-
Notifications
You must be signed in to change notification settings - Fork 116
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Allow replaying code tours on GitHub #10
Comments
|
With some help from @nat and team, I'd love to explore if we could build something like this directly into GitHub itself, without relying on a browser extension. I built this initial experience into VS Code, so that I could explore the idea/UX. However, I completely agree that it's value extends far beyond the editor, and GitHub is the perfect home 👍 |
|
That'd be amazing, I'd love to help explore that idea |
|
If you have a mockup of how it could work in GitHub, that might help kick off the conversation. Thinking about how to avoid metadata bit rot would also be good. |
|
@nat I'll be thinking through the decay problem this week, and I'll throw together some initial mockups as well! |
|
@lostintangent would associating the code tour with a concrete tagged release help with the decay problem (and add a more static link to the resource)? |
|
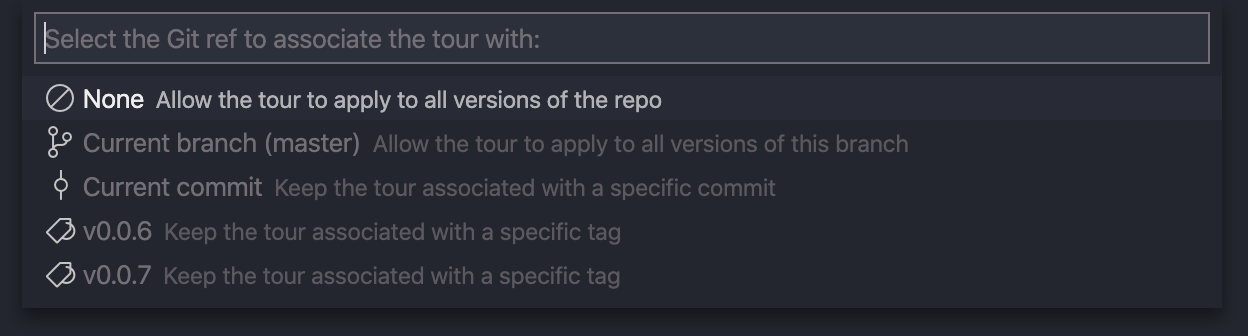
@rand I think so! I just made an update to the recorder, which asks you which git ref you'd like to associate the tour with. It displays all available tags, and lets you select either a one of those tags, the current branch, the current commit, or "none" (which lets the tour apply to all versions). When you replay a tour that's for an older ref than You can also update the Git ref association at any time by right-clicking a tour in the |
|
@lostintangent that is awesome! i can't wait to get this integrated on the web client side, too. |
|
Spotted your project on HN this morning, cool stuff! I was thinking to counter bitrot wouldnt it be convenient to actually store the steps in the code commenting. Much like Where you..
|
|
@themmes Thanks for the suggestion! I’ve been considering adding support for this, as an alternate “tour definition provider”. That said, there are a few elements about this approach that have given me a little pause:
I definitely think the comment-driven approach has a lot of value, particularly for reducing bit rot. That said, I just wanted to share some thoughts I had about it, and give some context about why I’ve initially chosen to go with the “side car file” + associating a tour with a commit/tag. These reasons might not matter much in practice, so I’m mostly just thinking out loud 👍 I just filed a separate issue to discuss this suggestion (#38), so we can track it separately from the GitHub integration. Thanks again, and I’d love to hear your further thoughts! |
|
There used to be an online version that I really like: partyparrot/codetours It is dead, but maybe it can be taken as a reference. |
|
@linonetwo Thanks! I had no idea there was a previous project called code tour as well 😁 Out of curiosity: what would you think about having a browser-hosted version of VS Code, that allowed taking a tour of any GitHub repo? That way there would be complete symmetry between the web and desktop experiences, but you had the ability to richly browse codebases in your browser too? |
|
Yes, back to the time I search for a solution like As for a browser-hosted version of VSCode, I frequently use stackblitz to reproduce bugs when I raise an issue (for example, https://stackblitz.com/edit/react-three-fiberissues120 ). It can load any GitHub repo into a monaco editor and bundle dependencies in the service worker. Its drawback is that it can't install extensions like this codetour extension (for now, but it seems to have some other extensions). And it is only meant for web frontend project. If in the near future, there won't be an official browser-hosted version of VSCode that ships with full extension API. Maybe you can contact stackblitz team, try to make an extension on stackblitz editor? P.S. When I want to contribute to a repo, I will go through docs, switching between code and doc to understand the concepts. I guess the more it is integrated into Github, the wider it will be adapted, and the bigger the influence it can make to the open-source community. |
|
Now that it's officially announced, I can finally point at this as being the likely solution here 😄 Since the editor-based experience is so immersive, it feels like being able to provide that in a GitHub-native, hyper-linkable, browser-based solution would be a huge step forward. Since Codespaces itself is already fundamentally trying to provide a one-click onboarding experience, CodeTour compliments that goal, by helping onboard to the codebase once you have everything setup and ready to go 👍 In fact, here's a screenshot of me taking a tour of the CodeTour codebase, after simply opening up the repo in a Codespace, in my browser, from github.com/vsls-contrib/codetour. It's so beautiful 🥰 // CC @nat |
|
I'm going to close this issue for now, since per my previous comment, I think Codespaces is the natural mechanism for enabling developers to replay a tour from GitHub. If we end up finding that there's strong value/demand in showing tours directly on github.com (as opposed to as part of the editor), we can track that discussion closer to the product team that would implement it 👍 |
|
Hello, just so you know we started implementing a Browser extension for Code Tours: https://github.com/doctolib/code-tours-github |


A lot of devs don’t use vs code, it would be amazing for them to be able to play the tours on the web, without needing to download vs code for that (I think it’s fair to require vs code to record a tour)
The text was updated successfully, but these errors were encountered: