-
Notifications
You must be signed in to change notification settings - Fork 6.6k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Screen measuring tool #863
Comments
|
I think this would be very helpful, however I do think most of the time I'd personally would only be looking for something that is similar to what ShareX's Region capture is doing (magnifying lens and select custom area), Giving me information about X,Y, Width and Height without any automatic snapping. |
|
+1 on this. Having a v1 that allows you to make a selection and shows the width and height in pixels would be user useful. (cc @martinchrzan ) |
|
@crutkas Any plans of implementing this in the v1.0 release? |
|
No. See roadmap for what we are planning. |
|
This looks amazing |
|
This looks like a useful little tool. I currently use Photoshop for this kind of thing, as I sometimes compare layered images. Zooming in would need to give you Nearest Neighbour scaling with a pixel grid. The selections would also need some kind of snapping to the grids, which should also snap to the pixels. |
|
@FireCubeStudios think we'd want to adopt the modern UI lib that PT Run and Color Picker is leveraging but this is a good first step. IMO, unless they are what i would call a "minimal lovable product features", it is more important to get it in a state to ship than add new features. Always be shipping :) |
|
The colorpicker uses ModernWpf UI library which im also using rn so it will be easy to share some of the design components. Right now the design is very basic but im not sure which parts of it to fix yet. |
|
@FireCubeStudios Cool :)! Yes, we use ModernWPF across ColorPicker, Image Resizer, Run and FancyZones so good to see it has been applied here as well. If there's a decision made to take this in I can definitely help to look at the UI and apply some of the styles / margins etc. we have in the other modules. |
|
update on my end. @zeealeid made a concept of the tool here |
|
also for some reason im unable to get rounded corners working 😅Also the rectangles in zee's concept i put vertically due to a bug Finally how can i use new fluent ui icons in wpf? should i use them? |
|
Use modern wpf as the base like the other wpf projects. :) |
Great concept @zeealeid , looking awesome! @FireCubeStudios Fluent icons do not ship (yet?) with the OS and it's also not part of WinUI, non-Insider Windows versions or PowerToys. Therefore I'd stick with MDL2 for the time being. I can definitely help with the styling part. We can re-use a lot of styles from e.g. ColorPicker and FancyZones. Is there a PR for this already, or working branch? Great work - can't wait to use this feature :)! |
|
I will be having exams soon so I wont have much progress on this however once my exams are over in a few weeks I will be able to focus on implementing this feature. If I'm lucky I might publish a demo on store of the rooler at its current state later this week |
|
Today I had some free time so I worked on this. I added full light mode support In addition to this I added a new settings dialog The toolbar now has this dragging indicator svg icon from @zeealeid Finally some bugs were fixed, new setting added, the app is now always on top, Xaml brushes were sorted out, round corners added to dialogs, shadow added to toolbar and the designs for close button was changed. Also Thanks to @zeealeid for helping out with the design In addition to this I am going to upload a demo to the store so you can try it out and experience it to see if it is ready to be added as a powertoy module |
|
Oh wow the images came out the opposite way than intended😅. Let me fix that |
|
I just read the PowerToys contributor guide and I am unsure of what to do next in the process for adding this as a new module. I am still new to contributing to open source projects so can someone help me out here. I assume i need to write some spec but I am not sure |
|
Are there any modes/options of this new tool that show measurement ticks like an actual ruler? That you can just drag around and measure things quickly without taking snapshots? As an example of what I mean see https://github.com/andrijac/ruler I haven’t seen anything like that yet in the screen shots above. A feature like that, along with magnification options like the above screenshots show would be excellent. |
not yet but it could be usefull so I will look into it |
|
that be neat for a v2 |
This is exactly what we need, any updates on the ongoing implementations? |
Have a look at the PR linked: 19701. @yuyoyuppe think it'll make it into 0.62? |
|
yep |










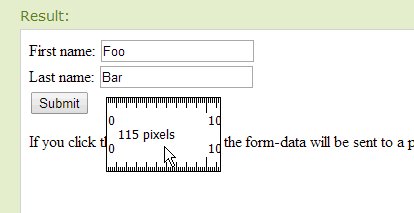
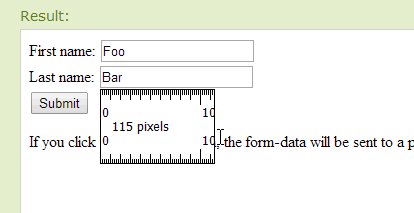
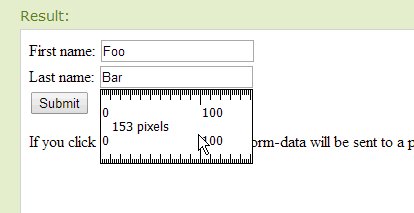
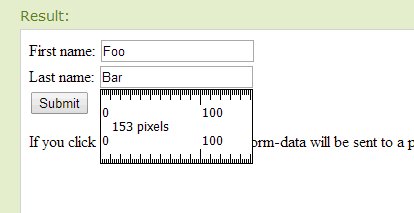
There are many times where you have to measure stuff out for pixel perfect layouts. It would be great if there was a tool to do this which could quickly be invoked.
https://getpixelsnap.com/ is a great Mac tool that does this.
https://github.com/peteblois/rooler can be a possible base. Pete gave us permission to fork.
The text was updated successfully, but these errors were encountered: