const { data } = await axios.get<Post>(
'https://jsonplaceholder.typicode.com/posts'
);API 응답으로 받은 data가 Post 타입이라는 것을 확신할 수 있을까?
data가 Post 타입이 아니라면 프로그램이 안전하다는 것을 어떻게 보장할 수 있을까?
위 사진처럼 타입스크립트로 화려하게 타입을 작성은 했지만 프로그램이 깨지는 경험을 많이 한 개발자라면 재밌게 읽을 수 있는 글이다
CSS의 transform 속성은 모든 속성을 문자열로 나열해야 하기 때문에 수정이 번잡하고 어려웠다.
이제 3개의 브라우저에서 모두 transform에 인라인으로 들어가던 속성들이 각각의 CSS 속성으로 지원된다.
.target:hover {
transform: translateX(50%) rotate(30deg) scale(2);
}.target:hover {
translate: 50% 0;
rotate: 30deg;
scale: 2;
}프론트엔드에서 많이 쓰이는 Buzzword 61선
Buzzword: 특정분야 사람들끼리 쓰는 유행어
벌이 사람 주위를 윙윙거리듯 어디를 가나 어떤 특정한 말을 자주 듣게 된다는 의미에서 buzzword라는 말이 만들어졌다
깃헙 유튜브 채널에서 Open Source Friday로 Typescript Error Translator의 개발자를 게스트로 초대해서 진행한 내용을 담고 있다.
Typescript Error Translator 데모와 개발 과정을 소개하면서 간략하게 vscode extension 개발의 기초가 되는 내용도 함께 소개한다.
Typescript Error Translator에 기여하는 방법도 다루고 있으니 관심 있다면 한번 참여해 보자!
새롭게 이 영역에 막 뛰어드는 이들에게는 오늘날의 프레임워크 생태계를 따라잡는 것은 어려운 일이다. 이들에게는 대체로 지루할 수도 있는 현재 시점의 주도적 기술(또는 익숙한)을 선택한 후, 늦은 선택을 하는 것이 최선의 방법일 수 있다.
이 글은 대규모 웹 애플리케이션의 구축에서 과거의 문제점들을 해결하기 위한 프레임워크들의 등장과 진화를 소개한다.
SSR은 지난 몇 년 동안 Next.js와 Remix를 통해 인기를 높여왔고, 주로 성능적 향상을 강조해 오고 있다. 이는 반대로 CSR이 느리다는 것을 암시하게 만든다.
이 프로젝트는 SSR 방식과의 비교를 통해 CSR 방식의 잠재성을 확인하는 것을 목표로 하며, 이를 위해 기본적인 CSR 앱을 구현(Webpack 5로 빌드/번들링 되는) 하고 code-splitting과 요청들을 대부분 병렬화시켜 로딩 시간을 단축하도록 구현되어 있다.
프로젝트는 결론적으로 CSR의 렌더링 성능이 SSR과 비교 시 대등하며, 때론 더 빠른 결과를 나타냈음을 보여준다. 또한 pre-rendering을 통해 완벽한 SEO 대응이 가능함을 보여주고 있다.
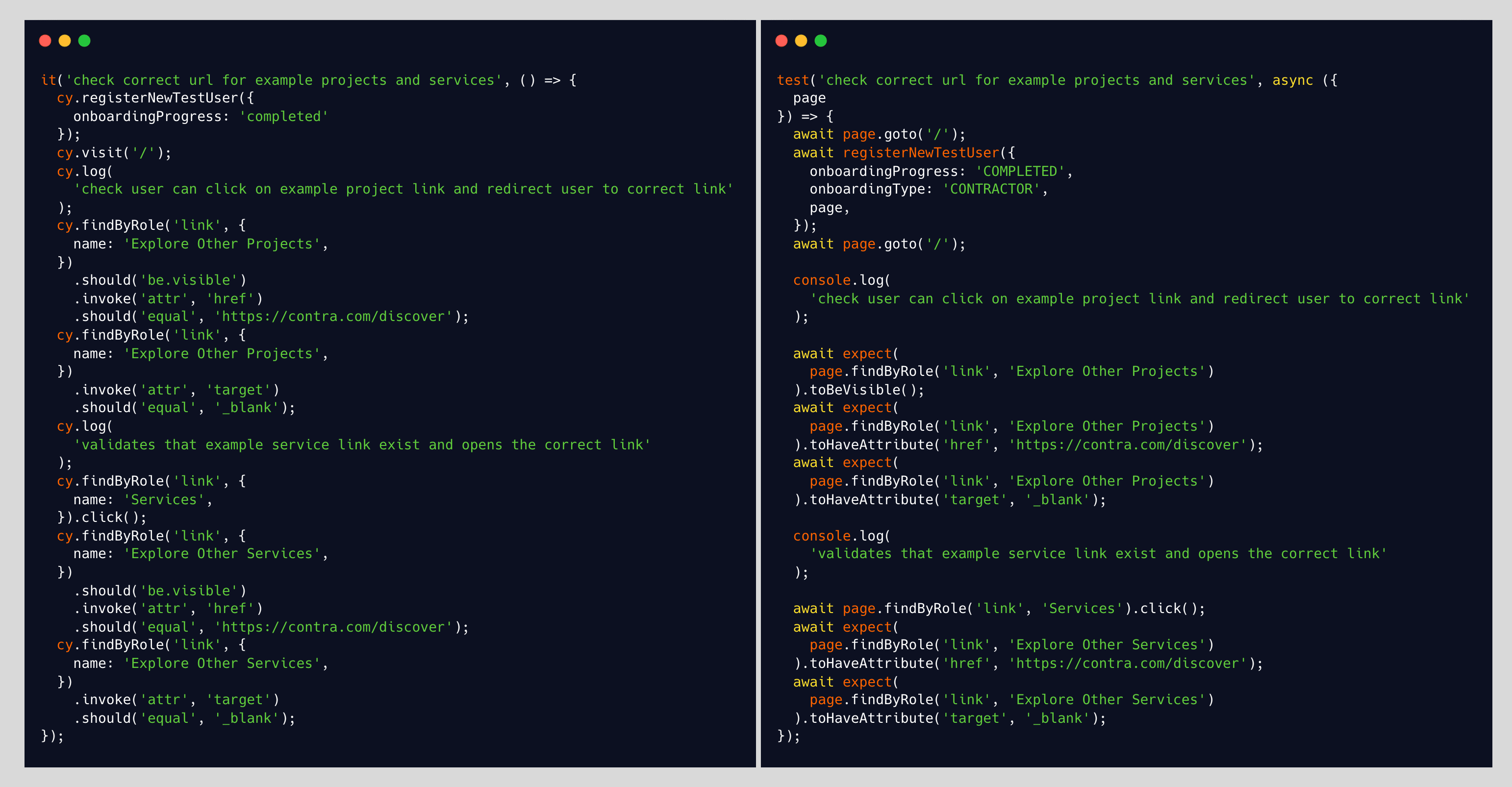
Cypress와 Playwright는 프론트엔드에서 가장 많이 사용하는 e2e 테스트 프레임워크다.
저자는 프로젝트의 테스트 코드베이스를 Cypress에서 Playwright로 OpenAI에서 개발한 GPT-3 인공지능 모델을 사용하여 포팅한 방법을 소개하고 있다.
Page Visibility API, Web Share API, Broadcast Channel API, Internalization API 등 비교적 생소한 Web API에 대해 소개하는 글이다.
React를 처음부터 개발하는 과정을 다룬다.
평소에 React의 깊은 동작 방식에 궁금증을 갖고 있었다면 재밌게 읽을 수 있을 것이다
한글번역도 존재한다.
10개의 타입스크립트 챌린지 문제와 해설을 통해서 타입스크립트 타입 레벨 프로그래밍을 기초부터 익힐 수 있다
영상을 통해 타입 레벨 프로그래밍에 익숙해졌다면 type-challenges를 다시 한번 도전해 보는 것도 좋을 것이다
이 튜토리얼은 Node.js 생태계의 웹 스크래핑과 파싱 라이브러리를 활용해 구글의 검색 결과를 스크래핑 하는 방법을 소개한다. 이를 통해 JavaScript로 웹 스크래핑과 데이터 추출과 마이닝 하는 방법을 학습할 수 있다.
Debounce와 Throttle은 JavaScript에서 가장 일반적인 최적화 기법들 중 하나이며, 이를 React에서 사용하는 방법을 배울 수 있다.
Debounce 란?
- 자주 실행되는 액션의 지연, 그룹화 또는 마지막 요청에만 실행되도록 해 성능을 최적화하는 기법이다.
Throttle 이란?
- 실행의 속도(빈도)를 제한시켜 성능을 최적화하는 기법으로, debounce와 유사하지만 규칙적인 실행을 보장한다.
구글의 web.dev 팀에서 Estelle Weyl이 작성한 HTML 튜토리얼을 공개했다. 해당 튜토리얼에는 Document 구조, 메타데이터, 시맨틱 HTML 등의 내용을 포함하고 있다. 현재 모두 공개된 상태는 아니며, 앞으로 몇 달에 걸쳐 단계적으로 공개한다고 한다.
지난 FE News 2021년 6월호에서도 Learn CSS가 소개되기도 했다. HTML과 CSS 튜토리얼뿐 아니라 다음 튜토리얼도 제공한다.
JavaScript와 JavaScript DOM API문제들을 풀면서 익히는 튜토리얼 사이트이다.
터미널에 IDE에서 보던 자동완성 박스를 추가해 주는 프로그램이다.
아직은 macOS만 지원되고, windows/linux는 개발 중이다.
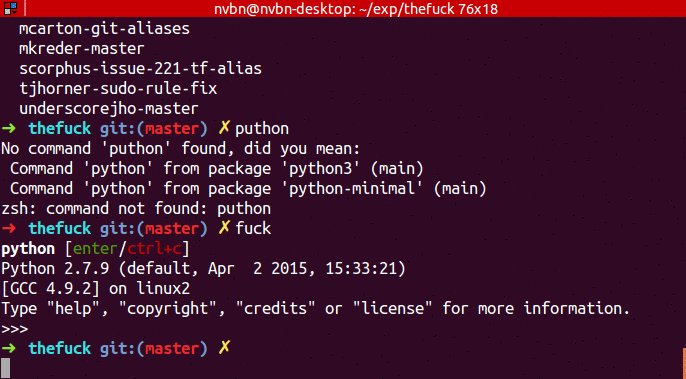
ls를 치려고 하는데 한글로 입력되어서 ㅣㄴ가 입력된 경험이 많을 것이다.
이런 한영 전환 문제를 해결해 주는 플러그인 프로그램이다.
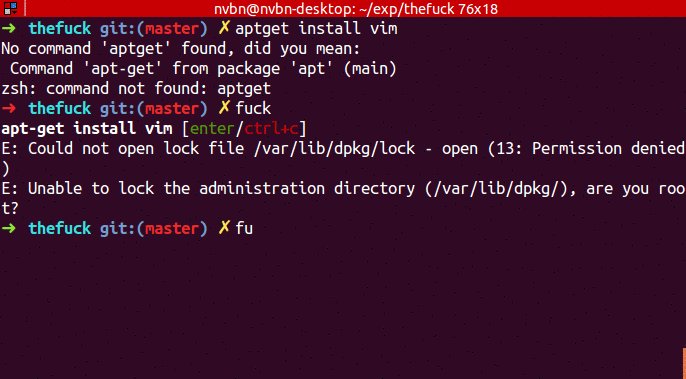
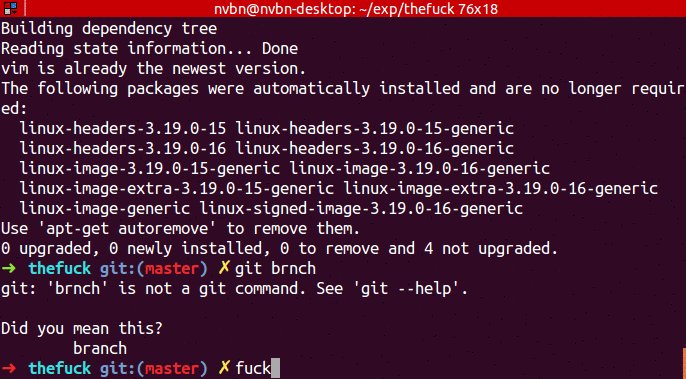
명령어를 잘못 입력했을 때, 그 명령어를 고쳐서 의도한 명령으로 바꿔주는 프로그램이다.
예를 들어, git commit을 git comit으로 잘못 입력했을 때, git commit으로 바로 바꿔주는 것이다.
두 줄의 코드 추가로 자연스러운 애니메이션 효과를 추가할 수 있는 가성비 라이브러리
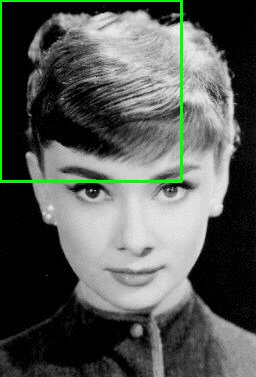
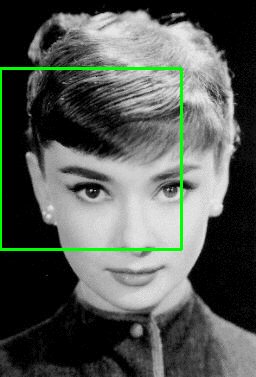
JavaScript 200줄로 만들어진 얼굴인식 라이브러리
MemLab은 Meta에서 공개한 JavaScript 메모리 테스팅 오픈소스 프레임워크로 자동화된 메모리 누수 탐지를 해준다. 테스트 시나리오(Puppeteer API)를 작성한 후, 테스트를 실행하면 브라우저에서 JavaScript Heap 메모리 스냅샷을 통해 누수를 탐침 한다. 이 과정은 다음의 총 6단계를 통해 실행된다.
- Browser Interaction
- Diffing the heap
- Refining the list of memory leaks
- Generating retainer traces
- Clustering retainer traces
- Reporting the leaks
[참고] 추가로 Meta 엔지니어링 블로그의 소개 글도 읽어보라.
중첩된 구조의 복잡한 JSON 데이터는 쉽게 읽기 어렵다. 이 도구는 JSON 데이터를 트리 형태의 시각적 그래프로 표현해 데이터의 구조적 형태와 데이터를 쉽게 파악할 수 있도록 도와준다.