支持PC/移动端
img与webpack的clone配置问题,可以放心玩耍啦。
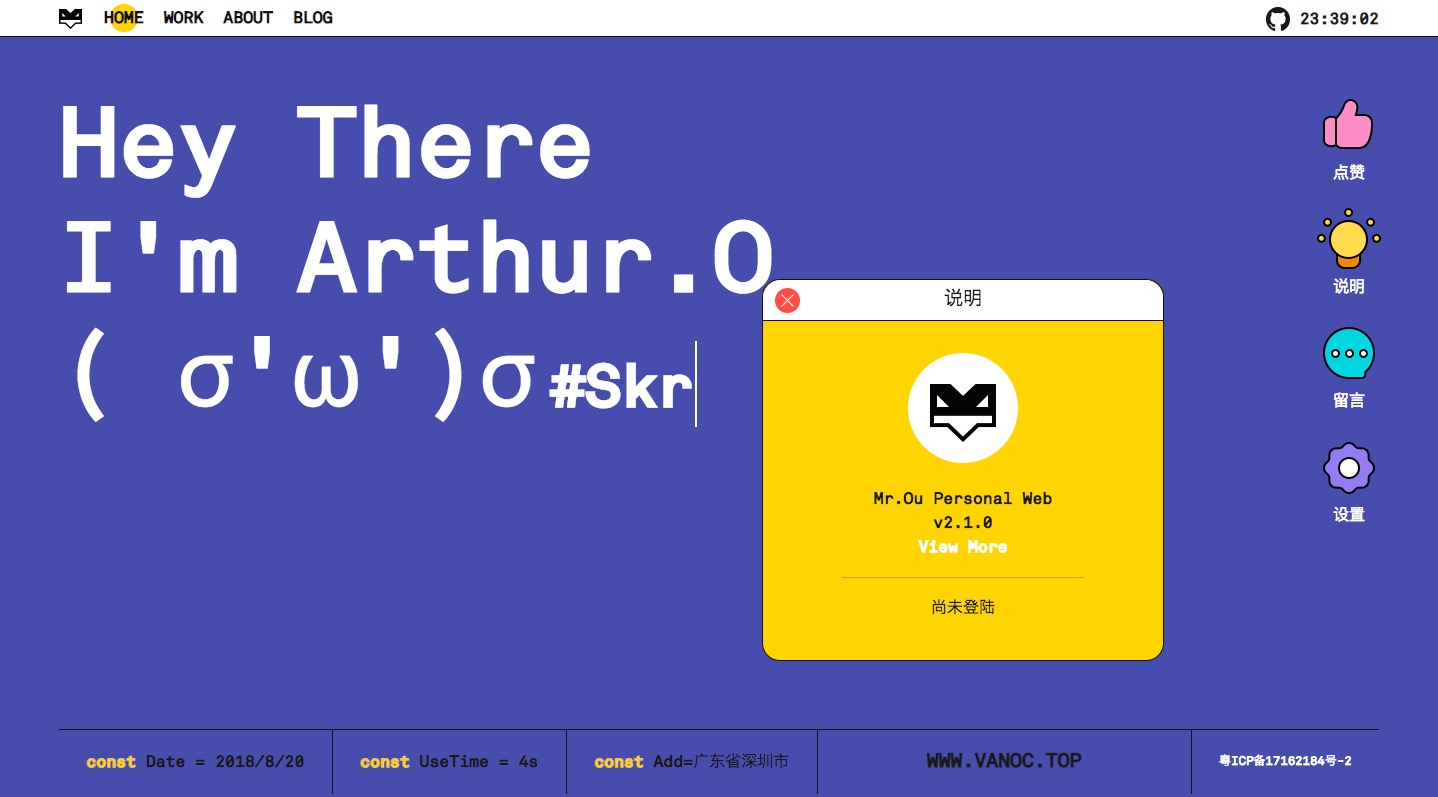
一直想给自己设计一个酷炫的个人网站,恰好有时间可以尝试一下React。 So,自己写动画,自己写服务端,整就对了~
前端只用了React + Router,UI组件全手码。
服务端用koa2 + mongodb写了几个接口用来登录和留言。
- PC端弹窗可拖拽
- 移动端about页重力表情包
- 实现路由按需加载后使用延迟跳转实现了动画的平滑过渡
git clone https://github.com/ArthurYung/react-my-website.git
cd blog-react
npm install
npm run start