[feature]: Image middleware should allow height and crop
#1359
Labels
enhancement
New feature or request
height and crop
#1359
Is your feature request related to a problem? Please describe.
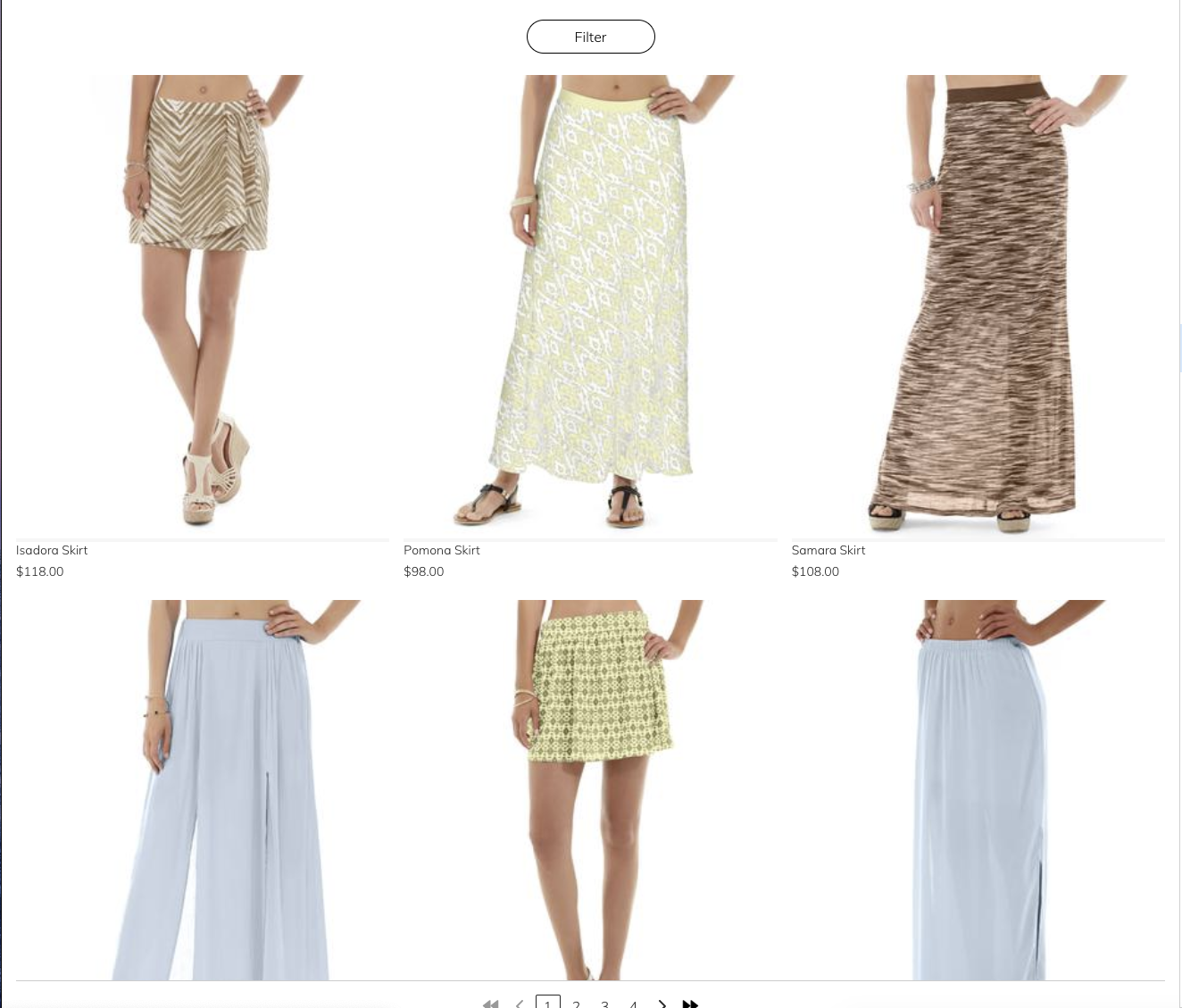
The product images from sample data are 25:31 ratio.
The placeholder image we use is 4:5.
This is a difference of only a few pixels but it leads to a poor UX where we sometimes have a placeholder image that is too large (ie. on the category page) or we have a UI that "shifts" down/up when we render a placeholder and then replace it with the product image (ie. on the pdp).
Describe the solution you'd like
I would like to allow our image resizer (sharp middleware) to crop/resize based on a height parameter. Currently we only pass the width and let it resize to the width based on the image's original ratio.
Describe alternatives you've considered
Ideally we would have sample data and a placeholder that have identical ratios but apparently it is difficult to regenerate/remake sample data and the smallest ratio that would match our sample data is
370:379🤣Additional context

Please let us know what packages this feature is in regards to:
venia-conceptpwa-buildpackperegrinepwa-devdocsupward-jsupward-specThe text was updated successfully, but these errors were encountered: