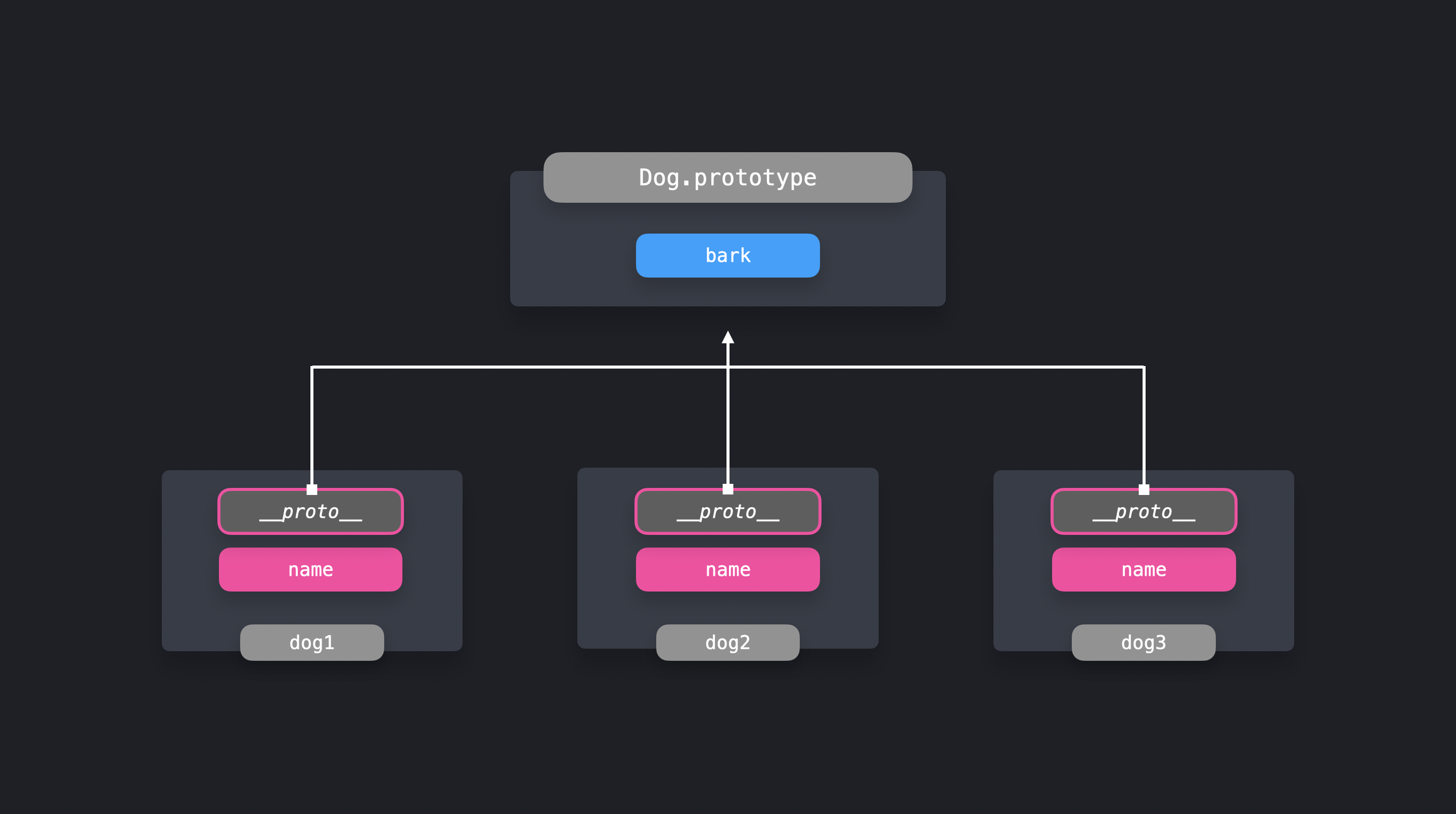
플라톤 세계관의 영향을 받아 만들어진 클래스와 그 세계관에 정면으로 반박하며 만들어진 프로토타입을 철학적인 방식으로 설명하고 있다.
저자의 이런 독특한 해석은 hoisting, this, lexical scope, prototype을 더욱 명확하게 이해할 수 있게 도와준다.
이 글을 통해 '자바스크립트는 prototype으로 상속한다'라는 잘못된 편견을 버리고 보다 자바스크립트를 잘 이해하는 데 도움이 되길 바란다. 자바스크립트를 이용하여 개발하는 개발자라면 꼭 읽어 보길 적극 권장한다.
'21/11월, Svelte 개발자인 Rich Harris가 Next.js 개발사인 Vercel로의 이직에 대한 깜짝 발표가 있었다. 이는 Svelte 생태계에 큰 뉴스일 수밖에 없는 게, Vercel은 React 기반의 Next.js를 개발해오고 있고, 이를 통해 주요 비즈니스를 수행하고 있기 때문이다.
왜 Vercel 합류를 결정했을까? 그리고 Svelte의 미래는 어떻게 되는 걸까?
Dan Abramov가 React 개발팀의 일원으로 일하면서 배운 내용들을 100개의 트윗 스레드로 정리한 글이다. 기술적인 내용과 함께 프로젝트 관리, 커뮤니케이션 등 다양한 인사이트를 엿볼 수 있다.
일례로 50번째 트윗의 내용은 다음과 같다.
50. naming is one of the most important decisions you will be doing. it’s not just bikeshedding. give it appropriate time and effort. you will mess it up anyway though.
[참고] 좀 더 편하게 읽고 싶다면, 다음 링크를 방문하라. https://threadreaderapp.com/thread/1470613731071696896.html
React 테스팅 유틸리티인 Enzyme을 위한 비공식 React 17 어댑터 프로젝트 enzyme-adapter-react-17 개발자인 Wojciech Maj의 글로, 현재 Enzyme을 사용하고 있고 앞으로 React 18로 이동을 고려하고 있다면, 왜 Enzyme 이외의 다른 대체재를 당장 찾아야 하는지에 대해 얘기한다.
자신 또한 인기 있는 다수의 React 프로젝트(React-PDF, React-Calendar, React-Date-Picker 등)를 개발하고 있고, Enzyme 기반의 단위 테스트를 수행하고 있지만 Enzyme의 React 17 공식 지원을 위한 PR이 오랫동안 머지 되지 않고 있다는 점과 React 18 지원을 위해서는 어댑터 차원만의 수정으로 해결될 수 없다는 점을 근거로 들고 있다.
Redux maintainer인 Mark Erikson이 React Rendering에 대해 정리한 글이다. 비교적 자세한 설명으로 구성되어 있어, React Rendering 과정에 대해, 그리고 성능 최적화에 대해 보다 높은 이해가 필요한 사람은 읽어보길 추천한다.
크고 작은 여러 프로젝트를 효율적으로 관리하고자 할 때 monorepo를 고민하지만 세팅하고 최적화하는데 많은 리소스를 할애해야 하는 장벽을 마주하게 된다.
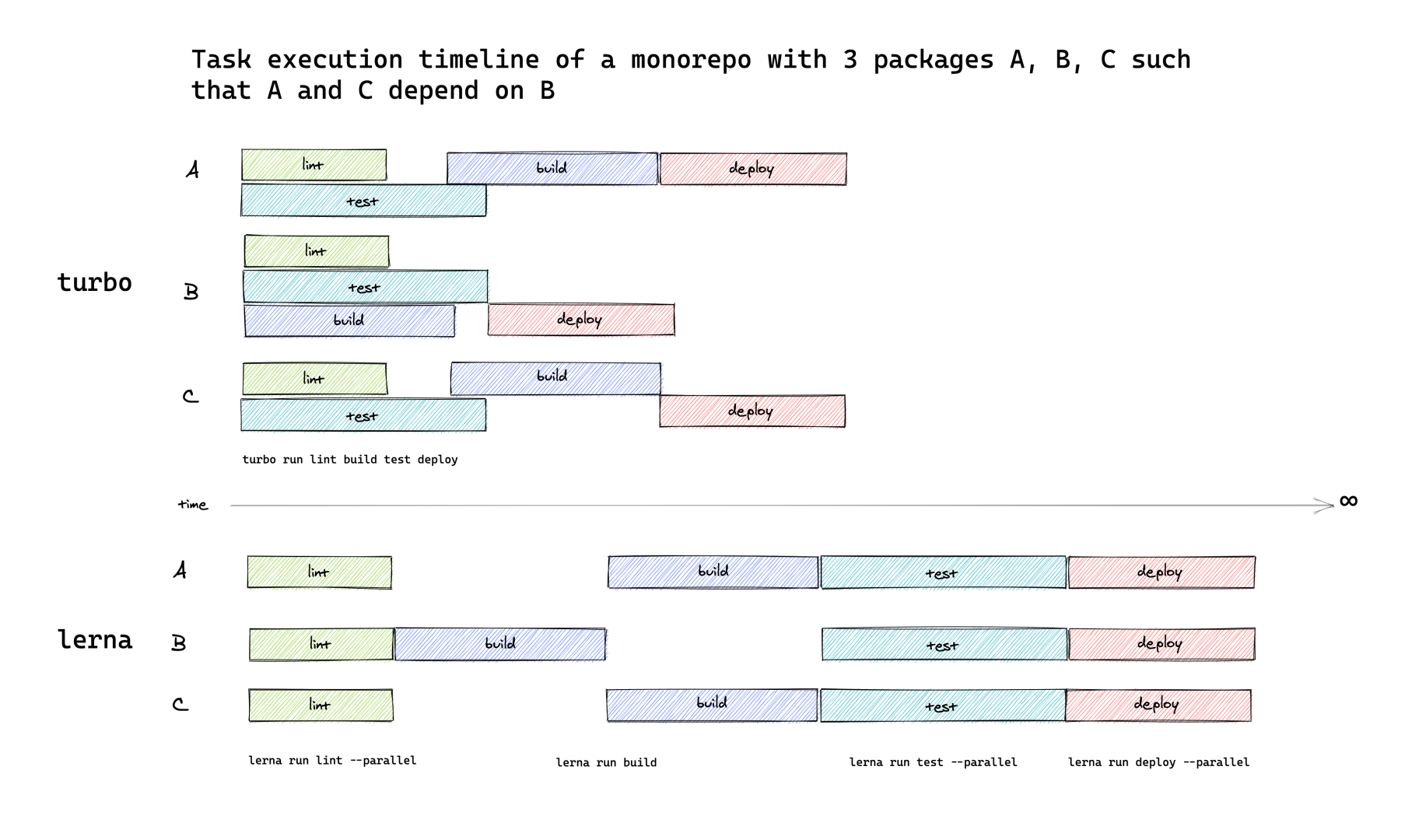
Turborepo는 이러한 문제점을 해결하기 위한 JavaScript 및 TypeScript 코드 베이스용 고성능 빌드 시스템으로, 캐싱과 작업 스케줄링 최적화, CPU 리소스를 최대한 활용한 병렬적 처리 등의 기법을 통해 빌드 속도를 85프로 향상시킬 수 있다고 한다. 그리고 "Zero config"를 지향하기 때문에 간편한 설정으로 편리하게 이용할 수 있다고 한다.
또한 전통 monorepo 도구들과 차이점으로 pipeline 기능을 제공하는데 이것은 개발자가 명시적으로 작업 관계 및 순서를 지정할 수 있어, 새로운 개발자가 이를 보고 작업흐름을 빠르게 이해할 수 있게 된다. 이 pipeline에 정의된 작업들은 앞서 언급한 CPU의 멀티코어 프로세서를 최대한 활용해 병렬적으로 처리되기 때문에 더 빠른 빌드를 가능하게 한다.
'21/12/9일 온라인으로 진행되었던 React Conf 2021의 모든 세션이 공개되었다. 새롭게 개발 중인 React Forget (auto-memoizing 컴파일러)와 새로운 아키텍처로 React Native 재작성 계획 등에 대한 내용을 공개했다.
2021년 전세계 개발자들의 CSS 현황 설문조사 결과가 공개되었다. Front-end 개발자들이 사용하는 CSS 기능, 기술, 도구 등을 통계로 볼 수 있어 CSS 관련 기술과 도구를 선택하는 데에 큰 참고가 될 것이다. 다음은 해당 설문조사에서 볼 수 있는 통계 예시다.
- CSS 프레임워크와 관련해서 Tailwind CSS 사용률이 전년대비 13%로 큰 폭으로 상승했고, Bootstrap이 여전히 사용률 1위를 차지하고 있다.
- 98.7%의 개발자가 CSS의 Flexbox 기능을 사용해 본 적이 있다고 답했다.
- 34%의 개발자가 CSS-In-JS 라이브러리를 행복하게 사용하고 있다고 답했다.
또한, 매년 발표하는 JavaScript 현황 설문조사는 2022년 1월에 공개된다고 한다.
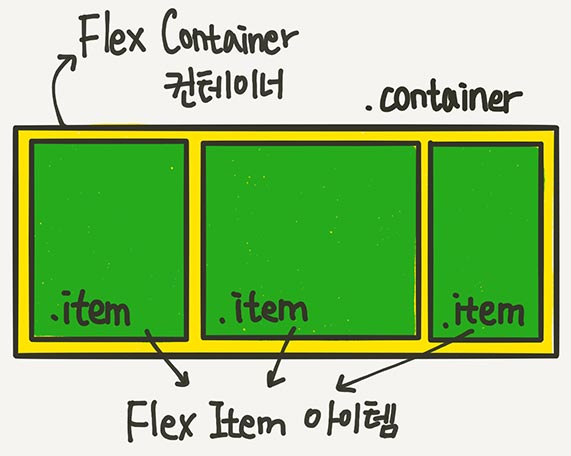
Flex와 Grid 레이아웃이 등장한 지 꽤 되었지만 능숙하게 잘 사용하기는 쉽지 않다. 저자는 디자이너와 개발자로 일한 경험을 통해 다음의 2개 시리즈 글을 통해 Flex와 Grid의 각 속성들을 그림을 통해 쉽게 이해할 수 있도록 설명한다.
대체 불가능 토큰(NFT, non-fungible token)은 최근 미래 기술(디지털 자산 거래)로 많은 이들의 관심을 받고 있다. 이 글은 JavaScript로 NTF를 생성하는 방법을 단계별로 설명한다.
Array.prototype.GroupBy가 드디어 TC39 stage3으로 변경되었다.
이 글은 기존에 reduce, filter, map 등의 다양한 함수를 이용해야만 GroupBy를 구현할 수 있었던 예를 보여주고 마지막으로 Array.prototyp.groupBy를 이용하여 구현하는 방법을 보여준다.
const items = [
{
type: "fruit",
value: "🍎",
},
{
type: "fruit",
value: "🍇",
},
{
type: "vegetable",
value: "🥕",
},
{
type: "vegetable",
value: "🌶️",
},
];
items.groupBy(({ type }) => type);Mitosis를 사용하면 하나의 컴포넌트 코드로 React, Vue, Angular, Svelte 등 여러 프레임워크의 컴포넌트 코드로 컴파일할 수 있다. Playground를 통해 어떻게 동작하는지 테스트해 볼 수 있다.
Front-end 개발자를 위한 이보다 좋은 참고 사이트는 없다!
Front-end에서 자주 접하게 되는 디자인 패턴, 랜더링패턴, 성능 패턴을 시각적인 자료, CodeSandbox 예제와 함께 제공하고 있다.
책까지 무료로 제공하고 있으니 꼭! 보고 학습해 보기 바란다.
zx는 Shell Script를 여러분이 친숙한 JavaScript/TypeScript로 간단하게 프로그래밍할 수 있게 도와주는 라이브러리이다. 인터페이스도 상당히 직관적이라 bash나 zsh 스크립트에 익숙하지 않는 개발자에게는 유용한 라이브러리이다. 이 글은 zx를 이용하여 프로젝트를 생성하는 간단한 빌드 스크립트를 만드는 예제를 다루고 있으니 한번 따라 해보면 zx의 간편함을 몸소 체험해 볼 수 있을 것이다.
// hello-world-typescript.ts
import { $ } from "zx";
void (async function () {
await $`ls`;
})();HTML와 CSS만을 이용해서 크리스마스 엘프를 만들어가는 제작 과정의 비디오이다. gradients, masks, clip-path를 사용해서 하나하나 그려가는 모습을 보면 개발 덕후란 무엇인지 알 수 있다.