jestStydy
> jest
PASS src/demo.test.js
✓ 测试add (2ms)
✓ 测试add
Test Suites: 1 passed, 1 total
Tests: 2 passed, 2 total
Snapshots: 0 total
Time: 1.468s
Ran all test suites.
2.2、基础配置
我们可以使用来生成默认的 jest 文件:
> npx jest --init
然后需要回答三个问题,最后就可以生成一个叫做 jest.config.js 的配置文件。这个配置文件里面就可以去配置一些关于 Jest 的相关东西。其中有一项 coverageDirectory 的东西,就和我们经常听到的代码测试覆盖率有关。
test('the data is peanut butter',done=>{functioncallback(data){try{expect(data).toBe('peanut butter');done();}catch(error){done(error);}}fetchData(callback);});
2. Promise
如果fetchData 不使用回调函数,而是返回一个Promise,我们可以这样测试它:
test('the data is peanut butter',()=>{returnfetchData().then(data=>{expect(data).toBe('peanut butter');});});
test('the fetch fails with an error',()=>{expect.assertions(1);returnfetchData().catch(e=>expect(e).toMatch('error'));});
我们也可以使用 expect 语句中使用 resolves 匹配器, Jest 将等待此 Promise 解决。如果承诺被拒绝,则测试将自动失败:
// 匹配成功test('the data is peanut butter',()=>{returnexpect(fetchData()).resolves.toBe('peanut butter');});// 匹配失败 test('the fetch fails with an error',()=>{returnexpect(fetchData()).rejects.toMatch('error');});
3. async await
既然可以使用Promise 来进行测试,那么使用async也同理可以了,并且写起来也很直观简单:
test('the data is peanut butter',async()=>{constdata=awaitfetchData();expect(data).toBe('peanut butter');});test('the fetch fails with an error',async()=>{expect.assertions(1);try{awaitfetchData();}catch(e){expect(e).toMatch('error');}});
也可以这样:
test('the data is peanut butter',async()=>{awaitexpect(fetchData()).resolves.toBe('peanut butter');});test('the fetch fails with an error',async()=>{awaitexpect(fetchData()).rejects.toThrow('error');});
一、基础
前端自动化测试所带来的收益:
前端现今主流测试框架:
Jest前端测试框架的优点:
二、Jest的使用实践
2.1、基础实践
Jest的下载非常简单,只需要在本地由Node.js的运行环境,然后就可以使用npm包来对Jest进行下载来:
这里的-D就是保存到dev里边,而在线上就不使用它。
然后我们就可以在我们的基础目录下面新建一个叫做
demo.js的文件以及一个叫做 demo.test.js的文件,然后敲些代码:至此,我们就将我们的代码以及测试用例给完成了。没有使用过Jest的同学可能到这里就会要问,上面这种语法所代表的含义是什么呀?别慌,其实
expect和test的内部逻辑大致是这样的:接下来,我们就可以进行测试了。那么我们如何进行测试呢,其实也很简单,我们只需要将package.json 文件。将里面的
scripts标签的值改一下就行了:{ "name": "jesttest", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "jest" }, "author": "", "license": "ISC", "devDependencies": { "jest": "^24.8.0" } }然后我们在终端中执行
npm run test即可:2.2、基础配置
我们可以使用来生成默认的
jest文件:> npx jest --init然后需要回答三个问题,最后就可以生成一个叫做
jest.config.js的配置文件。这个配置文件里面就可以去配置一些关于 Jest 的相关东西。其中有一项 coverageDirectory 的东西,就和我们经常听到的代码测试覆盖率有关。所谓的代码测试覆盖率,就是我们的测试代码,对功能性代码和业务逻辑代码作了百分多少的测试,这个百分比,就叫做代码测试覆盖率。如果我们开启了这一项:
coverageDirectory : "coverage"我们就可以生成对应的覆盖率:
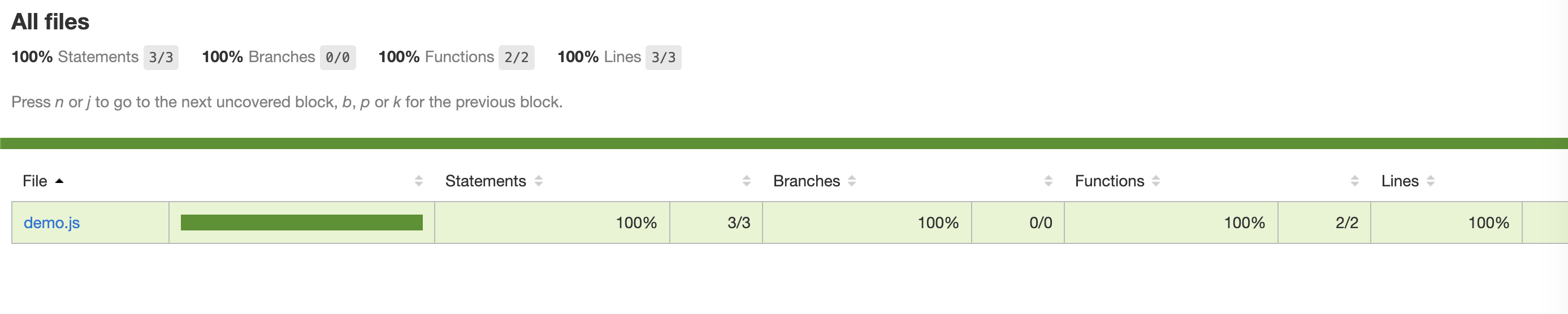
除了生成一个终端的报表。其中:
% Stmts表示的是语句覆盖率,即语句的测试覆盖范围% Branch表示的是分支覆盖率,即if代码块测试覆盖范围% Funcs表示的是函数覆盖率,即函数的测试覆盖范围% Lines表示的是行覆盖率,即代码行数的测试覆盖范围这条命令还能会生成一个叫做

coverage的文件夹,里面有个index.html的文文件,这里就有一个花里胡哨的页面,也可以展示对应的代码覆盖率:此外,Jest默认支持的是
CommonJS的语法,目前还不支持import form的语法,使用的时候会报错。如果我们想要使用ES6的语法,就需要使用babel来代码转成CommonJS代码。然后我们新建一个
babelrc的文件:{ "presets":[ [ "@babel/preset-env",{ "targets":{ "node":"current" } } ] ] }这样我们就可以愉快的使用使用ES6的语法来用Jest了。
2.3、Jest的匹配器
Jest匹配器在Jest中,可以说是最重要的功能之一,前面我们说的
toBe()就是匹配器的一种,Jest 使用“匹配器”让你使用不同方式测试数值。1、toBe
toBe()适配器,可以说是Jest中最常用的适配器,我们可以简单的将其理解为严格相等也就是我们常用的
===。2、toEqual
toBe和toEqual的区别就在与,toBe是严格相等的判断,而 toEqual 则是只要内容相等即可,比如这样:
然后我们执行一下test,就可以发现这两个API之间的区别:

3、Truthiness
有时候,我们需要来判断匹配null、undefined、false。Jest也提供了相对应的 API 来进行匹配:
toBeNull只匹配nulltoBeUndefined只匹配undefinedtoBeDefined是toBeUndefined反义词toBeTruthy匹配任何if语句当作真值的表达式toBeFalsy匹配任何if语句当作假值的表达式4、Number匹配
Jest针对
number也提供了相关的api来进行匹配:JavaScript浮点精度错误的匹配器前面几个匹配器,看名字就非常直观,而最后一个匹配器
toBeCloseTo是一个可以自动清除浮动JavaScript浮点精度错误的匹配器2.4、测试异步代码
当我们使用Jest来测试异步代码时,Jest需要知道当前测试的代码是否已经完成,若已经完成,它就可以转移到另一个测试。
1. 回调
2. Promise
如果fetchData 不使用回调函数,而是返回一个Promise,我们可以这样测试它:
需要注意的是,我们要将
Promise作为return的值。如果不这样做的话,在fetchData返回的这个Promise被resolve和then执行结束之前,测试就已经被视为完成了。如果我们向匹配
Promise的状态为rejected,我们可以使用catch方法来捕获对应的错误信息。需要注意的是 要确保使用expect.assertions来验证一定数量的断言被调用。否则一个 fulfilled 状态的 Promise 不会让测试失败:我们也可以使用 expect 语句中使用
resolves匹配器,Jest将等待此Promise解决。如果承诺被拒绝,则测试将自动失败:3. async await
既然可以使用Promise 来进行测试,那么使用async也同理可以了,并且写起来也很直观简单:
也可以这样:
2.5、Jest中的钩子函数
Jest中也提供了4个钩子函数,来帮助我们在执行测试期间去进行一些操作:
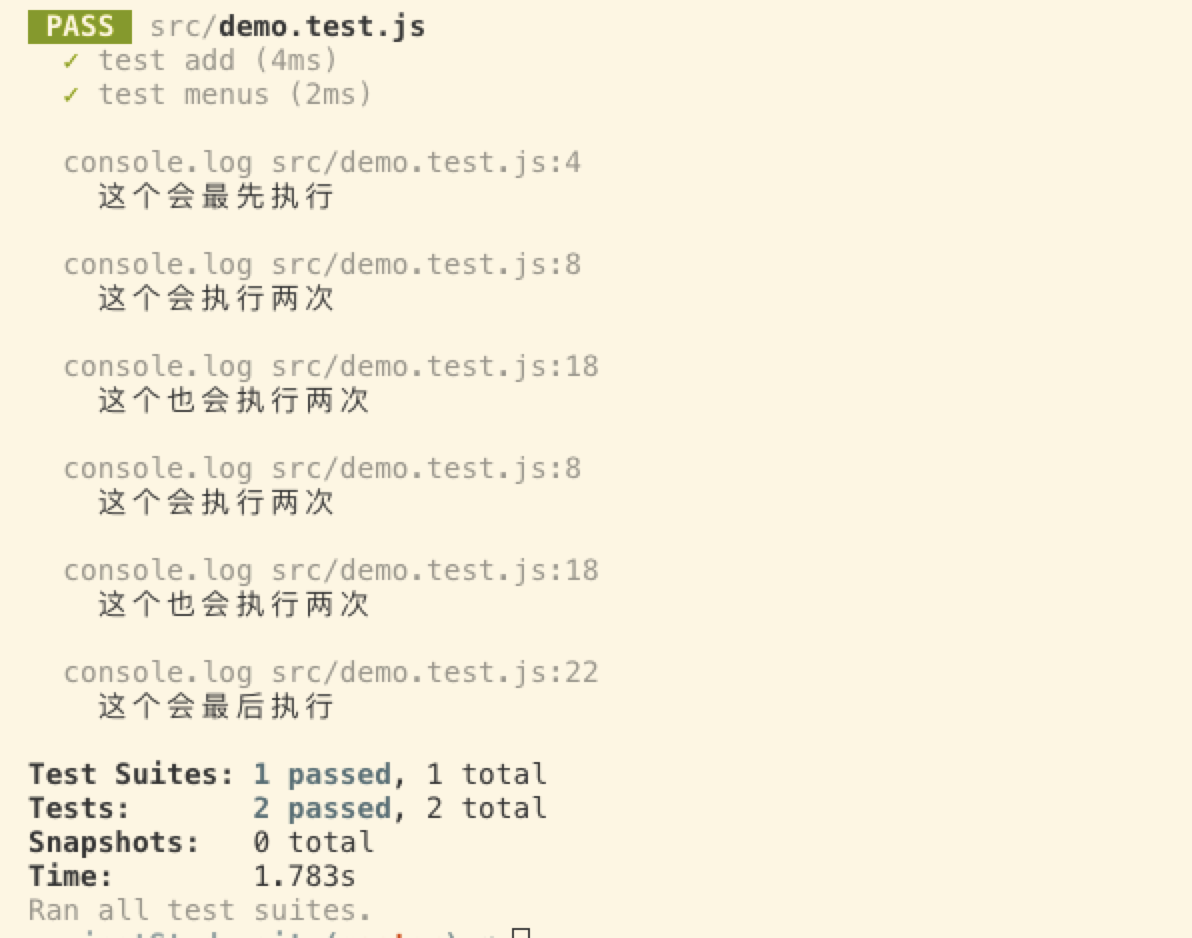
具体例子:
运行

npm run test,即可得到以下的结果:2.6、Jest中的Mock
The text was updated successfully, but these errors were encountered: