'23년은 Front-end 분야에서 주목할 만한 한 해였다.
SSR 시장을 선점하고 발명하려는 골드러시, AI를 Front-end 개발 워크플로의 일부로 활용하고자 하는 다양한 시도와 함께 반대로 AI가 일자리를 빼앗지 않을까 하는 걱정, 새로운 브라우저(Ladybird)와 JavaScript로 작성된 Shadow 브라우저 엔진의 등장과 같이 새로운 시도들이 이어졌다.
크로스 플랫폼 영역에서는 React Native 강세(Flutter 보다 일자리가 6배나 많다는 결과도 있다)가 이어졌다.
이 글을 통해 '23년 Front-end 생태계의 변화와 함께, '24년의 전망을 살펴보기 바란다.
하루 동안 일을 하면서 수많은 컨텍스트 전환이 발생한다. 연구 결과에선 중단된 작업의 82%가 같은 날 다시 재개되지만, 이전 작업으로 복귀하는 데까지 걸리는 시간은 평균 23분이 소요된다고 한다.
이는 생산성 관점에서 큰 손실을 야기할 수 있다. 그러나 또 다른 한 축으론 컨텍스트 전환이 꼭 나쁜 것만은 아니라는 것이다.
이 글에선 컨텍스트 전환의 장단점과, 이를 관리하기 위한 몇 가지 전략을 소개한다.
대부분의 개발자는 CPU 용 코드를 작성하면서 자랐기 때문에 CPU와 순차적 프로그래밍에 대해 잘 알고 있지만, GPU의 내부 작동 방식과 그 특별한 기능에 대해서는 잘 모르는 경우가 많다. 지난 10년 동안 GPU는 딥 러닝에 널리 사용되면서 그 중요성이 엄청나게 커졌다. 이 글은 GPU의 작동 원리에 대한 배경지식을 읽어 볼 수 있다.
지난 11월 15일 진행되었던 우아한테크콘퍼런스 2023의 전체 발표 영상이 공개되었다.
- 우형의 새로운 백엔드 개발 표준
- 새로운 백엔드 표준으로 TS + NestJS 개발 환경을 추가하게 된 이유를 소개한다.
- 우아한형제들의 새로운 디자인 시스템 '우아한공방'을 소개합니다: 개발 편
- 새롭게 단장한 디자인 시스템의 계층 구조와 이를 컴포넌트로 빚어낸 과정을 소개한다.
- 프론트엔드 상태관리 실전 편 with React Query & Zustand
- 상태 관리에 대한 고민을 React Query, Zustand를 이용해 어떻게 풀었는지 소개한다.
저자는 프로젝트에서 사용할 데이터베이스를 선택하는 과정에서 데이터베이스의 차이점을 잘 모른다는 것을 스스로 깨달았고, 더 깊은 이해를 위해 관련 책 들인 Database Internals와 Designing Data-Intensive Applications을 읽게 되었다고 한다.
결과적으로 이는 호기심을 자극해 dbeel이라는 작은 데이터베이스를 직접 만드는 것으로 이어졌고, 이 글은 기본적으로 읽었던 책에 대한 간략한 요약으로 데이터베이스의 기본 개념과 구현을 설명한다.
[그림] 백만 개의 이벤트를 발생시켰을 때의 결과
지난 4월, Node.js 20이 출시되었고, 많은 개선이 이뤄졌다. 이 글은 3개의 영역에서 이전 버전과의 비교 벤치마크를 통해 얼마만큼의 성능 향상이 이뤄졌는지를 테스트한다.
결론적으론, Node.js 20은 이전 버전과 비교해 큰 성능 향상을 보여주었다.
[참고] 글에서 사용된 벤치마크의 원시 데이터는 다음 저장소에서 확인할 수 있다.
스위스에서 시작되어 독일로 확장된 IT 채용 사이트인 SwissDevJobs.ch/GermanTechJobs.de에서 공개한 독일과 스위스의 IT 채용 시장에 대한 보고서다.
6,300개 이상의 급여 데이터와 12,500개의 설문조사 결과를 기반으로 정리되어 있으며, 선호 근무형태, 경력에 따른 급여 정보 등 꼭 해당 국가에 국한해 살펴보지 않더라도 전반적인 기술 직군의 현황과 다양한 정보를 얻을 수 있다.
- 독일 IT 채용시장 보고서 (PDF)
- 스위스 IT 채용시장 보고서 (PDF)
2023년은 CSS 영역에서는 멋진 한 해였다. 이제 모든 모던 브라우저에서 containers queries, subgrid, :has() 선택자, 새로운 색 공간과 함수 지원 등이 가능해졌다.
지난 한 해 동안의 변화들과 세부 내용들을 한 번에 살펴볼 수 있다.
Socket.dev에서 운영하는 X(구 twitter) 계정으로, 실시간으로 NPM 레지스트리에서 탐지된 악성 패키지에 대한 정보를 제공해 준다.
Front-end 개발자라면 개발자 도구를 통한 Console API를 사용한 디버깅은 익숙할 것이다.
Console API는 console.log() 외에도 다양하고 유용한 메서드들을 제공한다. 어떤 것들이 있는지 가볍고 빠르게 확인해 보자.
JavaScript 엔진과 런타임은 몇 개가 있을까?
잘 알고 있는 Node.js, Deno, Bun, V8, Spider Monkey, JavaScriptCore, ChakraCore ... 또 알고 있는 것이 있는가?
커뮤니티 또는 다양한 토론 플랫폼을 통해 기술 위원회에 제기되는 JavaScript 언어 개발에 관한 FAQ 문서이다.
예를 들면, wasm이 JavaScript를 대체할 것인가?, 새로운 버전을 추가하고 모든 오류를 수정하는 것은 어떤가?, JSX 표기법이 JavaScript에 추가될 것인가? 등이 그러하다.
서비스가 성장하게 되면 웹 애플리케이션은 가용성과 확장성을 필요로 하게 되며, 로드 밸런서를 앞세워 여러 서버에 애플리케이션을 배포하고, 요청들을 분산시킨다. 서비스의 규모에 따라 부하를 처리하기 위해 웹 애플리케이션을 실행하는 수천 대의 서버가 필요할 수도 있다.
이 글은 단일 로드 밸런서가 여러 서버에 HTTP 요청을 분산하는 기초적인 방법부터 최신 로드 밸런싱 알고리즘까지를 시각적으로 설명한다. 간단한 플레이그라운드도 제공해, 알고리즘에 따라 어떻게 요청이 분산되는지 직접 확인해 볼 수 있다.
개발자의 관점에서 웹의 주요한 역사와 변곡점을 정리한 사이트다.
아쉽게도 22년부터는 더 이상 업데이트되지 않지만, 기술적으로 호기심이 많은이들에게는 유익한 정보를 읽어 볼 수 있다.
'개발자 경험'(DX)은 좋은 UX와 비슷하지만 개발자를 위한 것으로, 생산성을 향상시킬 뿐만 아니라 만족도와 역량 강화를 촉진하는 도구, API 및 서비스를 만드는 것이다.
저자는 Google에서 DX에 대해 고민한 경험을 뱌탕으로, 약 100페이지 분량을 통해 개발자의 삶을 더 쉽고 생산적으로 만드는 개발자 경험(DX)의 본질과 DX와 좋은 UX 사이의 중요한 관계에 대해서 설명한다.
임계값 서명(Threshold signatures), secret sharing, KZG polynomial commitments, 은닉 서명(blind signatures), ring signatures, merkle trees, 검증 가능한 랜덤 함수(verifiable random function), oblivious transfer 등의 JavaScript 구현을 학습자용으로 제공한다.
25일 동안 하루에 한 개씩 간단한 이미지를 SVG로 만들어 볼 수 있는 step-by-step 튜토리얼을 제공한다.
다른 모놀리식 프레임워크와 달리 Vue는 점진적으로 채택할 수 있도록 설계되어 있다.
즉, jQuery 만큼 쉽게 시작할 수 있을 뿐만 아니라 최신 도구 및 지원 라이브러리와 함께 사용하면 정교한 애플리케이션을 구동할 수 있는 잠재력이 있으며, Vue 패턴을 이해하고 활용하면 깔끔하고 효율적이며 유지 관리가 쉬운 코드를 작성하는 데 큰 도움이 될 수 있다.
어떤 요소의 속성을 height:0에서 height:auto로 전환 시, transition 애니메이션은 동작할까?
.accordion-body {
height: 0;
transition: 500ms height ease;
}
.accordion:hover .accordion-body {
height: auto;
}유감스럽게도, 답은 "동작하지 않는다"이다. 그럼 어떻게 해결할 수 있을까? 글에서 해답을 찾아보기 바란다.
15개의 다양한 언어를 배울 수 있는 인터랙티브 튜토리얼을 제공한다.
언어별로 분리된 도메인의 사이트를 제공하며, 항목별 설명과 하단에 직접 배운 내용을 테스트해 볼 수 있는 짤막한 퀴즈를 통해 학습을 진행할 수 있다.
드롭 다운 컴포넌트의 복잡한 기능을 개발하는 동시에 단계적으로 UI 로직을 분리하면서 헤드리스 패턴을 어떻게 구현하는지 배울 수 있다.
Edge 브라우저의 개발자 도구의 콘솔과 소스 도구에서 Copilot을 활용해 기능의 오류 또는 소스 코드에 대한 이해를 도와주는 새로운 실험적 기능이 추가되었다.
기능이 활성화되어 있다면 콘솔의 오류 메시지에 Copilot 버튼이 생성되며, 소스 도구에선 설명이 필요한 코드를 선택하고 우측 클릭해 기능을 사용할 수 있다.
공식 블로그 글에서는 Edge 120부터 사용이 가능하며, 주소창을 통해 edge://flags로 이동 후 "explain DevTools with AI" 항목을 검색해 활성화할 수 있음을 안내하고 있다.
[참고] 공식 블로그의 안내와는 다르게 Edge 120, 121(beta), 122(canary) 버전 등에서 직접 확인해 본 결과 해당 실험적 기능의 항목이 노출되진 않았다.
개발자를 위한 전용 스크래치 패드(연습장)로, 단일 버퍼에서 필요한 만큼 다양한 블럭들을 구분해 사용할 수 있다.
각 블럭은 다양한 언어와 포맷을 지원하며, 계산식도 수행할 수 있다.
Oxidation 컴파일러(Oxc)라는 Rust로 작성된 다양한 도구들의 모음을 제공한다.
기본 접근은 단일 툴체인을 통해 생태계에 필요한 도구들을 제공하는 Biome와 Ruff의 철학과 궤를 같이한다.
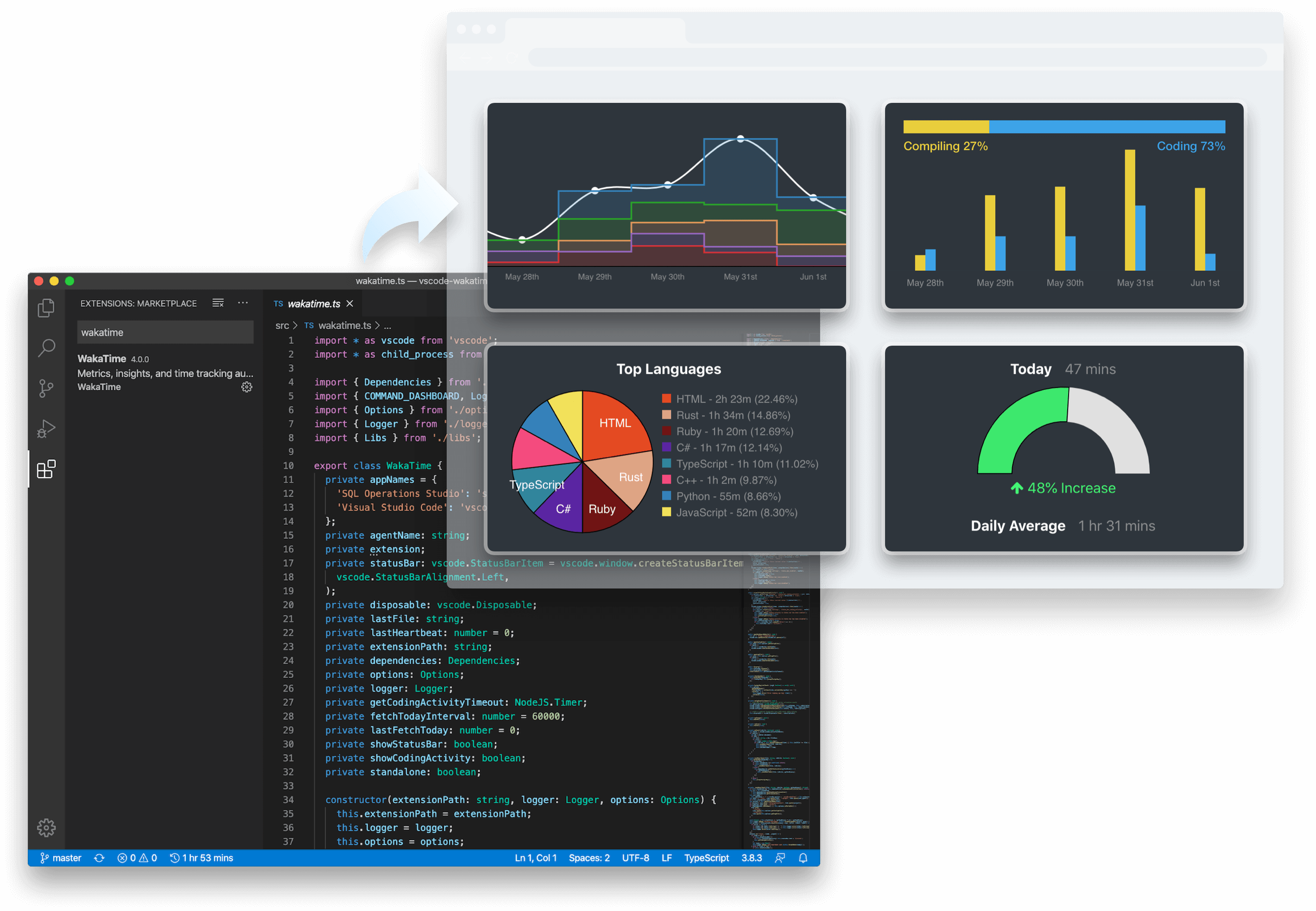
WakaTime은 개발에 사용되는 시간을 기록해 다양한 지표를 제공해 주는 도구다.
거의 대부분의 IDE와 에디터 등을 지원하며, 사용자는 해당 도구에서 얼마만큼의 시간을 코드 작성에 사용했는지, 어떤 언어/파일/프로젝트 등에 얼마만큼의 시간을 사용했는지 등의 정보를 제공해 개발 생산성을 효율적으로 관리하는데 도움을 준다.
오늘날 생태계에는 정말 다양한 프레임워크와 라이브러리가 존재한다. 이들을 가장 빠르게 학습하거나 경험해 보기 위해 가장 좋은 방법은 무엇일까?
바로 코드를 통해 이해하는 것이다.
이 프로젝트는 영화 정보를 제공하는 동일한 서비스를 각각 다양한 프레임워크로 구현된 데모와 소스 코드를 제공하며, 동일한 결과물이 다른 프레임워크와 라이브러리에서 어떻게 구현될 수 있는지 서로 비교해 가면서 학습해 볼 수 있다.
다양한 디자인 시스템들과 구성 요소들을 디렉터리 별로 정리해 제공하는 디자인 시스템 데이터베이스이다.
StyleX는 Meta에서 개발한 최적화된 사용자 인터페이스를 위한 스타일을 정의하는 CSS-in-JS 라이브러리다.
import * as React from 'react';
import * as stylex from '@stylexjs/stylex';
const styles = stylex.create({
root: {
width: '100%',
maxWidth: 800,
minHeight: 40,
}
});
function ReactDiv({ color, isActive, style }) {
return <div {...stylex.props(
styles.main,
// apply styles conditionally
isActive && styles.active,
// choose a style variant based on a prop
colorStyles[color],
// styles passed as props
style,
)} />;
}다양한 모던 JavaScript 환경(브라우저와 런타임 - Node, Deno, Bun 등)에서 이미지의 크기를 비동기적으로 가져오는 라이브러리다.
// Node.js example
import {createReadStream} from 'node:fs';
import {imageDimensionsFromStream} from 'image-dimensions';
const stream = createReadStream('unicorn.png');
console.log(await imageDimensionsFromStream(stream));
//=> {width: 1920, height: 1080}데이터 유효성 검사를 위한 라이브러리로, 유사한 도구로는 Zod, Yup 등이 있다.
[참고] Yup vs. Zod vs. Joi: A Comprehensive Comparison of JavaScript Validation Libraries
복잡한 타입은 종종 IDE와 type checking tool의 속도를 감소시킨다.
@arktype/attest는 이런 복잡한 타입의 퍼포먼스를 측정 및 테스트할 수 있게 도와준다.
// benches.ts
import { bench } from '@arktype/attest';
// Combinatorial template literals often result in expensive types- let's benchmark this one!
type makeComplexType<s extends string> = s extends `${infer head}${infer tail}`
? head | tail | makeComplexType<tail>
: s;
bench('bench type', () => {
return {} as makeComplexType<'defenestration'>;
// This is an inline snapshot that will be populated or compared when you run the file
}).types([169, 'instantiations']);# npx ts-node benches.ts
⏳ attest: Analyzing type assertions...
⏳ Cached type assertions
🏌️ Result: 177instantiations
⛳ Baseline: 169instantiations
📊 Delta: +4.73%JavaScript 패키지에 대한 타입 정의 파일(Type Definition)을 찾아주는 서비스다.
TypeScript로 작성되지 않은 패키지(이 경우, DefinitelyTyped에서 검색)나 패키지가 다른 패키지에서 타입을 다시 내보내는 경우에도 찾아준다.