Releases: nteract/semiotic
Render Rewrite
Under the hood, there are some major changes as of this version. They should be invisible to 99% of use cases but if you're using a custom function for your type or custom drawing of shapes in tooltips or custom line marks where you generate your own lines, you'll notice that the old _xyfX attributes are replaced with less verbose versions (x, y, etc). The data is no longer mutated by frames, which was always a bad choice, margins no longer have to be applied (the canvas area where drawing is done now takes margin into account) and also the DOM isn't so cluttered with empty elements. This may require that you adjust your CSS for Tooltips but other than that if you notice any issues please file a bug.
Features
NetworkFrame'shoverAnnotationprop will accept"edges"to turn on hover annotation only for edges,"nodes"to turn it on only for nodes and"all"to turn on hover annotation for both nodes and edges.trueis treated as"nodes"as are any complex arrays.- Margin is now accounted for in off-setting drawn regions rather than being calculated within the individual coordinates. This should be invisible to most use cases but should be accounted for in purely custom layout and drawing types.
- DOM nodes are no longer rendered if they have no contents, so the tree should be much cleaner throughout.
- Data arrays are no longer mutated by frames
- Annotations will not honor
xandyas fixed xy coordinates forreact-annotationbecause this caused needless context. If you want a fixed x or y position in your annotations usefixedXand/orfixedY - Marginalia annotation handling now accepts a
marginOffsetthat is either a number or a function that takes(orient, axes)and defaults to 10px margin for orientation that doesn't have an axis and 50px for orientation that does have an axis - Coordinate names have more human-readable names.
_xyfX,_xyfYand the like are gone in favor ofx,y - Violin plots are drawn much better
- HTML annotations are drawn much more cleanly, but are drawn in a slightly different way, so CSS needs to be adjusted (they're being drawn from the
topinstead of thebottom). tooltipContentin<ORFrame>honors"pie"which passes content to the tooltip with the name of the column and the percent represented by that slice
Fixes
NetworkFrameproperly resizes in Spark and Responsive frames forchordandsankeylayouts- All the dumb margin code is gone. You won't notice but I do.
Expose Spark Frames
Fixes
<SparkXYFrame>,<SparkOrdinalFrame>,<SparkNetworkFrame>were not exposed properly via NPM
Sparklines
Features
<SparkOrdinalFrame>,<SparkNetworkFrame>and<SparkXYFrame>are all available. They have the same interface as the regular frames but the resulting data viz is generated with<span>elements instead of<div>elements so it can be dropped in a<p>. The frames get their height from theline-heightcomputed by the span they're in (so inherited from the parent or styled on the frame directly). They have some different default settings, so by default your axes will not render with baselines or ticks (though you can override any of these) and the network settings are tuned for tiny graphics. HTML annotations are not honored on Spark frames but SVG annotations are and XYFrame tries to have a reasonable default of areact-annotationwith the value of the hover.
Fixes
- By default axis baselines will only render for the first axis on that orient (so you won't get three if you have three differently styled axes on the "bottom")
- Vertical boxplots would sometimes render off with certain margin settings.
Better bump labeling
Features
- The
bumplayout ofannotationSettingsnow usesd3-labeler's annealing function instead offorceSimulationso it's a bit better. It also takes the same settings asmarginaliaas far ascharWidthandlineHeight.pointSizeFunctionandlabelSizeFunctionare now properties of the layout object and not the frame. <Axis>labelproperty will now take JSX SVG instead of just text.- Semiotic now exports
<Mark>fromsemiotic-markto make it easy to use it in places using the static version, so like on Codepen.
Improve Marginalia
Features
- axes elements in DOM are now decorated with
xandyand their orientation (top,bottom,left,right) annotationSettingsmarginalialayout now useslabella. It honors a few new settings:padding,characterWidth&lineHeightso you can tune it to your font size.
padding The pixel size padding on the bottom and right of a note. Defaults to 2.
characterWidth The pixel width of each character. Defaults to 8.
lineHeight The pixel height of each line of a note. Defaults to 20.
oExtent
OrdinalFrame
CHANGES
*ORFrame has been renamed OrdinalFrame though ORFrame will still be honored as an alias. Trying to explain what the O & R were in ORFrame was always a mess and Ordinal, while not a common word, is more comprehensible than ORFrame, especially since I went with NetworkFrame and not TTFrame or something else equally incomprehensible.
FEATURES
networkTypeinNetworkFramenow has ahierarchyChildrenproperty that is passed to the underlyinghierarchyfunction so you can use hierarchical JSON with different children props (thinkd3.nest)
FIXES
horizontal-pointsannotations now deal properly with stacked chartsdefinedis honored by extent calculations so if you're using data=0 for your defined rule, then the extent is calculated based off the actual data
enclose-rect & useBins
Some minor new features:
-
enclose-rect: All frames now honor a newenclose-rectannotation type that surrounds the array of coordinates (for<ORFrame>or<XYFrame>) or the array of ids (for<NetworkFrame>) with a bounding box.

-
useBins: Bucketized summary types in<ORFrame>(violin,joy,histogram,heatmap) now honor auseBinsprop in the passedsummaryType. This defaults to true, so that under the hood the summary visualization still uses a binning function (D3's histogram) but if set touseBins: falseit will assume that the passed array of data is a set of coordinates with which to draw the summaryType. This is useful for when you have precalculated positions for your summary visualizations.
Minor Fixes
Fixes:
- Some placements would leave points out of the voronoi hovering, this should be fixed
- baseMarkProps was not being passed to node and edge objects
- Sunburst hover tooltips were not being placed correctly
Hierarchical Diagrams
#Features
- Support for hierarchical layouts

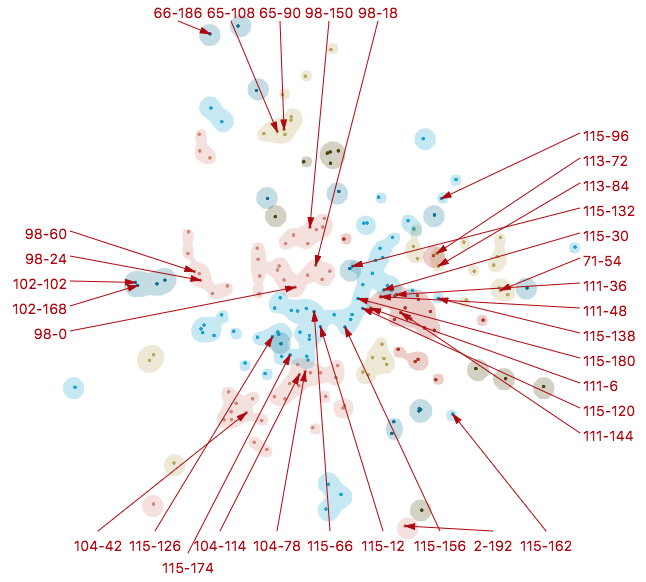
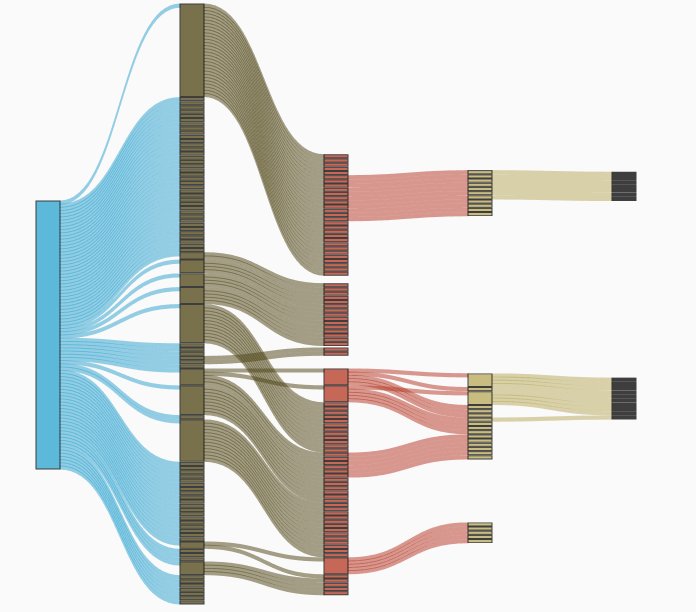
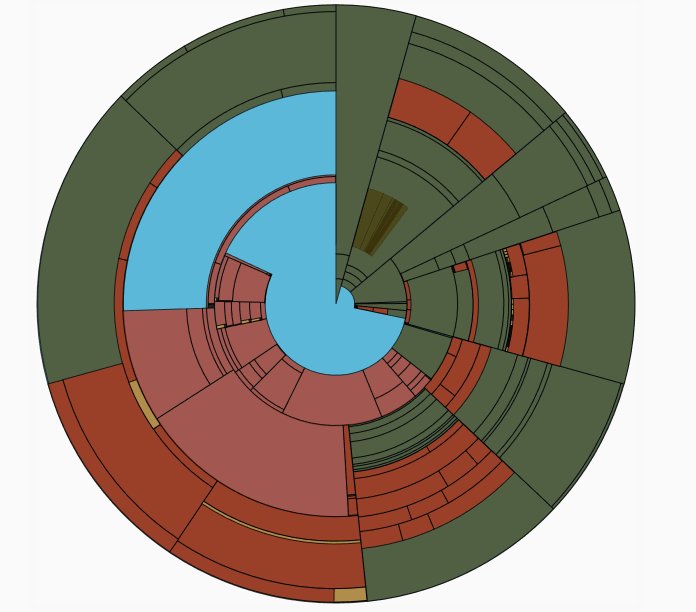
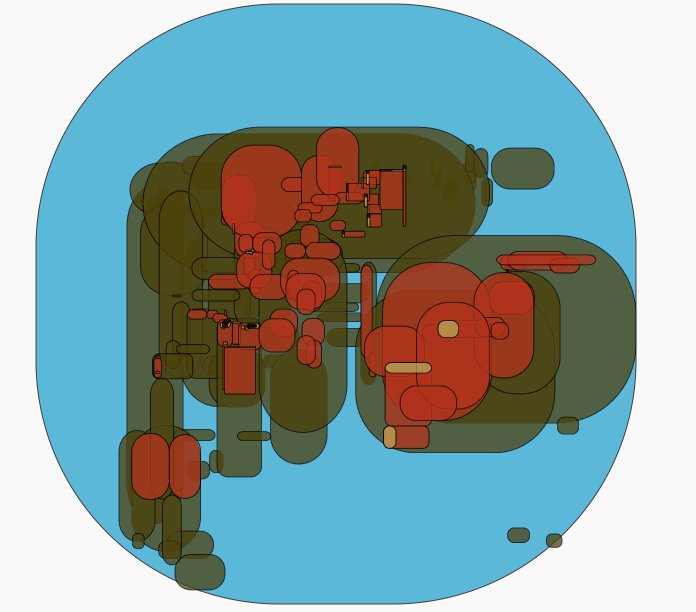
If you send hierarchical data to NetworkFrame (hierarchical JSON to theedgesproperty) you can now use the various hierarchical diagrams in D3 to display that data. SonetworkTypenow honorstree,cluster,circlepack,partitionandtreemapwhich all correspond to D3's tree, cluster, pack, partition and treemap layouts. In cases where a layout can honor differences in projection (such as radial, horizontal or vertical for cluster or radial for partition to make a sunburst) it will honor those as aprojectionproperty ofnetworkType. Other properties passed tonetworkTypethat correspond to properties specific to those layouts, such aspaddingfor treemap and partition, will be passed through.
You can see the interactive example here: https://emeeks.github.io/semiotic/#/dendrogram