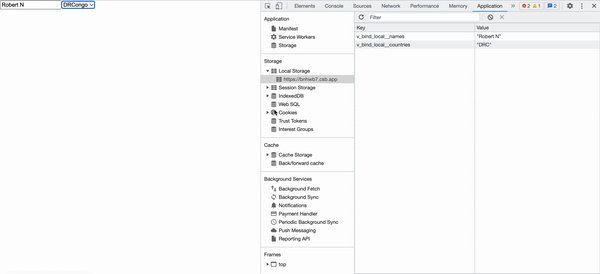
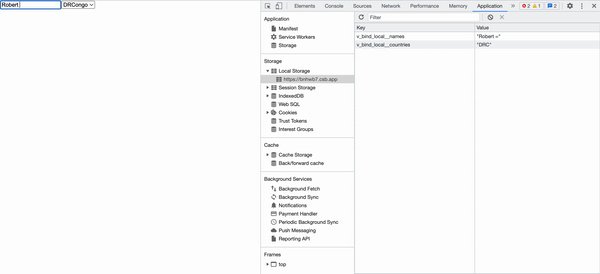
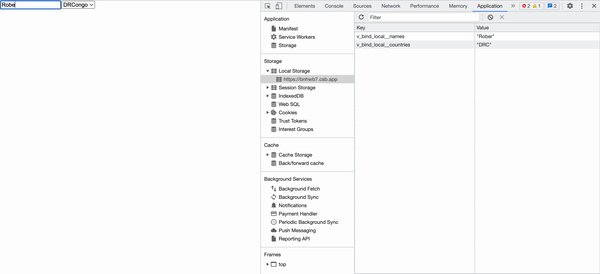
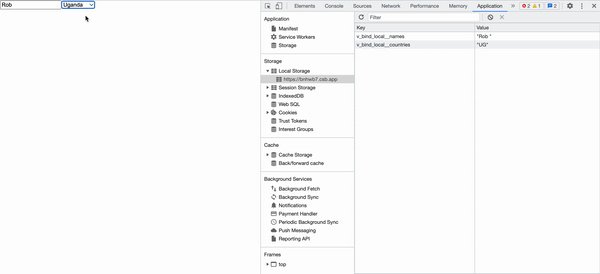
bind input value to local storage
$ npm install vue-add-local
<template>
<div>
<input type="text" v-add-local="'names'" placeholder="your names" />
<select v-add-local="'countries'">
<option value="RW">Rwanda</option>
<option value="DRC">DRCongo</option>
<option value="UG">Uganda</option>
</select>
</div>
</template>
<script>
import Vue from 'vue';
import VueAddLocal from 'vue-add-local';
Vue.use(VueAddLocal);
export default {
name: 'App',
};
</script>