-
Notifications
You must be signed in to change notification settings - Fork 922
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
regressions on mobile #199
Comments
|
Thanks for the report - we'll look at these things. A small note for the future - in general it's better not to report multiple issues in one ticket as different people may want to work on them and it becomes very hard to track what has and has not been fixed when it is all on one ticket. |
|
You're right! Will move "some other issues" to a separate issue. |
|
I've fixed point 3 in 1fe5282 and have been unable to reproduce points 2 and 4 using a small screen view in a normal desktop browser. |
|
@ 4 - Hm... I see those even in my desktop browsers. Anyway, I think background images for .leaflet-control-zoom-in/out have to be removed from leaflet-all.css.scss (c.f. leaflet changelog) |
|
I think fa53a9c will probably fix point 4. |
|
Point 2 should be fixed by 469b3c5 which changes the arrow to be U+25BC as suggested. |
|
I also noticed that the Android browser (in Android v2.x) but not Firefox seems to be positioning the map wrongly, so it is underneath the top bar. |
|
Testing with the opera mobile emulator from http://www.opera.com/developer/tools/mobile/ it looks like the problems with panning are happening on http://notes.apis.dev.openstreetmap.org/ which has the redesign but not the update to Leaflet 0.5 so it looks like the redesign work is somehow causing that. |
|
Yes. The commit in question should be b70aa5d where fixed positioning was introduced, instead of absolute. btw: the zoom-button background images are still present in the embed stylesheet. |
|
Yes I need @samanpwbb to look at the fixed/absolute position thing really as I don't entirely understand it... I imagine that is also responsible for the odd positioning of the map in the default android browser. |
|
I've fixed the embed stylesheet in 05cb14b. |
|
I just submitted a pull request to help the mobile situation out a bit (#202). Playing with the site a little more on my phone and with the Opera emulator makes it pretty apparent that thoughtful design work is needed to make the site usable on mobile. Right now it's a pretty rough experience. This should at least help a little. |
|
I've merged #202 now which I hope should help with 1, 5 and 6. |
|
Hello. For what it's worth, I confirm that 6 has been fixed. Great job! |
|
I think a lot of this was already fixed, but in any case the redesign branch (#498) has a much improved mobile interface that resolves most outstanding issues. |
There are some recently introduced regressions when browsing www.openstreetmap.org with mobile browsers:
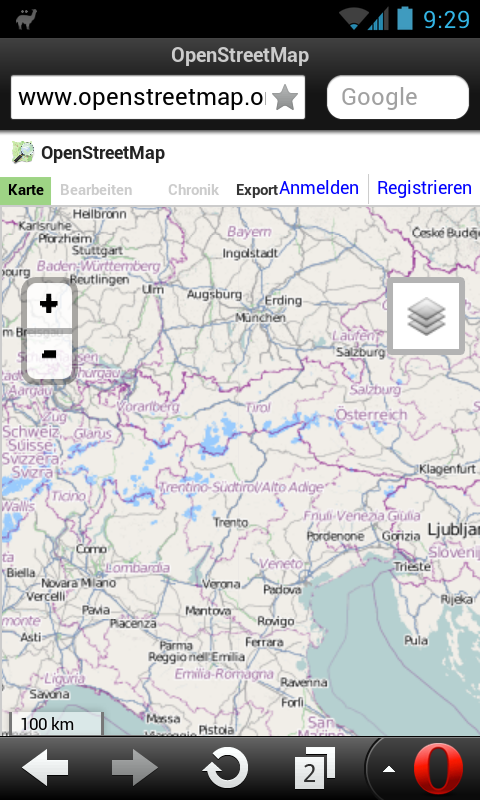
Some other issues with mobile / small screen devices:(edit: moved to separate issue)Here are some screenshots (Android 4.1.2, Nexus S):
default android browser:


Opera Mobile 12.10:
The text was updated successfully, but these errors were encountered: