Moved to https://github.com/kickstartDS/storybook-addon-html
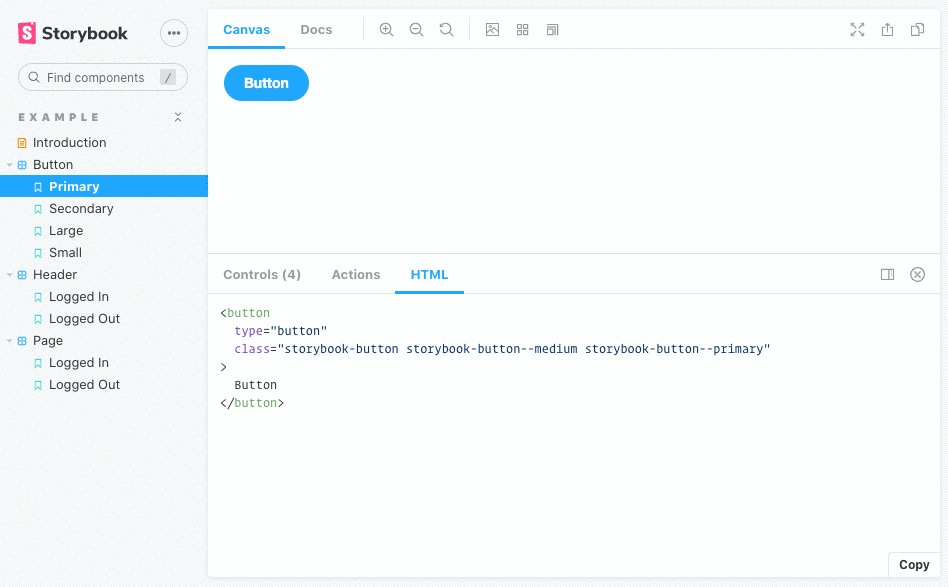
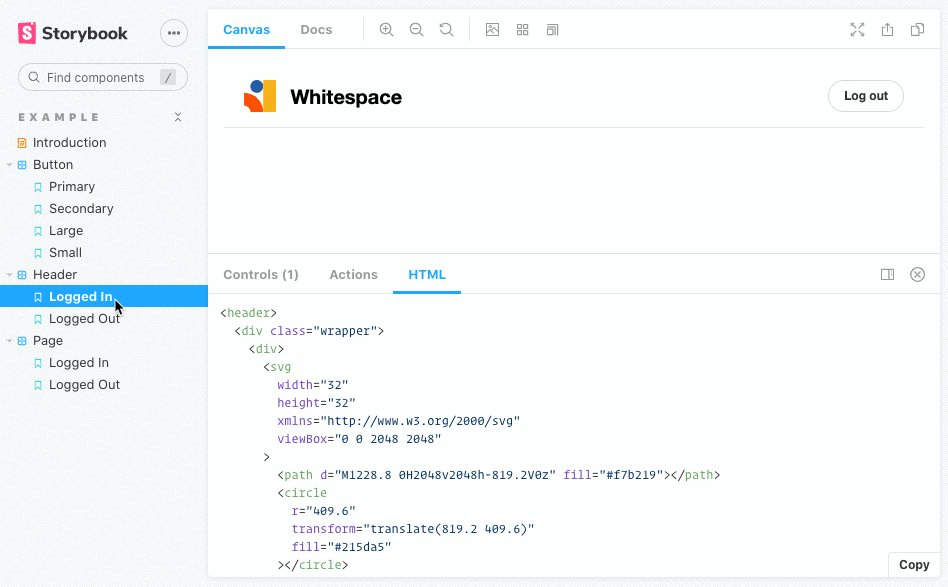
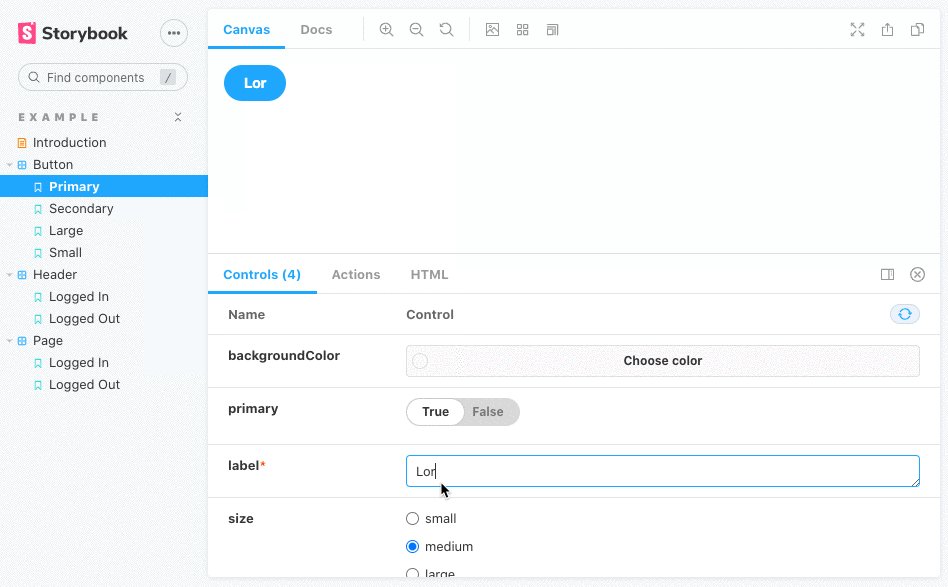
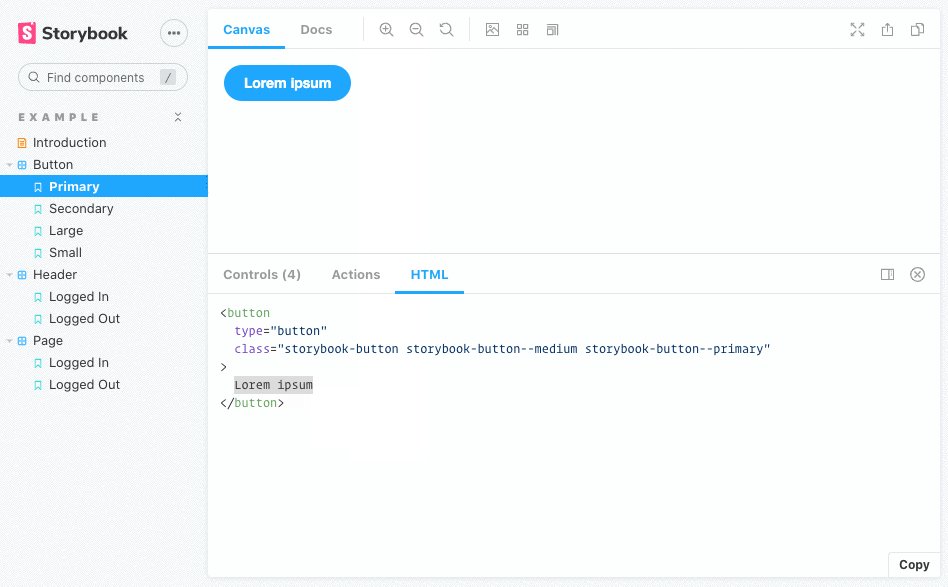
This addon for Storybook adds a tab that displays the compiled HTML for each story. It uses highlight.js for syntax highlighting.
With NPM:
npm i --save-dev @whitespace/storybook-addon-htmlWith Yarn:
yarn add -D @whitespace/storybook-addon-html// .storybook/main.js
module.exports = {
// ...
addons: [
'@whitespace/storybook-addon-html',
// ...
],
};The HTML is formatted with Prettier. You can override the Prettier config
(except parser and plugins) by providing an object following the
Prettier API override format in the
html parameter:
// .storybook/preview.js
export const parameters = {
// ...
html: {
prettier: {
tabWidth: 4,
useTabs: false,
htmlWhitespaceSensitivity: 'strict',
},
},
};You can override the showLineNumbers and wrapLines settings for the syntax
highlighter by using the highlighter parameter:
export const parameters = {
html: {
highlighter: {
showLineNumbers: true, // default: false
wrapLines: false, // default: true
},
},
};You can add a decorator to wrap the story:
export const parameters = {
html: {
decorator: (Story, context) => (
<MyProvider>
<Story {...context}>
</MyProvider>
)
},
};As of version 4.0.0 all frameworks are supported per default 🎉