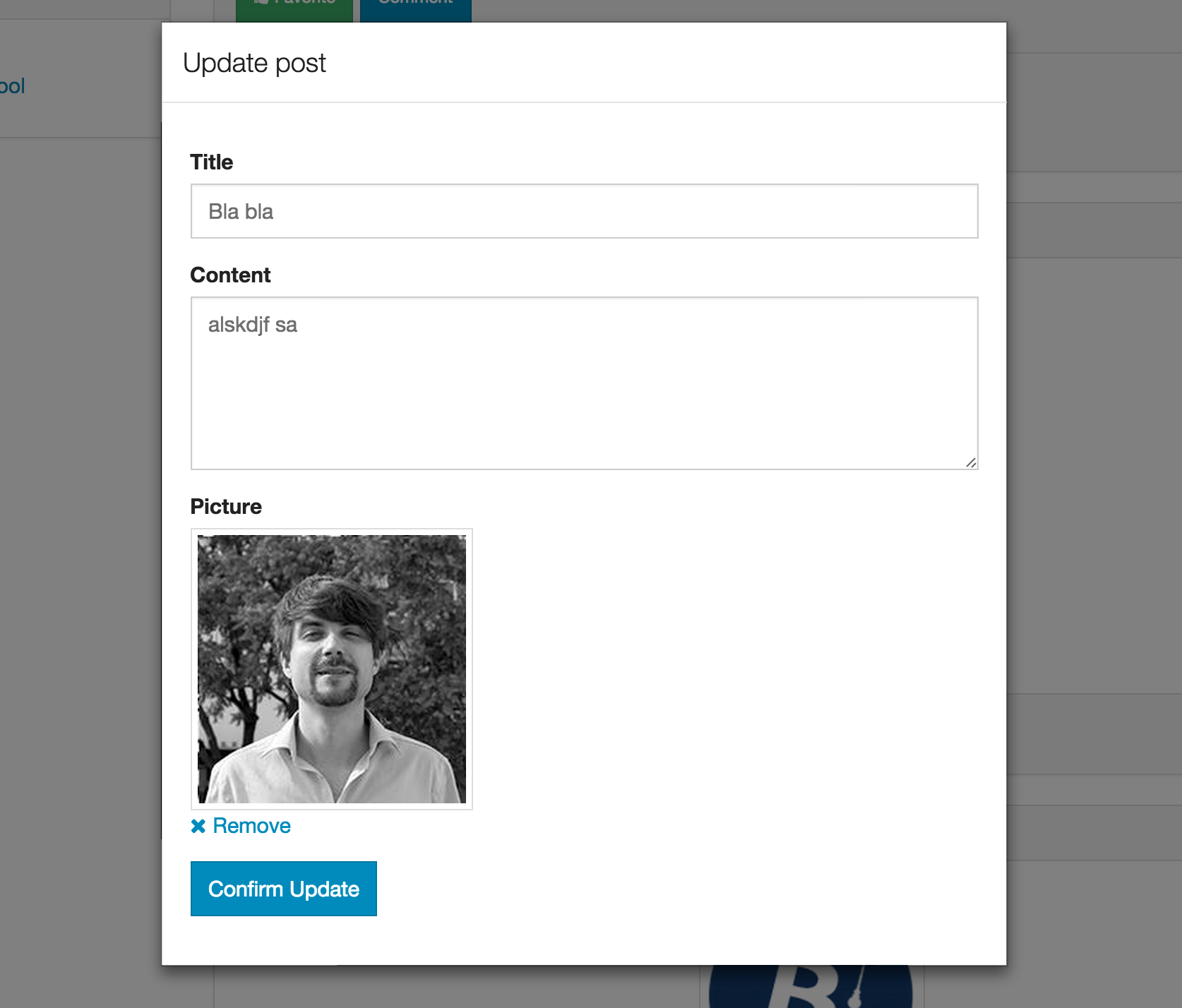
Upload and manage files with autoForm.
-
Install
meteor add yogiben:autoform-file -
Create your collectionFS (See collectionFS)
@Images = new FS.Collection("images",
stores: [new FS.Store.GridFS("images", {})]
)- Make sure the correct allow rules & subscriptions are set up on the collectionFS
Images.allow
insert: (userId, doc) ->
true
download: (userId)->
trueand
Meteor.publish 'images', ->
Images.find()and in your router.coffee
@route "profile",
waitOn: ->
[
Meteor.subscribe 'images'
]- Define your schema and set the
autoformproperty like in the example below
Schemas = {}
@Posts = new Meteor.Collection('posts');
Schemas.Posts = new SimpleSchema
title:
type: String
max: 60
picture:
type: String
autoform:
afFieldInput:
type: 'fileUpload'
collection: 'Images'
label: 'Choose file' # optional
Posts.attachSchema(Schemas.Posts)The collection property is the field name of your collectionFS.
- Generate the form with
{{> quickform}}or{{#autoform}}
e.g.
{{> quickForm collection="Posts" type="insert"}}
or
{{#autoForm collection="Posts" type="insert"}}
{{> afQuickField name="title"}}
{{> afQuickField name="picture"}}
<button type="submit" class="btn btn-primary">Insert</button>
{{/autoForm}}
###Multiple images### If you want to use an array of images inside you have to define the autoform on on the schema key
Schemas.Posts = new SimpleSchema
title:
type: String
max: 60
pictures:
type: [String]
label: 'Choose file' # optional
"pictures.$":
autoform:
afFieldInput:
type: 'fileUpload',
collection: 'Images'###Security & optimization###
The above example is just a starting point. You should set your own custom allow rules and optimize your subscriptions.
You can customize the button / remove text.
Defaults:
{{> afFieldInput name="picture" label="Choose file" remove-label="Remove"}}
Also it is possible to customize accept attribute
add it in your schema definition:
picture:
type: String
autoform:
afFieldInput:
type: 'fileUpload'
collection: 'Images'
accept: 'image/*'
label: 'Choose file' # optional