올해 TC39 committee가 승인한 새로운 ES2020 기능들을 간단한 예제와 함께 살펴볼 수 있는 글이다. Dynamic Import, Optional Chaining, Nullish Coalescing 등 웹 개발을 더 편리하게 만들어주는 기능들이 추가되었다.
팀 단위로 협업을 하다 보면, 우리는 서로 PR을 올리고 리뷰를 하게 된다. PR을 단편적인 업무 공유와 단순 버그 수정 용도가 아닌, 코드 품질을 높이고 모두가 성장할 수 있는 과정으로 만들려면 리뷰어도 작성자도 노력을 기울여야 한다. 이 글에서는 어떻게 좋은 PR을 작성할 수 있는지, 그리고 또 어떻게 좋은 리뷰를 작성할 수 있는지에 대한 기본적인 가이드라인을 제시하고 있다.
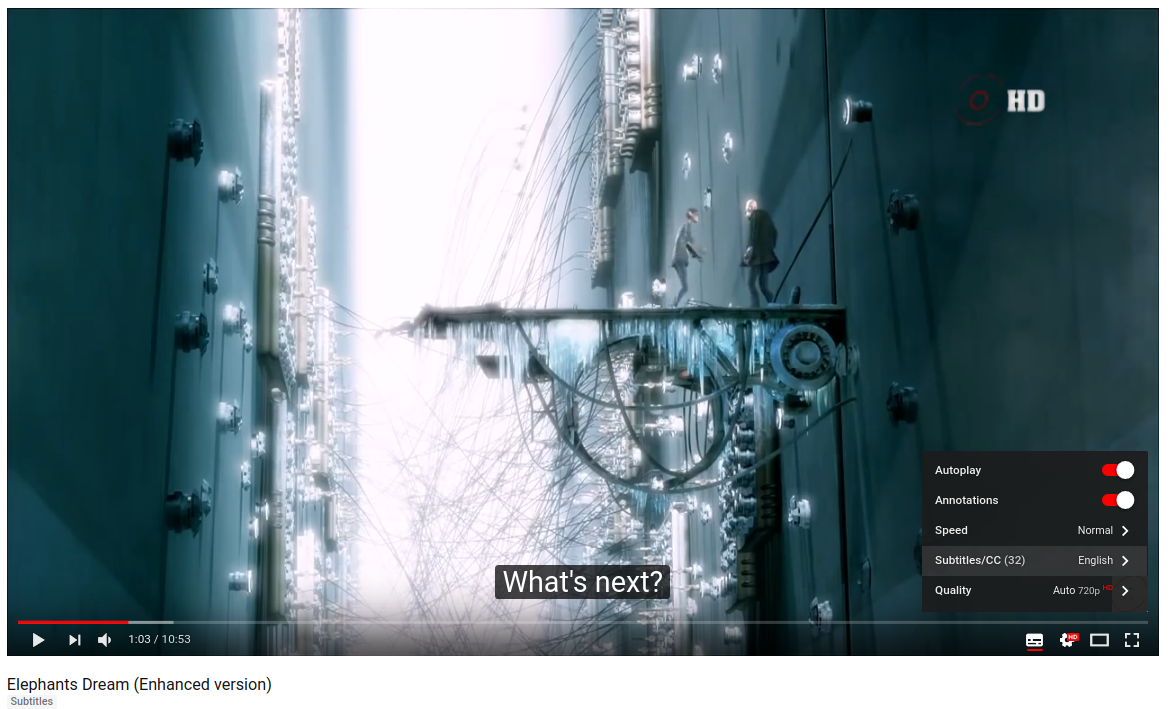
Youtube와 Netflix를 필두로 한 동영상 재생 서비스 시장은 계속해서 커져나가고 있다. 웹에서의 동영상 재생 기술이 어떻게 변화되어 왔고, 현재에 이르러서는 어떤 기술을 쓰는지 확인할 수 있는 내용을 담고 있다.
새롭게 릴리즈된 타입스크립트 3.8에서는 새롭게 추가된 ES2020의 문법들을 지원하고 있다. 이뿐만 아니라 asynqc에 묶이지 않고 최상위 단에서 쓸 수 있는 Top-level Await 기능도 새로이 추가되었다.
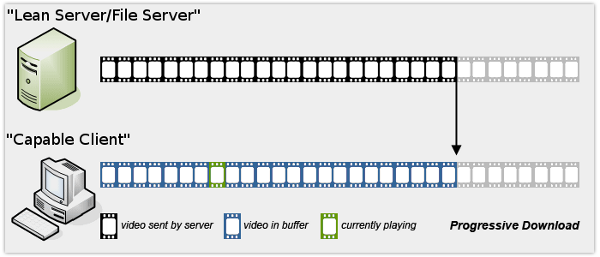
이제 웹에서의 비디오 재생은 완전한 파일을 내려받은 PD(Progressive Downloand) 방식에서 벗어나 실시간으로 사용자가 영상을 송출하고 시청하는 라이브 스트리밍에 기술의 초점이 맞춰지고 있다. 사람들은 영상을 와이파이로 보기도 하고, 고속 인터넷 선이 연결된 컴퓨터로 보기도 한다. 다들 저마다의 네트워크 속도가 다르기 때문에 원활한 영상 시청을 위해선 적절한 해상도의 영상을 내려받아야 한다. 이 글은 어떻게 네트워크 속도에 따른 원활한 영상 시청 경험을 사용자에게 제공하는지 설명하고 있다. 평소 모바일 라이브로 스포츠 경기를 보거나 Twitch 같은 스트리밍 서비스를 이용하는 사람들에겐 재밌는 글이 될 것이다.
- 전체 동영상 발표보기
- 발표 리소스 자료 (슬라이드, 코드 저장소 등)
4/26일 진행된 Svelte 온라인 밋업으로, Svelte 개발자인 Rich Harris를 포함해 총 10여 개의 주제로 한 발표를 볼 수 있다.
4/25일 진행된 React 여성 개발자들이 주축으로 진행한 온라인 컨퍼런스로 총 11개의 세션으로 구성되어 있으며, 다양한 React tip부터, 테스팅, React 기술 인터뷰 준비 그리고 주요 여성 개발자들 간의 Q&A와 토론 등의 알찬 내용으로 꾸며져 있다.
사용자가 현재 보고 있는 화면 영역을 파악하는 것은 이미지 레이지 로딩을 통한 성능 개선은 물론 무한 스크롤이나 PIP(Picture in Picture) 같은 UX 개발에도 큰 도움을 줄 수 있다. 이 글에서는 Intersection Observer API가 무엇인지 자세히 설명하고, 이를 어떻게 적용하고 활용할 수 있는지에 대한 샘플 코드를 담고 있다.
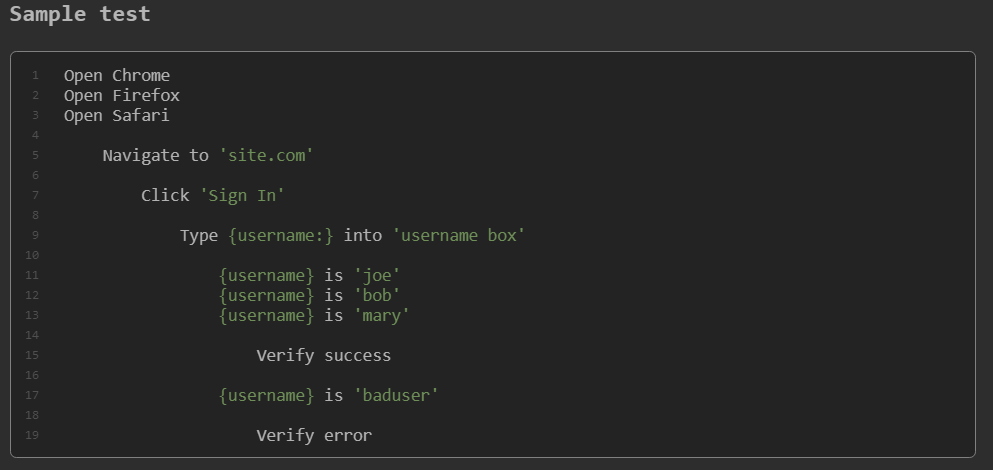
이 글은 셀레니움 기반으로 동작하는 크로스 브라우징 e2e 테스트 프레임워크, SmashTest를 소개하고 있다. 모든 브라우저에서 테스트 케이스를 돌릴 수 있으며, 각 코드가 실행될 때마다 UI가 어떻게 변하는지 스크린샷으로 확인할 수도 있다.개발자들이 구조 설계 회의를 거칠 때 손과 그림만으로 설명하는 것은 때로 부족할 수 있다. VS코드의 Live Share 익스텐션을 사용하면, 하나의 화면에서 모든 사람들이 동시에 코드를 편집하며 의견을 주고받을 수 있다. 코드를 편집하면 그 사람의 이름이 화면에 뜨며, 실시간으로 동일한 파일의 코드를 수정할 수 있다. 요즘처럼 재택근무가 빈번히 이루어지는 시국에 더할 나위 없이 유용한 익스텐션이 아닐 수 없다.
모바일 브라우저에서 사용 가능한 개발자 콘솔 도구다. 디버깅 대상 페이지에 스크립트를 로딩한 후, 초기화하는 것으로 간단하게 개발 도구를 활용할 수 있다.
한 번의 클릭으로 실행되는 VS Code 플러그인 웹서버. Live reload가 기본적으로 지원되며, 개발 작업을 웹서버에서 확인이 필요한 경우 요긴하게 사용할 수 있다.
플러그인 설치 후, VS Code 우측 하단 상태 바에 추가되는 Go Live 버튼을 클릭하는 것으로 서버를 즉시 시작하고 종료할 수 있다.
UI Editor를 만들면서 맞이한 문제점을 기술하고, 그 문제를 해결하는 방법을 설명한 글이다. Tree-Sitter, LSP와 같이 IDE에서 도입한 솔루션을 검토하고 이를 바탕으로 새로운 마크다운 파서를 개발한 내용인데, 에디터 만드는 사람에게는 꽤나 도전적이고 재미있는 글로 다가올 것이다.