-
Notifications
You must be signed in to change notification settings - Fork 278
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
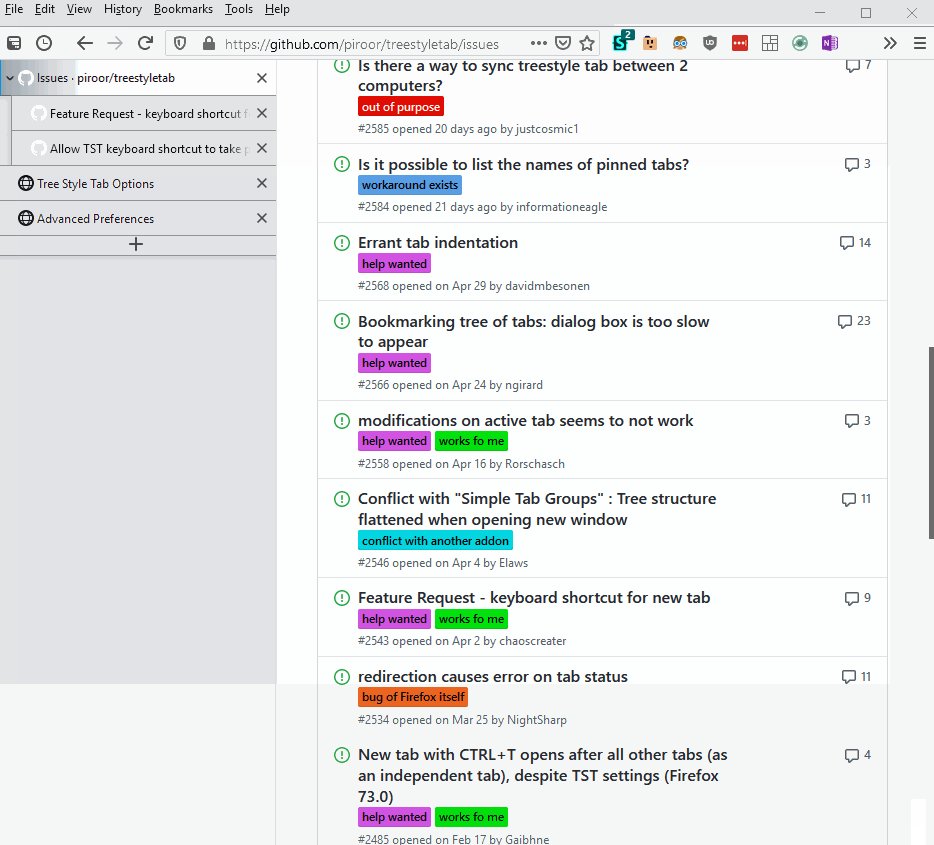
New tab with CTRL+T opens after all other tabs (as an independent tab), despite TST settings (Firefox 73.0) #2485
Comments
|
I am sure @piroor will look at this, but you could also consider using |
|
I'm seeing the exact same behaviour as described by @Gaibhne, including the behaviour of switching back when opening one tab and then closing it, vs opening two tabs and closing both. This is on Firefox 73.0.1 on macOS 10.15.
In my case, this is an 8-core machine doing nothing right now, with a 500Mbit connection, again doing mostly nothing. Also, I've got less than 10 tabs open.
This works somewhat, but not completely as expected right now. If I have a root tab with one child, the root is active, I can see the following situations:
|
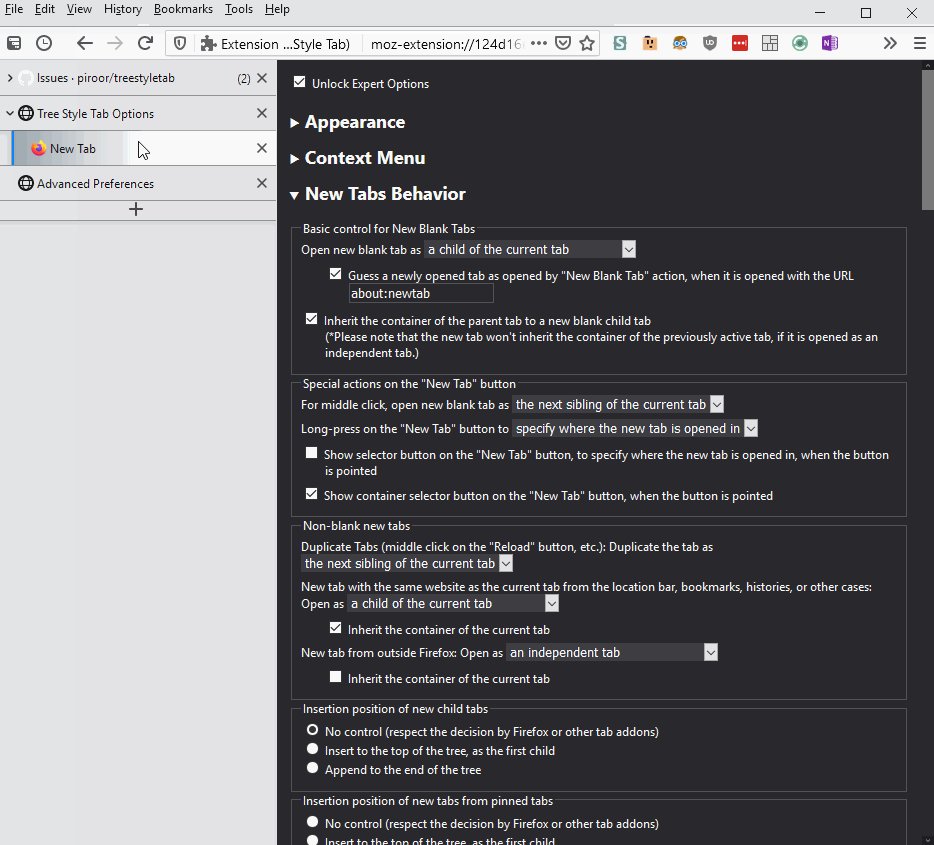
They are by design, based on a simulated behavior of Firefox's |
|
Hmm, I still cannot reproduce it on my environment. The screencast is very helpful for me to try same steps, but sadly new tabs are opened as a child of the active tab for me...
|
|
If you OK, could you collect a debug log? It possibly help my debugging. Steps to collect logs:
For example, here is a log on my success case: |
|
Apologize that it took so long. Review console log which I produced as You asked: |
|
Thanks, I've seen there are two differences:
Currently it is unclear that these difference causes the problem or not... |
|
I've got same issue on one of my PC. On my second PC that issue isn't occurring. I will check there if "browser.tabs.insertAfterCurrent" is set. |
|
@yangkev It looks a known issue described at the FAQ. The workaround may help you: https://github.com/piroor/treestyletab/blob/trunk/README.md#troubles-unexpected-behaviors If you use New Tab Override to set a custom URL to the new tab page, you need to set the TST's option |
|
@yangkev Oops, sorry you commented about Momentum. You can get the actual URL of the new tab page provided by an addon with the method: open a new tab and show the developer tool with the keyboard shortcut |
|
@piroor yep that was it, thanks for the help! |
|
@piroor I think this can be closed. Original poster has never replied since February. |
|
OK, we're back to the original topic of this topic: it loos outdated so I close this. |



I am almost certain that this is a regression of #1909 because I can just copy the error description from there verbatim:
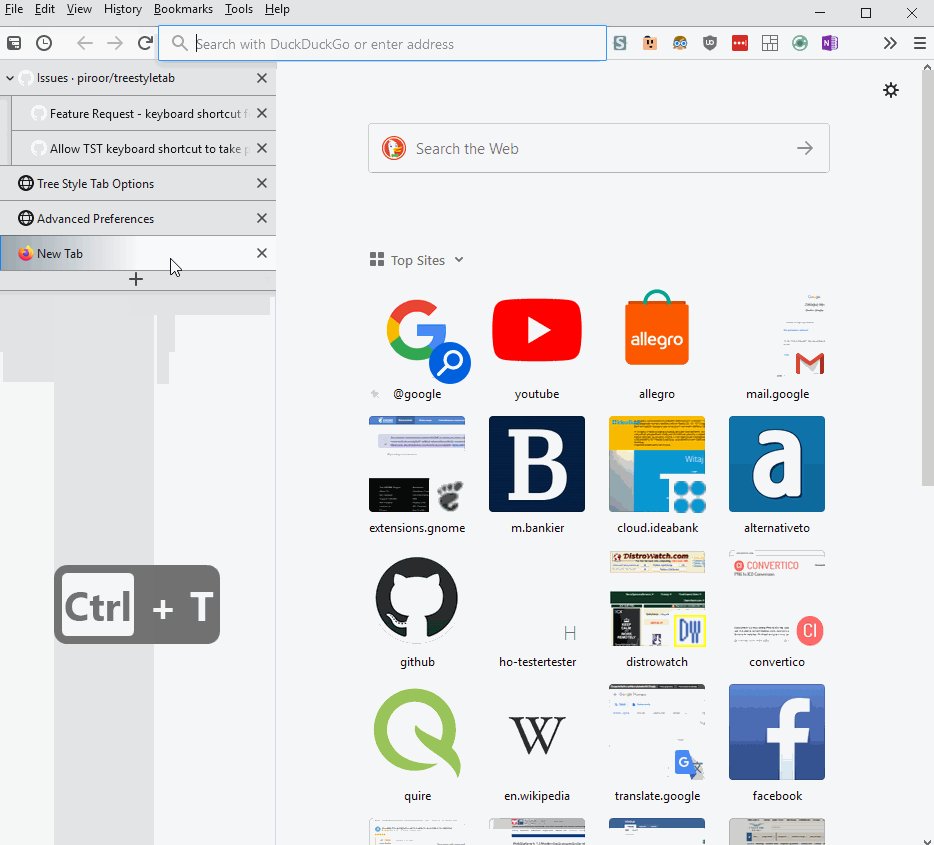
CTRL+T doesn't open a new tab as a child of the current tab, but as an independent tab (the last tab in the tree). The "new tab" button works as expected, though.
When I close the tab with CTRL+W, though, it brings me back to the previously opened tab, not the last tab in the tree. Except when I open two tabs with CTRL+T and close them both with CTRL+W. Then it brings me back to the last tab in the tree, not the tab I opened the first of the two tabs from.
Expected result
CTRL+T opens a new tab as a child of the current tab.
Actual result
CTRL+T opens a new tab as an independent tab.
Environment
I have tried various permutations of new tab as blank, new tab as about:newtab and so on. The debug console only shows
uncaught exception: undefinedwith no further details when I open a new tab.The text was updated successfully, but these errors were encountered: