다음의 2개 시리즈로 구성된 글을 통해 단일 코드 저장소에서 다중 프로젝트를 관리할 수 있는 Monorepo 개발 전략의 등장 배경과 함께, 사용할 수 있는 다양한 도구들에 대한 소개 및 장단점을 소개한다.
[참고] Line과 우아한 형제들의 기술 블로그를 통해 소개된 monorepo 글들도 같이 참고해 보기 바란다.
- [Line] Turborepo로 모노레포 개발 경험 향상하기
- [우아한형제들] Yarn berry workspace를 활용한 프론트엔드 모노레포 구축기
Micro Front-end(이하 MFE)를 말할 때 어느 정도의 "micro”가 MFE 일까? MFE 구현보단 보다 분산된 컴포넌트를 많이 목격하게 된다.
저자는 자신이 만든 MFE 멘탈모델 Micro-frontends in context 을 활용해 디자인하고, MFE 간의 통신은 Publish-subscribe 패턴을 활용해 design-time 커플링을 회피하거나 또는 최소화할 것을 제안하고 있다.
Back-end의 이벤트 주도적 아키텍처와 같이 이벤트를 위한 뚜렷한 스키마를 갖는 것은 통합과정에서 많은 실수를 줄여 줄 수 있다. event-bus 라이브러리는 느슨하게 결합된 요소들 간의 구조적인 통신을 가능하게 만드는 데 도움을 줄 수 있다.
여러 개의 분리된 빌드들을 동적으로 실행시켜, 마치 하나의 앱과 같이 구성할 수 있도록 도와주는 module federation은 Webpack 5의 주요 기능 중 하나로 추가되었다. 이 저장소는 Webpack의 module federation을 구현한 개발자가 직접 다양한 개발 환경에서 사용될 수 있는 쇼케이스 예제를 작성해 제공한다는 점에서 관심을 가질만하다.
애플리케이션을 개발하면서 일반적으로 Symbol을 사용할 일이 잘 없다.
이런 Symbol에 대해 알아보고, 어떤 이유로 Symbol이 도입되었으며, 우리는 이 Symbol을 어떻게 사용할 수 있는지를 소개한다.
함수형 자바스크립트의 함수 합성에 대해서 이야기를 하고, compose(), flow(), pipe()를 예제를 통해 설명하고,
함수 합성을 통한 코드도 아름답지만, 코드를 통해 새로운 사고방식을 배울 수 있음을 이야기한다.
동일한 결과를 얻지만, 각각 다른 형태로 호출되는 다음의 함수들 중에서 가장 빠르게(또는 느리게) 실행되는 것은 어떤 것일까?
// function work(): Promise<any>;
async function doWait() {
return await work();
}
async function dontWait() {
return work();
}
function justReturn() {
return work();
}대부분의 실 개발 시나리오에서는 사용되는 스펙에 따라 훨씬 더 오래전의 ECMAScript 버전으로 변환될 수 있다. 결론은 가능한 Eslint no-return-await 규칙을 설정하는 것이 권장된다.
원 글에서는 상황별 벤치마크 결과와 함께 보다 자세한 이유를 읽어볼 수 있다.
Reliable Web Summit 2021은 Angular 콘퍼런스로 유명한 ng-conf의 서브 콘퍼런스로, 신뢰성을 제공하는 웹을 만들기 위한 다양한 주제의 세션들이 진행되었다.
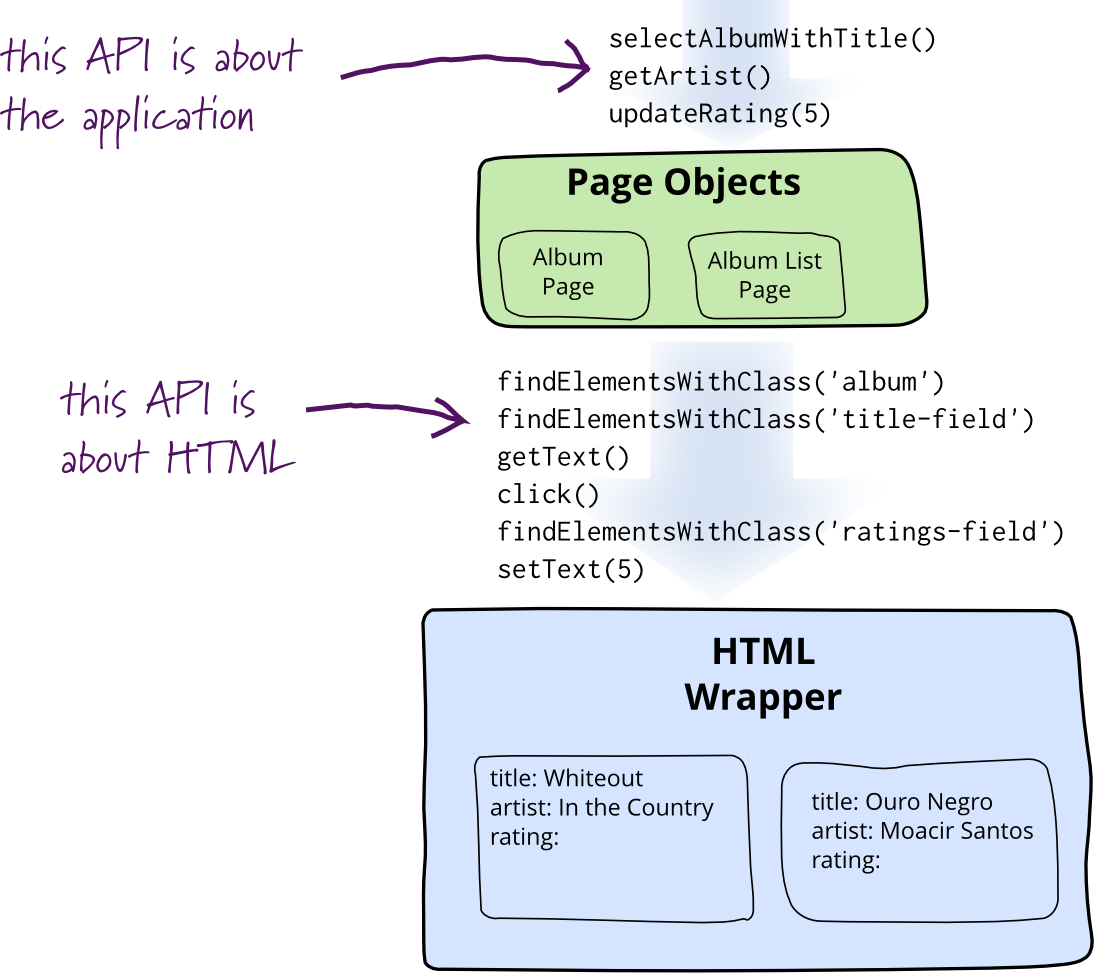
리팩토링의 저자로 유명한 마틴 파울러의 글로, 웹 페이지에 대한 테스트를 작성할 때 HTML 요소들을 직접 조작하는 접근보다 페이지 객체를 통해 HTML 페이지 또는 조각(fragment)를 감싸는 형태의 접근 방법에 대해 이야기한다.
최근 <dialog> 엘리먼트가 여러 브라우저에서 stable 한 상태가 되었다. 이젠 모달이나 팝업 등을 native <dialog> 엘리먼트를 활용해서 더 쉽게 만들어 볼 수 있다. 스타일, 애니메이션, Javascript 코드와 같이 사용하는 법까지 상세한 사용법을 다루고 데모와 소스, Youtube 영상 또한 제공하고 있다. 조금 더 간단하게 <dialog>엘리먼트 사용법을 알아보고 싶다면 #링크 글을 확인해 봐도 좋다.
thoughtworks는 글로벌 기술 자문 회사로, 주기적(반기마다)으로 기술 동향을 다루는 Technology Radar 리포트를 발행하고 있다.
최신호에서는 여러 가지 흥미로운 주제를 다루고 있는데, 그중 "개발자들은 왜 계속해서 React에서 동작하는 상태 관리자를 개발하는가?"에 대해 질문을 던지는 항목이다. 사실, 본문은 왜 그러한 현상이 일어나고 있는지에 대한 추측을 가볍게 던지고 있을 뿐이다.
그간 Redux → Mobx → Zustand → Recoil → Jotai로 이어져 오는 흐름을 알고 있다면, 여러분들도 같은 의문을 품을 것이다.
React를 사용할 때 참고하면 좋은 라이브러리에 대해서 추천해 준다. React Project, Package Manager, State Management, Data Fetching, Router, CSS Styling를 포함하여 25가지 주제에 대해 다양한 라이브러리들에 언급한다. 다만, 모든 라이브러리가 다 있는 것은 아니어서, 가볍게 참고해 보면 좋다.
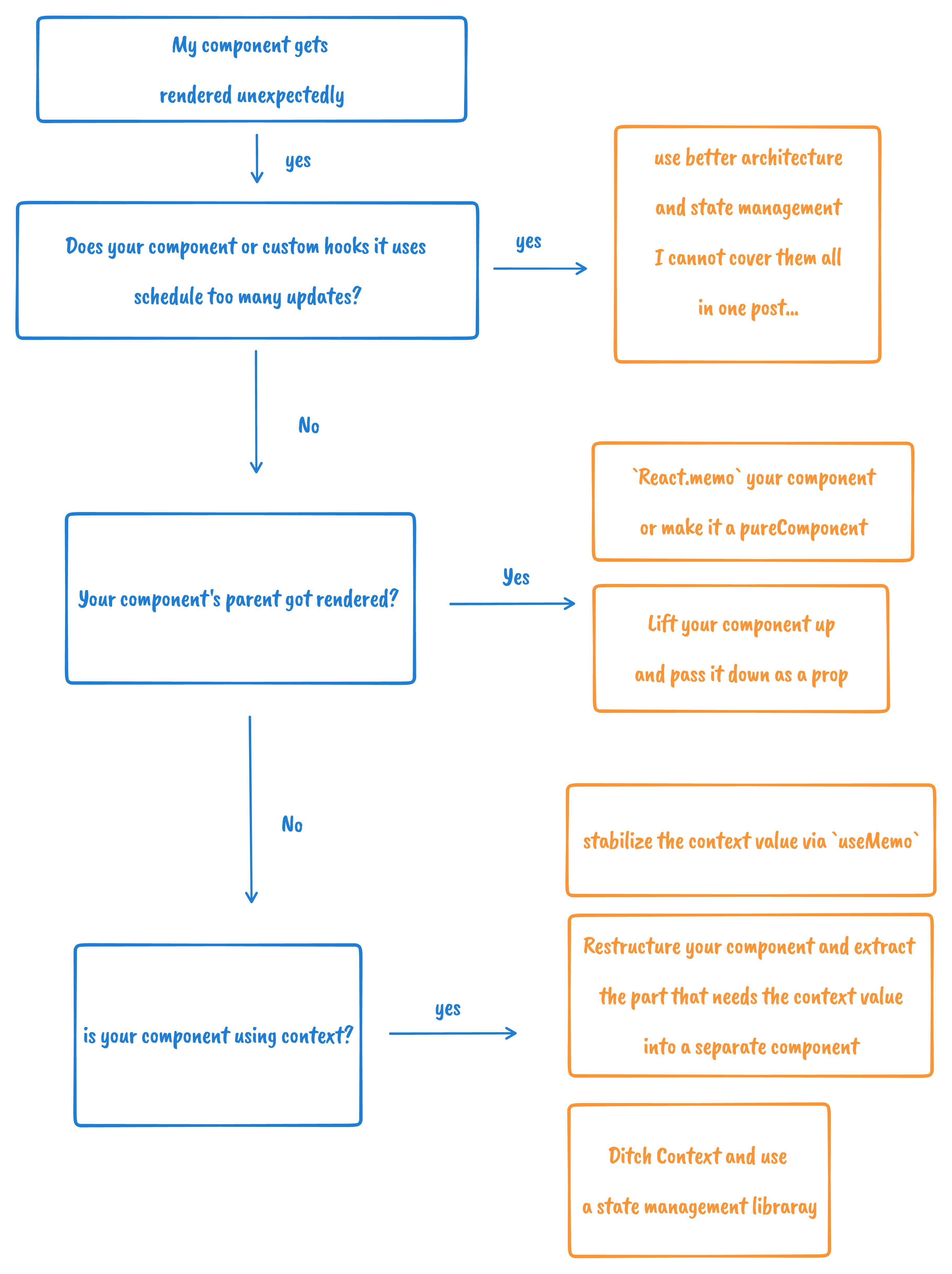
React에서는 렌더링이 의도하지 않게 일어나는 경우를 자주 접할 수 있지만, React 공식 문서에서는 명확하게 설명하고 있지 않아 파악하기 어렵다.
이 글에서는 React에서 렌더의 의미부터 살펴보고, 언제 렌더링 되는지 알아본다.
웹프론트엔드 개발자의 관점에서 Rust를 학습한 경험을 공유한다.
가비지 컬렉터가 없고, 소유권 개념이 생소하며, 컴파일러가 지나치게 친절(??) 하여 학습이 어려웠던 점을 설명한다.
끝으로 Rust를 배워야 하는 이유를 고민해 본다.
33 Concepts Every JavaScript Developer Should Know(FE News 20/4월 소식을 통해 소개) 에서 영감을 받아 해당 목차를 간단하게 설명한다.
33가지 개념에 대해서 이미지와 짧은 설명을 제공하여 빠르게 살펴보기에 좋고, 모르는 개념이 있다면 튜토리얼 링크들을 제공하고 있어 개념들을 배우기도 좋다.
1분 내외의 짧은 쇼츠 시리즈를 통해 Figma 사용 시 활용할 수 있는 고급 팁들을 소개한다.
대전 격투 게임을 HTML Canvas를 이용하여 만들어 보자!
Preview.js는 React, Vue 등의 컴포넌트를 IDE에서 바로 미리보기를 할 수 있도록 지원하는 도구다.
현재는 React (V16+), Vue 2, Vue 3, SolidJS를 지원하고 있으며, Preact, Svelte가 지원 예정이라고 한다.
projen은 프로젝트 설정 파일들인 package.json, tsconfig.json, .gitignore, eslint 등을 통해 잘 정리된 JavaScript 정의 파일로 작성된다.
기존 설정 파일들은 수동으로 관리되어서는 안되며, 제공되는 class 모듈과 projen CLI를 통해 프로젝트 설정을 관리하게 된다.
Nexe는 Node.js 애플리케이션을 컴파일해 단일 실행 파일로 생성해 주는 CLI 도구다. (유사한 도구로는 Pkg가 있다.)