-
-
Notifications
You must be signed in to change notification settings - Fork 3.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
🎉 Material 5 Beta 3 #1483
Comments
|
@squidfunk just started testing this and looks good so far! A few thoughts:
Everything else seems to work fine from my testing so far 🤘 |
|
@XhmikosR thanks for reporting!
|
All good, I changed it already, I was wondering if the change was intentional :) Another thing I noticed is that there are some new Lighthouse issues (ignore the page is blocked and canonical errors): https://lighthouse-dot-webdotdevsite.appspot.com//lh/html?url=https://deploy-preview-275--pihole-docs.netlify.com/ Also, I was wondering, have you thought about loading the search index file when the search form is focused or something like that, instead of page load? |
|
There's a lot of noise in the Lighthouse report. Could you isolate what you mean specifically? The link titles? We should definitely fix them. Regarding the search index – we could load it on focus, but then we'll have a delay and I don't want to do that at least until we have a loading indicator. I would try to leave it as is for the initial release and if it leads to problems or people complain we can delay it (or even introduce an option whether to load on page load or on interaction). |
|
@facelessuser reported a problem on Gitter (which currently gives me 504) where sometimes, when instant loading is enabled, the URL would double, so a link click on |
return (navigator.userAgent.indexOf("MSIE ") > -1 || navigator.userAgent.indexOf("Trident/") > -1);
|
|
@wilhelmer regarding 1., I would like to leave it up to the user. Maybe we'll integrate something into the theme later, but I don't want to force a specific way onto users. Also, some people may decide they want to support IE. Regarding 2., that's actually a good idea. We could detect the |
|
The race condition which @facelessuser reported and |
I meant these:
|
|
Could you craft a PR so we can discuss some potential fixes? Unfortunately I have too much stuff on my plate to finally get v5 out of the door. |
|
I'll see what I can do because I'm not familiar with your development process (but shouldn't be too hard judging from a quick look). I can make a separate issue if you want to track the Lighthouse issues in the meantime, although these are issues specific to v5.0.0. |
|
BTW if v5 doesn't support IE, you can probably remove |
|
The templates in question are located in the |
|
Is there an example of using the custom CSS stuff to change colors? It looks like I have to build a CSS file with color definitions in it and somehow tell mkdocs to use that CSS? Looks like there's nothing in the docs about it yet either. If I had an example I could probably reverse engineer and maybe even add some stuff to the docs about it. |
|
@FISHMANPET I linked the definitions in the original post; here it is again: mkdocs-material/src/assets/stylesheets/base/_colors.scss Lines 27 to 55 in 081d540
You can just copy those definitions in an extra CSS file and override only those which you need. I’ll provide an example in the new documentation when I find some time. |
|
OK there's... some kind of issue, possibly with character encoding, in what I've copied. This didn't work: // Primary color shades
--md-primary-fg-color: hsla(348, 100%, 24%, 1);
--md-primary-fg-color--light: hsla(#{hex2hsl($clr-indigo-300)}, 1);This does: // Primary color shades
--md-primary-fg-color--light: hsla(#{hex2hsl($clr-indigo-300)}, 1);
--md-primary-fg-color: hsla(348, 100%, 24%, 1);The "unknown property" is always the element after the comments, If I move the element I care about (in this case |
|
The original source is compiled with SCSS, a preprocessor, and references non-CSS functions. As values you should just use normal CSS colors, e.g. |
|
OK, it was an issue with my lack of knowledge around CSS. I wasn't having a problem with the color definitions, CSS will accept And |
|
Small issue: If |
|
Could you provide a screen recording showing the issue? It should be pretty much the same as with the current version. |
|
That's the same for Material 4, isn't it? |
|
It should be - the CSS seems identical. But somehow, it doesn't flicker when using v4. 🤔 |
|
I get the exact same "flickering" on v4. The header shadow is actually applied after it's loaded because the header might be above the tabs. Since the tabs come after the header there's no way of telling from CSS alone if we need to show the shadow or not, so it must be determined based on scroll offset. |
|
No difference. |
|
Have you rebuilt the theme so the changes propagated to the |
|
I added the file (en.html) to my |
|
Okay. Could you try to isolate the problem? Support for prebuilt indexes is actually quite new so I expect that there're some problems yet to be discovered with this being the first one. |
|
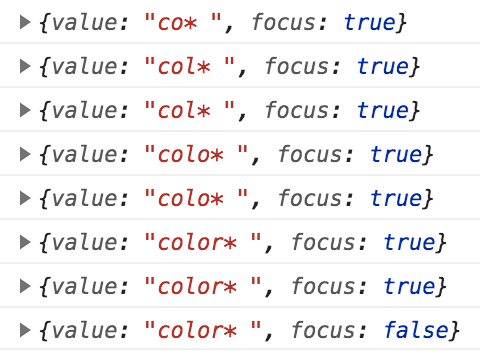
Another thing that comes to my mind that could be related - Material automatically adds trailing wildcards and does some post-processing on the search query before submitting it to the index. This is not done in the MkDocs documentation. To see what Material does to the query before submitting it, type this into your console: __material.search$.subscribe(({ query }) => console.log(query))... and then take the exact same query and enter it in the original MkDocs theme. This will give you: |
|
Interesting. If I enter "hardware*" in the original MkDocs theme, I get 0 results. So that probably causes the error. |
|
That was my point. The search UX in the original theme is very suboptimal as the search results "dance" a lot when entering a search term. This is why Material uses wildcards. However, it may be interesting to know why this is happening but this seems to be something related to Lunr. |
