CSS—层叠样式表(Cascading Style Sheets)
1.外链式
<link rel="stylesheet" type="text/css" href="css/style.css" >2.嵌入式
-
在head中
-
单个页面
<style type="text/css">
h1 {font: bold 20px/2.0em arial,verdana;}
</style>3.内联式
- 单个元素
<p style="color:black; margin:16px">
Something
</p> 一些特殊的规则,为 CSS提供了一些关于如何表现的指导。 有些@rules 规则很简单,有规则名和值。例如,要将额外的样式表导入主CSS样式表,可以使用@import:
@import 'styles2.css';最常见的 @rules 之一是@media,它允许您使用 媒体查询 来应用CSS,仅当某些条件成立(例如,当屏幕分辨率高于某一数量,或屏幕宽度大于某一宽度时)。
body {
background-color: pink;
}
@media (min-width: 30em) {
body {
background-color: blue;
}
}一些属性,如 font, background, padding, border, and margin 等属性称为速记属性--这是因为它们允许您在一行中设置多个属性值,从而节省时间并使代码更整洁。
padding,margin:所有;上下&左右;上&左右&下;上&右&下&左
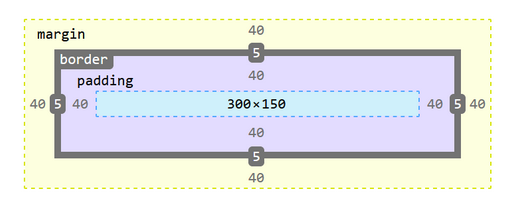
在 CSS 中,所有的元素都被一个个的“盒子(box)”包围着,盒子的大小 = content + padding + border,margin属于盒子外。
块级盒子(Block box)
- 独占一行
- 可以设置宽度,高度,margin,padding
- 宽度默认所在容器的宽度
- 可以容纳内联元素和块级元素(一些文字级标签不能放块元素,例如:<p>,<h1>~<h6>,<dt>)
内联盒子(Inline box)
- 与其他行内元素并排
- 设置宽高无效
- 默认的宽度就是文本内容的宽度
- 水平方向的 padding 和 margin 属性可以使用,会把其他处于
inline状态的盒子推开。 - 只能容纳文本级元素和内联元素(除了a 标签可以放块级元素)
**display:**css的box模型默认情况按照正常文档流布局,通过display 属性值(block,flex等)可以改变盒子的外部显示类型是块级还是内联
- block:块级
- flex:流式
- inline-block:不希望一个项切换到新行,但希望它可以设定宽度和高度,并避免上面看到的重叠。
**标准盒模型:**宽高 = content
**替代(IE)盒模型:**宽高 = content + padding + border
**外边距:**水平往里挤,垂直往外挤
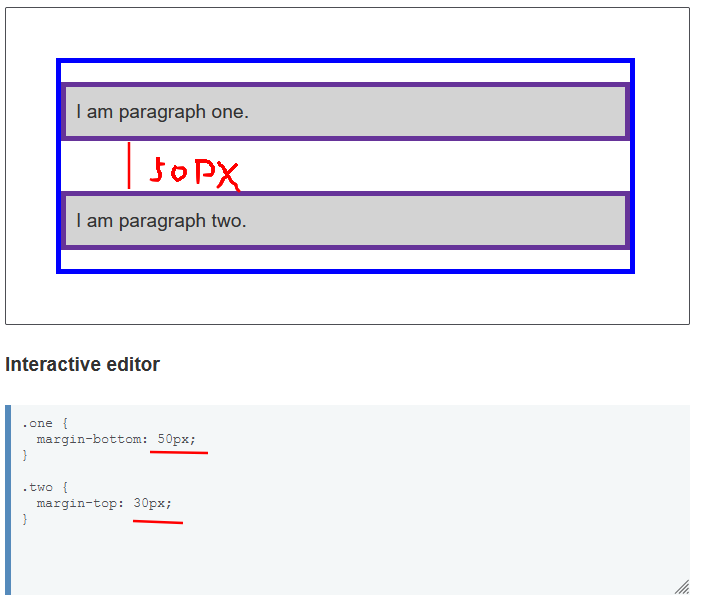
**外边距折叠:**如果有两个外边距相接的元素,这些外边距将合并为一个外边距,即最大的单个外边距的大小。
当浏览器展示一个文件的时候,它必须兼顾文件的内容和文件的样式信息,下面我们会了解到它处理文件的标准的流程。需要知道的是,下面的步骤是浏览加载网页的简化版本,而且不同的浏览器在处理文件的时候会有不同的方式,但是下面的步骤基本都会出现。
- 浏览器载入HTML文件(比如从网络上获取)。
- 将HTML文件转化成一个DOM(Document Object Model),DOM是文件在计算机内存中的表现形式。
- 接下来,浏览器会拉取该HTML相关的大部分资源,比如嵌入到页面的图片、视频和CSS样式。JavaScript则会稍后进行处理,简单起见,同时此节主讲CSS,所以这里对如何加载JavaScript不会展开叙述。
- 浏览器拉取到CSS之后会进行解析,根据选择器的不同类型(比如element、class、id等等)把他们分到不同的“桶”中。浏览器基于它找到的不同的选择器,将不同的规则(基于选择器的规则,如元素选择器、类选择器、id选择器等)应用在对应的DOM的节点中,并添加节点依赖的样式(这个中间步骤称为渲染树)。
- 上述的规则应用于渲染树之后,渲染树会依照应该出现的结构进行布局。
- 网页展示在屏幕上(这一步被称为着色)。
结合下面的图示更形象:
当浏览器遇到无法解析的CSS代码时,浏览器什么也不会做,继续解析下一个CSS样式。
一些设置在父元素上的css属性是可以被子元素继承的(color,font-family),有些则不能(width, margin, padding, border)。
控制继承
CSS 为控制继承提供了四个特殊的通用属性值。每个css属性都接收这些值。
-
设置该属性会使子元素属性和父元素相同。实际上,就是 "开启继承".
-
设置属性值和浏览器默认样式相同。如果浏览器默认样式中未设置且该属性是自然继承的,那么会设置为
inherit。 -
将属性重置为自然值,也就是如果属性是自然继承那么就是
inherit,否则和initial一样
-
重要程度
-
优先级
这样可以避免重复的 CSS。一种常见的做法是给基本元素定义通用样式,然后给不同的元素创建对应的类。
一个选择器的优先级可以说是由四个部分相加 (分量),可以认为是个十百千 — 四位数的四个位数:(在进行计算时不允许进行进位)
- 千位: 如果声明在
style的属性(内联样式)则该位得一分。这样的声明没有选择器,所以它得分总是1000。 - 百位: 选择器中包含ID选择器则该位得一分。
- 十位: 选择器中包含类选择器、属性选择器或者伪类则该位得一分。
- 个位:选择器中包含元素、伪元素选择器则该位得一分。
选择器 千位 百位 十位 个位 优先级 h10 0 0 1 0001 h1 + p::first-letter0 0 0 3 0003 li > a[href*="en-US"] > .inline-warning0 0 2 2 0022 #identifier0 1 0 0 0100 内联样式 1 0 0 0 1000 类选择器比元素选择器优先级更高
!important:覆盖所有上面所有优先级计算(强烈建议除了非常情况不要使用它。
!important改变了层叠的常规工作方式,它会使调试 CSS 问题非常困难,特别是在大型样式表中) - 千位: 如果声明在
-
资源顺序
重复的选择器下面的会覆盖上面的
| 选择器 | 示例 |
|---|---|
| 类型选择器 | h1 { } |
| 通配选择器 | * { } |
| 类选择器 | .box { } |
| ID选择器 | #unique { } |
| 标签属性选择器 | a[title] { } |
| 伪类选择器 | p:first-child { } |
| 伪元素选择器 | p::first-line { } |
| 后代选择器 | article p |
| 子代选择器 | article > p |
| 相邻兄弟选择器 | h1 + p |
| 通用兄弟选择器 | h1 ~ p |
伪类是添加到选择器的关键字,指定要选择的元素的特殊状态。
/* 所有用户指针悬停的按钮 */
button:hover {
color: blue;
}伪元素是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。下例中的 ::first-line 伪元素可改变段落首行文字的样式。
/* 每一个 <p> 元素的第一行。 */
p::first-line {
color: blue;
text-transform: uppercase;
}伪类连同伪元素一起,他们允许你不仅仅是根据文档 DOM 树中的内容对元素应用样式,而且还允许你根据诸如像导航历史这样的外部因素来应用样式(例如 :visited),同样的,可以根据内容的状态(例如在一些表单元素上的 :checked),或者鼠标的位置(例如 :hover 让你知道是否鼠标在一个元素上悬浮)来应用样式。
| 样式 | 作用 | 示例 |
|---|---|---|
| text-align | 对齐方式 | justify:两端对齐,left:左对齐,right:右对齐 |
| text-indent | 缩进尺寸 | 2em:字符长度 |
| height | 高度 | |
| border | 线条样式 | dashed:虚线, double:双实线 |
| font-family | 字体样式 | 黑体, Microsoft YaHei |