You signed in with another tab or window. Reload to refresh your session.You signed out in another tab or window. Reload to refresh your session.You switched accounts on another tab or window. Reload to refresh your session.Dismiss alert
Doing the same operation, ie clicking the expand icon of a folder, results in different browser responses. Sometimes it processes the Javascript and then shows the completely rendered nodes immediately when the Javascript finishes.
Other times, the exact same: data, expander, browser, and code, can cause a browser hang (presumably a reflow/repaint).
The confusing part is that this comes and goes with no real pattern. Hitting ctrl-F4 on the same tab and doing the same operations results in two different outcomes.
When the browser is frozen (use the 10K node sample), it can stay frozen for longer than 10 seconds. Two indicators make the browser hang easy to spot:
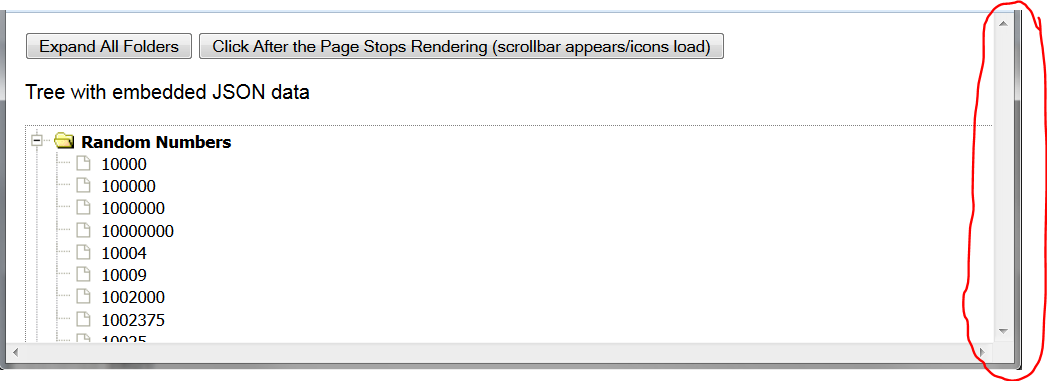
The rightmost scrollbar does not re-size to show the new length of the page. It does after the 10 second hang is over.
Sometimes the node level icons will not render, so just the text of the nodes is visible. Again, goes away after the hang finishes.
Example of problem (when scroll has not rendered):
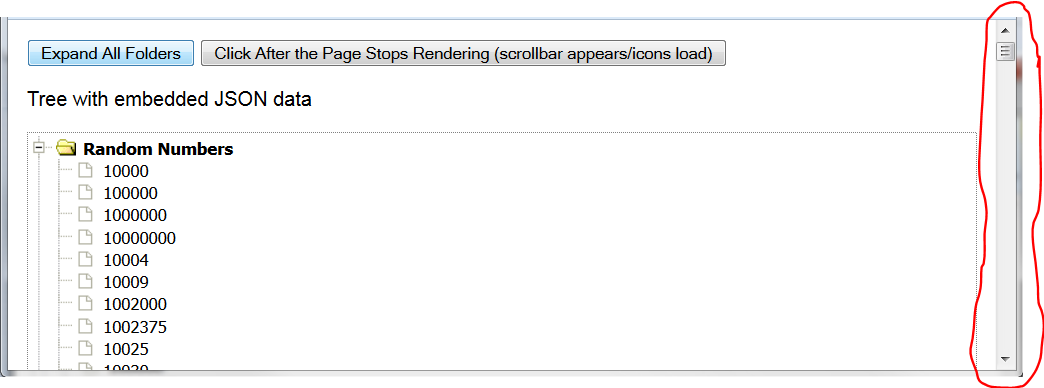
Example of after the hang is done. Ie what the page should look like:
Browsers Un-Affected:
IE 9-10
Chrome
Browsers Affected:
Firefox
The text was updated successfully, but these errors were encountered:
Generally I don't think that a tree is the best view to display 10k entries. A grid with paging support may be more adequate and provide better usability.
Anyway that doesn't mean that we should not improve here.
A possible approach could be to render the nodes in smaller chunks, e.g. 500 nodes at a time using setTimeout.
That would yield control to the browser and would be worth a try.
I agree on some kind of paging enhancement. I believe slickgrid dynamically adds/removes elements as the user scrolls in the viewport. Scrolling can cause a slight flicker though (since it is rendering on the fly). Still, might be a useful feature/option for 10K etc. large branches.
Virtual rendering
SlickGrid utilizes virtual rendering to enable you to easily work with hundreds of thousands of items without any drop in performance. In fact, there is no difference in performance between working with a grid with 10 rows versus a 100’000 rows. This is achieved through virtual rendering where only what’s visible on the screen plus a small buffer is rendered. As the user scrolls, DOM nodes are continuously being created and removed. These operations are highly tuned to provide optimal performance under all browsers. The grid also adapts to the direction and speed of scroll to minimize the number of rows that need to be swapped out and to dynamically switch between synchronous and asynchronous rendering.
I meant that we still render 10k nodes, but yield to the browser every now and then to prevent blocking.
Paging / virtual is a topic on it's own and much more involved. I don't think it will go into the core code in the near future (but may be a great extension module...)
Doing the same operation, ie clicking the expand icon of a folder, results in different browser responses. Sometimes it processes the Javascript and then shows the completely rendered nodes immediately when the Javascript finishes.
Other times, the exact same: data, expander, browser, and code, can cause a browser hang (presumably a reflow/repaint).
The confusing part is that this comes and goes with no real pattern. Hitting ctrl-F4 on the same tab and doing the same operations results in two different outcomes.
When the browser is frozen (use the 10K node sample), it can stay frozen for longer than 10 seconds. Two indicators make the browser hang easy to spot:
Example of problem (when scroll has not rendered):

Example of after the hang is done. Ie what the page should look like:

Browsers Un-Affected:
IE 9-10
Chrome
Browsers Affected:
Firefox
The text was updated successfully, but these errors were encountered: