최근 가장 인기 있는 음성 기반의 소셜 네트워크 앱인 Clubhouse는 많은 이들에게 회자되고 있다.
UX는 FE 관점에서도 매우 주요한 영역 중 하나이기 때문에, Clubhouse의 UX 사례 분석을 통해 좋은 UI/UX를 적용할 수 있는 인사이트를 얻을 수 있지 않을까?
Mini apps는 일반적으로 4MB 내외의 크기를 가지며, 실행되기 위한 super app을 필요로 한다. 이들은 웹 기술(HTML, CSS, JS)을 기반으로 구축된다. (예: WeChat, Line 등과 같은 메신저에서 설치 없이 바로 실행 가능한 다양한 미니 앱들이 이에 속한다.)
브라우저(mini apps의 런타임은 super app의 WebView)에서 직접 실행은 되는 것은 아니지만, 웹 기술이 사용되므로 또 다른 의미에서의 Front-end 기술 사용 확대라 할 수 있다.
이 글에선 Mini apps의 개론적인 부분과 개발에 필요한 도구 및 생태계 등을 모두 훑어볼 수 있다.
PWA 앱의 가장 주요한 이점 중에 하나는 바로 오프라인 모드를 활성화할 수 있다는 점이다. 캐싱은 Service Worker를 통해 구현되며, 이미 수많은 튜토리얼과 사례들을 온라인에서 찾아볼 수 있다. 그러나 캐싱은 오프라인 모드를 구현하기 위한 빙산의 일각으로, 제대로 동작하는 오프라인 앱을 만들기 위해선 더 많은 고려와 작업들이 필요하다.
이 글은 역도 운동 트래킹 앱인 Liftosaur 개발팀에선 어떻게 오프라인 모드 지원을 추가했는지, 그리고 현실적 고려 사항들이 무엇인지 설명한다.
권한 인증은 항상 많은 노력이 필요한 영역이다. 이 문서에서는 React 애플리케이션에서 인증(및 액세스 제어, SSO 등)에 대한 다른 접근 방식을 설명한다.
구현/적용 시마다 최신 상태로 유지하거나 다시 조사가 필요한 정적 라이브러리 추가 방식 대신, 자동으로 최신 상태로 유지되고 Auth0, Okta 및 기타 기능보다 훨씬 간단한 대체 서비스(https://userfront.com/)를 사용하는 방법을 소개한다.
이 문서는 JavaScript 애플리케이션과 관련된 함수형 프로그래밍에 대한 기본 사항을 설명하는 것과 함께 다음을 이해하기 위한 목표를 갖고 있다.
- 함수란 무엇인가?
- 함수(Functions) vs 프러시저(Procedures)
- 선언적(Declarative) vs 명령적(Imperative)
- 함수 입력과 출력에 대한 이해
React에서 유지보수하기 쉬운 컴포넌트 테스트 코드를 작성하는 것은 매우 어려운 일이다. 이 글에서는 다음 세 단계로 이루어진 패턴을 통해 가독성이 좋은 컴포넌트 테스트를 작성하는 방법에 대해 설명한다.
-
- Arrange: 컴포넌트 props를 준비한다.
-
- Act: 컴포넌트를 렌더하고 사용자의 이벤트를 코드로 발생시킨다.
-
- Assert: 기댓값을 설정해서 컴포넌트가 정상적으로 동작하는지 확인한다.
React에서 성능을 최적화하기 위해 memo 혹은 useMemo를 사용하는 경우가 많다. 하지만 Dan Abramov는 memo를 무작정 사용하기 전에 memo를 사용하지 않는 두가지 기초적인 성능 최적화 방법을 소개한다.
이 글에서 설명하는 패턴을 적용하면 성능 향상 뿐만 아니라 애플리케이션의 데이터 흐름을 더 쉽게 파악할 수 있을 것이다.
JavaScript에서 this는 굉장히 복잡한 개념이다. 이 글에서는 if (…) … else if () … else if (…) … 식으로 다음과 같이 케이스를 나누어서 this를 설명한다.
-
- 화살표 함수를 사용하는 경우
-
new와 함께 함수/클래스가 호출되는 경우
-
bind메서드를 사용하는 경우
-
- 호출되는 시점에
this가 설정되는 경우
- 호출되는 시점에
-
- 상위 객체에서 함수를 호출하는 경우
-
- 함수 혹은 상위 스코프가
strict mode내에 있는 경우
- 함수 혹은 상위 스코프가
-
- 그 외 경우
[참고] 한글 번역
구글은 Chrome 85 버전부터 개발자도구에서 CSS-in-JS 프레임워크를 위한 스타일 수정 기능을 지원했다. 개발자도구의 스타일 창에서 어떻게 CSS-in-JS 규칙 수정 기능을 추가했는지 설명하는 글이다.
웹 애플리케이션의 성능은 매출에도 영향을 미친다. 또한, 구글은 사이트 순위를 지정할 때 속도를 중요한 요소로서 고려한다.
이 글에서는 SSR과 Cache를 적용해서 웹 성능을 최적화한 경험을 공유하고 있다.
GitHub 프로젝트들의 개발 워크플로 자동화를 구성할 수 있는 GitHub Actions에서 대용량 로그 렌더링 개선을 위한 여정을 소개한다.
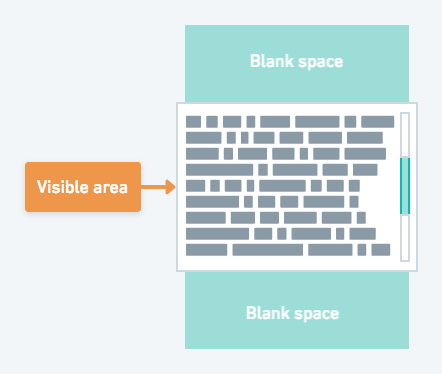
대용량의 로그를 한 번에 렌더링 하는 것은 성능적으로 좋지 않기 때문에, UI 가상화를 통해 뷰포트를 통해 노출되는 영역 만을 렌더링 하는 것과 최소 5만 라인을 갖는 로그를 문제없이 렌더링 하는 자체 라이브러리 개발에 이르게 된 배경 등을 설명한다.
브라우저 벤더들인 Google, Mozilla 그리고 Microsoft은 브라우저 호환성 이슈 해결이 시급한 TOP 5 항목들에 대해 2021년 내 호환성 이슈를 해결하기 위한 작업 파트너십을 구성하는데 합의했다.
연내 해결하기로 합의한 TOP 5 이슈들은 주로 CSS 영역이며, 다음과 같다.
- CSS Flexbox
- CSS Grid
- position: sticky
- aspect-ratio
- CSS transforms
[참고] Compat 2021 Dashboard를 통해 각 브라우저들에서의 TOP 5 지원에 대한 테스트 수행 점수를 확인해 볼 수 있다.
React, Vue 등의 프런트엔드 라이브러리가 나타나면서 jQuery 사용은 점차 줄어들고 있다. 본 글에서는 jQuery가 제공하던 대부분의 기능을 네이티브로서 대체하는 방법을 제시한다.
서비스를 개발할 때 에러 핸들링은 빼놓을 수 없는 관심사다. React에서 사용자 경험을 고려하면서 효율적으로 에러를 처리했던 경험을 공유한 글이다.
이 글에서는 다음과 같이 세 개의 글을 시리즈로 묶어 설명하고 있다.
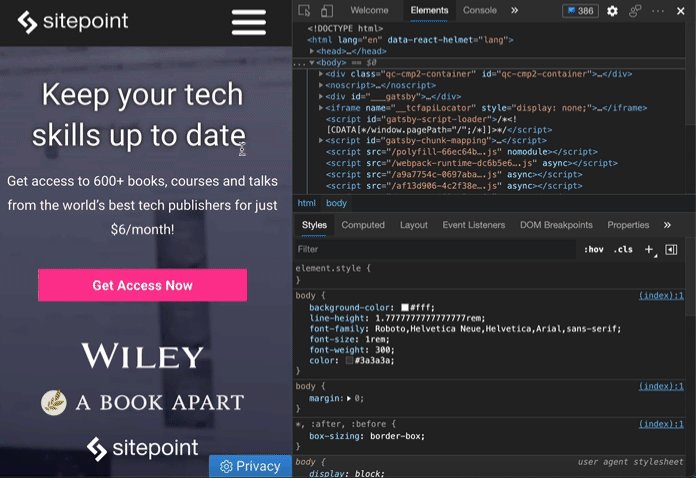
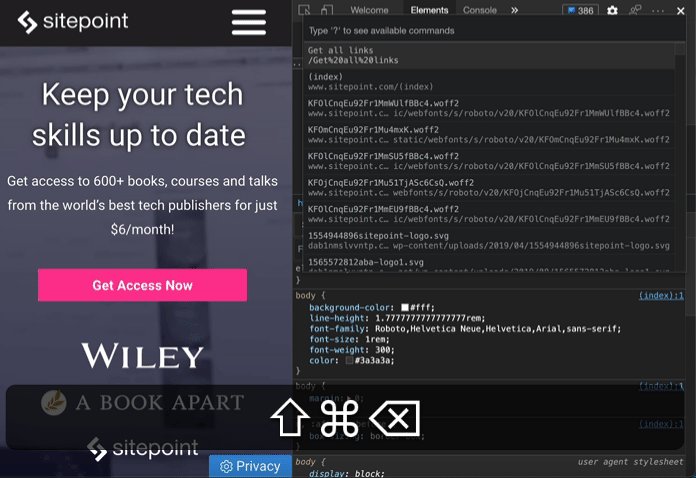
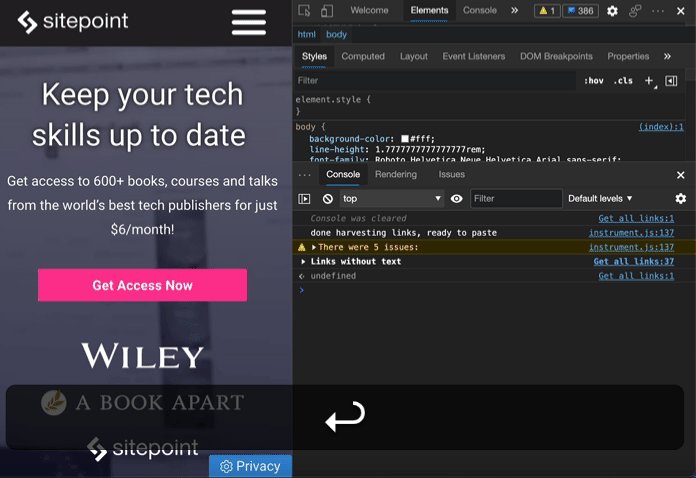
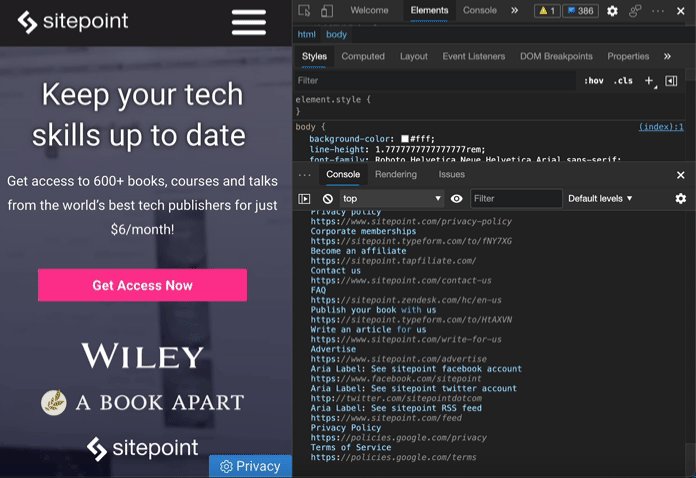
브라우저의 개발자도구는 디버깅할 때 도움이 되는 여러 강력한 기능을 가지고 있다.
이 글에서 설명하는 개발자도구의 강력한 기능을 익히면 디버깅 능력을 한층 더 끌어올릴 수 있을 것이다.
이 글은 React에서 HTTP 요청을 통해 데이터를 fetch하는 방법 다섯 가지를 예제 코드와 함께 설명한다.
Grid Layout 명세의 주요한 기능을 많은 CodePen 예제와 함께 설명한다.
글로벌 서비스를 지원하는 웹 애플리케이션에서 국제화(i18n)는 필수적이다. 국제화를 지원할 때 개발과 번역 과정에서 반복적인 수동 작업으로 인해 고통 받기 쉽다.
이 가이드에서는 구글 스프레드 시트와 i18next, i18next-scanner 라이브러리를 활용하여 단 몇개의 스크립트로 효율적인 협업과 프로세스 자동화를 이룬 방법에 대해 설명하고 있다.
웹 컴포넌트가 장착된 반응형 상태 관리자 시스템으로, 상태들은 인 브라우저(in-browser)의 IndexedDB 데이터베이스에 저장하며, 마지막 접근된 5개 객체들만 인 메모리(in-memory)를 사용하도록 구성된다.
// Write
import { write } from "@stoxy/core";
write("Shoppingcart", [{ id: 123, name: "Free gift" }]);
// Read
import { read } from "@stoxy/core";
async function getItems() {
const items = await read("shoppingcart");
return items;
}
// Clear
import { clear } from "@stoxy/core";
clear("shoppingcart");Canvas를 사용하지 않고, React와 HTML로 구성된 Raycasting(광선 투사) JavaScript 엔진이다.
[참고] 라이브 데모
React, Typescript로 개발된 크로스플랫폼 비공식 카카오톡 클라이언트
GitHub의 웹 컴포넌트 컬렉션으로, 현재 16개의 커스텀 엘리먼트들이 제공되고 있다.
Git Hook의 대표 주자인 husky에 비해 의존성 없는 가벼운 용량의 hook 라이브러리다.
패키지 설치 후, 간단하게 package.json에 커밋 훅을 작성하면 된다. 다음은 커밋 전에 linter를 수행하고 푸시 시점에 formatter를 수행하도록 하는 예제다.
// package.json
"simple-git-hooks": {
"pre-commit": "npx lint-staged",
"pre-push": "cd ../../ && npm run format"
}브라우저에서 React 컴포넌트를 클릭하면 로컬 IDE의 해당 컴포넌트 코드로 편리하게 이동시켜주는 도구다.
사용자에게 웹 애플리케이션 사용법을 쉽게 보여줄 수 있도록 도와주는 자바스크립트 라이브러리다. React, Vue, Angular 등 주요 자바스크립트 프레임워크를 위한 Wrapper 라이브러리도 개발되어있다.
React에서 사용할 수 있는 가볍고 성능과 확장성이 좋은 drag & drop 라이브러리다.
페이지네이션, 정렬, 검색, 필터 기능을 가지고 있는 React 테이블 코드를 생성할 수 있게 해주는 웹 애플리케이션이다. 여러 기능을 가진 테이블을 개발할 때 생성된 코드를 참고해 유용하게 활용할 수 있다.
NodeGUI는 Qt5 기반의 크로스플랫폼 데스크톱 애플리케이션 개발 도구다. NodeGUI는 Chromium 기반의 electron보다 CPU와 메모리를 더 효율적으로 활용한다고 알려져 있다.
기존에 React용 렌더러인 React NodeGUI와 Vue용 렌더러인 Vue NodeGUI가 존재했는데 최근 Svelte용 렌더러인 Svelte NodeGUI가 릴리즈되었다.
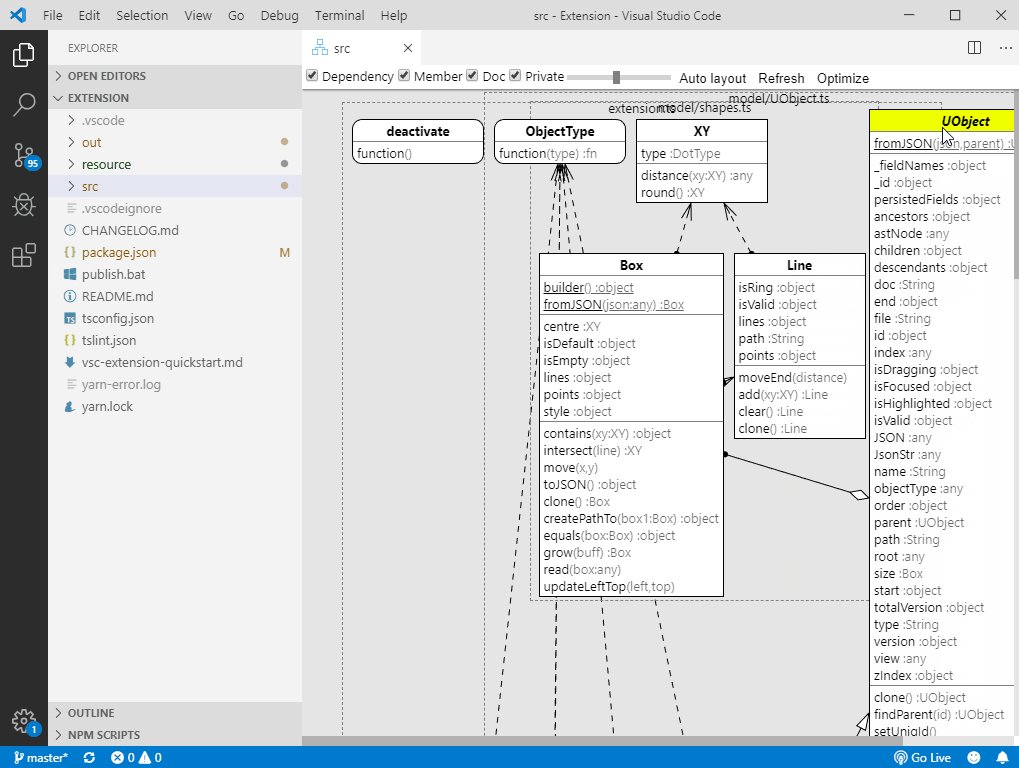
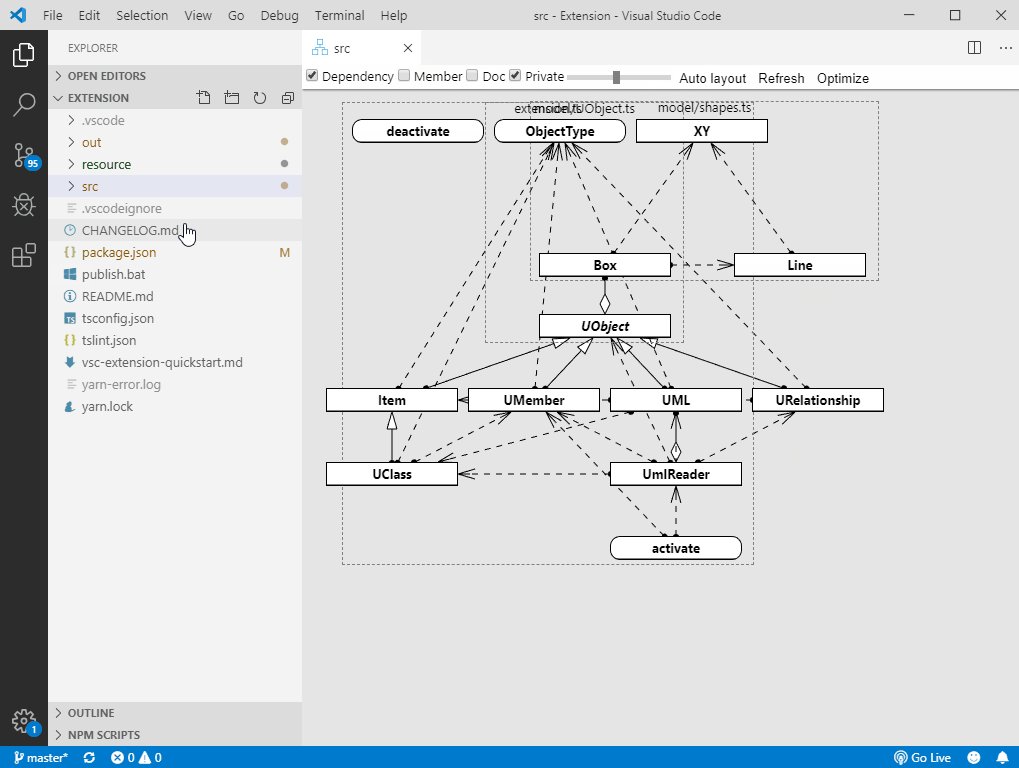
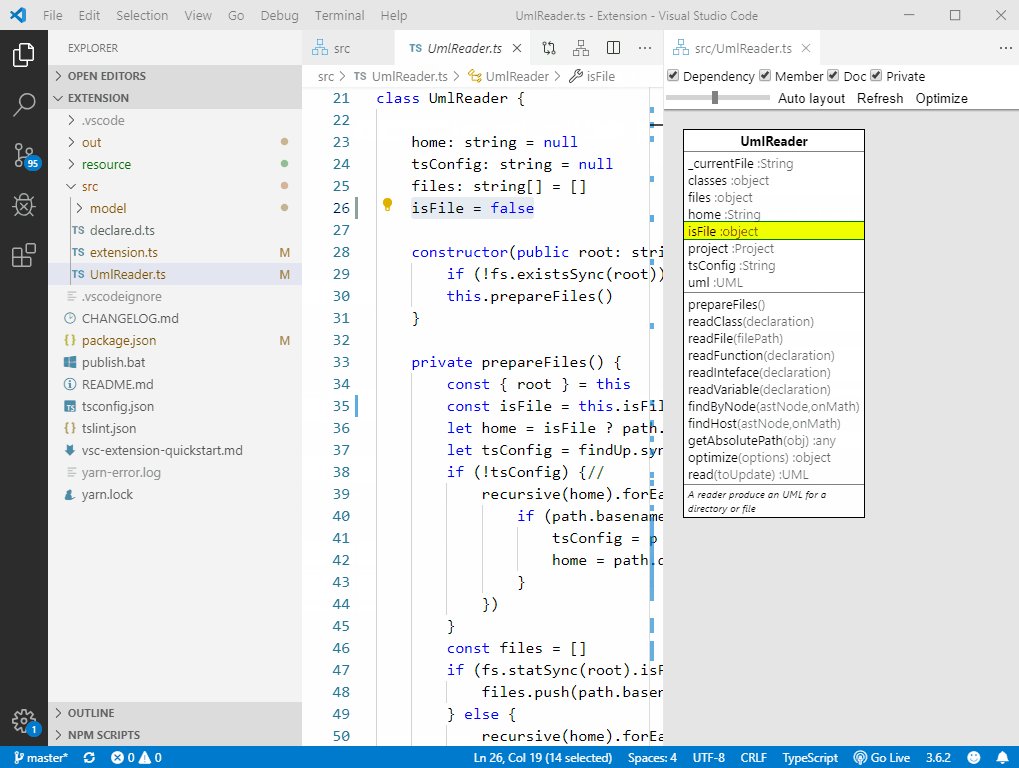
TypeScript로 UML 클래스 다이어그램을 자동으로 생성해주는 VS Code 플러그인이다.
이미지는 웹에서 가장 많은 리소스를 차지하는 요소 중 하나이다. 만약, 이미지의 크기만 필요한 경우라면 이미지 전체를 다운로드하는 것은 낭비일 수 있다. 특히나 큰 이미지라면 더더욱 그렇다.
이 라이브러리는 이미지 전체를 다운로드하지 않고, 크기와 정보를 조회할 수 있는 라이브러리다.