使用transform:scale缩放页面,要求视觉稿高清
页面以px为单位即可让h5适配各种移动设备,适配原则根据视觉稿比例缩放页面
告别rem、媒体查询、百分比等相对复杂且定位不精准的布局
兼容性良好,支持ios4+、android2.3+、winphone8+系统
约1k,零依赖
三种适配模式可选 auto || contain || cover
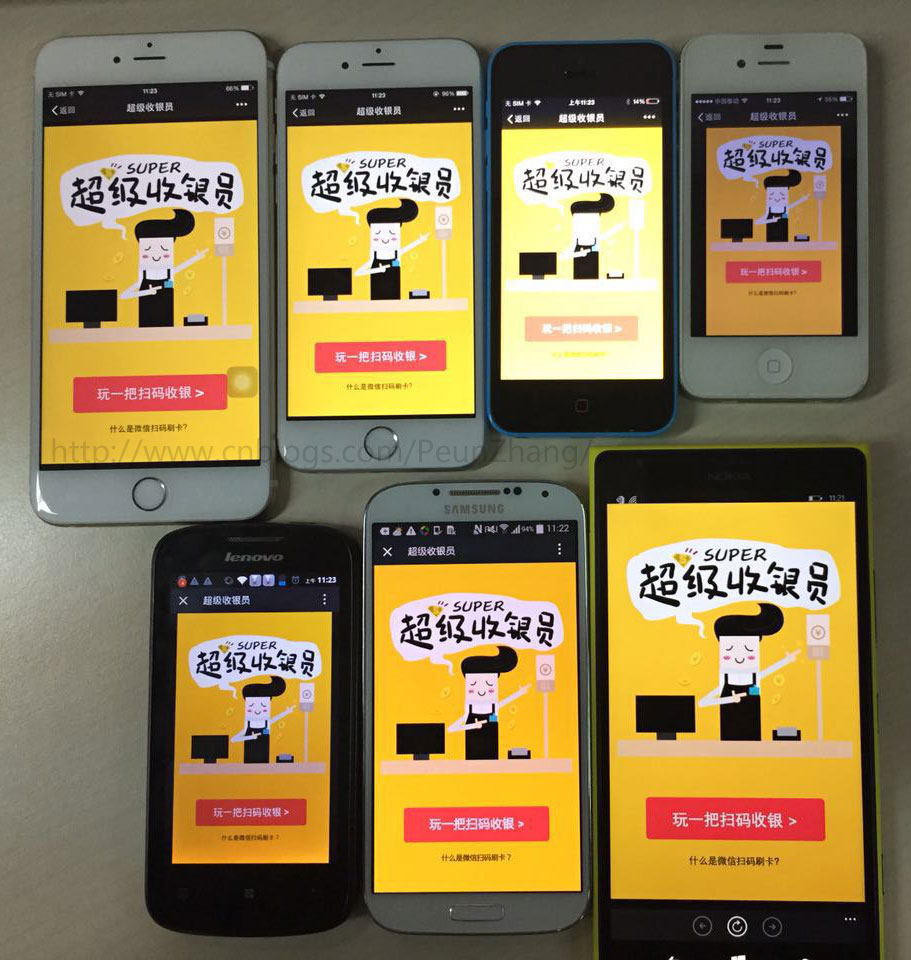
真实案例:超级收银员
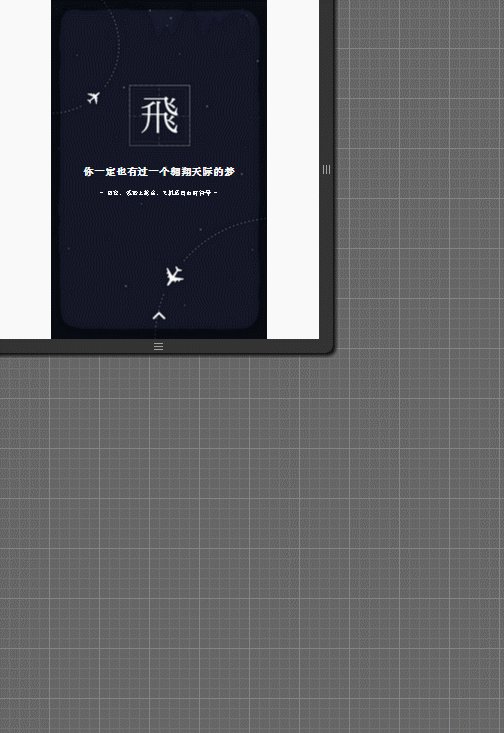
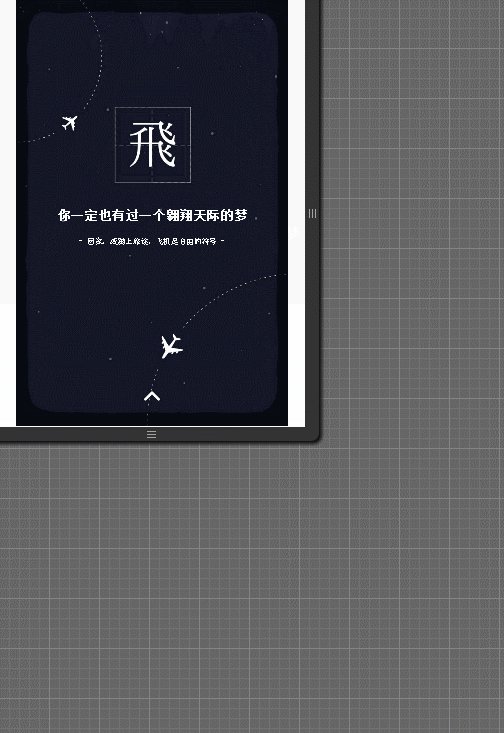
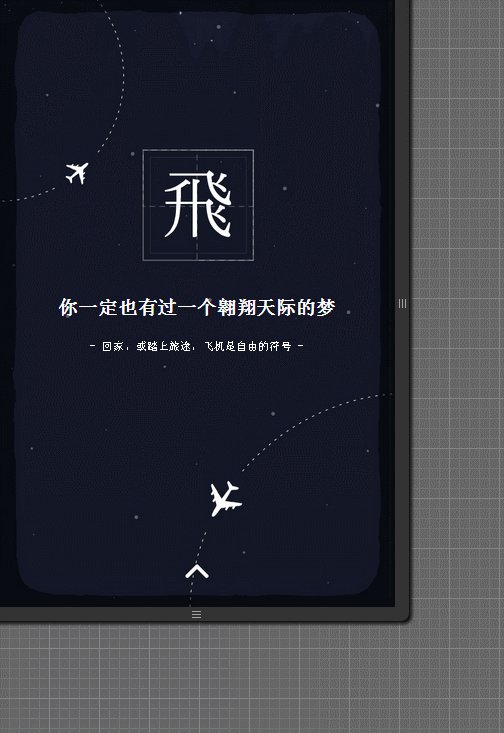
- 保持页面的宽高比,调整页面的宽度或高度(较大者),使页面完全包含在浏览器窗口中
- 页面水平垂直居中,左右或上下可能出现空白,页面背景使用纯色或可复制背景可解决此类问题
- 适合滑屏页面、单屏页面
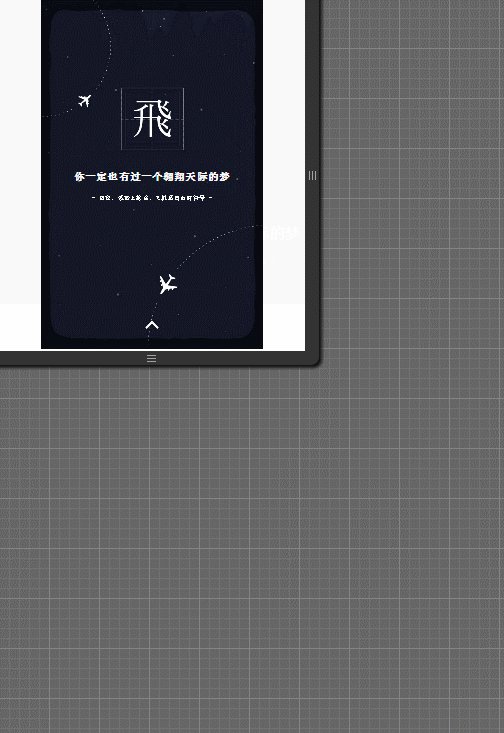
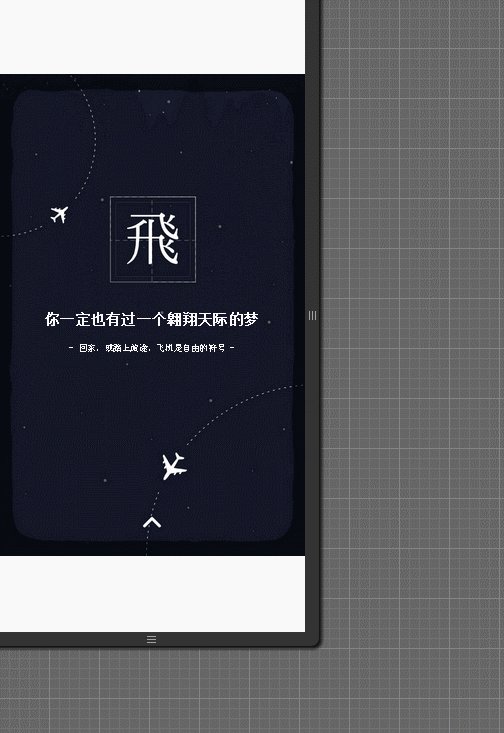
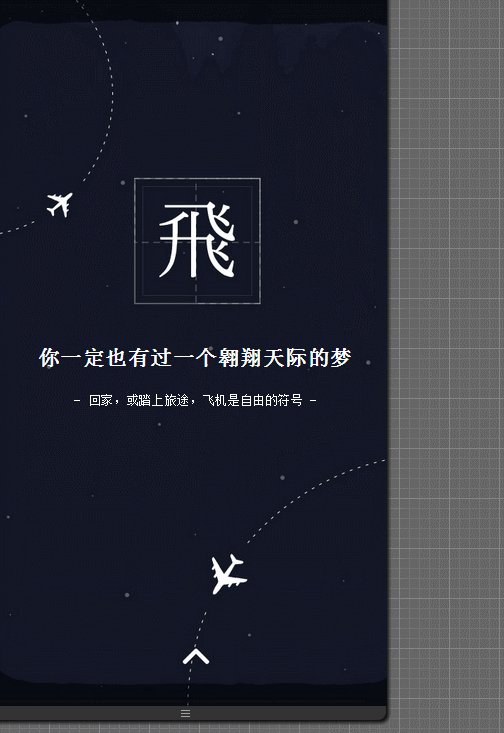
- 保持页面的宽高比,调整页面的宽度或高度(较小者),使页面完全覆盖浏览器窗口
- 页面水平垂直居中,超出浏览器窗口左右或上下的内容会被隐藏
- 适合滑屏页面、单屏页面,且页面边缘无重要内容
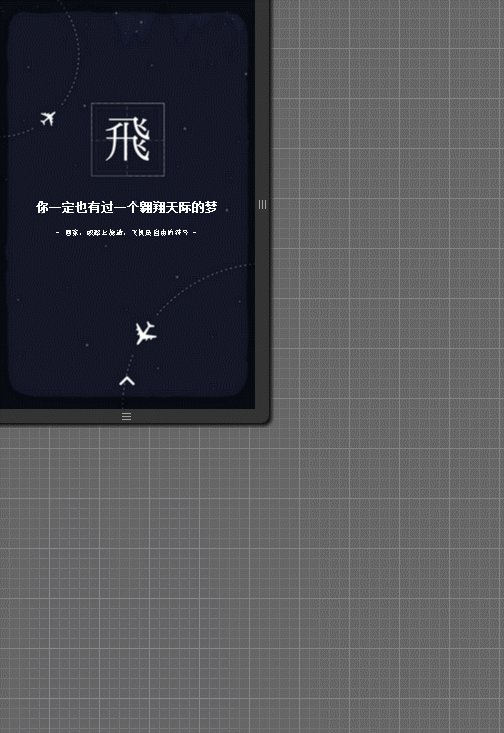
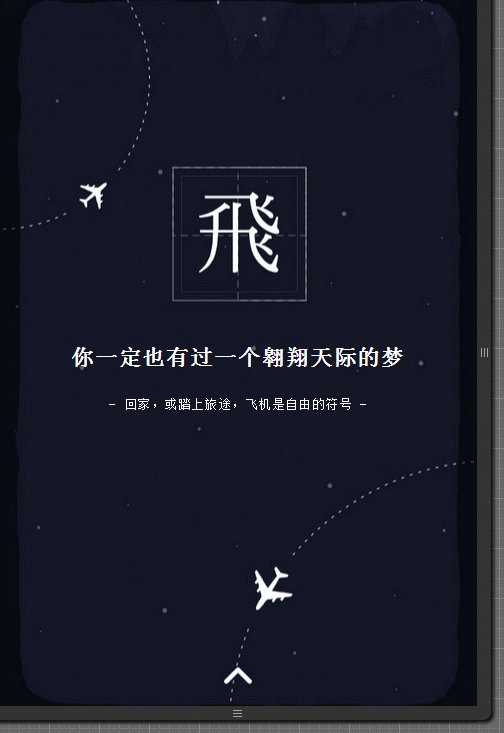
保持页面的宽高比,调整页面的宽度,使页面宽度完全包含在浏览器窗口中
预览 预览meta的viewport设置:
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
启用插件代码示例一:
<div class="page"> <img src="img/demo1.jpg" alt="" width="320" height="504"> <h1>你一定也有过一个翱翔天际的梦1</h1> <p>- 回家,或踏上旅途,飞机是自由的符号 -</p> </div>
//如果视觉稿尺寸是640px*1008px,页面样式是以视觉稿尺寸除以2来计算,那么输入页面的宽度为320px和高度为504px
window.onresize = function(){
pageResponse({
selectors : '.page', //模块选择器,使用querySelectorAll的方法
mode : 'contain', // auto || contain || cover
width : '320', //输入页面的宽度,只支持输入数值,默认宽度为320px
height : '504' //输入页面的高度,只支持输入数值,默认高度为504px
})
}
document.addEventListener("DOMContentLoaded", function() {
pageResponse({
selectors : '.page', //模块选择器,使用querySelectorAll的方法
mode : 'contain', // auto || contain || cover
width : '320', //输入页面的宽度,只支持输入数值,默认宽度为320px
height : '504' //输入页面的高度,只支持输入数值,默认高度为504px
})
}
启用插件代码示例二:
<!-- 2个模块(包含隐藏的)都包含class:page,pageResponse可对这2个模块起作用 -->
<div class="page"> <img src="img/demo1.jpg" alt="" width="640" height="1008"> <h1>你一定也有过一个翱翔天际的梦1</h1> <p>- 回家,或踏上旅途,飞机是自由的符号 -</p> </div> <div class="page hide"> <p>是否还记得她</p> <img src="img/logo.jpg" alt="" width="40" height="40"> </div>
//如果视觉稿尺寸是640px*1008px,页面样式是以视觉稿原始尺寸来计算,那么输入页面的宽度为640px和高度为1008px
window.onresize = function(){
pageResponse({
selectors : '.page', //模块选择器,使用querySelectorAll的方法
mode : 'contain', // auto || contain || cover
width : '640', //输入页面的宽度,只支持输入数值,默认宽度为320px
height : '1008' //输入页面的高度,只支持输入数值,默认高度为504px
})
}
document.addEventListener("DOMContentLoaded", function() {
pageResponse({
selectors : '.page', //模块选择器,使用querySelectorAll的方法
mode : 'contain', // auto || contain || cover
width : '640', //输入页面的宽度,只支持输入数值,默认宽度为320px
height : '1008' //输入页面的高度,只支持输入数值,默认高度为504px
})
}