|
Apparently, a search for "hardware*" excludes results with "hardware". It expects at least 1 char matching the wildcard. Maybe always use |
|
When I search for |
|
Did you search with Side note: Maybe fuzzy match is an alternative? A search for |
|
Hmm, |
|
Okay, the entire lunr syntax doesn't work for me when using |
|
There will be a possibility to completely disable the search query preprocessing but for most of the cases it yields the best results. |
|
@wilhelmer could you open an issue once v5 is out on this topic which provides a minimal, reproducible test case, ideally with a mint MkDocs repository that shows the issue? v5 is already packed with so much stuff so we definitely have to postpone that post-release. |
|
Aye 👍 |
|
BTW, as the search worker implementation is configurable, there's the option to replace search with a completely custom implementation, if you're not happy with search. Just provide an alternative worker script to the template and adhere to the message structure. This also opens the possibility to use an entirely different backend like ElasticSearch or some SaaS service. |
|
Modified the theme to replace all |
|
The problem with fuzzy search is that it is much more computationally intensive than wildcard search and yields worse results on average. |
|
Might be related to stemming, see here: olivernn/lunr.js#256 (No need to reply, just saving this for later.) |
|
... ah, and there the reason why we removed the stemmer from the pipeline in the first place comes back to my mind. Regarding stemming we must distinguish two cases:
From the top of my head I can think of no other way than patching the generation of the search index to not use the stemmer. Unfortunately, the pipeline seems not to be configurable for when the index is prebuilt. However, the transformation function should be overridable via configuration when the final version of v5 is released, so you can always disable the wildcard search by overriding the following function: mkdocs-material/src/assets/javascripts/components/search/query/react/index.ts Lines 60 to 64 in 1190104
|
|
Okay. So that function is not overridable right now, but will be until the final version of v5? |
|
Yes, or probably with 5.1. However, if you fork the theme you can change it to your liking as of now. |
|
And the alternative is adding an option to the official - search:
prebuild_index: python
pipeline:
- stemmer: false
- trimmer: true
- stopWordFilter: true@waylan Is that possible / on the roadmap / worth opening an issue for? |
Please feel free to open an issue. At a minimum that gives us a place to track this and document any decisions we make. There is a lot of good stuff in this discussion, but it also contains a lot of noise (all the non-search stuff). So a summary would be helpful in a MkDocs issue along with a link to this issue. |
|
Superseded by #1498 – thanks to all testers! |




Material 5 Beta 3 is here! See deploy preview.
This will be the last beta before the first RC. The API can be considered stable, so from this beta on no big changes should be expected to the HTML or CSS.
Please post any problems you encounter during migration in this issue.
Installation
Features
__material.dialog$.next("Hi!")in the console!Migration
Material 5 includes some long awaited but breaking changes. The migration guide will help you switch to the latest version.
Changes to
mkdocs.ymlFollowing is a list of changes that need to be made to your
mkdocs.yml. Note that you only need to adjust the values if you defined them. Click on the options to see examples.theme.feature→theme.featurestheme.logo.icon→theme.icon.logoextra.repo_icon→theme.icon.repoextra.search→plugins.searchextra.social.*.type→extra.social.*.iconChanges to
*.htmlfilesThe templates have undergone a set of necessary changes to make them future-proof. If you've used theme extension to override a template block or HTML file, make sure that the structure of the HTML matches the new structure.
base.htmlfor potential changes*.htmlfile for potential changesbase.htmlpartials/footer.htmlpartials/header.htmlpartials/hero.htmlpartials/language.htmlpartials/nav-item.htmlpartials/nav.htmlpartials/search.htmlpartials/social.htmlpartials/source-date.htmlpartials/source-link.htmlpartials/source.htmlpartials/tabs-item.htmlpartials/toc.htmlNotes
Instant loading
The basic idea is: why should we reconstruct the whole page again and again when only the content and navigation changes? When instant loading is enabled, all internal links are intercepted and dispatched via XHR. The resulting document is parsed, injected and all event handlers are automatically rebound. The search index will remain intact in-between loads.
With instant loading enabled, Material effectively behaves like a Single Page Application.
This feature shows the true beauty of the new architecture - everything is observable and automatically updates when new values become available. The following gifs were recorded on Fast 3G to show the speed advantage of instant loading:
Without instant loading
With instant loading
Social links
FontAwesome was updated to the latest version and is now provided via inline SVGs which reduces the overall footprint. To reference an icon, reference its path from the top-level
.iconsdirectory which is distributed with the theme without the.svgat the end. Besides FontAwesome, the Material icons and GitHub's octicons are also bundled with the theme.Note that
mkdocs buildwill now terminate with an error if an invalid icon is referenced.Known bugs
direction="None"when no direction is set 584eac8Feedback is appreciated!
The text was updated successfully, but these errors were encountered: