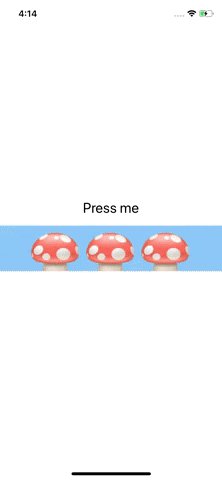
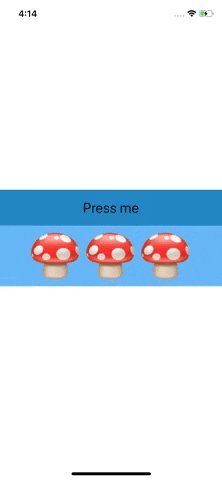
Manages content height gracefully allowing to alternate between two states: expanded and collapsed. ExpandableView doesn't require setting content height explicitly and measures it automatically. Useful for building accordion-like components.
Using yarn
yarn add @pietile-native-kit/expandable-viewor using npm
npm install -S @pietile-native-kit/expandable-viewUsage is quite simple: put content in ExpandableView and control show property.
import React, { useState } from 'react';
import { ExpandableView } from '@pietile-native-kit/expandable-view';
import { Text, TouchableHighlight, View } from 'react-native';
function ExpandableViewExample({ style }) {
const [show, setShow] = useState(true);
function onPress() {
setShow(!show);
}
return (
<View>
<TouchableHighlight onPress={onPress}>
<Text style={{ padding: 8 }}>Toggle</Text>
</TouchableHighlight>
<ExpandableView show={show}>
<Text style={{ fontSize: 86 }}>Expandable content</Text>
</ExpandableView>
</View>
);
}| name | description | type | default |
|---|---|---|---|
| children | Content | Node | - |
| contentStyle | Style of container that wraps children and used to measure content dimensions | style | - |
| show | Show or hide content | boolean | false |
| style | Style of component itself | style | - |
Pietile ExpandableView is MIT License.