-
Notifications
You must be signed in to change notification settings - Fork 1.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Remove default 20px margin below Elementor Widgets #1221
Comments
|
I just want to add that I understand the need to have this default margin for those that would be simply using the widgets "as-is" and not need to worry about white space above/below widgets but there should be a way to remove this without having to use custom css...especially with how selectors can change with future updates breaking that custom css. I propose a simple checkbox that would remove any default container margins that way it can be done without breaking tons of installs and we can choose to do this only on specific elements and the default remains in tact for the rest. |
|
Great idea. +1 |
|
Yes, don't remove it, just allow us to disable it when it applies and then it doesn't break any sites going backwards =) |
|
+1 |
|
Definitely a big + for not having this as default. As design patterns go, there is a need to add margin to some elements but adding this for a widgets (which bundle more than one base html element) is a incorrect. I'm thinking that a control to space out widgets at the column level (like spacing anything in Elementor, really) is the way to go, instead of having to disable this. |
|
agreed ! |
|
Elementor 1.5 RC2 has already been released with this enhancement, please check this issue #1827 Thanks for the feedback! |
|
Where can I find this setting to disable the default margin-bottom? I know it has been released on 1.5 RC2 but where it is? |
|
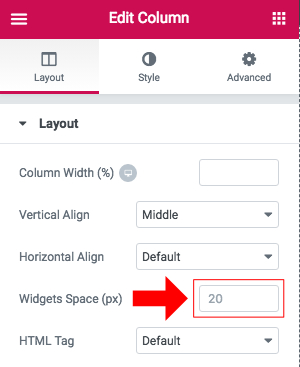
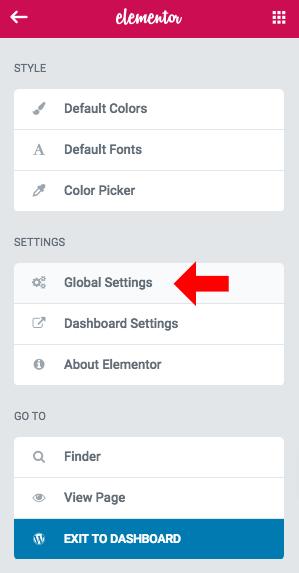
@Leocrespo It can be found in each column's layout tab under Widget's Space (px): ...and in the Global Settings found using the upper-left nav menu icon (3 bars) or within Elementor's back end settings. |
|
Thank you for that, but when I change from 20 to 0 there is no save button.
The UPDATE button doesn't turn green so I can't save the setting, *even
when focusing out of the input.*
On April 15, 2019 at 4:44:36 PM, pingram3541 ([email protected]) wrote:
It can be found in each column's layout tab under Widget's Space (px):
[image: Screen Shot 2019-04-15 at 4 36 18 PM]
<https://user-images.githubusercontent.com/319284/56172213-3aa66b80-5f9d-11e9-8509-8d471d356ba1.jpg>
...and in the Global Settings found using the upper-left nav menu icon (3
bars) or within Elementor's back end settings.
[image: Screen Shot 2019-04-15 at 4 36 41 PM]
<https://user-images.githubusercontent.com/319284/56172278-9c66d580-5f9d-11e9-903b-e0b65d1a1056.jpg>
[image: Screen Shot 2019-04-15 at 4 36 58 PM]
<https://user-images.githubusercontent.com/319284/56172223-48f48780-5f9d-11e9-9f46-c2c5fec28550.jpg>
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#1221 (comment)>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/ABakfuj_2wmwNlG5wQdtxlSpbMPk0GbOks5vhQ7kgaJpZM4Ltuxz>
.
|
|
...however, on second review, it actually uses ajax to automatically update when changing focus away form that field. (note green progress bar at top of screen that may go by quickly and not be noticed)
|
|
+1 to the idea to be able to disable this per element with a checkbox or similar! The current solution is very all or nothing - use custom padding everywhere, or nowhere. In most use cases you want to adjust for a small amount of items only, so having this option would be great to avoid having to add custom padding in for every element. |
|
Another method is to simply match the bottom margin offset in the element's advanced tab setting bottom margin to the polar offset. i.e. if default margin is 20px, set element's bottom margin -20px The next element you drop in (minding no theme or plugin css bothers) will snug right up top just underneath the previous element as desired, but yeah, a checkbox would still be nice. |
|
What happened to this issue - all the suggestions were just workarounds? Why was the issue closed? I am facing this issue 3 yrs later still. Just an example: I was trying to build a bootstrap like info alert, but adding a text widget adds this ugly bottom margin that can only be removed with manual CSS. See the picture below. A checkbox on the Text widget to turn off the bottom margin would be my desired solution. |
|
@innoforce-dev |
|
If you hide a responsive element this becomes hell very fast. |
|
Just annoyed to find out the issue is STILL PRESENT, despite this issue being closed and there being no solid resolution? |
|
Updated Elementor and this issue appeared. |
Same issue, I used -1 as a workaround. But indeed, if set to 0 if defaults to 20 :/ |
|
+1 |





All Elementor Widgets seem to have a default 20px bottom margin and there doesn't seem to be a way to override this in the Elementor Widget settings. This is the CSS code that affects the Elementor widgets:
.elementor-widget:not(:last-child) { margin-bottom: 20px; }I would like to remove this 20px margin without editing the CSS. Is this possible?
The text was updated successfully, but these errors were encountered: