-
-
Notifications
You must be signed in to change notification settings - Fork 98
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
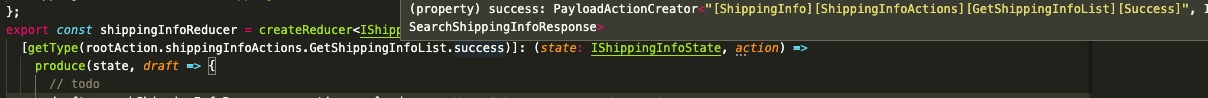
Object map style cannot use getType to match action in the createReducer #214
Comments
|
Hi @cloudshadow Please follow the bug report template and I will reopen the issue.
|
|
@cloudshadow I would recommend to go there and ask in the issue when are they planning to fix it to show the interest coming from the community. Related issue: #140 TODO: |

Description
When i use object map style to create reducer i find ts can not get the type of action and state.
Mandatory info
How to Reproduce
CodeSandbox Link
(PASTE HERE your codesandbox link)
No CodeSandbox Link
If no codesandbox, then please provide a full working code example below including actions, reducers and your custom types used in the example.
Expected behavior
when use getType function in object map style ts can get the correct type for action and state
Suggested solution(s)
Project Dependencies
The text was updated successfully, but these errors were encountered: