diff --git a/README.md b/README.md
index 5203495551..330534947a 100644
--- a/README.md
+++ b/README.md
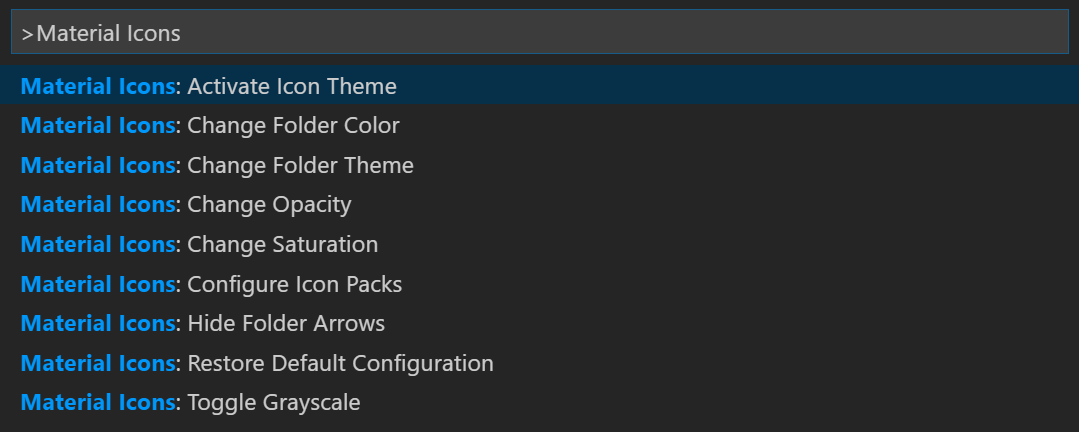
@@ -113,6 +113,8 @@ Press `Ctrl-Shift-P` to open the command palette and type `Material Icons`.
 +
+
| Command | Description |
| ----------------------------------- | --------------------------------------------------------------------------------------- |
| **Activate Icon Theme** | Activate the icon theme. |
@@ -132,10 +134,9 @@ Press `Ctrl-Shift-P` to open the command palette and type `Material Icons`.
## Contributors
-[//]: #contributors (start)
-
+
+
| Command | Description |
| ----------------------------------- | --------------------------------------------------------------------------------------- |
| **Activate Icon Theme** | Activate the icon theme. |
@@ -132,10 +134,9 @@ Press `Ctrl-Shift-P` to open the command palette and type `Material Icons`.
## Contributors
-[//]: #contributors (start)
-




















































































 -
-[//]: #contributors (end)
+
+
-
-[//]: #contributors (end)
+
+  +
**Would you like to contribute?**
diff --git a/images/contributors.png b/images/contributors.png
new file mode 100644
index 0000000000..b903ff783a
Binary files /dev/null and b/images/contributors.png differ
diff --git a/src/scripts/contributors/contributors.css b/src/scripts/contributors/contributors.css
new file mode 100644
index 0000000000..741b40acc1
--- /dev/null
+++ b/src/scripts/contributors/contributors.css
@@ -0,0 +1,24 @@
+body {
+ margin: 0;
+ padding: 0;
+}
+
+ul {
+ list-style: none;
+ margin: 0;
+ padding: 0;
+ width: 100%;
+}
+
+li {
+ width: 40px;
+ height: 40px;
+ float: left;
+ margin: 3px;
+}
+
+img {
+ width: 100%;
+ height: 100%;
+ border-radius: 5px;
+}
\ No newline at end of file
diff --git a/src/scripts/contributors/index.ts b/src/scripts/contributors/index.ts
index ff4297412c..2c35fcbda8 100644
--- a/src/scripts/contributors/index.ts
+++ b/src/scripts/contributors/index.ts
@@ -2,8 +2,8 @@ import * as fs from 'fs';
import * as https from 'https';
import * as path from 'path';
import { Contributor } from '../../models/scripts/contributors/contributor';
-import { ContributorsConfig } from '../../models/scripts/contributors/contributorsConfig';
import * as painter from '../helpers/painter';
+import { createScreenshot } from '../helpers/screenshots';
/**
* Parse link header
@@ -24,17 +24,13 @@ const parseLinkHeader = (linkHeader: string) => {
/**
* Get all contributors from GitHub API.
- * @param page Results page
- * @param owner Owner of the repository
- * @param repo Name of the repository
*/
-const fetchContributors = (page: string, owner: string, repo: string):
- Promise<{ contributorsOfPage: Contributor[], nextPage: string }> => {
+const fetchContributors = (page: string): Promise<{ contributorsOfPage: Contributor[], nextPage: string }> => {
return new Promise((resolve, reject) => {
const requestOptions: https.RequestOptions = {
method: 'GET',
hostname: 'api.github.com',
- path: `/repos/${owner}/${repo}/contributors?page=${page}`,
+ path: `/repos/pkief/vscode-material-icon-theme/contributors?page=${page}`,
port: 443,
headers: {
'link': 'next',
@@ -44,9 +40,7 @@ const fetchContributors = (page: string, owner: string, repo: string):
};
const req = https.request(requestOptions, (res) => {
- const { nextPage, lastPage, prevPage } = res.headers.link ? parseLinkHeader(res.headers.link.toString()) : {
- nextPage: undefined, lastPage: [undefined, 1], prevPage: undefined,
- };
+ const { nextPage, lastPage, prevPage } = parseLinkHeader(res.headers.link.toString());
console.log('> Material Icon Theme:', painter.yellow(`[${page}/${lastPage ? lastPage[1] : +prevPage[1] + 1}] Loading contributors from GitHub...`));
const result = [];
res.on('data', (data: Buffer) => {
@@ -74,51 +68,47 @@ const fetchContributors = (page: string, owner: string, repo: string):
});
};
-/**
- * Generates a list of linked images
- * @param contributors List of contributors
- * @param imageSize Size of the images in pixels
- */
-const createLinkedImages = (contributors: Contributor[], imageSize: number = 40) => {
- const linkList = contributors.map(c => {
- return `
+
**Would you like to contribute?**
diff --git a/images/contributors.png b/images/contributors.png
new file mode 100644
index 0000000000..b903ff783a
Binary files /dev/null and b/images/contributors.png differ
diff --git a/src/scripts/contributors/contributors.css b/src/scripts/contributors/contributors.css
new file mode 100644
index 0000000000..741b40acc1
--- /dev/null
+++ b/src/scripts/contributors/contributors.css
@@ -0,0 +1,24 @@
+body {
+ margin: 0;
+ padding: 0;
+}
+
+ul {
+ list-style: none;
+ margin: 0;
+ padding: 0;
+ width: 100%;
+}
+
+li {
+ width: 40px;
+ height: 40px;
+ float: left;
+ margin: 3px;
+}
+
+img {
+ width: 100%;
+ height: 100%;
+ border-radius: 5px;
+}
\ No newline at end of file
diff --git a/src/scripts/contributors/index.ts b/src/scripts/contributors/index.ts
index ff4297412c..2c35fcbda8 100644
--- a/src/scripts/contributors/index.ts
+++ b/src/scripts/contributors/index.ts
@@ -2,8 +2,8 @@ import * as fs from 'fs';
import * as https from 'https';
import * as path from 'path';
import { Contributor } from '../../models/scripts/contributors/contributor';
-import { ContributorsConfig } from '../../models/scripts/contributors/contributorsConfig';
import * as painter from '../helpers/painter';
+import { createScreenshot } from '../helpers/screenshots';
/**
* Parse link header
@@ -24,17 +24,13 @@ const parseLinkHeader = (linkHeader: string) => {
/**
* Get all contributors from GitHub API.
- * @param page Results page
- * @param owner Owner of the repository
- * @param repo Name of the repository
*/
-const fetchContributors = (page: string, owner: string, repo: string):
- Promise<{ contributorsOfPage: Contributor[], nextPage: string }> => {
+const fetchContributors = (page: string): Promise<{ contributorsOfPage: Contributor[], nextPage: string }> => {
return new Promise((resolve, reject) => {
const requestOptions: https.RequestOptions = {
method: 'GET',
hostname: 'api.github.com',
- path: `/repos/${owner}/${repo}/contributors?page=${page}`,
+ path: `/repos/pkief/vscode-material-icon-theme/contributors?page=${page}`,
port: 443,
headers: {
'link': 'next',
@@ -44,9 +40,7 @@ const fetchContributors = (page: string, owner: string, repo: string):
};
const req = https.request(requestOptions, (res) => {
- const { nextPage, lastPage, prevPage } = res.headers.link ? parseLinkHeader(res.headers.link.toString()) : {
- nextPage: undefined, lastPage: [undefined, 1], prevPage: undefined,
- };
+ const { nextPage, lastPage, prevPage } = parseLinkHeader(res.headers.link.toString());
console.log('> Material Icon Theme:', painter.yellow(`[${page}/${lastPage ? lastPage[1] : +prevPage[1] + 1}] Loading contributors from GitHub...`));
const result = [];
res.on('data', (data: Buffer) => {
@@ -74,51 +68,47 @@ const fetchContributors = (page: string, owner: string, repo: string):
});
};
-/**
- * Generates a list of linked images
- * @param contributors List of contributors
- * @param imageSize Size of the images in pixels
- */
-const createLinkedImages = (contributors: Contributor[], imageSize: number = 40) => {
- const linkList = contributors.map(c => {
- return ` `;
- }).join(' ');
+const createContributorsList = (contributors: Contributor[]) => {
+ const list = contributors.map(c => {
+ return `
`;
- }).join(' ');
+const createContributorsList = (contributors: Contributor[]) => {
+ const list = contributors.map(c => {
+ return ` `;
+ }).join('\n');
- return linkList;
+ const htmlDoctype = ``;
+ const styling = ``;
+ const generatedHtml = `${htmlDoctype}${styling}`;
+
+ const outputPath = path.join(__dirname, 'contributors.html');
+ fs.writeFileSync(outputPath, generatedHtml);
+ return outputPath;
};
-const updateContributors = async (config: ContributorsConfig) => {
- const contributors: Contributor[] = [];
+const init = async () => {
+ const contributorsList: Contributor[] = [];
let page = '1';
// iterate over the pages of GitHub API
while (page !== undefined) {
- const result = await fetchContributors(page, config.owner, config.repo);
- contributors.push(...result.contributorsOfPage);
+ const result = await fetchContributors(page);
+ contributorsList.push(...result.contributorsOfPage);
page = result.nextPage;
}
- if (contributors.length > 0) {
+ if (contributorsList.length > 0) {
console.log('> Material Icon Theme:', painter.green(`Successfully fetched all contributors from GitHub!`));
} else {
console.log('> Material Icon Theme:', painter.red(`Error: Could not fetch contributors from GitHub!`));
throw Error();
}
- const images = createLinkedImages(contributors, config.imageSize);
+ const outputPath = createContributorsList(contributorsList);
// create the image
- console.log('> Material Icon Theme:', painter.yellow(`Updating README.md ...`));
- const readmePath = path.join(process.cwd(), 'README.md');
-
- const readmeContent = fs.readFileSync(readmePath, 'utf8');
- const getContributorsSectionPattern = new RegExp(/(\[\/\/\]:\s#contributors\s\(start\))([\s\S]*)(\[\/\/\]:\s#contributors\s\(end\))/);
- const updatedContent = readmeContent.replace(getContributorsSectionPattern, `$1\n${images}\n\n$3`);
- fs.writeFileSync(readmePath, updatedContent);
- console.log('> Material Icon Theme:', painter.green(`Successfully updated README.md!`));
+ console.log('> Material Icon Theme:', painter.yellow(`Creating image...`));
+ const fileName = 'contributors';
+ createScreenshot(outputPath, fileName).then(() => {
+ console.log('> Material Icon Theme:', painter.green(`Successfully created ${fileName} image!`));
+ }).catch(() => {
+ throw Error(painter.red(`Error while creating ${fileName} image`));
+ });
};
-updateContributors({
- owner: 'pkief',
- repo: 'vscode-material-icon-theme',
- imageSize: 40,
-});
+init();
`;
+ }).join('\n');
- return linkList;
+ const htmlDoctype = ``;
+ const styling = ``;
+ const generatedHtml = `${htmlDoctype}${styling}`;
+
+ const outputPath = path.join(__dirname, 'contributors.html');
+ fs.writeFileSync(outputPath, generatedHtml);
+ return outputPath;
};
-const updateContributors = async (config: ContributorsConfig) => {
- const contributors: Contributor[] = [];
+const init = async () => {
+ const contributorsList: Contributor[] = [];
let page = '1';
// iterate over the pages of GitHub API
while (page !== undefined) {
- const result = await fetchContributors(page, config.owner, config.repo);
- contributors.push(...result.contributorsOfPage);
+ const result = await fetchContributors(page);
+ contributorsList.push(...result.contributorsOfPage);
page = result.nextPage;
}
- if (contributors.length > 0) {
+ if (contributorsList.length > 0) {
console.log('> Material Icon Theme:', painter.green(`Successfully fetched all contributors from GitHub!`));
} else {
console.log('> Material Icon Theme:', painter.red(`Error: Could not fetch contributors from GitHub!`));
throw Error();
}
- const images = createLinkedImages(contributors, config.imageSize);
+ const outputPath = createContributorsList(contributorsList);
// create the image
- console.log('> Material Icon Theme:', painter.yellow(`Updating README.md ...`));
- const readmePath = path.join(process.cwd(), 'README.md');
-
- const readmeContent = fs.readFileSync(readmePath, 'utf8');
- const getContributorsSectionPattern = new RegExp(/(\[\/\/\]:\s#contributors\s\(start\))([\s\S]*)(\[\/\/\]:\s#contributors\s\(end\))/);
- const updatedContent = readmeContent.replace(getContributorsSectionPattern, `$1\n${images}\n\n$3`);
- fs.writeFileSync(readmePath, updatedContent);
- console.log('> Material Icon Theme:', painter.green(`Successfully updated README.md!`));
+ console.log('> Material Icon Theme:', painter.yellow(`Creating image...`));
+ const fileName = 'contributors';
+ createScreenshot(outputPath, fileName).then(() => {
+ console.log('> Material Icon Theme:', painter.green(`Successfully created ${fileName} image!`));
+ }).catch(() => {
+ throw Error(painter.red(`Error while creating ${fileName} image`));
+ });
};
-updateContributors({
- owner: 'pkief',
- repo: 'vscode-material-icon-theme',
- imageSize: 40,
-});
+init();
 +
**Would you like to contribute?**
diff --git a/images/contributors.png b/images/contributors.png
new file mode 100644
index 0000000000..b903ff783a
Binary files /dev/null and b/images/contributors.png differ
diff --git a/src/scripts/contributors/contributors.css b/src/scripts/contributors/contributors.css
new file mode 100644
index 0000000000..741b40acc1
--- /dev/null
+++ b/src/scripts/contributors/contributors.css
@@ -0,0 +1,24 @@
+body {
+ margin: 0;
+ padding: 0;
+}
+
+ul {
+ list-style: none;
+ margin: 0;
+ padding: 0;
+ width: 100%;
+}
+
+li {
+ width: 40px;
+ height: 40px;
+ float: left;
+ margin: 3px;
+}
+
+img {
+ width: 100%;
+ height: 100%;
+ border-radius: 5px;
+}
\ No newline at end of file
diff --git a/src/scripts/contributors/index.ts b/src/scripts/contributors/index.ts
index ff4297412c..2c35fcbda8 100644
--- a/src/scripts/contributors/index.ts
+++ b/src/scripts/contributors/index.ts
@@ -2,8 +2,8 @@ import * as fs from 'fs';
import * as https from 'https';
import * as path from 'path';
import { Contributor } from '../../models/scripts/contributors/contributor';
-import { ContributorsConfig } from '../../models/scripts/contributors/contributorsConfig';
import * as painter from '../helpers/painter';
+import { createScreenshot } from '../helpers/screenshots';
/**
* Parse link header
@@ -24,17 +24,13 @@ const parseLinkHeader = (linkHeader: string) => {
/**
* Get all contributors from GitHub API.
- * @param page Results page
- * @param owner Owner of the repository
- * @param repo Name of the repository
*/
-const fetchContributors = (page: string, owner: string, repo: string):
- Promise<{ contributorsOfPage: Contributor[], nextPage: string }> => {
+const fetchContributors = (page: string): Promise<{ contributorsOfPage: Contributor[], nextPage: string }> => {
return new Promise((resolve, reject) => {
const requestOptions: https.RequestOptions = {
method: 'GET',
hostname: 'api.github.com',
- path: `/repos/${owner}/${repo}/contributors?page=${page}`,
+ path: `/repos/pkief/vscode-material-icon-theme/contributors?page=${page}`,
port: 443,
headers: {
'link': 'next',
@@ -44,9 +40,7 @@ const fetchContributors = (page: string, owner: string, repo: string):
};
const req = https.request(requestOptions, (res) => {
- const { nextPage, lastPage, prevPage } = res.headers.link ? parseLinkHeader(res.headers.link.toString()) : {
- nextPage: undefined, lastPage: [undefined, 1], prevPage: undefined,
- };
+ const { nextPage, lastPage, prevPage } = parseLinkHeader(res.headers.link.toString());
console.log('> Material Icon Theme:', painter.yellow(`[${page}/${lastPage ? lastPage[1] : +prevPage[1] + 1}] Loading contributors from GitHub...`));
const result = [];
res.on('data', (data: Buffer) => {
@@ -74,51 +68,47 @@ const fetchContributors = (page: string, owner: string, repo: string):
});
};
-/**
- * Generates a list of linked images
- * @param contributors List of contributors
- * @param imageSize Size of the images in pixels
- */
-const createLinkedImages = (contributors: Contributor[], imageSize: number = 40) => {
- const linkList = contributors.map(c => {
- return `
+
**Would you like to contribute?**
diff --git a/images/contributors.png b/images/contributors.png
new file mode 100644
index 0000000000..b903ff783a
Binary files /dev/null and b/images/contributors.png differ
diff --git a/src/scripts/contributors/contributors.css b/src/scripts/contributors/contributors.css
new file mode 100644
index 0000000000..741b40acc1
--- /dev/null
+++ b/src/scripts/contributors/contributors.css
@@ -0,0 +1,24 @@
+body {
+ margin: 0;
+ padding: 0;
+}
+
+ul {
+ list-style: none;
+ margin: 0;
+ padding: 0;
+ width: 100%;
+}
+
+li {
+ width: 40px;
+ height: 40px;
+ float: left;
+ margin: 3px;
+}
+
+img {
+ width: 100%;
+ height: 100%;
+ border-radius: 5px;
+}
\ No newline at end of file
diff --git a/src/scripts/contributors/index.ts b/src/scripts/contributors/index.ts
index ff4297412c..2c35fcbda8 100644
--- a/src/scripts/contributors/index.ts
+++ b/src/scripts/contributors/index.ts
@@ -2,8 +2,8 @@ import * as fs from 'fs';
import * as https from 'https';
import * as path from 'path';
import { Contributor } from '../../models/scripts/contributors/contributor';
-import { ContributorsConfig } from '../../models/scripts/contributors/contributorsConfig';
import * as painter from '../helpers/painter';
+import { createScreenshot } from '../helpers/screenshots';
/**
* Parse link header
@@ -24,17 +24,13 @@ const parseLinkHeader = (linkHeader: string) => {
/**
* Get all contributors from GitHub API.
- * @param page Results page
- * @param owner Owner of the repository
- * @param repo Name of the repository
*/
-const fetchContributors = (page: string, owner: string, repo: string):
- Promise<{ contributorsOfPage: Contributor[], nextPage: string }> => {
+const fetchContributors = (page: string): Promise<{ contributorsOfPage: Contributor[], nextPage: string }> => {
return new Promise((resolve, reject) => {
const requestOptions: https.RequestOptions = {
method: 'GET',
hostname: 'api.github.com',
- path: `/repos/${owner}/${repo}/contributors?page=${page}`,
+ path: `/repos/pkief/vscode-material-icon-theme/contributors?page=${page}`,
port: 443,
headers: {
'link': 'next',
@@ -44,9 +40,7 @@ const fetchContributors = (page: string, owner: string, repo: string):
};
const req = https.request(requestOptions, (res) => {
- const { nextPage, lastPage, prevPage } = res.headers.link ? parseLinkHeader(res.headers.link.toString()) : {
- nextPage: undefined, lastPage: [undefined, 1], prevPage: undefined,
- };
+ const { nextPage, lastPage, prevPage } = parseLinkHeader(res.headers.link.toString());
console.log('> Material Icon Theme:', painter.yellow(`[${page}/${lastPage ? lastPage[1] : +prevPage[1] + 1}] Loading contributors from GitHub...`));
const result = [];
res.on('data', (data: Buffer) => {
@@ -74,51 +68,47 @@ const fetchContributors = (page: string, owner: string, repo: string):
});
};
-/**
- * Generates a list of linked images
- * @param contributors List of contributors
- * @param imageSize Size of the images in pixels
- */
-const createLinkedImages = (contributors: Contributor[], imageSize: number = 40) => {
- const linkList = contributors.map(c => {
- return `