-
Notifications
You must be signed in to change notification settings - Fork 3.1k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Navigation Drawer: Brainstorming the content #757
Comments
|
I am just posting the link to the updated guidelines based on material design. I think the future development should focus on implementing the current design Google suggests for Android apps. I think there is also a support library for devices which are not running Lollipop yet: |
That shouldn’t be in the »three points« because it is an entirely different view. The three points items should only be tools for the current view. It’s good for the files »Downloaded« or »On device« to be an entry in the sidebar. Another entry for the sidebar is of course the account switcher, as visible in the guidelines pointed out by @joeplus. |
|
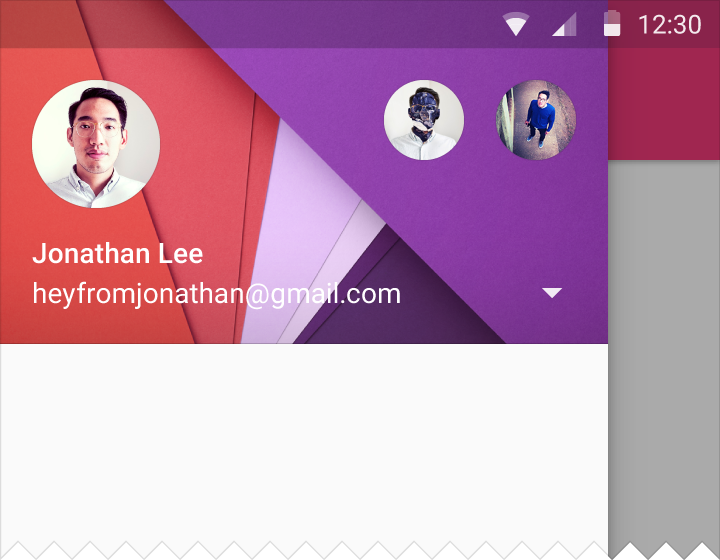
From top to bottom, my suggestions: Accounts with Avatars |
|
We should avoid the use of »Me« however. To keep it in line with the web interface:
|
|
Updated according to your suggestions. |
|
Yep, good call. @davivel is there prior work for this in a branch (I guess not), or is it best to start a new one? |
|
Ladies and Gentleman, we now have a navigation drawer :)
Feedback is more than welcome. Especially @jancborchardt as I not very good at design... |
|
NICE! This is really really cool, seriously. Design-wise, we should follow the Google Design guidelines for the navigation drawer. For example more spacing. And having the account switcher drop down when you click on the name (we can add a settings icon right next to the name as a quick link for settings). We can use the icons from core – I will list which when it’s not middle of the night like now. ;) The ability to change avatars would be a nice addition, yes. Best belated Christmas present ever! 💃 |
|
Regarding accounts: I want to do it this way: Maybe "Help", "Log", "Feedback" can also be grouped by this? |
|
Also there is a problem with android version < 3.0. On this versions there is no support for the "hamburger". It is just not there. But swiping from left to right still opens the drawer. |
|
@davivel For your information :) |
|
Has anybody an idea / url how I can get the user icon of an account? |
|
Well, the stuff that is in the »three dots« can go away:
The upload and new folder action should be behind a floating action button on the bottom right. Pressing the hamburger icon as well as the ownCloud icon (and swiping from the left edge of screen) should reveal the sidebar. Navigation into parent folders can be done by pressing the folder name and navigating up in the dropdown, or by using the back button. Does that sound good? |
|
Wow. |
|
Yup yup – the road to material design. :) cc @davivel |
|
What is the lowest API we have to support? |
|
Regarding "sort": Personally I think this can stay as the only item in the action bar. |
|
Fantastic work so far, huge improvement coming with this! Regarding the user icon: Would it be possible to use the users avatar from the server or is there no method to retrieve it? Regarding the different accounts: Why not stick to Google's suggestion? |
|
Yep, I’d agree with @joeplus that we should stick to the Material design and the look of the new Android Lollipop here. :) |
|
But...For me I have different accounts, but no user icon. |
|
Currently we use android-support-library v4. |
|
I guess so. The username and / or server would have to be shown as well under the image. So instead of "Jonothan Lee" and "[email protected]" it should probalby say "Tobi" and on the new line "10.0.2.2". The images would still look the same for people who don't change them but has the advantage of showing the correct image for people who use them, like me and my family :-) |
|
Some design notes here (I'm aware it's a work in progress):
Moving to support v7 would allow to drop SherlockActionBar too, using |
|
Is there something that android/google provides for the account switching? |
|
Didn't find anything from Google either. Some other lib/project on GitHub though but I guess you have already seen that. But I believe it requires API Level 10 at a minimum: https://github.com/neokree/MaterialNavigationDrawer |
|
Coming back, sorry... I'll have a look to the library. |
|
Well, at first sight it uses other external library. I'd prefer not having chained dependencies in the project. Let's see if we can find some other option.. |
|
Let's do it. A first version of the navigation drawer finally came the internal current sprint. @tobiasKaminsky, you already made the work!! Before we dumbly repeat things, I need to ask you about the work you already did on it. Did you remove ActionBarSherlock in your work, or could you add the drawer without that step? About the scope of what we want to achieve in this sprint (remember: QA will review it, so we need a closure), I would like to let some things out:
About Material Design stuff: it's coming. I will create some issues about how we'd like to take the first steps there. Let's keep the issues small so that they are easier to go 'til the end. |
|
Great to see the progress here! Please share screenshots as soon as you can so we can iterate. :) |
|
@davivel I have seen that @masensio is working currently on navigationDrawer in owncloud/android. |
|
Yes, please. Maybe we need to change our strategy. The work of María in that branch started getting rid of ActionBarSherlock and we're still with it - we found some unexpected dependencies when added the Android Support Library with the ActionBar. So, if your drawer is already working even with ActionBarSherlock, maybe we can take it as the starting point and getting rid of ActionBarSherlock with #692 . |
|
@tobiasKaminsky , I removed our navigation_drawer branch. We will keep locally our changes about ActionBarSherlock and study if merging them with your navigation_drawer, or just moving them to the first branch about Material Design. |
|
I have updated my branch and committed it directly here. Next step for me is to implement the account avatar or at least a circle in a calculated color of the username. (there is already some code in it, trying to do this). |
|
PR is #987 Remaining problem: Color calculation is not the same as in /core as Integer.parseInt is not working the same in JavaScript and Java. |
|
Hi @tobiasKaminsky, we will review your contribution to add it to the app. |
|
@tobiasKaminsky , it's great to see the progress of the account selection. @jancborchardt, maybe you would like to make some comments on that design? From our side, we need to apply some QA to this right now, before it grows too much. We need to grant that the introduction of both the navigation drawer layout and the action bar don't result in unexpected behaviours or bugs in different Android versions. We don't want to interfere the progress of the account selection, so we will proceed next way: I will create a separate branch from navigationDrawer_update called navigationDrawer_basic. In it we will hide the account list; unfortunately we don't have enough QA power to test all of it before ending the current sprint, so we will hide it for this _basic branch in order to keep the scope of tests under control. The work on the account list, or on other navigation drawer entries, may go on in navigationDrawer_update. cc @masensio and @purigarcia |
|
It's very cool! I would just not duplicate the ownCloud logo there, and instead of having a separate line for the name, just show the name behind "Account". Also, we should really get Material design in so this looks proper modern :) |
|
The lower ownCloud logo should be replaced by the avatar of the current account. Regarding Material design: What is missing in the drawer? |
|
The fonts, colors and margins will need a little bit of work to be Material-Design compliant. Also, using icons for every entry would look much better. See here for details. |
|
And Google just releases a design support library. It's worth taking a look. |
|
Any updates on this, especially the Material-style account switcher, the Favorites entry and the »Shared« entries? @AndyScherzinger @tobiasKaminsky @LukeOwncloud @Kernald |
|
Not yet. I think we can revive the account switcher implementation done by @tobiasKaminsky and I can rework the drawer implementation for the UI side of the issue. So yeah I kind of have it on my personal roadmap UI wise -what do you say @tobiasKaminsky should I open a new branch (from master) to revive your already been done efforts? |
|
So...we did the next step: account switching is back: #1537 |
|
Closing as this issue is just to big and should be separated in smaller ones if necessary. |







I have in lots of issues that a navigation drawer (sidebar) is wanted.
Here we should discuss (maybe with) mockups which functions should be in the navigation drawer and if it is really needed.
The list below is only a teaser of the real issues that should be linked to it, once they are created.
Here is some guideline when to use it and what to include in.
https://developer.android.com/design/patterns/navigation-drawer.html
Content:
Then only "account refresh" and "sort" will stay in "three points" on the top right side.
The text was updated successfully, but these errors were encountered: