-
Notifications
You must be signed in to change notification settings - Fork 72
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Consider Brian Mann style AppModules and folder layout in the generator #37
Comments
|
I created an example gist of my module Directory structure
|
|
+1 to this! |
|
+1 |
3 similar comments
|
+1 |
|
+1 |
|
+1 |
|
🍍 |
|
+1 I've built a fairly big project with this generator, and one of the major pain points is the proliferation of files into a handful of folders. I was scrolling endlessly to find what I needed. |
About the folder structure of topic:I'm currently building parts of an app using requirejs and backbone.marionette and the methodology that I've currently landed at is as follows:
In each modular app I reference modules in the other modular apps via alias paths (in require.paths config); e.g.: Now included module calls look like Here's an example of running all three apps from another app: The only thing to remember with this paradigm is that each modular app will have to use a path alias for itself (makes app's paths unique within modular-app-sphere): So I agree with @thadk having a feature like this in generator-marionette (or any framework generator-...) would greatly help development flow and also help dev's in wrangling their application architectures more easily. 👍 |
|
I'll will put this feature into the roadmap for my branch of generator-marionette. |
|
+1 |
1 similar comment
|
+1 |
|
I have been lurking in Marionette 2.0's gitter chat room (https://gitter.im/marionettejs/backbone.marionette) and I noticed this new starter kit: It isn't as automatable as this example and doesn't use real App modules, but in lieu of a full upgrade for generator-marionette, it could be a good starting point for new projects. The author is responsive. One bonus is that it uses Browserify instead of requirejs, though it hasn't gone the whole way of using Gulp rather than Grunt. |
|
For app modules I would also include templates, unit tests and css in there. |
On my last project I used this generator as a basis to parse out and follow Brian Mann's proposed Marionette app structure from his elegant-but-huge Rdio app (vid) (slides) that is now featured on Marionette's homepage. _Be prepared for the thought bomb._ Much is only covered in the audio.
The main difference from what we have here and over on this generator fork that adds modules is that his Marionette components are laid out and scoped by AppModules.
As Brian Mann says, individual AppModules and isolated (Bower or otherwise) Components are the gateways to essentially all internal app interaction.
Here was my fairly successful folder structure:
_Any comments? Is this a decent way to implement scoped AppModules productively that we could consider implementing in the mainline generator?_
I feel like Brian Mann's pattern reflects the best thinking from Ember.js and other parts of the javascript/rails ecosystem and it is nice to work with that within Marionette.
(We used this structure with a standard backbone backend PaaS API implemented with Kinvey rather than Rails as BM advocates.)
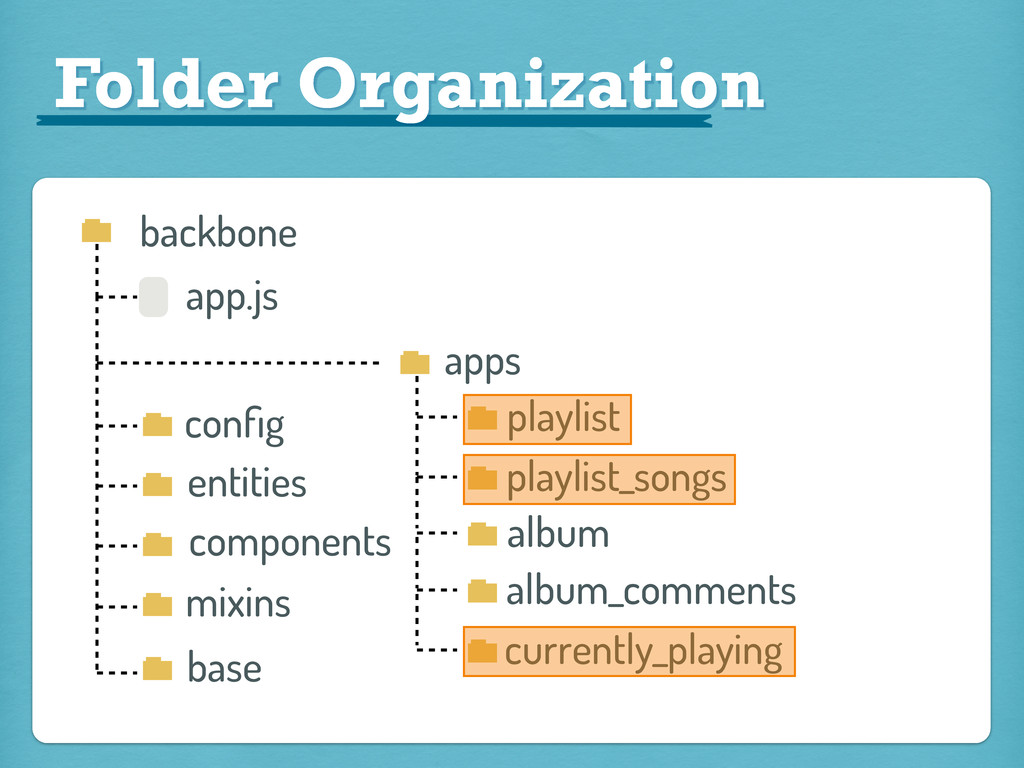
Brian Mann's outer structure:

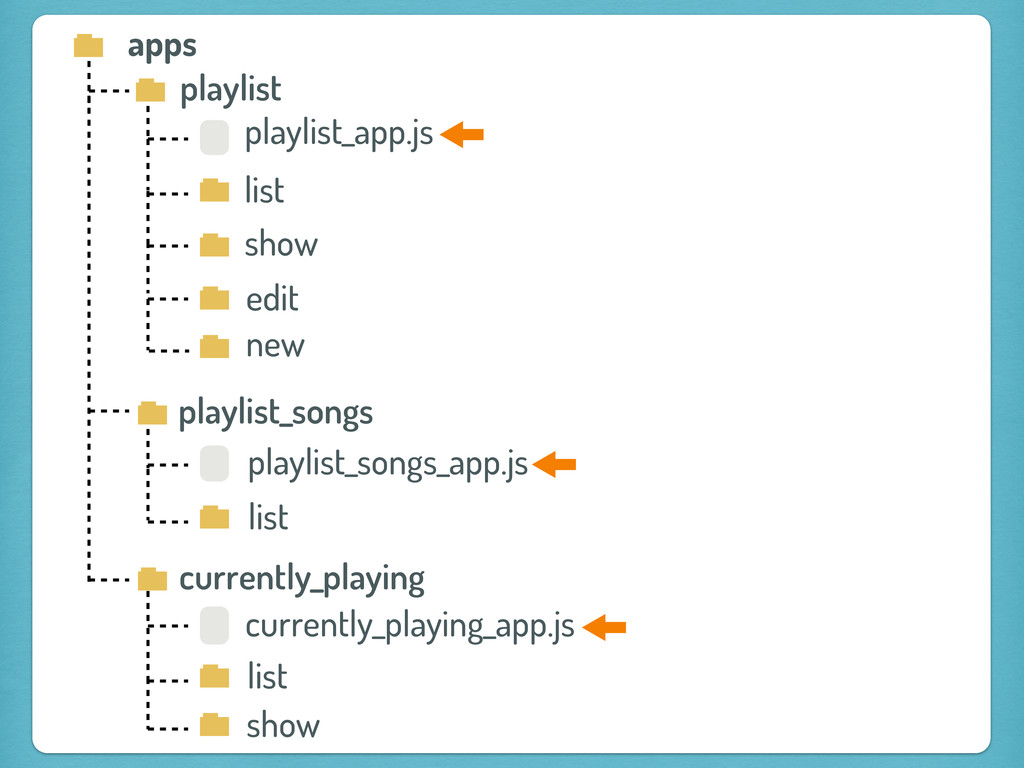
Brian Mann's inner structure:

The text was updated successfully, but these errors were encountered: