미국의 유명한 벤처 캐피털인 세쿼이아 캐피털 웹사이트에 공개된 Ryan Dhal의 인터뷰 내용이다.
지금은 Node.js와 Deno를 개발한 개발자로 유명하지만, 과거 영어 강사로 남아메리카에서 생활을 하다 경제적 이유로 인해 사이트 구축 일을 하면서 Front-end 개발을 시작하게 되었다고 한다.
이후, 2008년 9월 구글의 V8 엔진 공개를 기점으로 독일 쾰른의 스타벅스에서 6개월간 개발한 끝에 Node.js가 탄생되었다는 일화 등을 읽어 볼 수 있다.
Node.js의 version 20이 출시되었다.
Node.js 20에서는 Permission Model, Stable Test Runner이 기능이 추가되었고, V8도 11.3으로 업그레이드되었다.
Node.js 0.10버전부터 사용한 작가는 이런 변화들에 대해 조금 더 자세하고 좀 더 읽기 편하게 소개한다.
npm에 배포된 패키지들은 훅을 통해 설치 과정(pre/post install)에서 스크립트들을 수행시킬 수 있다.
즉, 패키지가 설치될 때 백그라운드에서 조용히 스크립트들이 실행될 수 있다는 말이기도 하다.
npm 멀웨어 패키지들의 사례를 통해 어떤 식으로 사용자 정보를 탈취하는지를 살펴본다.
[참고] 추가적으로 다음의 글도 같이 참고해 보기 바란다.
Next.js의 개발사 Vercel에서 다양한 Storage 서비스들을 공개했다. 공개한 서비스들은 아래와 같다.
- Vercel KV: 서버리스 Redis, powered by Upstash
- Vercel Postgres: 서버리스 pgSQL database, powered by Neon
- Vercel Blob(Private Beta): 엣지 컴퓨팅을 활용한 파일 업로드 및 서빙, powered by Cloudflare R2
Wasm은 다양한 언어에 효율적이고 안전한 런타임을 제공하는 포터블 컴퓨팅의 미래를 대표한다. 지난 한 해 동안 관리형 플랫폼, 툴링, WASI에 대한 추가 표준화 작업 등 백엔드에서 Wasm의 성장이 폭발적으로 증가했다.
이는 미래의 클라우드 네이티브 아키텍처를 바라볼 때 다음의 질문들을 떠올리게 만든다.
- 언제 Wasm이 올바른 선택인가?
- 특히 기존 엔터프라이즈 아키텍처와 Kubernetes 인프라에 대규모로 투자한 조직의 경우 언제 아키텍처를 전환하는 것이 합리적일까?
- K8s 내에서 Wasm 워크 로드를 실행하여 기존 클러스터 리소스와 운영을 효율적으로 활용함으로써 오버헤드를 줄일 수 있을까?
이 강연은 Adobe가 K8s 내부의 백엔드에서 Wasm을 활용하는 몇 가지 방법에 대해 간략하게 설명하며, 기존 K8s 클러스터 내에서 Wasm 클라우드를 실행하기 위한 아키텍처와 Wasm 멀티테넌시를 위해 취하고 있는 단계를 소개한다.
이 글은 v8.dev의 Understanding the ECMAScript spec, part 1를 번역한 글이다.
ECMAscript spec을 보게 되면, 익숙하지 않은 표기법으로 인하여 문서를 읽기를 포기하는 사람들이 많기 때문에 그런 사람들을 돕고자 이 글은 작성되었다.
1부에서는 hasOwnProperty의 명세부터 이해하기 위한 정보를 제공해 준다.
정체를 알 수 없는 CORS 에러를 만나면서 글이 시작된다.
여러 가지 방법을 찾아 "주먹구구식 방법"으로 문제를 리스트업 하고 하나하나 찾아간다.
그러던 중 특정 React 컴포넌트 내부에서 require로 css 파일을 가지고 오는 코드를 보고 import 구문으로 변경하여 문제를 해결한다.
이 글은 여기서부터 본론이다.
더 근본적인 원인을 찾아 코드를 분석하고 시행착오를 겪으며 문제를 해결하는 과정을 공유한다.
한글은 자음, 중성, 종성의 조합으로 구성되어 있어 조합 중에는 검색이 잘되지 않는 문제가 있다.
이 문제를 해결하기 위해 만든 한글 정규식 생성 라이브러리를 소개하고, 구현 방법에 대해서 설명한다.
UI를 개선할 수 있는 30가지의 간단한 팁을 설명하고 있다.
쉽게 도입해 볼 수 있는 내용이 많아서 아티클을 읽어보고 개선할 수 있는 부분에 곧바로 적용해 보는 것은 어떨까?
- 순수한 검은 색상 사용하지 않기
- 균일한 간격(8의 배수 사용)
- 대소문자의 적절한 사용
- 텍스트 폼에서의 정렬과 스타일 등
키보드 이벤트가 발생하면 code와 key 프로퍼티를 사용하여 어떤 키가 눌렸는지 확인할 수 있다.
보통의 경우 두 프로퍼티를 구분하지 않고 사용해도 문제가 되지 않지만, 때로는 구분하여 사용해야 한다.
이 글에서는 두 프로퍼티의 차이점에 대해 살펴본다.
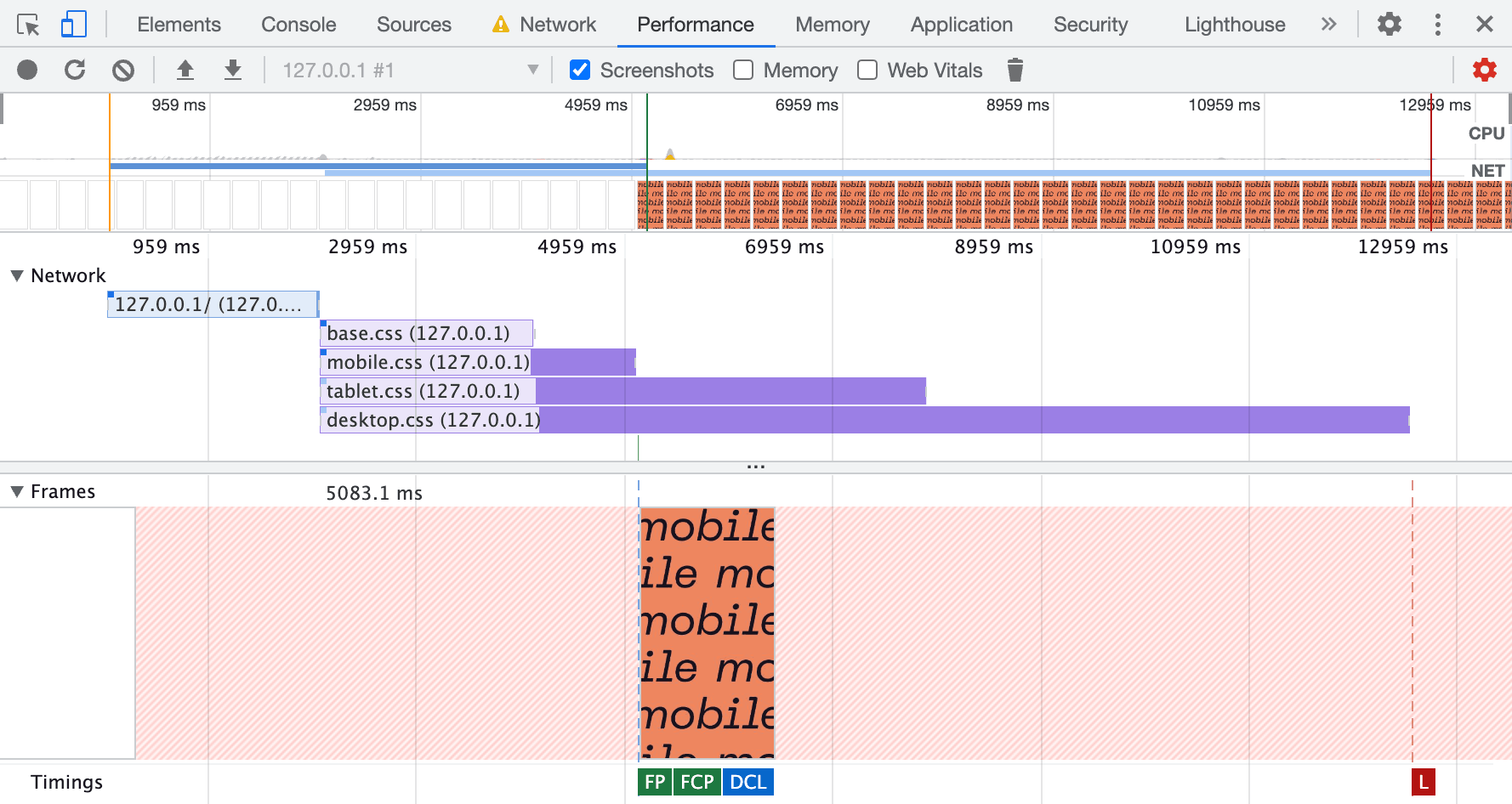
Link 태그의 media 속성을 활용하여 현재 viewport 사이즈에 맞는 CSS 파일을 조건부 로드해 초기 로딩 성능을 개선할 수 있는 것에 대해 설명한다.
viewport 사이즈뿐만 아니라 media 스펙에 있는 다양한 피처들을 활용해 성능을 개선하는 방법도 제시하고 있다.
대표적인 예로는 고해상도 화면이나 사용자의 색상 환경설정에 맞게 조건부로 로드시키는 것이다.
웹 브라우저에서 데이터를 저장할 때 주로 Cookie 혹은 Local Storage를 이용해서 처리하게 된다.
하지만, 이러한 방법은 용량의 제한과 저장할 데이터의 타입에 한계가 있는 방법이다.
이러한 한계를 극복할 수 있게 해주는 브라우저 표준 Database인 IndexedDB(과거 이름: WebSimpleDB)를 알아본다.
시각적 형태로 React 등장의 역사적 배경과 함께, React를 배우기 위해 필요한 모든 기본적 개념을 다룬다.
각 기술적 콘셉트 등에 대해선 간단한 예제를 제공해 상호작용을 통해 어떻게 동작하는지를 쉽게 이해할 수 있는 가이드다.
사용자 등록을 통한 로그인 기반의 노트 앱을 만들어 보는 튜토리얼이다.
Front-end는 Next.js를 사용하고,
Back-end는 Rust 웹 프레임워크인 Axum을 활용한다.
@keyframes 와 @steps를 이용해 typewriter animation을 만들어 본다.
const oldFriends = await db.friends
.where('age').above(75)
.toArray();
// or make a new one
await db.friends.add({
name: 'Camilla',
age: 25,
street: 'East 13:th Street',
picture: await getBlob('camilla.png')
});Dexie.js는 웹 브라우저 표준 데이터베이스인 IndexedDB를 래핑 한 라이브러리이다.
IndexedDB를 더 우아하게 다룰 수 있도록 해준다.
NextJs의 router를 보기 쉽게 시각화 시켜준다.
이 페이지는 GitHub에서 가장 인기 있는 프로그래밍 언어별로 Pull Requests, Starts, Pushes, Issues의 수에 대한 그래프를 제공한다.
opencv.js를 활용한 모바일 문서 스캐너 도구로, 사진 촬영된 문서를 잘 스캔 된 문서로 변환해 준다.