현재 실제로 가장 많이 사용되고 있는 프레임워크는 무엇일까? 각종 설문조사 등을 통해 또는 생산되는 콘텐츠를 통해 간접적으로 파악되기는 하지만, 실제 사용률은 인기에 비례한다고 볼 수는 없다.
개발자 채용 정보를 제공하는 DevJobsScanner에서는 14개월간(’21/10 ~ ’22/11) 각 채용 서비스들(LinkedIn, Glassdoor, RemoteOK, Dice 등)에 등록된 구인 글을 분석해 ‘22년 프레임워크에 대한 수요가 가장 많았는지 공개했다.
TypeScript와 JavaScript에 대해 Python의 창시자인 Guido Van Rossum은 어떤 생각을 갖고 있을까? 6분 분량의 짧은 영상을 통해 프로그래밍 언어 대가의 의견을 직접 들어보기를 추천한다.
만약 여러분의 코드에서 여러 상태 값을 다루기 위해 useState hook을 다수 사용하고 있는 경우라면, 이는 어쩌면 “useState hook hell”인 상태에 놓여있을 수 있다.
이 경우, useReducer hook을 통해 복잡도를 개선할 수 있는 방법과 사용에 따른 주의점 등을 소개한다.
JSPI(JavaScript Promise Integration) API는 외부 기능에 대한 접근이 동기화로 처리되는 것을 가정해 작성된 wasm 애플리케이션들이 실제로는 비동기로 처리되는 환경에서 원활하게 작동되게 만들어 준다.
JSPI는 동기/비동기 Web API들 간의 브리지 역할을 수행하며, 동기 API 요청이 발생하면, 애플리케이션의 수행을 잠시 중단했다가 비동기 I/O 작업이 완료되면 다시 재개하는 형식으로 동작한다.
이 글은 JSPI API 핵심 기능들과 어떻게 사용될 수 있는지 그리고 이에 대한 예제들을 제공한다.
스페인 출신의 Vicente Lucendo가 공개한 실험적 웹 게임(?)으로 조용한 어느 여름날의 풍경을 배경으로 한다. 절차적 3D 아트(Procedural 3D Art)를 연습하기 위해 만들었다고 한다.
영화, 비디오 게임 등에서 활용되는 3차원 애니메이션/시각효과 소프트웨어인 SideFx의 Houdini와 Three.js, WebGL 등을 활용해 개발했다고 한다.
스크롤이 완료되었을 때 사용할 수 있는 새로운 실험적 onscrollend 이벤트가 추가되었다. 그간 스크롤에 대한 이벤트는 onscroll 이벤트를 사용하는 방법만 있었고, 사용자의 스크롤 액션마다 무언가 처리하고자 한다면, 마지막 스크롤이 발생한 시점부터 일정 시간(대략 1s 뒤) 동안 새로운 스크롤 이벤트가 발생하지 않을 때 작업을 처리하는 접근 방법을 활용했었다.
아직 브라우저 커버리지(FF 109+, Chrome 109 chrome://flags/#enable-experimental-web-platform-features 플래그 활성화 한 경우)가 높지는 않지만, Chrome의 경우 112 버전을 통해 정식 지원될 것으로 보인다.
지난 1년간 Front-end 영역에서의 변화와 앞으로의 전망을 살펴볼 수 있는 State of JS 2022 결과가 발표되었다.
기술에 대한 전 세계의 개발자들의 선호도와 만족도를 정리된 자료를 통해 쉽게 알아볼 수 있다.
TL;DR
- 프레임워크: 여전히 높은 사용량의 React, 높은 관심과 만족도의 Svelte
- 테스팅: 작년 등장한 vitest의 높아진 사용량 (3% -> 14%)
- 모바일 & 데스크톱: 작년 등장한 Tauri의 부진한 성장세, 공고히 자리를 지키는 Electron, React Native
- 빌드 도구: 천천히 내려가는 webpack 사용량, 급 부상하는 vite (30% -> 49%)
- webpack에 대한 높은 부정적 경험, vite에 대한 높은 긍정적 경험
- 모노레포 도구: 작년 가장 높은 사용량을 기록한 lerna의 부진 (25% -> 22%), pnpm의 높은 상승세 (13% -> 21%)
웹과 앱 모두 passkey를 이용하면 비밀번호 없이 passkey를 지원하는 서비스에 로그인할 수 있다. 현재는 Chrome이 M108부터 passkey를 지원하지만 현재 산업 전반에서 사용되고 있는 생체인식, PIN 플로우를 채용하고 있어서 앞으로 지원 추이를 살펴볼 필요가 있는 기능이다.
Promise, async/await, setTimeout이 브라우저에서 어떻게 동작하는지를 ECMAScript 표준 문서를 기반으로 추적하고 정리한 글이다. 비동기 상태에 대한 처리는 항상 많이 이야기되었던 주제이기도 하지만 근본적으로 웹의 기능을 이해하기 위해 어떻게 접근해야 하는지를 알려주는 좋은 글로 보인다.
총 8편으로 구성된 디자인시스템에 대한 아티클입니다. 2019년에 작성된 꽤 오래된 아티클이지만 디자인시스템을 이해하는 목적이라면 아직도 훌륭한 글이다. 실무에서 디자인시스템을 도입하려고 하는 분이라면 읽어보면 좋을 것 같다.
Front-end 엔지니어로 어떻게 성장해야 하는지에 대한 질문에 대한 질문에 대한 글이다. 기본적으로 시니어 엔지니어 역량의 목표를 어디에 두어야 하는지에 대한 명쾌한 답변이 있어서 글을 읽는 동안 통쾌함을 느꼈을 뿐만 아니라 분야별 전문성을 정리를 잘 해 두어서 자신이 어떤 트랙으로 성장을 해나가야 하는지에 대한 고민도 함께 할 수 있는 글이다.
비 개발자들 사이에서도 이슈가 되고 있는 ChatGPT는 2022년 11월에 출시해서 단 5일 만에 100만 사용자를 확보했을 정도로 인기가 뜨겁다. 이 영상은 ChatGPT에 대해서 가볍게 설명하고 Python, HTML, CSS, Javascript, SQL까지 예제를 통해 개발 생산성을 높이는 38가지 방법을 소개해 준다.
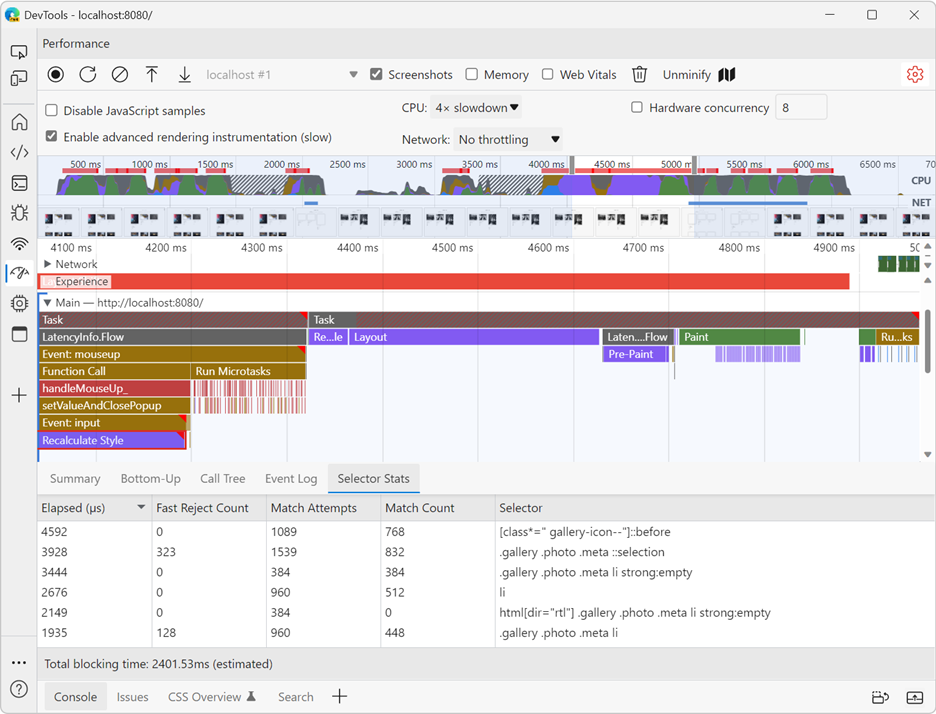
아마도 한 번쯤은 CSS 셀렉터가 성능에 영향을 미칠 수도 있다는 사실을 들어봤을 것이다. 성능이 느린 셀렉터들을 알아낼 수 있다면, 이를 개선하길 원할 것이다.
브라우저 엔진은 웹 페이지 내 특정 영역에 대한 변화로 인해 새로운 DOM 트리가 업데이트되면, 현재 페이지에 적용된 CSS stylesheet를 통해 스타일을 적용하며, 스타일과 DOM 트리를 매칭하는 것을 style recalculation이라 부른다.
이 튜토리얼은 Edge 개발자 도구(Chrome은 지원하지 않음)의 Performance(성능) 탭을 통해 대상 페이지를 프로파일링 한 후, Main 섹션에서 Recalculate Style 항목으로 수행된 작업에서 셀렉터들과 실행 시간(Selector Stats 결과 탭)을 확인해 볼 수 있는 방법을 설명한다.
[참고] Analyze selector performance during Recalculate Style events
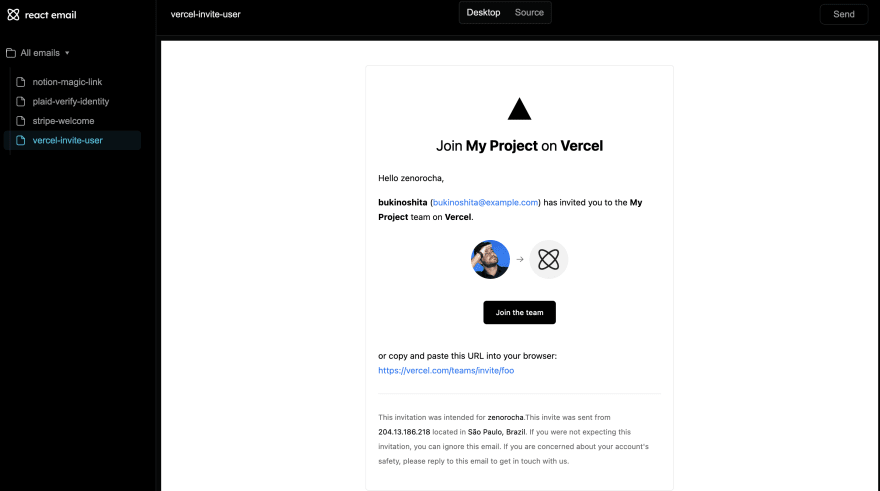
React를 사용해 이메일 템플릿을 쉽게 만들고, 편집하고 보낼 수 있는 도구인 react-email 에 대한 기초적인 튜토리얼이다.
다양한 템플릿을 지원하며 Nodemailer와 같은 도구들과 통합이 가능하고 Gmail, Outlook과 같은 클라이언트에서도 사용이 가능하다.
Zod는 TypeScript 우선적인 스키마 선언 및 검증 라이브러리다. 개발자 친화적으로 설계되어, 중복 타입 선언을 제거하는 것을 목표로 한다.
검증자(validator)를 한 번 선언하면, 런타임에서 동작하는 코드와 폼의 값 검사 등에 적용할 수 있으며, 또한 별도의 큰 작업 없이도 TypeScript 유형으로 추론해 사용할 수도 있다.
import { z } from "zod";
// 1) 문자 스키마 생성
const mySchema = z.string();
// 파싱
mySchema.parse("tuna"); // => "tuna"
mySchema.parse(12); // => throws ZodError
// “안전한" 파싱 (검증이 실패하더라도 오류를 throw 하지 않음)
mySchema.safeParse("tuna"); // => { success: true; data: "tuna" }
mySchema.safeParse(12); // => { success: false; error: ZodError }
// 2) 객체 스키마 생성
const User = z.object({
username: z.string(),
});
User.parse({ username: "Ludwig" });
// TypeScript에서 사용을 위한 추론된 타입을 추출
type User = z.infer<typeof User>; // { username: string }참고:
TypeScript 5.0 베타가 발표되었다. 5년 동안 스펙 논의가 이루어졌던 Decorator가 stage:3 이 되면서 JavaScript의 superset인 TypeScript에서도 정식 스펙으로 추가되었다. 중요한 성능 개선뿐만 아니라 다양한 기능들도 추가되었으니 관심 있게 살펴보기 바란다.
23년 1월 25일 MSW 1.0 정식 릴리즈되었다. Web Service Worker를 바탕으로 네트워크 구간을 mocking을 할 수 있는 라이브러리라고 생각하면 이해가 쉬울 것이다. 기존의 HTTP 모킹을 위한 다양한 라이브러리 (AxiosMockAdapter, supertest, ...)의 근본적인 의존성 문제를 해결할 수 있을 뿐만 아니라 익숙한 express 형태의 인터페이스도 제공하여 손쉽게 서비스 운영에 적용할 수 있다.
참고 링크: fe-news 2020.09월호
22년 10월 10일 2.0 Major 릴리즈 이후 여러 가지 패치가 수정된 버전이 23년 1월 29일 릴리즈되었다. React 18과 SWRDevtool의 추가와 함께 1.0에서 부족한 부분을 보완하고 나온 2.0이 react-query의 아성을 무너뜨릴 수 있을지 귀추가 주목된다.
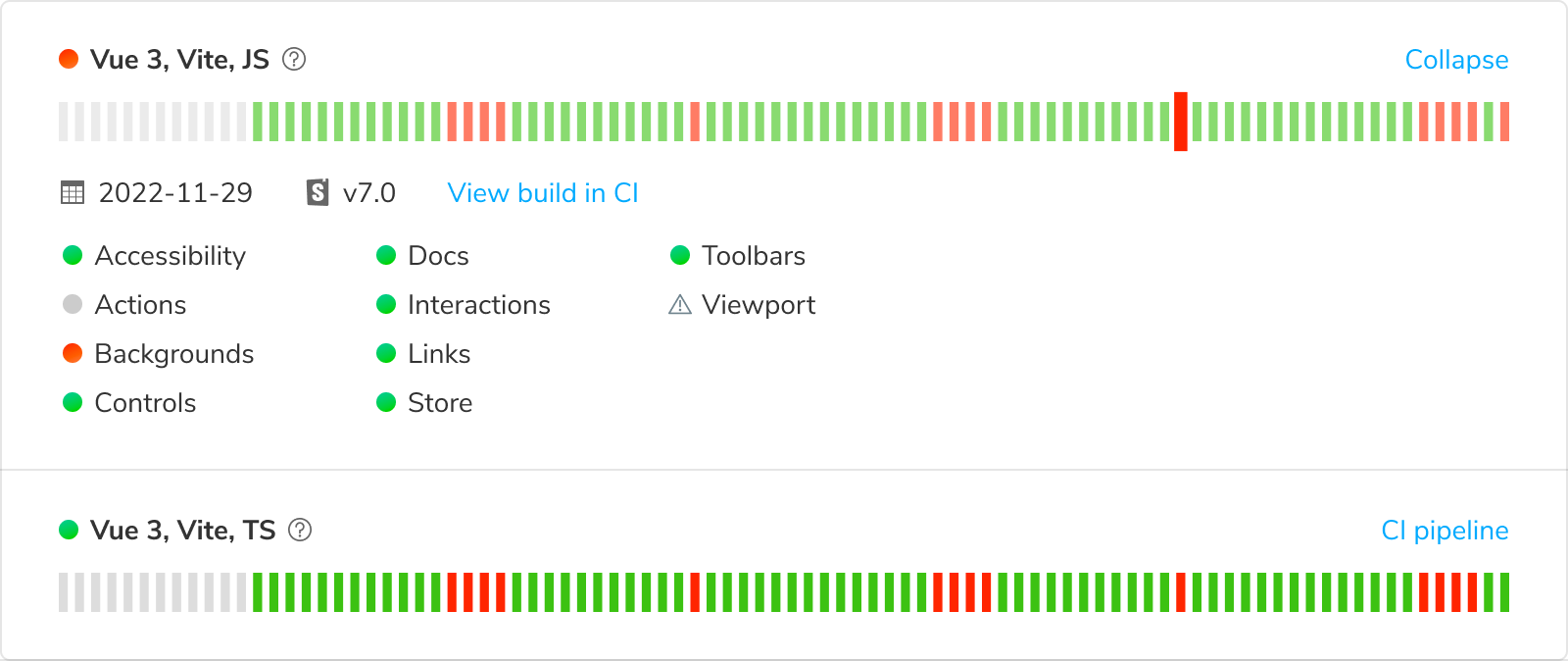
2020년 6.0 릴리즈 이후 3년 만에 Major 릴리즈되는 Storybook 7.0에 대한 이야기를 다루고 있다. 컴포넌트 단위 UI 확인을 위한 용도의 Storybook이 테스트 중심의 새로운 플랫폼으로의 전환을 목표로 하고 있다.
단위 컴포넌트부터 페이지 단위의 테스트 기능을 제공하고, CI를 통한 커버리지 확인까지 목표하고 있다. 그 외에 기존에 불필요한 과정인 번들 과정을 제거함으로서 성능 면에서도 개선방향을 제시하고 있다. Front-end 개발자라면 관심 있게 바라봐야 할 프로젝트이다.