利用GitHub搭建个人RSS阅读器
- 利用GitHub Pages实现Hosting
- 利用GitHub Actions实现内容定期自动更新
- 前端由Node.js静态生成
- 使用Handlebars模板和CSS自定义变量实现主题自定义
- 开源,免费,无第三方追踪
不想依赖GitHub?请戳姊妹浏览器扩展程序Fjord
- 使用osmosfeed-template官方模板创建仓库
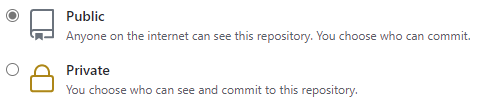
- 将可见性设为Public(公共)。

- 单击Create repository from template(从模板创建仓库)
-
打开刚才创建的仓库,在仓库名称下,单击Settings(设置), 在左侧边栏中,单击Pages(页面)
-
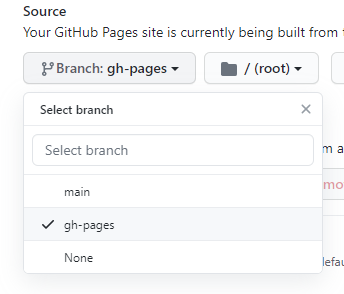
在“GitHub Pages”下,使用 None(无)下拉菜单选择发布源。选择
gh-pages, 单击 Save(保存)。如果在初次访问该页面的时候gh-pages并不存在,等待1-2分钟,刷新之后选项便会出现。

-
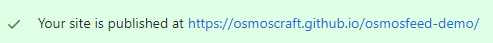
刷新页面,直到界面上出现
Your site is published at https://<github_username>.github.io/<repo>的确认信息(最多等待1-3分钟)即可离开。部署就此成功。

-
进入仓库的根目录,打开
osmosfeed.yaml文件, 单击有铅笔图标的Edit this file(编辑此文件)按钮。 -
删除
#从而取消cacheUrl一行的注释。将<github_username>替换为GitHub用户名,将<repo>替换为仓库名. -
在
sources:(订阅源)下,添加你想要的RSS/Atom源。cacheUrl: https://<github_username>.github.io/<repo>/cache.json sources: - href: https://my-rss-source-1/feed/ - href: https://my-rss-source-2/rss/ - href: https://my-rss-source-3/feed - href: https://my-rss-source-4/news/rss - href: https://my-rss-source-5/rss/
-
单击页面底部的Commit changes(提交更改)按钮。
-
等待前端自动静态生成(1-3分钟)。阅读器将在
https://<github_username>.github.io/<repo>接受访问。
可以。更新频率没有特定限制。只需在工作流程设置文件
.github/workflows/update-feed.yaml中改变cron schedule。但不要太贪心哟。GitHub对于每月工作流程运行的总时间有限制。我掐指算了算,即便是每小时更新一次,每月将仍有不少分钟数盈余。你可以在设置界面随时查看本月剩余分钟数。
目前GitHub Pages建站暂不兼容私人仓库。如果你将静态生成的网站部署到其它虚拟主机或者存储服务器上的话,他们可能会提供密码保护。
在地址后加上
index.html试试看?比如https://<github_username>.github.io/<repo>/index.html。GitHub有已知缺陷,详见社区讨论和Stack Overflow上的解决方案。笔者亲测,随便提交一些空白的更新,重新触发工作流程便可解决问题。
提交任意源代码更改即可。比如在
osmosfeed.yaml文件中另起一行,添加空白注释#。
进入GitHub仓库里的
gh-pages分支,(地址https://github.com/<owner>/<repo>/tree/gh-pages)。手动删除cache.json文件。触发一次内容更新即可。
浏览奥斯莫::工艺系统中的其他项目。
(翻译若有不妥请多多见谅。欢迎提供修改意见。如有疑问或想贡献文档翻译,请在Disucssion创建新话题。谢谢。)

